【HTML】标签
HTML标签
2020-09-08 15:37:37 by冲冲
1. 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签示例</title>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
<h4>标题 4</h4>
<h5>标题 5</h5>
<h6>标题 6</h6> <p>段落</p> <!--文本格式化-->
<b>加粗文本(bold)</b>
<i> 斜体文本(italic)</i>
<code>计算机文本格式</code>
<sub>下标</sub>
<sup>上标</sup>
<kbd>键盘格式文本(keyboard),带键框</kbd>
<pre>预格式文本(唐诗宋词)</pre>
<ins>插入文本(insert),带下划线</ins>
<del>删除文本(delete),带删除线</del>
<small>小号字体文本</small>
<em>斜体文本(emphasize),定义着重文本</em>
<strong>加粗文本,定义加重语气</strong> <!--超链接-->
<a href="https://www.baidu.com/">本窗口打开</a>
<a href="https://www.baidu.com/" target="_blank">新窗口打开</a>
<a href="https://www.baidu.com/" title="图片链接"><img src=""/></a>
<p id="aTarget"></p>
<a href="#aTarget">跳转到本文档"id=aTarget"的标签处</a>
<a href="https://www.baidu.com/index.html#aTarget">跳转到目标链接"id=aTarget"的标签处</a> <img src="http://www.runoob.com/images/pulpit.jpg" alt="无法载入图像时的替换文本,告知用户该处图像信息" width="10" height="10"> <!--表格-->
<table border="1">
<!--单元格内边距:cellpadding,单元格外边距:cellspacing
跨列(左右):colspan,跨行(上下):rowspan
无边框border="0"-->
<thead>
<th>Header 1</th>
<th>Header 2</th>
</thead>
<tbody>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
<tbody>
<tfoot>
<tr>
<td>row 3, cell 1</td>
<td>row 3, cell 2</td>
</tr>
</tfoot>
</table> <!--无序列表-->
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
<!--有序列表-->
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
<!--自定义列表-->
<dl>
<dt>Coffee</dt>
<dd>black hot drink</dd>
<dt>Milk</dt>
<dd>white cold drink</dd>
</dl>
<!--列表项内部可以使用段落、图片、链接、其他列表--> <div>块级元素,用作组合其他元素的容器,div+CSS用于文档布局</div>
<span>内联元素,用作文本的容器,span+CSS用于为部分文本设置样式属性</span> <!--表单-->
<form name="input" action="html_form_action.php" method="get">
<input type="text" name="name">
<input type="password" name="password">
<!--单选框-->
<input type="radio" name="sex" value="male">Male
<input type="radio" name="sex" value="female">Female
<!--复选框-->
<input type="checkbox" name="vehicle" value="Bike">bike
<input type="checkbox" name="vehicle" value="Car">car
<input type="checkbox" name="vehicle" value="Bus">bus
<!--按钮-->
<input type="submit" value="提交">
<input type="reset" value="重置">
<!--下拉菜单(预选“湛江”)-->
<select name="city">
<optgroup label="珠三角">
<option value="shenzhen">深圳</option>
<option value="guangzhou">广州</option>
</optgroup>
<optgroup label="粤西">
<option value="zhanjiang" selected>湛江</option>
<option value="maoming">茂名</option>
</optgroup>
</select>
<!--文本域:容纳字数不限,可以通过cols和rows属性来规定大小,推荐使用CSS的height和width属性-->
<textarea rows="10" cols="30">文本框</textarea>
</form> <!--表单边框-->
<fieldset>
<legend>登录框</legend>
<form></form>
</fieldset> <!--内联框架:同个浏览器窗口显示多个页面-->
<iframe src="demo_iframe.htm" width="200" height="200" frameborder="0">无边框</iframe>
