Selenium-IDE,在网页上模拟人的操作
想偷懒,不想做很机械重复的网页操作,就百度了一下看看有什么方法,能把自己从重复性的网页操作中解放出来,于是,百度到了selenium ide,折腾许久,用最新版火狐添加了自带selenium ide组件,初步实现了解放双手。顺便参考了网上好的相关文章,整理如下:
上网查了一些介绍,发现一些教程基本都是比较老版本的了,使用起来略有不便,所以今天试着写一些最新版本的。请参考Selenium官网。文章以下内容都是在 Mac 机器上按照 Selenium-IDE官方文档编写,适用于当前最新版本。其实官方文档写的很好,图文并茂,可以试着研读官方的。
这篇文章讲的是 Selenium-IDE,不是 Selenium。
为什么这么说?请看下图。

Selenium
Selenium-IDE 只是一个录制脚本的工具。仅仅作为入门使用。
目前 Selenium-IDE不仅支持FireFox,还支持 Chrome。本文以 FireFox 为例。

添加组件 Selenium IDE

FireFox 所有的组件

搜索组件 Senlenium IDE

将 Senlenium 添加到 Firefox
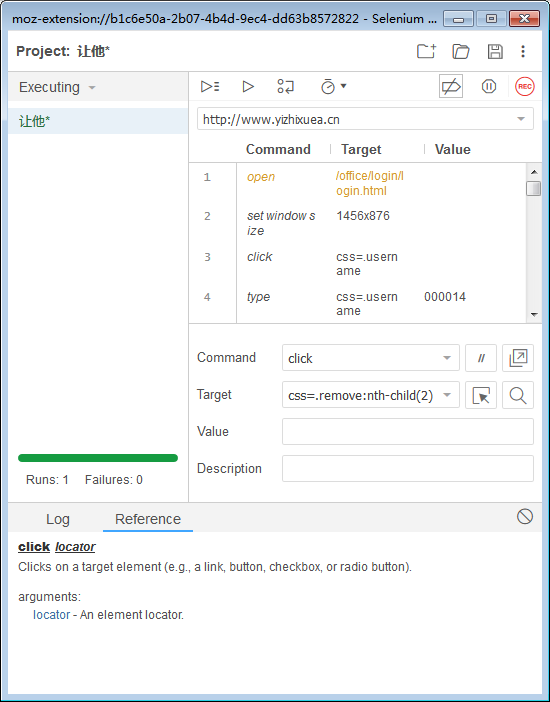
Selenium 添加过以后就出现在了浏览器菜单栏的最右侧,如文章第一张图Se 图标【如果,找不到图标,可以去火狐web开发者中找一下】。双击图标打开 Selenium IDE,如下图:


Selenium IDE
IDE 主要功能(IDE Features)
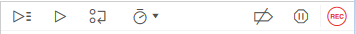
工具栏(Toolbar)


速度控制:用来控制用例执行速度。

run all tests 运行所有test; 全部执行:如果当前工程有多个测试用例,使用该按钮就会将用例全部执行。

run current test 运行当前test; 单个执行:使用该按钮只会自行当前选中的用例。如果当前工程只有一个用例,那么这个按钮和“全部执行”按钮效果相同。

pause on exceptions 异常时暂停

disable breakpoints 禁用断点

step over current command 跨过当然命令 逐步执行:用来逐步逐步执行一个用例。主要用来调试用例。

录制:用来录制用户在浏览器上的操作脚本。工具栏最右侧的红色原点就是录制按钮,用来录制用户在浏览器上的操作脚本。
**测试用例面板(Test Case Panel)**
- 1
录制的脚本会显示在这里

测试用例面板
Command、Target和Value输入字段显示当前选择的命令及其参数。这些是可以修改当前选择的命令的输入字段。在底部窗格的Reference选项卡中指定用于命令的第一个参数总是位于Target字段中。如果第二个参数由Reference选项卡指定,则它总是位于Value字段中。注释字段(Comment)允许您给当前命令添加注释,方便日后阅读。

命令配置
备注:Reference 选项卡是一个很有用的功能,这里用来显示当前选中 Command 的功能说明,包括该 Command 所需要的参数(不是所有的 Command 都必须具备 Target 和 Value 两个值),便于快速了解 Command 用法。我查看了其他的文档发现之前的版本是有的。现在被官方暂时隐藏了,不久的将来会再次开放。
导航面版(Navigation Panel)
 (左图是2018年参考文章的作者的截图)
(左图是2018年参考文章的作者的截图) (这个是20190723下载最新的截图)
(这个是20190723下载最新的截图)
不是很清楚这个导航面板是干啥的。
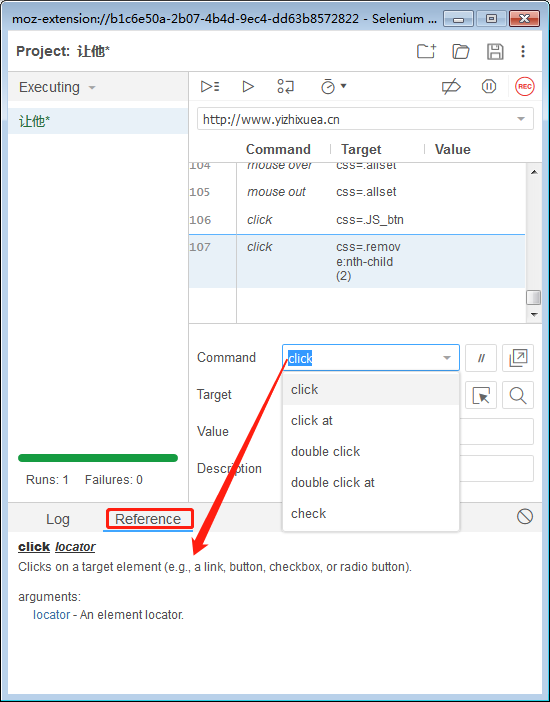
控制台面板(Console Panel)
Log
当您运行测试用例时,显示进度的错误消息和信息消息会自动显示在这个窗格中,即使您不首先选择Log选项卡。这些消息通常用于测试用例调试。
注意清除日志的清除按钮【下图右上角那个圆圈+斜杠就是】。

