微信小程序学习笔记二 列表渲染 + 条件渲染
1. 列表渲染
1.1 wx:for
- 在组件上使用
wx:for控制属性绑定一个数组, 即可使用数组中各项的数据重复渲染该组件 - 默认数组的当前项的下标变量名默认为
index, 数组当前项的变量名默认为item
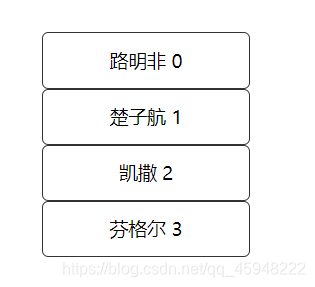
演示
在index.js中我们定义以下数据
data: {
arr: ["路明非", "楚子航", "凯撒", "芬格尔"],
},
编写index.wxml文件代码如下
<!-- 列表渲染测试 -->
<view class="goStudy" wx:for="{{arr}}">
<text>{{item}} {{index}}</text>
</view>
运行效果:

在index.jsdata属性中添加以下数据
arr_obj: [{
name: "路明非",
blood: "S"
},
{
name: "楚子航",
blood: "A"
},
{
name: "凯撒",
blood: "A"
},
{
name: "芬格尔",
blood: "F"
}]
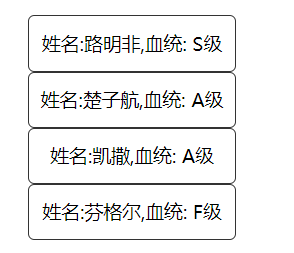
- 渲染
<!-- 列表渲染测试 -->
<view class="goStudy" wx:for="{{arr_obj}}">
<text>姓名:{{item.name}},血统: {{item.blood}}级 </text>
</view>

- 使用
wx:for-item可以指定数组当前元素的变量名, - 使用
wx:for-index可以指定数组当前下标的变量名:
<view class="goStudy" wx:for="{{arr}}" wx:for-index="arr_index" wx:for-item="arr_item">
<text>{{arr_item}},{{arr_index}}</text>
</view>
1.2 block wx:for
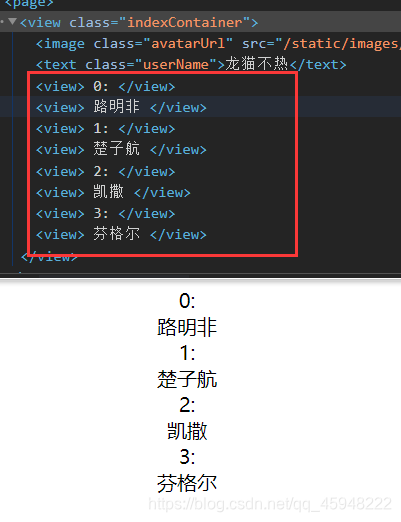
可以将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块。例如:
<block wx:for="{{arr}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
渲染效果:

1.3 wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供:
- 字符串, 代表在for循环的
array中的item的某个property, 该property的值需要是列表中唯一的字符串或数字, 且不能动态改变 - 保留关键字
*this代表在for循环中item本身, 这种表示需要item本身是一个唯一的字符串或数字
<view class="goStudy" wx:for="{{arr}}" wx:key="item">
<text>{{item}}</text>
</view>
1.4 注意事项
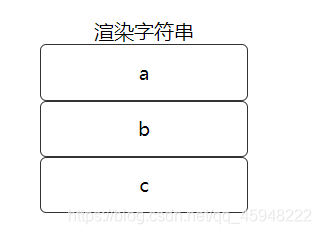
- 当
wx:for的值为字符串时,会将字符串解析成字符串数组
<view class="goStudy" wx:for="abc">
<text>{{item}}</text>
</view>
等同于
<view class="goStudy" wx:for='{{ ["a","b","c"] }}'>
<text>{{item}}</text>
</view>

- 花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[1,2,3]}} ">
{{item}}
</view>
等同于
<view wx:for="{{[1,2,3] + ' '}}" >
{{item}}
</view>
2. 条件渲染
2.1 wx:if
- 在框架中,使用
wx:if=""来判断是否需要渲染该代码块:
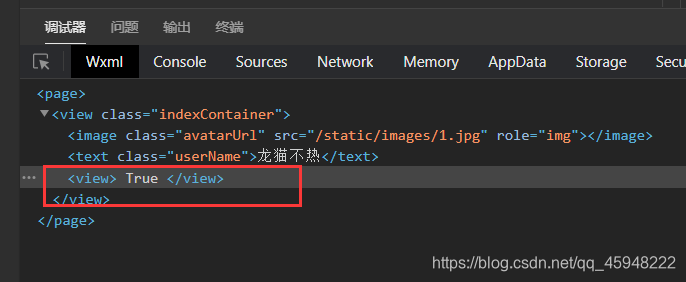
<view wx:if="{{condition}}"> True </view>
data: {
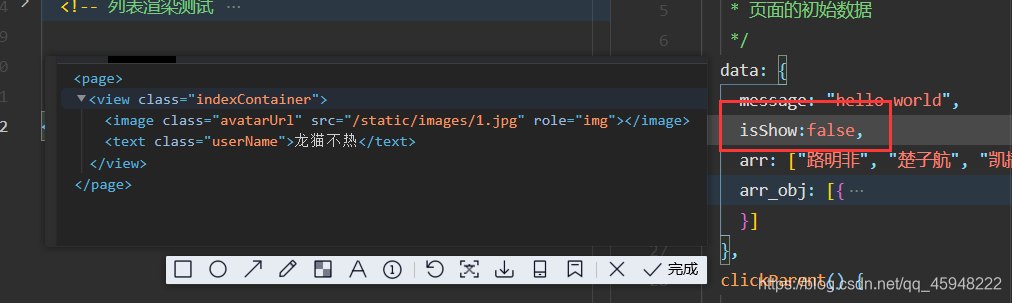
isShow:true,
},

