CG Kit探索移动端高性能渲染
内容来源:华为开发者大会2021 HMS Core 6 Graphics技术论坛,主题演讲《CG Kit探索移动端高性能渲染》
演讲嘉宾:华为海思麒麟GPU团队工程师
大家好,我来自华为海思麒麟团队的一名GPU研发工程师,今天给大家带来的主题是“CG Kit探索移动端高性能渲染”。

华为图形计算服务(Computer Graphics Kit,简称“CG Kit”)提供最前沿计算机图形学领域的渲染框架、插件SDK与GPU扩展接口,协助开发者挖掘硬件极限性能,大幅降低开发难度,帮助开发者创造出体验更佳的产品。
那么,CG Kit能提供哪些解决方案呢?
一、Vulkan渲染框架实践
Vulkan是最新的图形标准API,相较于OpenGL具备一定的优势,并且OpenGL这个标准已经停止演进,未来图形学基本上以Vulkan向前演进。举个例子,移动端的光线追踪就是在Vulkan中描述,并且在OpenGL中是没有的。但问题在于,Vulkan非常灵活,它相较OpenGL有一定的使用门槛,所以就需要有基于Vulkan高性能的渲染框架,以此提供实践架构和方案,充分发挥出硬件性能。
二、高性能渲染插件
CG Kit提供多线程渲染、拍照超分、体积云、遮挡剔除等一系列渲染能力的插件,以便于三方合作的顺利进行,比如去年的网易《天谕》手游就集成了拍照超分的算法。
三、开发者工具链
CG Kit也提供了完整的开发者工具链,我们可以帮助开发者迅速定位解决渲染功能和性能问题。大家可以想象一下,如果未来工具可以自动识别游戏场景中的一些功能/性能问题并反馈给开发者,这将极大提升我们的开发效率。
四、前沿图形技术探索
一直以来CG Kit团队都在对前沿图形技术进行探索,比如,我们如何把AI的技术应用到图形渲染中,目前我们已在AI超分、自动3D人脸建模,AI协同动画生成等方面有所研究成果。

Vulkan渲染框架实践
Vulkan渲染框架实践,为开发者提供Vulkan渲染解决方案优化、渲染增强插件和渲染技术文档,比如,文档中会介绍一些API使用策略、资源缓存使用优化、Vulkan的兼容性问题等等。
前面提到Vulkan是比较新的API,它的Command Buffer机制可以天然支持多线程渲染。由于Vulkan比较灵活,CG Kit就会针对Vulkan的API做了简化封装,使用起来更便利。
其次, CG Kit也支持基于物理的渲染,PBR可以真实地反映物体表面光照的属性,通过PBR我们渲染出来的物体会更加的真实。
同时,CG Kit提供了资源管理器,可以将所用到的大量管线资源尽可能地进行复用,从而降低开销,提高渲染性能。
最后,CG Kit同样支持提供HDR10的显示能力,配合HDR屏幕的显示优化,最终出图会有更好的动态范围。
静态超分组件
下面介绍一下游戏拍照超分的插件,游戏是具有社交属性的,分享就是社交里非常重要的一个环节。在游戏过程中经常会遇到一些非常值得分享的精彩时刻,比如完成了一个里程碑的任务,获取了一个限量款精美的皮肤,或者已经完成了一个虚拟人物形象定制……在这些时刻,游戏玩家非常迫切地想把这些精彩的瞬间分享给自己的朋友,那就需要用到拍照的功能,但是如何让拍照的效果更好呢?