Log
Reference

建立测试用例(Building Test Cases)
There are three primary methods for developing test cases. Frequently, a test developer will require all three techniques.
录制(Recording)
第一次使用 Selenium IDE 建议使用录制功能,录制按钮默认是关闭的(之前的版本是默认打开),红色原点表示录制功能处于关闭状态。
录制过程中,Selenium-IDE会根据你在网页上的操作动作自动在Test Case Panel填充脚本命令(commands),这些命令主要有以下类型:
- 点击一个链接 ->一次点击命令;
- 输入一个值 - >输入命令;
- 从下拉列表中选择一个值 - >选择命令;
- 点击复选框或者单选框(clicking checkboxes or radio buttons)- >点击命令; #菜鸟解释第四条:复选框就是多选框,可以选中多个;单选框就是各个选项是互斥的,只能选中一个。
- 输入命令(type command)可能需要单击web页面的其他区域来记录(record); #需要注意的“陷阱”
通过使用上下文菜单添加验证和断言。(Adding Verifications and Asserts With the Context Menu)
Your test cases will also need to check the properties of a web-page. This requires assert and verify commands. We won’t describe the specifics of these commands here; that is in the chapter on Selenium Commands – “Selenese”. Here we’ll simply describe how to add them to your test case.
如何添加断言呢?在你录制脚本的时候(红色原点变成红色正方形),在页面上的任何地方单击鼠标右键。您将看到一个显示验证和/或断言命令的上下文菜单。

录制脚本过程中右键单击鼠标
第一次使用 Selenium-IDE 的时候可能不会有这么多选项,随着使用次数的增多更多的命令会被自动添加到这个菜单中。
编辑(Editing)
插入命令(Insert Command)
在测试用例面板中(Test Case Panel) 选中您想要插入命令的测试用例中的命令(command)。左键单击要插入新命令的行。右键单击并选择Insert命令;IDE将在您选择的行前面添加一个空行。现在使用命令编辑文本字段来输入新命令及其参数。

插入命令及其参数
插入评论(Insert Comment)
我们可以给每一条 command 添加评论,提高脚本可读性。

Insert Comment
Opening and Saving a Test Case
To save a Selenium IDE project, click the save button at the top right hand side, Selenium IDE will download a .side file, which contains all test cases and suites.
Selenium-IDE 保存的文件都是.side文件。【点击保存了,怎么看不到保存在哪里了?】
运行测试用例(Running Test Cases)
在介绍 Toolbar 的时候已经介绍了如何执行测试用例,这里补充几个:
- Stop in the Middle(打断点)。
断点的最大作用就是调试,能帮助最快找到问题所在点。比如下图我们想要给第17行打断点,就选中改行,右键单击,选择 Toggle breakpoint。那么再执行脚本的时候程序就会在此处停止,只执行到16行。那么到16行的执行结果也会在控制台输出,就可以判断16行之前脚本有没有问题。

断点
- Start from the Middle(从中间某处开始执行)
这个功能也是用于调试使用。使用了这个功能那么在此处之前的脚本不再执行。添加方法 和Stop in the Middle相同。