<!--使用iframe来显示目标链接页面-->
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
</body>
</html>
2. 注意事项
① 链接标签 -- href属性
<a href="https://www.baidu.com/">
<!--
href属性的链接末尾添加正斜杠"/"
如果不添加正斜杠,例如href="https://www.baidu.com",就会向服务器产生两次HTTP请求
因为服务器会添加正斜杠到这个地址,然后创建一个新请求("https://www.baidu.com/")
-->
② 链接标签 -- rel属性
<a href="https://www.baidu.com/" target="_blank" rel="noopener noreferrer"></a>
<!--
属性 rel="noopener noreferrer" 的意思是不会打开其他的网站,因为恶意病毒可能会修改你的跳转地址。
-->
③ 列表元素 -- 列表项类型
有序列表<ol>属性type,默认值是阿拉伯数字(取值“1”),其他取值“A”(大写字母),“a”(小写字母),“I”(罗马数字),“i”(小写罗马数字)。
无序列表<ul|>属性HTML5已经废弃,使用CSS样式。
<h4>圆点列表:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<!--其他取值circle(圆圈),square(正方形)-->
④ 属性
- HTML元素可以设置属性,属性通常被描述于开始标签,以键值对的形式出现,例如name="value"。
- 属性值通常使用双引号标出,也可以使用单引号,当属性值包含引号时,通常使用单引号,例如name='John "ShotGun" Nelson'。
- 属性和属性值对大小写不敏感,但是推荐使用小写。
- 通用属性:class(元素可以有多个类名,使用空格隔开),id(元素只有唯一id),style(定义元素内联样式),title(描述元素额外信息)。
3. 相关知识
① URL:统一资源定位器(Uniform Resource Locators)。
1.1 作用:Web浏览器通过URL从Web服务器请求页面。一个统一资源定位器(URL) 用于定位万维网上的一份文档。
1.2 组成:scheme://host.domain:port/path/filename
例子:
http://www.runoob.com/html/html-tutorial.html
- scheme:定义因特网的服务类型,最常见是http。
- host:定义域主机(http的默认主机是www)。
- domain:定义因特网域名,比如runoob.com。
- port:定义主机上的端口号(http的默认端口号是80)。
- path:定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename:定义文档/资源的名称。
1.3 scheme类型

1.4 字符编码
- URL只能使用ASCII字符集来通过因特网进行发送。
- URL编码使用 "%" 其后跟随两位的十六进制数来替换非ASCII字符。
- URL不能包含空格,使用+来替换空格。
- URL编码手册备查:https://www.runoob.com/tags/html-urlencode.html
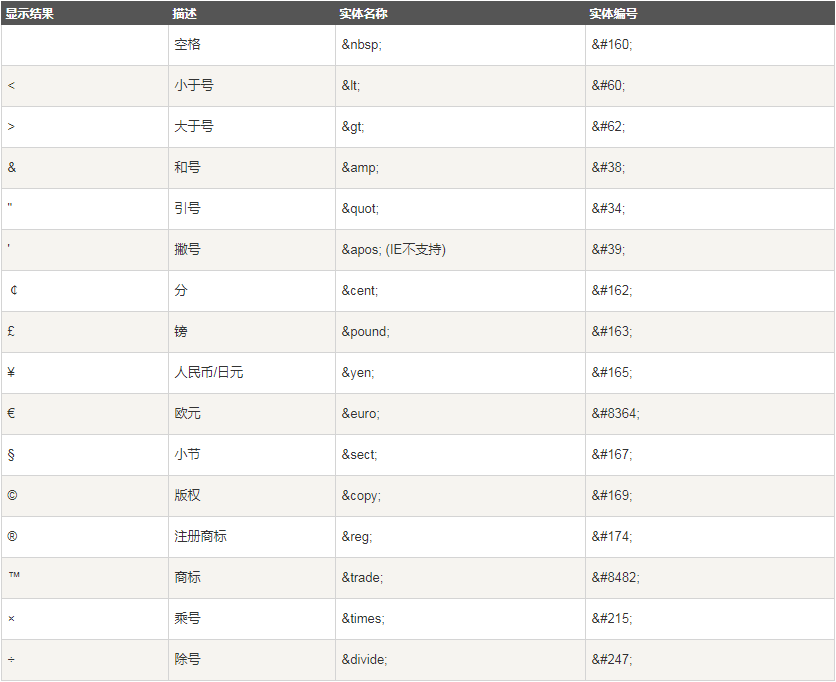
② 字符实体
1.1 HTML不区分大小写,但是HTML字符实体区分大小写。
1.2 HTML常用字符实体

1.3 HTML实体字符手册备查:https://www.runoob.com/tags/ref-entities.html
③ 颜色
1.1 HTML颜色取值有三种方式:颜色名称,十六进制符号,RGB。
<p style="color:red">红色</p>
<p style="color:#FF0000">红色</p>
<p style="color:rgb(255,0,0)">红色</p>
1.2 HTML颜色手册备查:https://www.runoob.com/html/html-colorvalues.html
1.3 RGBA(Red-Green-Blue-Alpha):RGB扩展 “alpha” 通道,对颜色值设置透明度。
div {
background:rgba(255,0,0,0.5);
}
/* 相对于rgb(255,255,0),使用rgba(255,255,0,0.5) 可以设置颜色透明度,0.5表示透明度,范围0~1,0表示全透明。 */
div {
background:rgba(255,0,0,.5);
}
/* 通常可以省略0写".5" */
④脚本
1.1 <script>标签
- 作用:定义客户端脚本(JavaScript...)
- 内容:脚本语句,或者通过src属性指向外部脚本文件
- 应用:图片操作、表单验证、内容动态更新等...
<script>
function myFunction(){
document.getElementById("demo").innerHTML="Hello JavaScript!";
}
</script>
<button type="button" onclick="myFunction()">点我</button> <script>
document.getElementById("demo").style.color="#ff0000";
</script>
<p id="demo">需要变色字体</p>
1.2 <noscript>标签
- 作用:提供无法使用脚本时的替代内容(浏览器禁用脚本,或浏览器不支持客户端脚本时)。
- 内容:普通HTML页面的body元素中能够找到的所有元素。
- 注意:只有在浏览器不支持脚本或者禁用脚本时,才会显示<noscript>元素中的内容。
<script>
document.write("Hello World!")
</script>
<noscript>
抱歉,你的浏览器不支持 JavaScript!