针对拍照效果,CG Kit提供了两种解决方案。
第一种解决方案就是针对具有独立NPU的高端手机,例如麒麟980、990和麒麟9000芯片对应的手机,这些具有独立高端NPU的手机可以直接调用AI超分接口,这样画面细节得以显著增加,画面风格更加清晰自然,从下面的对比图可以看出,处理后的图片人物面部细节明显有提升。

而针对那些没有独立NPU芯片的手机,我们也提供了一种通用的解决方案,叫作FilterSR,这是基于通用GPU的一种算法,应用这种算法后,没有NPU的手机也可以大幅提升画面效果,并且相较于传统的方法它的锯齿感和画面清晰度也有很大的提升。值得一提的是,《天谕》就集成了我们拍照超分的算法。

体积云组件
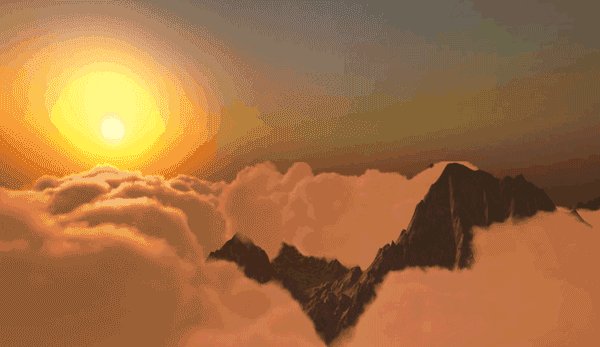
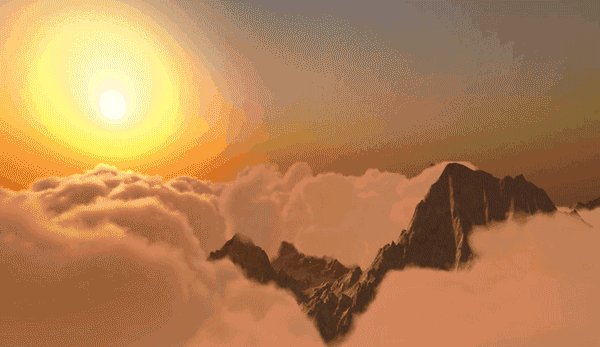
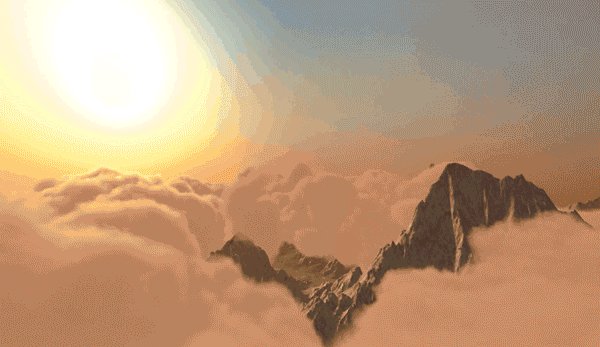
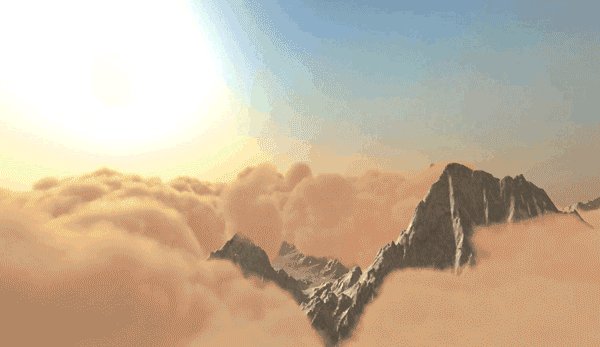
CG Kit也提供了移动端高性能的体积云插件,体积云技术可以实时动态地渲染出高度真实云海中全局光照场景,并且支持玩家在云中任意地穿梭,画面可以真实还原云朵的物理特性。比如,玩家在穿梭过程中扑面而来的粒子感,还有真实的光照效果,包括云朵边缘的细节等等,都会有非常好的呈现。从下图可以看出,这个云朵的颜色是随着时间的变化在逐步变化的,就是因为我们对光照做了24小时的适配。

在体积云的形态方面,我们支持真实和卡通两个风格,还支持任意形状的Mash转换成体积云,这样可以满足开发者不同的定制需求。
从性能角度看,在麒麟980这个平台上,我们可以做到4毫秒以内渲染1帧,插件显示上,同时提供了PC端和移动端的插件,一般来说开发者是在移动端上进行编辑调试,并在移动端上以SO的方式集成,而它的包体大小只有400K左右。
体积雾组件
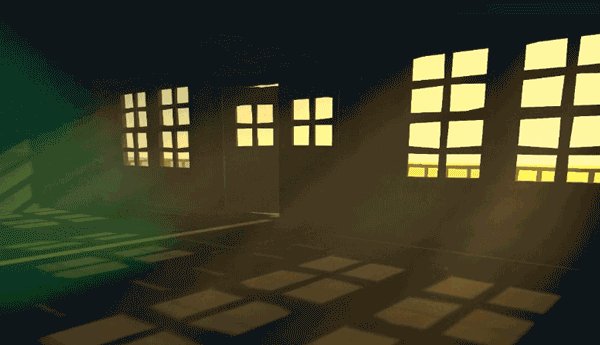