Start from the Middle
- Run Any Single Command(单独执行某一条命令)
双击即可执行一条单独的命令,这主要用于编写脚本时对于某一条脚本不确定其正确性时使用。
Double-click any single command to run it by itself. This is useful when writing a single command. It lets you immediately test a command you are constructing, when you are not sure if it is correct. You can double-click it to see if it runs correctly. This is also available from the context menu.
Using Base URL to Run Test Cases in Different Domains
Selenium Commands – “Selenese”
Selenium 命令通常被称作Selenese。
这里我们详细解释了这些命令,并介绍了在使用Selenium时测试web应用程序时所做的许多选择。
In selenese, one can test the existence of UI elements based on their HTML tags, test for specific content, test for broken links, input fields, selection list options, submitting forms, and table data among other things. In addition Selenium commands support testing of window size, mouse position, alerts, Ajax functionality, pop up windows, event handling, and many other web-application features. The Command Reference lists all the available commands.
在selenese中,可以根据其HTML标记、特定内容的测试、中断链接的测试、输入字段、选择列表选项、提交表单和表数据等方式测试UI元素的存在。此外,Selenium命令支持测试窗口大小、鼠标位置、警报、Ajax功能、弹出窗口、事件处理和其他许多web应用程序特性。Command Reference列出了所有可用的命令。
Selenium commands come in three “flavors”: Actions, Accessors, and Assertions.(这句话真不知道怎么翻译,就直接原文复制了)
Actions
操作(Actions)是通常操作应用程序状态的命令。他们做的事情就像“点击这个链接”和“选择那个选项”。如果操作失败,或有错误,当前测试的执行将停止。Accessors
访问器(Accessors)检查应用程序的状态,并将结果存储在变量中,例如“storeTitle”。它们还用于自动生成断言。Assertions
断言类(Assertions)似于访问器,但它们验证应用程序的状态是否符合预期。比如“确保页面标题为X”和“检查复选框是否被选中”。
All Selenium Assertions can be used in 2 modes: “assert” and “verify”. For example, you can “assertText” and “verifyText”. When an “assert” fails, the test is aborted. When a “verify” fails, the test will continue execution, logging the failure. This allows a single “assert” to ensure that the application is on the correct page, followed by a bunch of “verify” assertions to test form field values, labels, etc.
所有的Selenium断言都可以在两种模式中使用:“assert”和“verify”。例如,您可以“assertText”和“verifyText”。当“assert”失败时,测试将中止。当“验证”失败时,测试将继续执行,记录失败。这允许单个“断言”确保应用程序在正确的页面上,然后是一堆“验证”断言,以测试表单字段值、标签等。
脚本语法(Script Syntax)
Selenium命令很简单,它们由命令和两个参数组成。即 command、Target、Value。
参数并不总是必需的;这取决于命令。在某些情况下,两者都是必需的,在另一些情况下,需要一个参数,而在另一些情况下,命令可能完全没有参数。如下图:

Selenium命令组成示例
参数各不相同,但它们通常是:
- 用于标识页面内的UI元素的定位器(locator)。
- 用于验证或断言页面内容的文本模式(text pattern)。
- 输入字段中输入文本的文本模式或selenium变量(selenium variables),或从选项列表中选择一个选项。
以上三点会在后面详细介绍。
测试用例集(Test Suites)
测试用例集是指多个用例的集合。

