一篇文章让你搞懂如何通过Nginx来解决跨域问题
Nginx跨域实现
首先大家要搞清楚什么是跨域,为什么会有跨域情况的出现。哪些情况属于跨域?
跨域:由于浏览器的同源策略,即属于不同域的页面之间不能相互访问各自的页面内容
注:同源策略,单说来就是同协议,同域名,同端口
URL 说明 是否允许通信
http://www.a.com/a.js
http://www.a.com/b.js 同一域名下 允许
http://www.a.com/lab/a.js
http://www.a.com/script/b.js 同一域名下不同文件夹 允许
http://www.a.com:8000/a.js
http://www.a.com/b.js 同一域名,不同端口 不允许
http://www.a.com/a.js
https://www.a.com/b.js 同一域名,不同协议 不允许
http://www.a.com/a.js
http://70.32.92.74/b.js 域名和域名对应ip 不允许
http://www.a.com/a.js
http://script.a.com/b.js 主域相同,子域不同 不允许
http://www.a.com/a.js
http://a.com/b.js 同一域名,不同二级域名(同上) 不允许(cookie这种情况下也不允许访问)
http://www.cnblogs.com/a.js
http://www.a.com/b.js 不同域名 不允许
跨域场景
出于安全考虑(比如csrf攻击),浏览器一般会禁止进行跨域访问,但是因为有时有相应需求,需要允许跨域访问,这时,我们就需要将跨域访问限制打开。
启动一个web服务,端口是8081

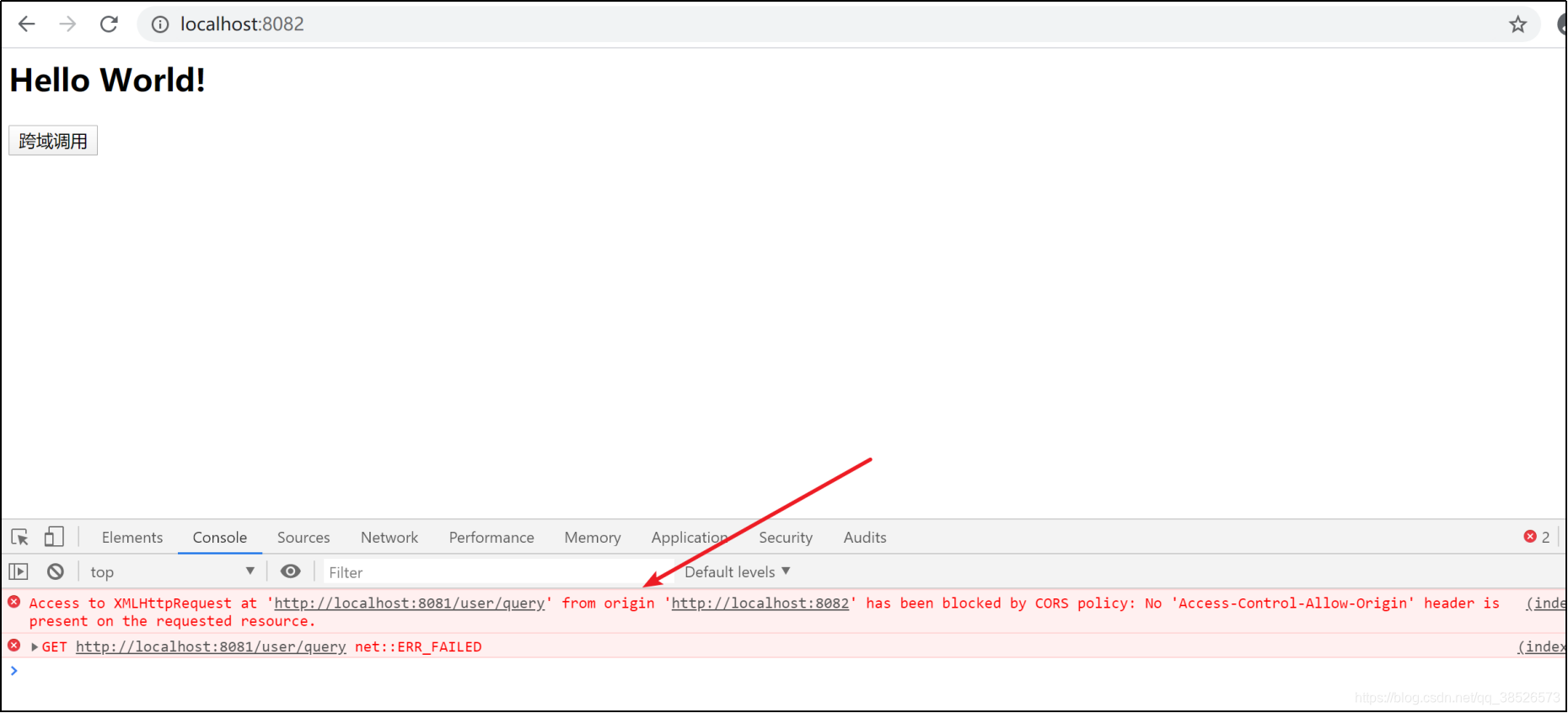