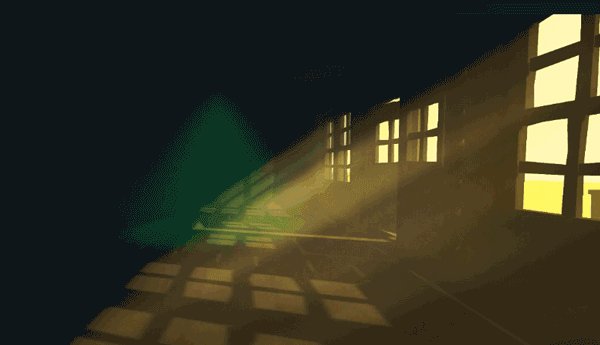
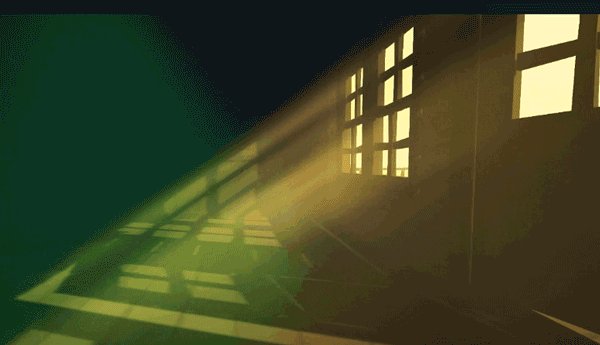
下面介绍一下体积雾组件,在一些特定游戏风格的游戏中,具有高度真实的光和雾的效果会给大家带来非常好的体验,比如去年有一款非常火的游戏,叫《赛博朋克2077》,它里面就有很多雾效。
主机3A大作中,体积雾一般是通过体渲染来实现的,不同于表面渲染只需要渲染物体表面,体渲染要渲染物体内部,渲染工作量可能是表面渲染的几十倍上百倍,体渲染对硬件的性能要求非常高,这也是一直没有在移动端落地的原因。
而CG Kit体积雾的组件对传统的体渲染做了很多优化,我简单介绍两种优化。
第一种优化是针对多光源场景下的优化。多光源的时候,渲染的工作量是成几十倍的增加,针对这个问题我们引入了光源剔除技术,让光照计算只发生在光源所影响的局部范围内,这样就可以大幅地降低渲染的工作量。
第二种优化是,为了提升渲染的效率,我们采用了降低采样率的方式,但是降低采样率以后会存在画面细节不足的问题,为了解决这个问题,我们引入了时域滤波技术,把当前帧和上一帧的结果融合,这样也会得到一个非常不错的结果。数据结构也针对这些优化做了相对性的适配。
经过前面一系列的优化之后,我们可以在移动端进行实时高性能的体积雾渲染,从性能角度来看,在麒麟980平台上,可以做到4毫秒一帧渲染;在集成形式上,可以同时提供PC端和移动端插件,支持PC端对编辑调试,移动端以SO方式集成,移动端插件包体小于500KB。

AI捏脸
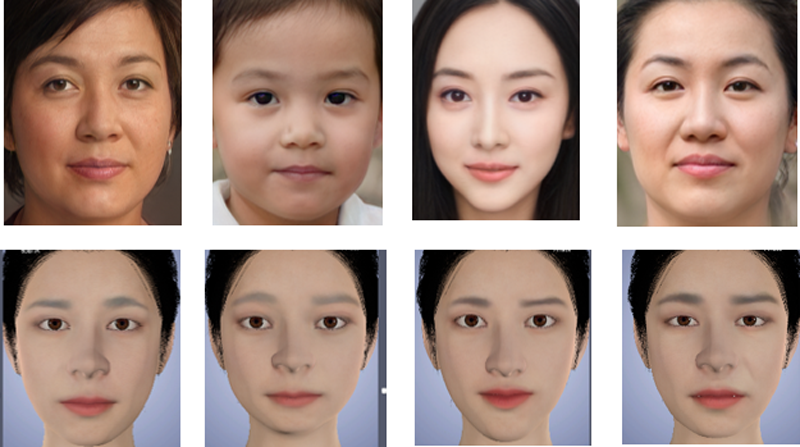
最后介绍一下AI捏脸,在游戏场景中如果能够做到虚拟形象千人千面,而且它的虚拟形象能够有游戏玩家一部分的脸部特征,就会提升用户的代入感。AI捏脸以正面自拍照的方式输入,在调用我们的AI接口以后,会生成一组高度还原用户脸部特征的捏脸参数,基于捏脸参数自动生成3D模型,同时我们在追求几何相似的同时,还将真实纹理、模型纹理相融合,使得它的纹理能提现玩家的一些面部特征,还原性更高。我们在集成上提供了非常简单的接口,开发者可以便利地进行适配,也可以大幅地提升他的开发效果。

