jQuery根据地址获取经纬度
一、HTML部分
1 @*景区位置*@
2 <tr>
3 <th>景区名称:</th>
4 <td><input class="txt br2" name="ScenicSpotName" id="ScenicSpotName" type="text" size="30" value="@Model.ScenicSpotName" required></td>
5 </tr>
6 <tr class="IsType1Show">
7 <th>景区地址:</th>
8 <td>
9 <select class="text" id="province" name="province" data-value="@Model.Province"></select>
10 <select class="text" id="city" name="city" data-value="@Model.City"></select>
11 <select id="area" name="area" data-value="@Model.Area"></select>
12 <div id="show"></div>
13
14 @*<select name="Province" id="Province" onchange="provincechange(this.selectedIndex)"><option>@(Model.Province == null ? "请选择省份" : Model.Province)</option></select>
15 <select name="City" id="City" onchange="citychange(this.selectedIndex)"><option>@(Model.City == null ? "请选择城市" : Model.City)</option></select>
16 <select name="Area" id="Area"><option>@(Model.Area == null ? "请选择区" : Model.Area)</option></select>
17
18 <input class="txt br2" name="ProvinceSelected" id="ProvinceSelected" type="text" size="30" value="@Model.Province" hidden>
19 <input class="txt br2" name="CitySelected" id="CitySelected" type="text" size="30" value="@Model.City" hidden>
20 <input class="txt br2" name="AreaSelected" id="AreaSelected" type="text" size="30" value="@Model.Area" hidden>*@
21 </td>
22 </tr>
23 <tr class="IsType1Show">
24 <th><b>景点详细地址:</b></th>
25 <td>
26 <input class="txt br2" name="Address" id="Address" type="text" size="60" placeholder="街道或景区名称" value="@Model.Address" required>
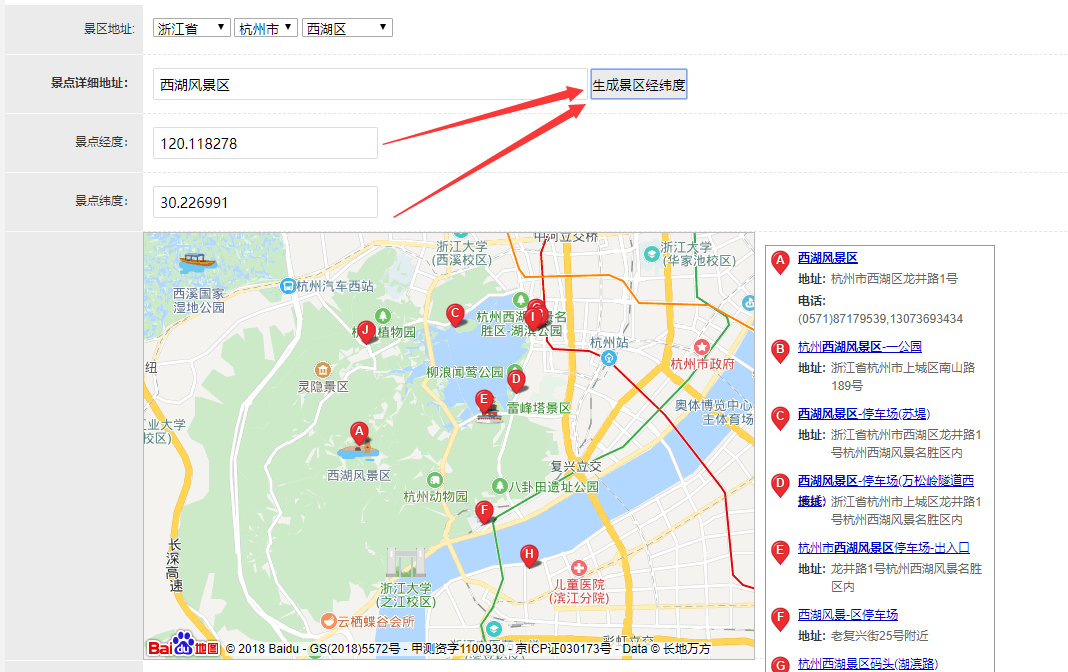
27 <input type="button" style="height:30px;background-color:#ebebeb;border:1px solid #bcbcbc" onclick="getPoint()" value="生成景区经纬度" />
28 </td>
29 </tr>
30 <tr class="IsType1Show">
31 <th>景点经度:</th>
32 <td><input class="txt br2" name="longitude" id="longitude" type="text" size="30" value="@Model.longitude" required></td>
33 </tr>
34
35
36 <tr class="IsType1Show">
37 <th>景点纬度:</th>
38 <td><input class="txt br2" name="latitude" id="latitude" type="text" size="30" value="@Model.latitude" required></td>
39 </tr>
40
41 @*地图*@
42 <tr class="demo IsType1Show" id="demo" style="display:none;">
43 <th></th>
44 <td id="l-map" style="display:inline;"></td>
45 <td id="r-result" style="float:left;display:inline;"></td>
46 </tr>
二、JS部分
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
1 <script type="text/javascript">
2 // 百度地图API功能
3 var map = new BMap.Map("l-map"); // 创建Map实例
4 map.centerAndZoom(new BMap.Point(120.143814, 30.291648), 10);
5 map.enableScrollWheelZoom();
6 var local = new BMap.LocalSearch("全国", {
7 renderOptions: {
8 map: map,
9 panel: "r-result",
10 autoViewport: true,
11 selectFirstResult: false
12 }
13 });
14 map.addEventListener("click", function (e) {
15
16 document.getElementById("longitude").value = e.point.lng;
17 document.getElementById("latitude").value = e.point.lat;
18 });
19 function getPoint() {
20 var city = document.getElementById("Address").value; // 初始化地图,设置城市和地图级别。
21 local.search(city); //启用滚轮放大缩小
22 document.getElementById("demo").style.display = "";
23
24 }
25
26 </script>
三、CSS
1 <style type="text/css">
2 *{margin:0;padding:0;list-style-type:none;}
3 a,img{border:0;}
4 body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
5 .demo{width:850px;margin:20px auto;}
6 #l-map{height:400px;width:600px;float:left;border:1px solid #bcbcbc;}
7 #r-result{height:400px;width:230px;float:right;}
8 </style>

jQuery根据地址获取经纬度的更多相关文章
- jQuery通过地址获取经纬度demo
在开始之前,首先需要登录百度地图API控制台申请密钥ak. 1.登录百度地图开放平台http://lbsyun.baidu.com 注册账号,完善信息,点击网站右上角的“API控制台”,点击,创建应用 ...