执行测试用例集
常用 Selenium 命令(Commonly Used Selenium Commands)
总结我们对Selenium的介绍,我们将向您展示一些典型的Selenium命令。这些可能是用于构建测试的最常用命令。
open
使用URL打开一个页面。
click
执行单击操作,并可选地等待新页面加载。
type
输入内容。
sendKeys
键盘输入。
verifyTitle/assertTitle
检查当前页面标题title。
区别:verifyTitle 用于检查当前页面标题是等于期望值,如果不满足,当前步骤失败,脚本会继续执行;
assertTitle用于检查当前页面标题是等于期望值,如果不满足,当前脚本失败,脚本不会继续执行。
eg:我们可以在 Test Case 开始时用assertTitle命令检查页面的 title 属性是不是等于期望值,如果不等于,可能是页面跳转有误,没有必要继续执行后续操作,脚本会即刻终止。
verifyTextPresent
验证指定文本存在。
verifyElementPresent
验证指定的UI元素存在,如它的HTML标记所定义的,在页面上显示。
verifyText
验证指定文本及其相应的HTML标记在页面上。
verifyTable
验证一个表格的预期内容。
验证页面元素(Verifying Page Elements)
在web页面上验证UI元素可能是自动化测试最常见的特性。Selenese允许多种检查UI元素的方法。理解这些不同的方法非常重要,因为这些方法定义了实际测试的内容。
比如你可能会测试:
- 一个元素出现在页面的某个地方?
- 特定的文本在页面的某个地方?
- 特定的文本位于页面的特定位置?
第2点和第3点是不是有点绕?感觉像是一个意思。我特意请教了从事英语培训的妹妹帮忙解释了一下,又结合官方文档,基本就是以下意思:
比如,如果你正在测试一个文本标题,你可能比较在意的是这个标题的文本内容和这个文本在的位置(比如是不是在页面顶部)。另一种情况是,如果你正在测试一个主页中显示的图片,这个图片需要经常被改变(图片内容和图片显示位置),但是你在测试的过程中只关心该页面有没有图片,并不关心图片内容和显示位置。
以下是文档解释:
For example, if you are testing a text heading, the text and its position at the top of the page are probably relevant for your test. If, however, you are testing for the existence of an image on the home page, and the web designers frequently change the specific image file along with its position on the page, then you only want to test that an image (as opposed to the specific image file) exists somewhere on the page.
使用断言还是验证?(Assertion or Verification?)
在前面已经讲了一些Assertion和Verification的区别。这里再进行一些补充说明。到底是使用Verification还是Assertion?
在“断言”和“验证”之间进行选择,归根结底是为了方便对错误(不一定是错误,应该是对预期的不符合,有时候我们的预期可能因为和 PM 之间理解的不同而出错)的管理。
如果您在测试的时候检查浏览器显示的页面不是预期的那一张(比如说页码错误,此时需要使用Assertion,发现这类错误立即停止测试),那么你基本上就不需要检查页面上的第一段是否正确(因为该页面的内容都不应该显示在这个页面)。如果出现这种情况,您可能想要中止您的测试用例,以便您能够及时地调查原因并解决问题(至少你想要该页面显示的内容是符合预期,然后再去判断内容的对错)。
另一方面,您可能想要检查页面的许多属性,而不是出现一次失败就停止测试用例,因为这将允许您检查页面上的所有失败并采取适当的操作(这个时候需要使用Verification,检查出该用例的所有错误并记录下来,随后再一一解决)。
实际上,一个“断言”将会失败,并中止当前的测试用例,而“验证”将会失败,但继续运行测试用例。
该特性的最佳用法是在逻辑上对测试命令进行分组,并以“assert”开头,然后用一个或多个“验证”测试命令启动每个组。一个例子:
| Command | Target | Value |
|---|---|---|
| open | /projects/ide/ | |
| assertTitle | Selenium IDE | |
| verifyElementPresent | css=#mainContent img |
上面的示例首先打开一个页面,然后“断言”,通过将标题与预期值进行比较,可以加载正确的页面。只有当这条路径通过后,下面的命令才会运行,并“验证”图像是否存在于预期的位置。
确定某一个元素的存在(verifyElementPresent)
当您必须测试特定UI元素的存在而不是其内容时,请使用此命令。此验证不检查文本,只检查HTML标记。一个常用的方法是检查图像是否存在。
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p/img |
这个命令验证一个图像,它是由一个 HTML标记的存在所指定的,在页面上显示,并且它跟随一个
标签。第一个(也是唯一的)参数是一个定位器,用于告诉Selenese命令如何找到该元素。下一节将解释定位器。
verifyElementPresent可以用来检查页面内任何HTML标记的存在。您可以检查链接、段落、分区
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=Go to Marketing Research | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title |
这些例子说明了可以测试UI元素的各种方法。再次,下一节将解释定位器(locators)。
确定文本(verifyText)
当必须测试文本和它的UI元素时,使用verifyText。verifyText必须使用定位器。如果选择XPath或DOM定位器,您可以验证特定的文本是否出现在页面上相对于页面上其他UI组件的特定位置。
| Command | Target | Value |
|---|---|---|
| verifyText | //table/tr/td/div/p | This is my text and it occurs right after the div inside the table. |
定位元素(Locating Elements)
对于许多Selenium命令,需要一个Target。Target标识web应用程序内容中的一个元素,并包含位置策略,然后是格式locatorType=location的位置。在许多情况下,定位器类型(locator type)可以省略。下面解释各种定位器类型,并举例说明。
通过Identifier定位(Locating by Identifier)