如果将isShow的值改为false, 那么 包含True字符的组件就不会再被渲染

2.2 wx:elif + wx:else
例一: wx:elif
<!-- 条件渲染测试- wx:elif -->
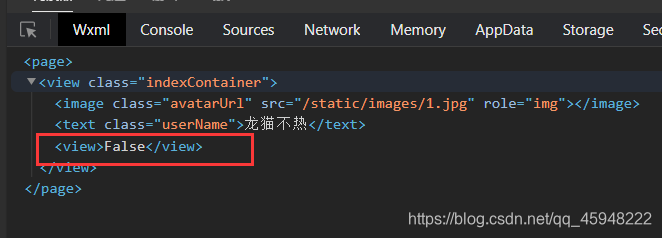
<view wx:if="{{isShow}}"> True </view>
<view wx:elif="{{!isShow}}">False</view>

例二: wx:else
data: {
flag: 1,
}
<!-- 条件渲染测试 wx:else -->
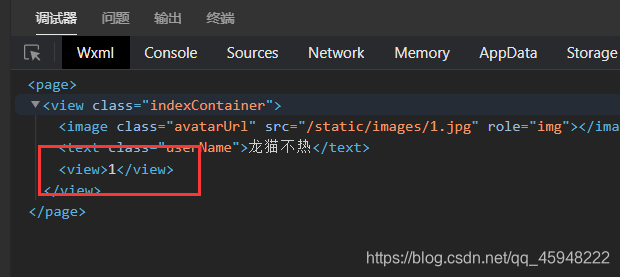
<view wx:if="{{flag === 0}}"> {{flag}}</view>
<view wx:elif="{{flag === 1}}">{{flag}}</view>
<view wx:else="{{flag}}">{{flag}}</view>

2.3 block wx:if
- 因为
wx:if是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个<block/>标签将多个组件包装起来,并在上边使用wx:if控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>

- 注意:
<block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
2.4 wx:if vs hidden
- 因为
wx:if之中的模板也可能包含数据绑定, 所以wx:if的条件值切换时, 框架有一个局部渲染的过程, 因为它会确保条件块在切换时销毁或重新渲染 - 同时
wx:if也是惰性的, 如果在初始渲染条件为false, 框架什么也不做, 在条件第一次变成真的时候才开始局部渲染 - 相比之下,
hidden就简单的多, 组件始终会被渲染, 只是简单的控制显示与隐藏 - 一般来说,
wx:if有更高的切换消耗hidden有更高的初始渲染消耗, 因此, 如果需要频繁切换的情景下, 用hidden更好, 如果在运行时条件不大可能改变则wx:if较好
微信小程序学习笔记二 列表渲染 + 条件渲染的更多相关文章
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
- 微信小程序学习笔记(一)--创建微信小程序
一.创建小程序 1.申请帐号.安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/. 小程序在创建的时候会要求 ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
随机推荐
- Spring中定时任务@Scheduled的一点小小研究
最近做一个公众号项目,微信公众号会要求服务端找微信请求一个access_token,获取的过程: access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_tok ...
- 【剑指offer】77.调整数组顺序使奇数位于偶数前面
77.调整数组顺序使奇数位于偶数前面 知识点:数组:快速排序:冒泡排序: 题目描述 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于数组的后半部 ...
- 怎么添加对Shopify 的WebHook 验证
怎么添加对Shopify 的WebHook 验证 背景介绍 Shopify 是一家一站式SaaS 模式的电商服务平台,总部位于加拿大首都渥太华,专注于为跨境电商用户提供海外品牌建立及销售渠道管理.为电 ...
- 从redis数据库取数据存放到本地mysql数据库
redis数据库属于非关系型数据库,数据存放在内存堆栈中,效率比较高. 其存储数据是以json格式字符串存储字典的,而类似的关系型数据库无法实现这种数据的存储. 在爬取数据时,将数据暂存到redis中 ...
- 使用Visual Studio进行文件差异比较
启动VS自带的文件差异比较工具,进行代码文本比较,省去安装第三方工具的麻烦. 一.启动VS命令窗口. 依次点击菜单[视图]>>[其它窗口]>>[命令窗口],如下图所示,启动命令 ...
- ELK:match 的底层转换
在ES中,执行match搜索的时候,ES底层通常都会对搜索条件进行底层转换,来实现最终的搜索结果.如: GET /student/java/_search { "query": { ...
- odoo里API解读
Odoo自带的api装饰器主要有:model,multi,one,constrains,depends,onchange,returns 七个装饰器. multimulti则指self是多个记录的合集 ...
- 【秒懂音视频开发】26_RTMP服务器搭建
从本节开始,正式开启流媒体相关的内容. 流媒体 基本概念 流媒体(Streaming media),也叫做:流式媒体. 是指将一连串的多媒体数据压缩后,经过互联网分段发送数据,在互联网上即时传输影音以 ...
- css--实现一个文字少时居中,文字换行时居左的样式
前言 最近群里的小伙伴去面试,遇到这样一个问题,面试官问:"用 css 对一行文字进行布局,当文字不够换行的时候,这行文字要居中显示,当文字出现换行的时候,这行文字要靠左显示.", ...
- canvas的globalCompositeOperation属性
在开发过程中遇到过类似刮刮卡的效果,就是涂抹时变透明,显示出下方的内容,做法思路简单说一下问题和解决方案: 分为2层,最下面一层是内容,比如'一等奖',上面一层用一个canvas遮挡住,画布本来是透明 ...