- 百度地图api根据地址获取经纬度
package com.haiyisoft.cAssistant;import java.io.BufferedReader;import java.io.IOException; import ja ...
- 利用百度API(js),怎样通过地址获取经纬度
根据经纬度找到具体地址:http://api.map.baidu.com/geocoder?location=纬度,经度&output=输出格式类型&key=用户密钥如:http:// ...
- JS 通过选择百度地图地址获取经纬度自动填充到文本框中的方法
首先要注册百度地图API. 1.登录百度地图开放平台http://lbsyun.baidu.com 注册账号,完善信息,点击网站右上角的“API控制台”,点击,创建应用. 应用类型选择:“浏览器端”, ...
- 利用百度API(js),通过地址获取经纬度的注意事项
网上给的很多答案都是这种: http://api.map.baidu.com/geocoder?address=地址&output=输出格式类型&key=用户密钥&city=城 ...
- Java 通过地址获取经纬度 - 高德地图
一.添加依赖 <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-v ...
- Python 根据地址获取经纬度
方法一: 使用Geopy包 : https://github.com/geopy/geopy (仅能精确到城镇,具体街道无结果返回) from geopy.geocoders import Nom ...
- Python 根据地址获取经纬度及求距离
方法一: 使用Geopy包 : https://github.com/geopy/geopy (仅能精确到城镇,具体街道无结果返回) from geopy.geocoders import Nom ...
- Android Google Maps API 网络服务用于网络定位、计算路线、获取经纬度、获取详细地址等
extends:http://blog.csdn.net/h7870181/article/details/12505883 Google Maps API 网络服务 官网地址 : https://d ...
随机推荐
- 【转载】小心 int 乘法溢出!
C/C++ 语言里, 绝大部分平台上 int 类型是 32 位的, 无论你的操作系统是否是 64 位的. 而一些常用的函数, 如 malloc(), 它接受的参数是 size_t 类型: void * ...
- CSS linear-gradient() 函数
用于背景颜色渐变或画线条等场景 linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片. 创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效 ...
- win7任务计划提示”该任务映像已损坏或已篡改“
打开任务计划,弹出了下面的对话框[该任务映像已损坏或已篡改.(异常来自HRESULT:0x80041321)] 首先你以管理员的身份运行cmd命令,打开运行窗口 输入:chcp 437,并回车,回车后 ...
- 关于jQ的小案例分享
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>表 ...
- [转载]php连接postgreSQL数据库及其操作(php5,postgreSQL9)
数据库连接:dbconn.php<?php$conn = pg_connect("host=localhost port=5432 dbname=myd user=postgres p ...
- Ubuntu学习之alias命令
Ubuntu学习之alias命令 1.1 alias功能介绍 当我们经常需要在命令窗键入复杂冗长的命令时,alias就派上用场啦.alias允许用户为命令创建简单的名称或缩写,哪怕这个缩写只有一个字符 ...
- P5494-[模板]线段树分裂
正题 题目链接:https://www.luogu.com.cn/problem/P5494 题目大意 给出一个可重集合要求支持 将集合\(p\)中在\([l,r]\)的数放到一个新的集合中 将集合\ ...
- P5305-[GXOI/GZOI2019]旧词【树链剖分,线段树】
正题 题目链接:https://www.luogu.com.cn/problem/P5305 题目大意 给一棵有根树和\(k\),\(Q\)次询问给出\(x,y\)求 \[\sum_{i=1}^{x} ...
- P4234-最小差值生成树【LCT】
正题 题目链接:https://www.luogu.com.cn/problem/P4234 题目大意 给出\(n\)个点\(m\)条边的一张图.求一棵生成树使得最大边权减去最小边权最小. \(1\l ...
- Pycharm软件学生和老师可申请免费专业版激活码
有一种邮箱,叫做教育邮箱,这东西在这个互联网的世界有很大的优惠及特权,在 Jetbrain 这里, 如果你有教育邮箱(没有教育邮箱怎么办?.edu.cn后缀的邮箱)但很多学生.甚至老师都未必有. 你只 ...