</noscript>
⑤ CSS (Cascading Style Sheets)
- 作用:渲染HTML标签的样式,HTML4引入
- 类型:内联样式,内部样式,外部引用
<p style="color:blue;margin-left:20px;">使用内联样式的段落</p> <!--内部样式表-->
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head> <!--外部样式表-->
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
- 大部分标签可以通过修改父级标签,来间接修改子级标签特性。但是某些标签无法通过修改父级标签来改变子级标签特性,如a标签,修改其颜色特性,必须直接修改a标签的特性。
<a href="#" style="color:red;" rel="nofollow">只能使用"内联"方式</a>
【HTML】标签的更多相关文章
- HTML <del> 标签
HTML <del> 标签 什么是<del> 标签? 定义文档中已被删除的文本. 实例 a month is <del>25</del> 30 day ...
- HTML——b i del a p img h1 h2 h3 h4 h5 h6 hr ol ul 标签的使用方法详解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 来吧,HTML5之基础标签(上)
什么是html5 HTML 5 是下一代的 HTML.HTML5 仍处于完善之中.然而,大部分现代浏览器已经具备了某些 HTML5 支持. 学习过程中标签的理解 <a>标签 定义超链接, ...
- Html标签的语义化
为了使我们的网站更好的被搜索引擎抓取收录,更自然的获得更高的流量,网站标签的语义化就显得尤为重要.所谓标签语义化,就是指标签的含义. 为了更好的理解标签的语义化,先看下面这个例子: 1 <tab ...
- HTML 文本格式化<b><big><em><i><small><strong><sub><sup><ins><del>
<b> 标签-粗体 定义和用法: <b>标签规定粗体文本. 提示和注释 注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选 ...
- html5标签集结1
1.<bdo>标签:覆盖默认的文本方向. <bdo dir="ltr">Here is some text</bdo> 显示结果(从左到右): ...
- HTML标签语义化
标签语义化 Web语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解. 如果可以在合适的位置使用恰当的标签,那么写出来的页面语义明确,结构清晰,搜索引擎也可 ...
- <jsp:include page="">和<%@include page=""%> 标签学习
<jsp:include page=""><jsp:param value=""name=""/><DEL&g ...
- 前端基础HTML以及常用的标签
cs模式:--- c:client server bs模式:---Browser server 1.WEB标准的概念及组成 网页主要有三部分组成: a:结构 -- 主要标准:XHTML和XML ...
- HTML标签参考(一)
hi,小哥哥小姐姐们,我们今天要说的是前端的入门,却也是十分重要的意识的培养哦! • html中的标签数量是很多的,据人统计大概有300个左右,并且每年都会以20-30个的速度增加着,但是这么多的标签 ...
随机推荐
- WinForm 控件 DataGridView 常用操作
1.取消列自动生成 在窗体load事件里面设置表格dataGridView的AutoGenerateColumns为 false dataGridView.AutoGenerateColumns = ...
- 步行(walk.cpp) noip模拟
步行(walk.cpp) [题目描述] 小C喜欢步行,只有缓慢的步行,小C才能沉浸于其中,享受旅途中那些美好的瞬间. 小C来到了一座新的城市生活,这座城市可以看成 \(n\) 个点, \(n−1\) ...
- 利用python爬取全国水雨情信息
分析 我们没有找到接口,所以打算利用selenium来爬取. 代码 import datetime import pandas as pd from bs4 import BeautifulSoup ...
- 【Java虚拟机5】Java内存模型(硬件层面的并发优化基础知识--指令乱序问题)
前言 其实之前大家都了解过volatile,它的第一个作用是保证内存可见,第二个作用是禁止指令重排序.今天系统学习下为什么CPU会指令重排. 存储器的层次结构图 1.CPU乱序执行指令的根源 CPU读 ...
- springcloud(二) 微服务架构编码构建
微服务架构编码构建 1 基础知识 1.1 版本 2 微服务cloud整体聚合父工程Project 2.1 new project 2.2 字符编码设置 utf-8 2.3 pom.xml 2.4 父工 ...
- Scrum Meeting 14
第14次例会报告 日期:2021年06月07日 会议主要内容概述: 汇报了已完成的工作,明确了下一步目标,正在努力赶进度. 一.进度情况 我们采用日报的形式记录每个人的具体进度,链接Home · Wi ...
- 你一定不知道的Unsafe用法
Unsafe是什么 首先我们说Unsafe类位于rt.jar里面sun.misc包下面,Unsafe翻译过来是不安全的,这倒不是说这个类是不安全的,而是说开发人员使用Unsafe是不安全的,也就是不推 ...
- P4430 小猴打架
P4430 小猴打架 题目意思就是让你求,在网格图中(任意两点都有边)的生成树的个数(边的顺序不同也算不同的方案). 首先我们考虑一个生成树,由于一定有n-1条边,单单考虑添加边的顺序,根据乘法原理, ...
- mongoDB 的一般使用
理解 mongodb 也是nosql 的一种.他的数据存储类型是一种和json格式比较像的数据类型,可以看作就是json. mongodb 里的数据库都是一个单独的库.一般需要用的库都会设置自己的us ...
- Centos 系统常用编译环境
centos编译环境配置 yum install -y autoconf make automake gcc gcc-c++