因为我们是纯端侧运行,在中高端机型AI捏脸时间小于4s,稳定性很高。同时我们的捏脸范围不但支持面部,而且还支持五官、发型、眼镜等;我们还融入了高度还原的真实纹理,有更好的还原度,并提供美观度调整功能,可以控制最终的输出图美观度。在开发效率上,开发者只需要两步就可以调用我们的功能,第一步PC端进行模型自由适配,第二步在移动端以用户的自拍照为输入就可以调用我们的接口,整个过程非常简单便捷。
希望大家可以进行深度的合作,谢谢!
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
CG Kit探索移动端高性能渲染的更多相关文章
- Weex详解:灵活的移动端高性能动态化方案
原文地址:http://www.infoq.com/cn/articles/introducing-weex 在2016年4月份的QCon上,阿里巴巴资深总监,淘宝移动平台及新业务事业部.阿里百川负责 ...
- React Canvas:高性能渲染 React 组
React Canvas 提供了使用 Canvas 渲染移动 Web App 界面的能力,替代传统的 DOM 渲染,具有更接近 Native App 的使用体验.React Canvas 提供了一组标 ...
- 服务端预渲染之Nuxt (使用篇)
服务端预渲染之Nuxt - 使用 现在大多数开发都是基于Vue或者React开发的,能够达到快速开发的效果,也有一些不足的地方,Nuxt能够在服务端做出渲染,然后让搜索引擎在爬取数据的时候能够读到当前 ...
- 服务端预渲染之Nuxt(介绍篇)
现在前端开发一般都是前后端分离,mvvm和mvc的开发框架,如Angular.React和Vue等,虽然写框架能够使我们快速的完成开发,但是由于前后台分离,给项目SEO带来很大的不便,搜索引擎在检索的 ...