然后再开启一个web服务/前端服务都可以。端口是8082,然后再8082的服务中通过ajax来访问8081的服务,这就不满足同源策略,就会出现跨域问题
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h2>Hello World!</h2>
<script type="text/javascript">
function fun1(){
var request = new XMLHttpRequest();
request.open("GET","http://localhost:8081/user/query")
request.send();
request.onreadystatechange = function(){
if(request.status==200 && request.readyState == 4){
console.log("响应的结果" + request.responseText)
}
}
}
</script>
</body>
<input type="button" value="跨域调用" onclick="fun1()">
</html>

跨域问题的解决方案
解决跨域问题的方式也有多种。
1、前后端结合(JsonP)
虽然jsonp也可以实现跨域,但是因为jsonp不支持post请求,应用场景受到很大限制,所以这里不对jsonp作介绍。
2、纯后端方式一(CORS方式)
CORS 是w3c标准的方式,通过在web服务器端设置:响应头Access-Cntrol-Alow-Origin 来指定哪些域可以访问本域的数据,ie8&9(XDomainRequest),10+,chrom4,firefox3.5,safair4,opera12支持这种方式。
服务器代理,同源策略只存在浏览器端,通过服务器转发请求可以达到跨域请求的目的,劣势:增加服务器的负担,且访问速度慢。

3.纯后端方式二(Nginx代理方式)【建议这种方式】
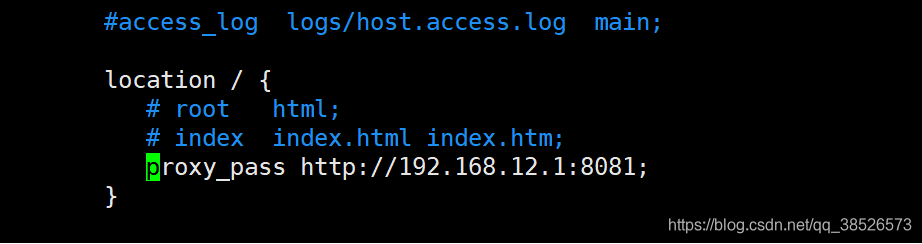
首先配置Nginx的反向代理方式

代理访问正常

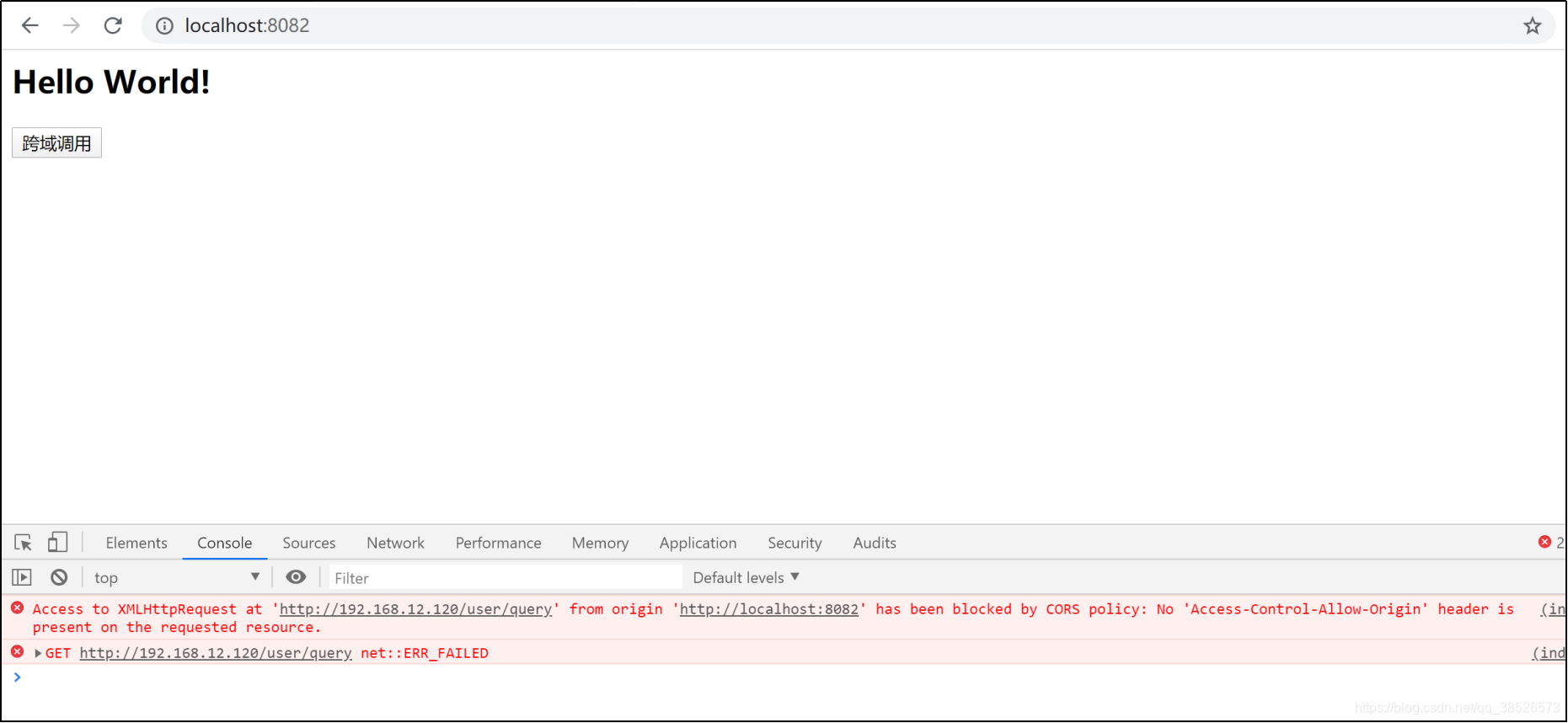
8082的服务访问Nginx,出现了跨域问题

Nginx配置跨域解决
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
proxy_pass http://192.168.12.1:8081;
}
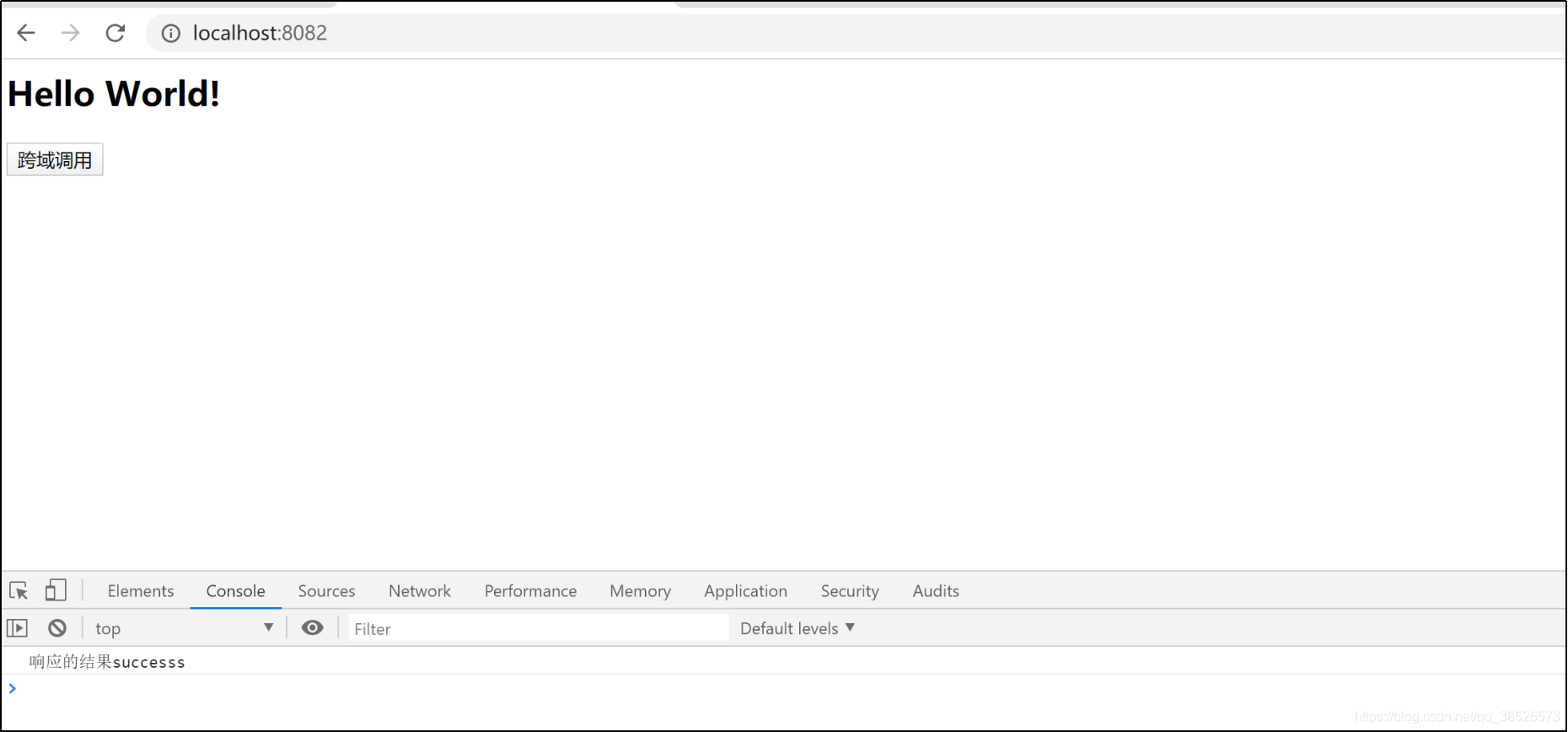
解决了跨域问题

参数说明
Access-Control-Allow-Origin
服务器默认是不被允许跨域的。给Nginx服务器配置Access-Control-Allow-Origin *后,表示服务器可以接受所有的请求源(Origin),即接受所有跨域的请求。
Access-Control-Allow-Headers
是为了防止出现以下错误:
Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
这个错误表示当前请求Content-Type的值不被支持。其实是我们发起了"application/json"的类型请求导致的。这里涉及到一个概念:预检请求(preflight request),请看下面"预检请求"的介绍。
Access-Control-Allow-Methods