这可能是最常用的定位元素的方法,当无可被识别的定位器类型使用时,所有的默认设置都是默认的。使用此策略,将使用id属性值与位置匹配的第一个元素。如果没有元素具有匹配的id属性,那么将使用与位置匹配的name属性的第一个元素。
例如,您的页面源可以有如下id和name属性:
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
下面的locator策略将从上面的HTML代码片段中返回的元素表示为行号:
- identifier=loginForm (3)
- identifier=password (5)
- identifier=continue (6)
- continue (6)
由于定位器的标识符类型是默认的,所以在前面的三个示例中identifier=不是必要的。
通过id定位(Locating by Id)
这种类型的定位器比Identifier定位符类型更受限制,但也更加准确。当您知道一个元素的id属性时,请使用它。
1 <html>
2 <body>
3 <form id="loginForm">
4 <input name="username" type="text" />
5 <input name="password" type="password" />
6 <input name="continue" type="submit" value="Login" />
7 <input name="continue" type="button" value="Clear" />
8 </form>
9 </body>
10 <html>
- id=loginForm (3)
通过name定位(Locating by Name)
在使用 name 进行元素定位的时候有时候会出现问题,即在一个页面中如果多个元素 name 相同,那么只能定位到第一个元素与 name 匹配的。
如果多个元素对name属性具有相同的value,那么可以使用筛选器进一步优化定位策略。默认的过滤器类型是value(匹配value属性)。
1 <html>
2 <body>
3 <form id="loginForm">
4 <input name="username" type="text" />
5 <input name="password" type="password" />
6 <input name="continue" type="submit" value="Login" />
7 <input name="continue" type="button" value="Clear" />
8 </form>
9 </body>
10 <html>
- name=username (4)
- name=continue value=Clear (7)
- name=continue Clear (7)
- name=continue type=button (7)
注意:
与某些类型的XPath和DOM定位器不同,上述三种类型的定位器允许Selenium测试一个独立于页面位置的UI元素。因此,如果页面结构和组织被改变,测试仍然会通过。您可能也可能不想测试页面结构是否发生了变化。在web设计人员经常更改页面的情况下,但是它的功能必须经过回归测试,通过id和name属性进行测试,或者通过任何HTML属性进行测试变得非常重要。
通过XPath定位(Locating by XPath)
XPath是用于在XML文档中定位节点的语言。由于HTML可以是XML (XHTML)的实现,Selenium用户可以利用这种强大的语言来对web应用程序中的元素进行定位。XPath扩展了(以及支持)通过id或name属性定位的简单方法,并打开了各种新的可能性,例如在页面上定位第三个复选框。
使用XPath的一个主要原因是,当您没有为希望定位的元素拥有合适的id或name属性时。可以使用XPath以绝对项(不建议)定位元素,或者相对于具有id或name属性的元素。XPath定位器还可以用于通过id和名称以外的属性指定元素。
绝对xpath包含了来自根(html)的所有元素的位置,因此,哪怕仅对应用程序进行最轻微的调整,结果可能也会失败。通过查找具有id或name属性(理想的父元素)的附近元素,您可以根据关系定位目标元素。这种情况不太可能发生改变,并且可以使您的测试更加健壮。
因为只有xpath定位符以“//”开头,所以在指定xpath定位符时不需要包含xpath=标签。
1 <html>
2 <body>
3 <form id="loginForm">
4 <input name="username" type="text" />
5 <input name="password" type="password" />
6 <input name="continue" type="submit" value="Login" />
7 <input name="continue" type="button" value="Clear" />
8 </form>
9 </body>
10 <html>
- xpath=/html/body/form[1] (3) - Absolute path (would break if the HTML was changed only slightly)
- //form[1] (3) - First form element in the HTML
- xpath=//form[@id=‘loginForm’] (3) - The form element with attribute named ‘id’ and the value ‘loginForm’
xpath=//form[input/@name=‘username’] (3) - First form element with an input child element with attribute named ‘name’ and the value ‘username’ - //input[@name=‘username’] (4) - First input element with attribute named ‘name’ and the value ‘username’
- //form[@id=‘loginForm’]/input[1] (4) - First input child element of the form element with attribute named ‘id’ and the value ‘loginForm’
- //input[@name=‘continue’][@type=‘button’] (7) - Input with attribute named ‘name’ and the value ‘continue’ and attribute named ‘type’ and the value ‘button’
- //form[@id=‘loginForm’]/input[4] (7) - Fourth input child element of the form element with attribute named ‘id’ and value ‘loginForm’
这些例子包括一些基本知识,但是为了了解更多,推荐以下参考:
您可以使用浏览器的devtools复制XPath:

