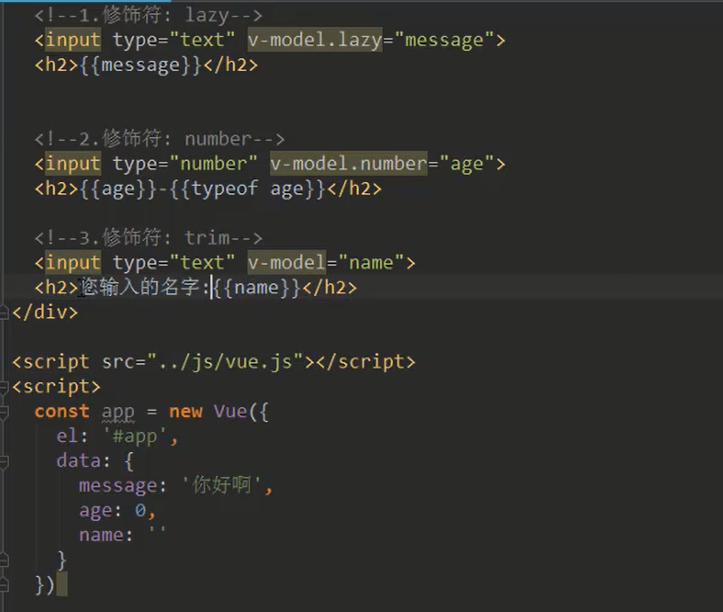
v-model的修饰符
.lazy 就是在用户输入时数据不会进行传输,在失去焦点后或者按回车,才会将数据将进行改变
.number 因为v-model所绑定的数据,都会默认转换为string类型,而.number就能将数据转换为number类型
.trim 去除用户输入的左右两边的空格

v-model的修饰符的更多相关文章
- MVC5中Model层开发数据注解 EF Code First Migrations数据库迁移 C# 常用对象的的修饰符 C# 静态构造函数 MSSQL2005数据库自动备份问题(到同一个局域网上的另一台电脑上) MVC 的HTTP请求
MVC5中Model层开发数据注解 ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证( ...
- vue-learning:28 - component - 组件事件的修饰符`.native / .sync`,以及组件属性`model`
组件事件的修饰符.native / .sync,以及组件属性model .native 原生事件修饰符 在一个组件中,如果我们为其绑定一个原生的点击事件@click,基本是无效的. 在vue中对组件绑 ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue基础知识之常用属性和事件修饰符(二)
Vue中的常用选项 1.计算属性 computed为可以计算的属性,由get方法和set方法组成,默认调用的是get方法.里面的 计算属性简单来说,就是根据数据推算出来的值,当给这个值赋值时可以影响其 ...
- 第六十二篇:Vue的双向绑定与按键修饰符
好家伙,依旧是vue的基础 1.按键修饰符 假设我们在一个<input>框中输入了12345,我们希望按一下"Esc" 然后删除所有前面输入的内容,这时候,我们会用到按 ...
- Java 修饰符
Java语言提供了很多修饰符,主要分为以下两类: 访问修饰符 非访问修饰符 修饰符用来定义类.方法或者变量,通常放在语句的最前端.我们通过下面的例子来说明: public class classNam ...
- Java的修饰符
转自:http://blog.csdn.net/manyizilin/article/details/51926230#L42 修饰符: 像其他语言一样,Java可以使用修饰符来修饰类中方法和属性.主 ...
- virtual 修饰符与继承对析构函数的影响(C++)
以前,知道了虚函数表的低效性之后,一直尽量避免使用之.所以,在最近的工程中,所有的析构函数都不是虚函数.今天趁着还书的机会到图书馆,还书之后在 TP 分类下闲逛,偶然读到一本游戏编程书,里面说建议将存 ...
- JAVA修饰符
修饰符用来定义类.方法或者变量,通常放在语句的最前端.我们通过下面的例子来说明: public class className { // ... } private boolean myFlag; s ...
随机推荐
- 关于MySQL中group by的一些问题的记录
only full group by问题的解约方案 这个报错的原因是,在SQL语句中,你查询的字段应该是你分组的依据,即select的column应该全部跟在group by之后.这个也和MySQL的 ...
- 网络协议学习笔记(六)http和https
概述 之前讲解了传输层的相关知识,现在讲解一下关于应用层的知识,主要是大家所熟悉的http和https,这2中是咱们最熟悉的协议了,但是也是最不熟悉的协议. HTTP协议:看个新闻原来这么麻烦 HTT ...
- JS里默认和常用转换
* { font-family: PingFang, Monaco } JS里的六大简单数据类型 string 字符类型 number 数字类型 boolean 布尔类型 symbol ES6语法新增 ...
- 【C++】类-基础知识
类-基础知识 目录 类-基础知识 1. 语法定义 2. 类的实现 3. 三个基本的函数 3.1 构造函数 功能 形式 调用时机 默认构造函数 3.2 复制构造函数 功能 形式 调用时机 3.3 析构函 ...
- Cesium中级教程2 - 图层
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium支持从几个标准服务绘制和添加高分辨率图像(地图)图层 ...
- golang中函数的参数
1. 函数当做函数的参数 package main import "fmt" type HandleFunc func(int) (int, bool) func add10(nu ...
- 【webpack4.0】---webpack的基本使用(三)
一.webpack-dev-server 1.安装 cnpm install webpack-dev-server -D 2.作用 开启一个web服务,监听文件的变化并自动刷新网页,做到实时预 ...
- python网络爬虫-入门(一)
前言 1.爬虫程序是Dt(Data Technology,数据技术)收集信息的基础,爬取到目标网站的资料后,就可以分析和建立应用了. 2.python是一个简单.有效的语言,爬虫所需要的获取.存储.整 ...
- 女朋友让我深夜十二点催她睡觉,我有Python我就不干
事情是这样的:今天晚上,女朋友让我十二点催她睡觉. 不过,可是我实在太困了,熬不下去-- 是吧?女朋友哪有睡觉重要? 但,女朋友的命令,我是不敢违抗的-- 但是睡觉也不能缺! 这时候我们该怎么办呢?是 ...
- Spring @Cacheable 缓存不生效的问题
最近在项目中使用了Ehcache缓存,使用方式是用Spring提供的 @Cacheable 注解的方式,这种方式简单.快速.方便,推荐使用. 在使用的过程中,遇到了缓存不生效的情况,经过分析处理,总结 ...