是为了防止出现以下错误:
Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
给OPTIONS 添加 204的返回
是为了处理在发送POST请求时Nginx依然拒绝访问的错误,发送"预检请求"时,需要用到方法 OPTIONS ,所以服务器需要允许该方法。
预检请求(preflight request)
跨域资源共享(CORS)标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
其实Content-Type字段的类型为application/json的请求就是上面所说的搭配某些 MIME 类型的 POST 请求,CORS规定,Content-Type不属于以下MIME类型的,都属于预检请求
所以 application/json的请求 会在正式通信之前,增加一次"预检"请求,这次"预检"请求会带上头部信息 Access-Control-Request-Headers: Content-Type:
一篇文章让你搞懂如何通过Nginx来解决跨域问题的更多相关文章
- 五分钟学Java:一篇文章带你搞懂spring全家桶套餐
原创声明 本文首发于微信公众号[程序员黄小斜] 本文作者:黄小斜 转载请务必在文章开头注明出处和作者. 本文思维导图 什么是Spring,为什么你要学习spring? 你第一次接触spring框架是在 ...
- 一篇文章带你搞懂 SpringBoot与Swagger整合
Swagger使用由于不喜欢csdn的markwoen编辑器,对代码样式支持不好,看着不舒服,对审美要求比较高的同学移步github:https://github.com/itguang/swagge ...