使用devtools复制XPath
通过链接文本定位超链接。(Locating Hyperlinks by Link Text)
这是一个简单的方法,通过使用链接的文本,在你的网页中找到一个超链接。如果存在两个与同一文本的链接,则将使用第一个匹配。
1 <html>
2 <body>
3 <p>Are you sure you want to do this?</p>
4 <a href="continue.html">Continue</a>
5 <a href="cancel.html">Cancel</a>
6 </body>
7 <html>
- link=Continue (4)
- link=Cancel (5)
通过CSS定位(Locating by CSS)
CSS(层叠样式表)是描述HTML和XML文档呈现的语言。CSS使用选择器将样式属性绑定到文档中的元素。这些选择器可以作为另一种定位策略使用。
1 <html>
2 <body>
3 <form id="loginForm">
4 <input class="required" name="username" type="text" />
5 <input class="required passfield" name="password" type="password" />
6 <input name="continue" type="submit" value="Login" />
7 <input name="continue" type="button" value="Clear" />
8 </form>
9 </body>
10 <html>
- css=form#loginForm (3)
- css=input[name=“username”] (4)
- css=input.required[type=“text”] (4)
- css=input.passfield (5)
- css=#loginForm input[type=“button”] (7)
- css=#loginForm input:nth-child(2) (5)
有关CSS选择器的更多信息,最好的去处是 the W3C publication。你会在那里找到更多的参考资料。
注意:
大多数有经验的Selenium用户推荐CSS作为其选择的定位策略,因为它比XPath快得多,并且能够在一个内在的HTML文档中找到最复杂的对象。
隐式定位器(Implicit Locators)
您可以选择在以下情况中省略locator类型:
没有显式定义定位器策略的定位器将默认使用标识符(identifier)定位策略。参考Locating by Identifier。
以“//”开头的定位器将使用XPath定位器策略。参考Locating by XPath。
存储 commands 和 Selenium 变量(Store Commands and Selenium Variables)
您可以使用Selenium变量在脚本的开头存储常量。另外,当结合一个数据驱动的测试设计(在后面的部分中讨论)时,Selenium变量可以用来存储从命令行、另一个程序或文件中传递给您的测试程序的值。
plain store命令是许多存储命令中最基本的,可以用来简单地在selenium变量中存储一个常量值。它需要两个参数,要存储的文本值和一个selenium变量。在为变量选择名称时,使用唯一字母数字字符的标准变量命名约定。
| Command | Target | Value |
|---|---|---|
| store | paul@mysite.org | userName |
稍后在您的脚本中,您将希望使用变量的存储值。要访问变量的值,请将变量括在花括号({})中,并在它前面加上一个美元符号。
| Command | Target | Value |
|---|---|---|
| verifyText | //div/p | ${userName} |
| Command | Target | Value |
|---|---|---|
| type | id=login | ${userName} |
变量的一个常见用途是为输入字段存储输入。
| Command | Target | Value |
|---|---|---|
| type | id=login | ${userName} |
Selenium变量可以在第一个参数或第二个参数中使用,并且在该命令执行的任何其他操作之前都可以由Selenium解释。在locator表达式中也可以使用Selenium变量。
每个verify和assert命令都存在一个等效的存储命令。下面是一些常用的存储命令。
存储文本(storeText)
StoreText对应verifyText。它使用定位器来识别特定的页面文本。如果发现文本,则存储在变量中。StoreText可用于从正在测试的页面中提取文本。
echo - Selenese打印命令(echo - The Selenese Print Command)
Selenese有一个简单的命令,允许您将文本打印到测试的输出中。这对于在测试运行时在控制台上显示的测试中提供信息进度说明非常有用。这些注释还可以用于在测试结果报告中提供上下文,这对于在测试发现问题时发现页面上存在缺陷的地方非常有用。最后,可以使用echo语句打印Selenium变量的内容。
提示(提醒)、弹出窗口和多个窗口(Alerts, Popups, and Multiple Windows)
Suppose that you are testing a page that looks like this.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function output(resultText){
document.getElementById('output').childNodes[0].nodeValue=resultText;
}
function show_confirm(){
var confirmation=confirm("Chose an option.");
if (confirmation==true){
output("Confirmed.");
}
else{
output("Rejected!");
}
}
function show_alert(){
alert("I'm blocking!");
output("Alert is gone.");
}
function show_prompt(){
var response = prompt("What's the best web QA tool?","Selenium");
output(response);
}
function open_window(windowName){
window.open("newWindow.html",windowName);
}
</script>
</head>
<body>
<input type="button" id="btnConfirm" onclick="show_confirm()" value="Show confirm box" />
<input type="button" id="btnAlert" onclick="show_alert()" value="Show alert" />
<input type="button" id="btnPrompt" onclick="show_prompt()" value="Show prompt" />