- 深度揭秘阿里移动端高性能动态化方案Weex
2016年Qcon大会首日,阿里巴巴资深总监.淘宝移动平台.阿里百川负责人庄卓然宣布移动端高性能动态化方案Weex即时内测,并将于6月开源.此消息一出,群情汹涌,在座的程序猿.攻城狮们纷纷拿起手机扫码 ...
- 2019-7-3-WPF-使用-Composition-API-做高性能渲染
title author date CreateTime categories WPF 使用 Composition API 做高性能渲染 lindexi 2019-07-03 10:30:57 +0 ...
- AIR 3.0针对移动设备的高性能渲染方案
转自:http://blog.domlib.com/articles/242.html 当我们一边正在等待Stage3D的发布时,很多开发者似乎还停留在这个印象中:即使AIR 3.0也无法在移动设备上 ...
- 移动端 像素渲染流水线与GPU Hack
什么是 像素渲染流水线 web页面你所写的页面代码是如何被转换成屏幕上显示的像素的.这个转换过程可以归纳为这样的一个流水线,包含五个关键步骤: 1.JavaScript:一般来说,我们会使用JavaS ...
- Android学习探索之本地原生渲染 LaTeX数据公式
前言: 一直致力于为公司寻找更加高效的解决方案,作为一款K12在线教育App,功能中难免会有LaTeX数学公式的显示需求,这部分公司已经实现了此功能,只是个人觉得在体验和效率上还是不太好,今天来聊一下 ...
随机推荐
- Git学习笔记01-安装
首先,什么是git? git是开源的分布式系统,能够将团队的项目上传至git,供团队修改demo 第一步:安装好git(推荐淘宝镜像下载,地址https://npm.taobao.org/mirror ...
- 题解 CF762D Maximum path
题目传送门 Description 给出一个 \(3\times n\) 的带权矩阵,选出一个 \((1,1)\to (3,n)\) 的路径使得路径上点权之和最大. \(n\le 10^5\) Sol ...
- Ajax样例
$.ajax({ url : "newsservlet",//请求地址 dataType : "json",//数据格式 type : "post&q ...
- ❤️【Python从入门到精通】(二十七)更进一步的了解Pillow吧!
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦. 进一步介绍Pillow库的使用,详细了解 干货满满,建议收藏,需要用到时常看看. 小伙伴们如有问题及需要,欢迎踊跃留言哦~ ~ ~. 前言 本文是 ...
- NX Open显示符号(UF_DISP_display_temporary_point)
UF_DISP_display_temporary_point 使用方法: 1 Dim x As Double = 0, y As Double = 0, z As Double = 0 2 3 Di ...
- 图解Redis6中的9种数据结构,墙裂建议准备去面试的人先看(干货,建议收藏)
如图所示,Redis中提供了9种不同的数据操作类型,他们分别代表了不同的数据存储结构. 图2-17 数据类型 String类型 String类型是Redis用的较多的一个基本类型,也是最简单的一种类型 ...
- RabbitMQ延时队列应用场景
应用场景 我们系统未付款的订单,超过一定时间后,需要系统自动取消订单并释放占有物品 常用的方案 就是利用Spring schedule定时任务,轮询检查数据库 但是会消耗系统内存,增加了数据库的压力. ...
- TreeSet和TreeMap中“相等”元素可能并不相等
TreeSet和TreeMap元素之间比较大小是借助Comparator对象的compare方法. 但有些时候,即便compare()返回0也不意味着这两个元素直观上相同. 比如元素是二元组[a,b] ...
- Java中的函数式编程(七)流Stream的Map-Reduce操作
写在前面 Stream 的 Map-Reduce 操作是Java 函数式编程的精华所在,同时也是最为复杂的部分.但一旦你啃下了这块硬骨头,那你就真正熟悉Java的函数式编程了. 如果你有大数据的编程经 ...
- Gopher们写if err != nil是否腻了?
效果 go里面没有try catch,比较类似的有panic() 和 recover()机制,但是代价太大了,他们的场景更多使用在"程序异常,无法继续往下执行了这种场景",比如配置 ...