- 一篇文章带你搞懂DEX文件的结构
*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布 DEX文件就是Android Dalvik虚拟机运行的程序,关于DEX文件的结构的重要性我就不多说了.下面,开练! 建议:不要只看 ...
- 一篇文章教你搞懂日志采集利器 Filebeat
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 本文使用的Filebeat是7.7.0的版本,文章将从如下几个方面说明: Filebeat是什 ...
- 一篇文章让你搞懂 SSL 证书
关于结婚这件事 那天和同事讨论到底什么才算是真正的「结婚」?这种话题本来是极其不应该存在的.传统意义的领个证书,办个婚礼.吃吃喝喝,但随着社会各族人民身心发展进化,原本那些繁琐流程简直是反人类,貌似现 ...
- 一篇文章带你搞懂 etcd 3.5 的核心特性
作者 唐聪,腾讯云资深工程师,极客时间专栏<etcd实战课>作者,etcd活跃贡献者,主要负责腾讯云大规模k8s/etcd平台.有状态服务容器化.在离线混部等产品研发设计工作. etcd ...
- 一篇文章带你搞懂InnoDB的索引|结合样例
关注公众号[程序员白泽],带你走进一个不一样的程序员/学生党 前言 前阵子面试的时候,在第三面问到了MySQL索引相关的知识点,并且给出了一些SQL语句分析索引的执行情况.所以今天这篇文章给大家讲讲索 ...
- 一篇文章让你搞懂Java中的静态代理和动态代理
什么是代理模式 代理模式是常用的java设计模式,在Java中我们通常会通过new一个对象再调用其对应的方法来访问我们需要的服务.代理模式则是通过创建代理类(proxy)的方式间接地来访问我们需要的服 ...
- 一篇文章让你读懂Pivotal的GemFire家族产品
一篇文章让你读懂Pivotal的GemFire家族产品 学习了:https://www.sohu.com/a/217157517_747818
随机推荐
- 合并N个长度为M的有序数组为一个N*M的有序数组
题目:合并N个有序数组,每个数组的长度为M,合并为N*M的有序数组.时间复杂度要求最低 解法:N个数组进行两两合并,合并后的数组再继续执行合并过程,最后合成N*M的有序数组.可以认为合并这个递归过程发 ...
- MySql数据库缓存
对MySql查询缓存及SQL Server过程缓存的理解及总结 一.MySql的Query Cache 1.Query Cache MySQL Query Cache是用来缓存我们所执行的SELE ...
- <c:out>标签不能正确输出value中的值
问题: 我打算在jsp中输出request中的值,它的key为username, <c:out value="${requestScope.username}"/> 但 ...
- IDEA部署了项目,其他页面可以正常访问,但访问tomcat的localhost:8080却出现404
解决方案 点击Edit Configurations 点击右边的加号, 把目录放在你tomcat目录下的ROOT目录.之后就可以正常运行了
- ESP32非易失性存储整型数据笔记
基于ESP-IDF4.1 1 #include <stdio.h> 2 #include "freertos/FreeRTOS.h" 3 #include " ...
- 「AGC035C」 Skolem XOR Tree
「AGC035C」 Skolem XOR Tree 感觉有那么一点点上道了? 首先对于一个 \(n\),若 \(n\equiv 3 \pmod 4\),我们很快能够构造出一个合法解如 \(n,n-1, ...
- [007] - JavaSE面试题(七):异常
第一期:Java面试 - 100题,梳理各大网站优秀面试题.大家可以跟着我一起来刷刷Java理论知识 [007] - JavaSE面试题(七):异常 第1问:Error和Exception的区别? E ...
- ES6 箭头函数及this
ES6 箭头函数及this 1.箭头函数 <script type="text/javascript"> //以前定义函数 let fun=function () { ...
- 【每日算法】存在重复元素 III
题目描述 这是 LeetCode 上的 220. 存在重复元素 III, 难度为 [中等] 给你一个整数数组 nums 和两个整数 k 和 t .请你判断是否存在 两个不同下标 i 和 j,使得 ab ...
- dubbo(四)
前言 1.浅谈架构的发展 首先,要了解dubbo,就得了解,它是在什么背景下产生的?这就需要从架构的发展说起. 孟老师从事软件开发2008年份,那时候我上高一,那个时候,淘宝.京东都还没有火起来.那个 ...