<a href="newWindow.html" id="lnkNewWindow" target="_blank">New Window Link</a>
<input type="button" id="btnNewNamelessWindow" onclick="open_window()" value="Open Nameless Window" />
<input type="button" id="btnNewNamedWindow" onclick="open_window('Mike')" value="Open Named Window" />
<br />
<span id="output">
</span>
</body>
</html>
用户必须响应alert(提示)/确认框,以及将焦点转移到新打开的弹出窗口。幸运的是,Selenium可以覆盖JavaScript弹出框。
但是,在我们开始介绍每个细节的alert/确认/提示之前,了解它们之间的共性是有帮助的。alert、确认框和提示都有以下变化。
| Command | Description |
|---|---|
| assertFoo(pattern) | throws error if pattern doesn’t match the text of the pop-up |
| assertFooPresent | throws error if pop-up is not available |
| assertFooNotPresent | throws error if any pop-up is present |
| storeFoo(variable) | stores the text of the pop-up in a variable |
| storeFooPresent(variable) | stores the text of the pop-up in a variable and returns true or false |
在Selenium运行时,不会出现JavaScript弹出窗口。这是因为函数调用实际上是由Selenium自己的JavaScript在运行时覆盖的。然而,仅仅因为你看不到弹出窗口并不意味着你不必去处理它。要处理弹出式,您必须调用它的assertFoo(pattern)函数。如果您无法断言弹出的下一个命令将被阻塞,您将会得到一个类似于以下[错误]错误的错误:有一个意外的确认!(选择一个选项。)
Alerts
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I’m blocking! | |
| verifyTextPresent | Alert is gone. |
让我们从alerts开始,因为它们是处理的最简单的弹出窗口。首先,在浏览器中打开HTML示例,然后单击“显示alert”按钮。您会注意到,在关闭alert后,文本“ alert已经消失”。显示在页面上。现在使用Selenium IDE记录运行相同的步骤,并在关闭alert后验证文本。你的测试会是这样的:
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I’m blocking! | |
| verifyTextPresent | Alert is gone. |
你可能会想:“这很奇怪,我从来没有想过要断言一个 alert。”“但这是Selenium-IDE 处理和关闭alert。如果您删除该步骤并重播测试,您将得到以下error[error]:There was an unexpected Alert! [I’m blocking!]. 。您必须包括对警报的断言,以确认它的存在。
如果你只是想断言一个警告存在,不知道,或者不关心它的内容,你可以使用assertAlertPresent。这将返回true或false,如果是 false 则停止测试。
确认(Confirmations)
确认行为与警报的行为方式大致相同,带有assertConfirmation和assertConfirmationPresent,提供与警告副本相同的特性。但是,默认情况下,当确认出现时,Selenium将选择OK。在示例页面中,尝试记录单击“Show confirm box”按钮,但单击弹出窗口中的“Cancel”按钮,然后断言输出文本。你的测试可能是这样的:
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnConfirm | |
| chooseCancelOnNextConfirmation | ||
| assertConfirmation | Choose an option. | |
| verifyTextPresent Rej | ected |
choosecancelonnextconfirm函数告诉Selenium,所有后续确认都应该返回false。它可以通过调用chooseokonnextconfirm来重置。
您可能注意到您不能重放这个测试,因为Selenium抱怨有一个未处理的确认。这是因为Selenium ide记录导致的事件的顺序点击chooseCancelOnNextConfirmation放在错误的订单(是有道理的,如果你仔细想想,硒不能知道你取消之前你打开一个确认)只要切换这两个命令,您的测试将会很好。
提示框(Prompts)
提示的行为方式与警告相同,带有assertPrompt和assertPromptPresent,提供与它们的警报对等物相同的特性。默认情况下,当提示出现时,Selenium将等待您输入数据。尝试在示例页面中单击“Show prompt”按钮,并在提示中输入“Selenium”。你的测试可能是这样的:
| Command | Target | Value |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | What’s the best web QA tool? | |
| verifyTextPresent Se | lenium! |
如果您在提示框(Prompts)上选择“取消”按钮,您可能会注意到,answerOnNextPrompt只会显示一个空的目标。Selenium处理cancel,在提示符上的空白条目基本上与此相同。
调试(Debugging)
调试意味着在您的测试用例中发现并修复错误。这是测试用例开发的正常部分。
我们不会在这里教调试,因为大多数新用户都已经有了一些调试的基本经验。如果这对您来说是陌生的,我们建议您询问您的组织中的一个开发人员。
断点(Breakpoints)
Selelenium IDE支持断点的设置和启动和停止测试用例运行的能力,从测试用例中的任何一点开始。也就是说,您可以在测试用例的中间运行一个特定的命令,并检查测试用例在这一点上的行为。为此,在您希望检查的命令上设置断点。
要设置断点,请选择一个命令,右键单击,并从上下文菜单中选择Toggle breakpoint。然后单击Run按钮,从开始到断点运行测试用例。
有时,在测试用例的中间位置或在开始点之后的断点上运行测试用例也是有用的。例如,假设您的测试用例首先登录到网站,然后执行一系列测试,您正在尝试调试其中的一个测试。但是,您只需要登录一次,但是您需要在开发测试时继续重新运行测试。您可以登录一次,然后从测试用例的登录部分后的startpoint运行您的测试用例。这将防止您每次重新运行测试用例时不得不手动退出。
逐步执行用例(Stepping Through a Testcase)
要一次执行一个测试用例(“step through”),只需反复按下这个按钮。

