vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!
前言
喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例。
正文
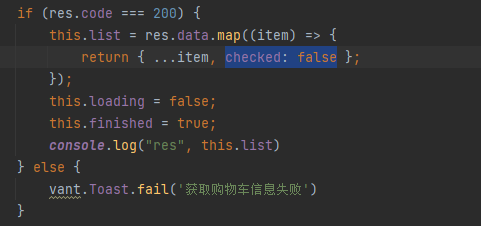
首先,成功请求购物车以后,使用数组的map方法,在购物车数组里遍历添加 checked: false 属性,初始化 checkbox 选中状态为未选中

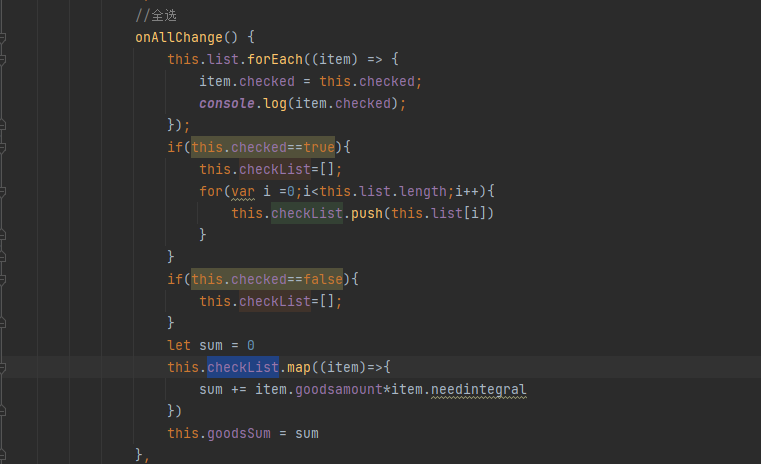
接着,开始进行全选的绑定,实现点击全选checkbox,让所有checkbox状态变为选中,这里我们定义一个数组checkList用来计算商品总价,这里有个小细节,list数组赋给checkList时要采用深拷贝

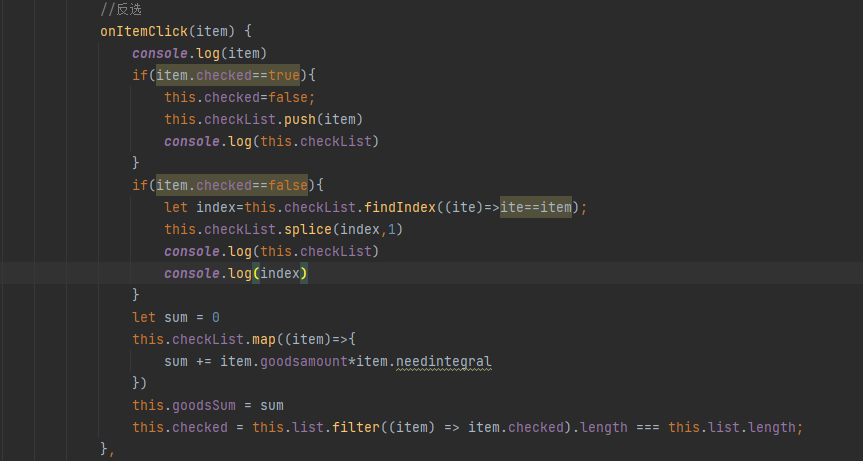
接着开始处理反选业务,这里的小细节不多说了,直接上代码

结尾
这样,一个完整的购物车业务就写好了,整理不易,喜欢的小伙伴点个关注哈~~
vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!的更多相关文章
- Android中购物车的全选、反选、问题和计算价格
此Demo主要解决的是购物车中的全选,反选计算价格和选中的条目个数的问题,当选中几条时,点击反选,会把当先选中的变为不选中,把不选中的变为选中.点击全选会全部选中,再次点击时,变为全部不选中. //- ...
- Vue.js实现checkbox的全选和反选
小颖之前写的代码存在一个bug,就是当你选择全选的时候去掉后面的一个选项,再点全选结果就是反的了.很感谢博客园的朋友帮我改了这个问题嘻嘻,下面一起来看看具体是怎么实现的吧. 1.html <te ...
- vue.js 批量删除跟全选,反选效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- 购物车CheckBox全选、反选
注意:不是很完美 //--------------------主布局文件--------------------------------- <LinearLayout xmlns:android ...
- vue+vant 购物车的全选和反选
https://blog.csdn.net/wjswangjinsheng/article/details/91392694
- vue中的checkbox全选和反选
前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 .Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选.小颖当时看他 ...
- vue2.0实现在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- vue2.0在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- vue+vant-UI框架写的购物车的复选框全选和反选
购物车页面的设计图 商品的列表 代码: <ul v-if="shoppingListData.rows.length"> <li v-for="(ite ...
随机推荐
- Leetcode1.两数之和——简洁易懂
> 简洁易懂讲清原理,讲不清你来打我~ 输入一个数组和一个整数,从数组中找到两个元素和为这个整数,输出下标
PAT乙级:1056 组合数的和 (15分) 给定 N 个非 0 的个位数字,用其中任意 2 个数字都可以组合成 1 个 2 位的数字.要求所有可能组合出来的 2 位数字的和.例如给定 2.5.8,则 ...
- Vue框架主要内容学习总结
Vue框架体系主要内容: 1. vue核心语法和用法: 2. vue-router--路由.路由相当于访问路径,将访问路径与vue组件映射起来.传统方式常采用超链接实现路径或页面之间的切换, 而在vu ...
- PC免费的小说阅读器,可提取章节
最近自己做了个小说阅读器,就是下面这个东西啦,目前仅支持Window系统: 个人喜欢在电脑.平板上等大屏幕设备上阅读小说或电子书籍.原因其一是屏幕足够大,可以选择更舒服的字体大小:其二是觉得小屏幕看字 ...
- xmind2020 zen 10.2.1win/mac/linux安装教程
xmind是一款优秀的思维导图软件,本文教大家如何安装xmind zen 2020 10.2.1版本,解锁使用全部功能,包括去掉xmind zen水印.上传图片等功能,支持windows/mac/li ...
- []*T *[]T *[]*T 傻傻分不清楚
前言 作为一个 Go 语言新手,看到一切"诡异"的代码都会感到好奇:比如我最近看到的几个方法:伪代码如下: func FindA() ([]*T,error) { } func F ...
- SpringBoot自动装配-Condition
1. 简介 @Conditional注解在Spring4.0中引入,其主要作用就是判断条件是否满足,从而决定是否初始化并向容器注册Bean. 2. 定义 2.1 @Conditional @Condi ...
- Java互联网架构师系统进阶课程 (一)【享学】
2.线程的并发工具类 Fork-Join 什么是分而治之? 规模为N的问题,N<阈值,直接解决,N>阈值,将N分解为K个小规模子问题,子问题互相对立,与原问题形式相同,将子问题的解合并得到 ...
- 我是如何在一晚上拿到阿里巴巴Android研发offer的?
图文无关 开篇 我找工作时是2018年. 那一年,BAT大量缩招,就业形势严峻,互联网寒冬消息蔓延. 最终我经过激烈角逐拼下了几个大厂offer,回顾往事,觉得分享出来,也许对你能有所借鉴. 简历 这 ...
- Git常见的操作及命令
Git的下载安装 安装直接去Git官方网站https://git-scm.com/下载后安装即可. Git常用命令 git init初始化本地仓库(没有仓库就创建) git clone克隆远程仓库到本 ...