逐步执行按钮
Find Button
Find按钮用于查看当前所选的Selenium命令中当前显示的页面上的UI元素(在浏览器中)。这在为命令的第一个参数构建定位器时非常有用(请参阅Selenium命令章节中关于定位器的部分)。它可以与任何用于标识网页上的UI元素的命令一起使用,例如,单击、单击、键入、以及某些断言和验证命令等。
从表视图中,选择具有locator参数的任何命令。点击查找按钮。现在看一下网页:应该有一个明亮的绿色矩形包围着由locator参数指定的元素。
页面源代码进行调试(Page Source for Debugging)
通常,在调试测试用例时,您必须查看页面源(用于测试的网页的HTML)来确定问题。浏览器使你只需右键点击页面,然后点击检查。它将打开浏览器的devtools,这很容易让您浏览页面源代码。
命令行自动化运行Selenium-IDE导出的side文件【nice!】
要执行side文件需要使用selenium-side-runner工具来使用chromedrive驱动chrome浏览器的无界面话来实现.
安装
这里使用jenkins自动化部署来进行自动化测试
side文件需要selenium-side-runner工具来命令行执行,github地址:https://github.com/SeleniumHQ/selenium-ide/tree/master/packages/selenium-side-runner
需要安装node,可以参考https://blog.csdn.net/luanpeng825485697/article/details/83420405中node的安装. 安装完最新版的node,进入jenkins的容器
sudo npm i -g npm # 使用最新版的npm
sudo npm install -g selenium-side-runner # 使用最新版的npm安装selenium-side-runner
- 1
- 2
添加软链接能在任何地方命令行执行
ln -s /soft/node/bin/selenium-side-runner /usr/local/bin/selenium-side-runner
ln -s /soft/node/bin/selenium-side-runner /usr/bin/selenium-side-runner
- 1
- 2
现在谷歌驱动器下载地址:https://chromedriver.storage.googleapis.com/index.html
phantomjs无界面浏览器驱动下载地址http://phantomjs.org/download.html
下载后将chromedriver复制到/usr/bin/目录下面,将phantomjs也复制到/usr/bin/目录下面
注意:现在selenium已经不支持phantomjs了,chromedrive通过配置"chrome_options.add_argument(’–headless’)"参数也是可以实现无界面化的.
安装谷歌浏览器
现在本地下载好,因为要FQ
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
将上面的deb文件复制到docker中,然后执行
dpkg -i google-chrome*; apt-get -f install
- 1
- 2
安装chromedrive
wget -c https://chromedriver.storage.googleapis.com/70.0.3538.16/chromedriver_linux64.zip
unzip chromedriver_linux64.zip
cp chromedriver /usr/bin/
cp chromedriver /usr/local/bin/
- 1
- 2
这样就可以在side的文件目录中执行(无界面话的)
# 无界面的谷歌浏览器
sudo selenium-side-runner -c "browserName=chrome platform=linux chromeOptions.binary='/opt/google/chrome/chrome' chromeOptions.args=[disable-infobars,no-sandbox,headless]" --base-url http://xxx.xx.xx.xx test.side
或者无界面的phantomjs
selenium-side-runner -c "browserName=phantomjs platform=linux" --base-url http://xxx.xx.xx.xx test.side
- 1
- 2
有界面话的
sudo selenium-side-runner -c "browserName=chrome platform=linux chromeOptions.binary='/opt/google/chrome/chrome' chromeOptions.args=[disable-infobars,no-sandbox]" --base-url http://xxx.xx.xx.xx test.side
参考:https://www.cnblogs.com/pungwe/p/10565411.html
Selenium-IDE,在网页上模拟人的操作的更多相关文章
- 在WEB网页上模拟人的操作(批量操作)
思路:selenium IDE网页测试工具+firefox浏览器=>录制网页操作脚本->导出为Perl/python/Ruby/C/R等语言 参考: (1)selenium IDE网页测试 ...
- 【翻译】Selenium IDE v1.0.11 支持转换格式吗?
原文: http://blog.reallysimplethoughts.com/2011/06/10/does-selenium-ide-v1-0-11-support-changing-forma ...
- Selenium IDE 宏 试用 一例
本质是宏(Macro)理念 Marco概念的广泛应用: 1.Office的Excel里的任何操作的 可以都可以用VBA编程记录下宏,然后把记录的宏,可以回放.当然也可以生成代码,比如给Excel设置单 ...
- Selenium IDE编辑区域修改操作学习
1.修改command.target.value,选择需要修改的步骤,然后点击下方,既可以直接进行修改. 2.添加新的操作步骤:直接在下方编辑区域的下方点击,然后输入或者选择操作类型,然后点击Targ ...
- 【Selenium】4.创建你的第一个Selenium IDE脚本
http://newtours.demoaut.com/ 这个网站将会用来作为我们测试的网址. 通过录制来创建一个脚本 让我们来用最普遍的方法——录制来创建一个脚本.然后,我们将会用回放的功能来执行录 ...
- 【Selenium】3.介绍Selenium IDE
本文供学习交流之用,没有商业用途,没有盈利. 完全是我自己为督促自己学习而翻译的.翻译的不好,见谅.来源于:http://www.guru99.com/introduction-selenuim-id ...
- 【Selenium】Selenium IDE(alt+ctrl+s)
ttp://www.yiibai.com/selenium/selenium_ide_tool_features.html 学习 Selenium IDE安装 http://seleniumh ...
- 自动化测试辅助工具(Selenium IDE等)
本随表目录 Selenium IDE安装和使用 FireBug安装和使用 FirePath安装和使用 Selenium IDE安装 方式一:打开Firefox-->添加组件-->搜索出 ...
- Selenium私房菜系列4 -- Selenium IDE的使用
(转自http://www.cnblogs.com/hyddd/archive/2009/05/24/1487967.html) 前面说过,Selenium IDE是Firefox的一个插件,是可以进 ...
随机推荐
- 基于自定义Validator来验证枚举类型
基于自定义Validator来验证枚举类型 一.背景 二.技术要点 三.实现一个自定义枚举校验. 1.需求. 2.实现步骤 1.自定义一个 Sex 枚举. 2.自定义一个 Enum 注解 3.编写具体 ...
- vs2017和Qt5的字符编码问题
默认vs2017的源文件字符编码是gbk的格式,Qt5的内部字符编码为utf8的格式,Qt5又去掉了设置字符串的接口,这样在源文件中使用了字符串之后,就会出现乱码问题,对原有代码逐个修改字符串是不可能 ...
- python 模块 hashlib(提供多个不同的加密算法)
hashlib是涉及安全散列和消息摘要,提供多个不同的加密算法借口,如SHA1.SHA224.SHA256.SHA384.SHA512.MD5等. import hashlib m = hashlib ...
- 记一次 php-fpm 连接 nginx 的错误。
环境: docker 中 centos 镜像下 yum 安装的php,nginx. [root@lnmp1 /]# php -v PHP 7.2.11 (cli) (built: Oct 9 2018 ...
- 力扣 - 剑指 Offer 67. 把字符串转换成整数
题目 剑指 Offer 67. 把字符串转换成整数 思路1 根据题意,要解决这题,首先要判断的条件有: 不包括首位空格 第一位必须为:+.-.数字三者其一,否则不合法 数字必须连续的,如果遇到非数字, ...
- 【Azure 存储服务】代码版 Azure Storage Blob 生成 SAS (Shared Access Signature: 共享访问签名)
问题描述 在使用Azure存储服务,为了有效的保护Storage的Access Keys.可以使用另一种授权方式访问资源(Shared Access Signature: 共享访问签名), 它的好处可 ...
- void * 是什么?
最近遇到void *的问题无法解决,发现再也无法逃避了(以前都是采取悄悄绕过原则),于是我决定直面它. 在哪遇到了? 线程创建函数pthread_create()的最后一个参数void *arg,嗯? ...
- SpringCloud升级之路2020.0.x版-30. FeignClient 实现重试
本系列代码地址:https://github.com/JoJoTec/spring-cloud-parent 需要重试的场景 微服务系统中,会遇到在线发布,一般的发布更新策略是:启动一个新的,启动成功 ...
- MySQL基础学习——SQL对数据库进行操作、对数据库的表进行操作
1.SQL对数据库进行操作: 创建数据库: 语法: create database 数据库名称 [character set 字符集 collate 字符集校对规则];字符集校对规则即所用字符集的数据 ...
- uni-app路径规划(打开第三方地图实现)
百度网盘链接:https://pan.baidu.com/s/1-Ys13GFcnKXB1wkJotcwMw 提取码:16gp 把js文件放在common目录下 引入: import pathP ...
