如何在TypeScript/JavaScript项目里引入MD5校验和
摘要:MD5校验和则是其中一种数学算法,通常是使用工具对文件计算得出的一组32 个字符的十六进制字母和数字。
本文分享自华为云社区《TypeScript/JavaScript项目里如何做MD5校验和?》,作者: gentle_zhou。
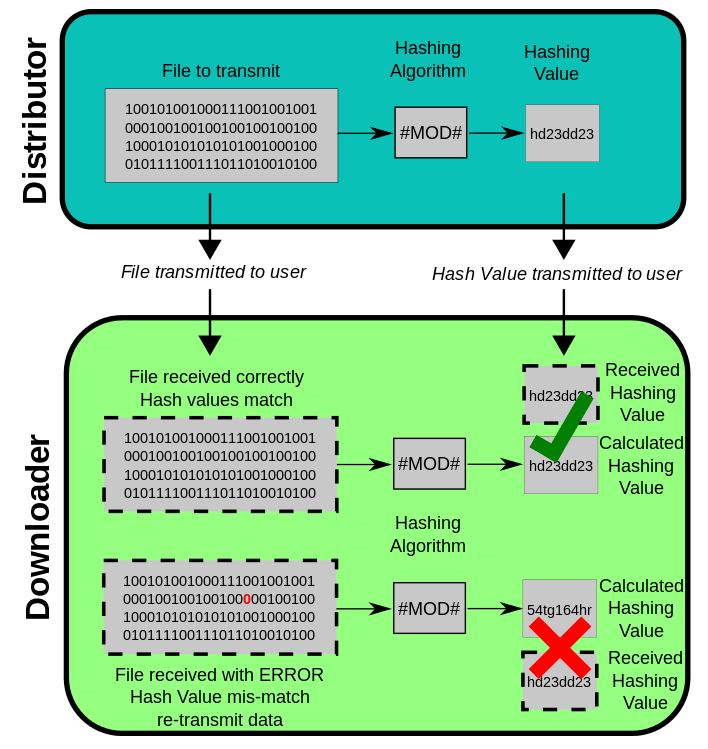
什么是MD5校验和?
MD5,是Message Digest Algorithm 5的缩写,即消息摘要算法版本5。
消息摘要算法通过对所有数据提取指纹信息以实现数据签名、数据完整性校验等功能,由于其不可逆性,有时候会被用做敏感信息的加密。消息摘要算法也被称为哈希(Hash)算法或散列算法。任何消息经过散列函数处理后,都会获得唯一的散列值,这一过程称为 “消息摘要”,其散列值称为 “数字指纹”,其算法自然就是 “消息摘要算法”了。换句话说,如果其数字指纹一致,就说明其消息是一致的。
至于MD5校验和则是其中一种数学算法,通常是使用工具对文件计算得出的一组32 个字符的十六进制字母和数字(通过对任意长度的信息逐位进行计算,产生一个二进制长度为128位(十六进制长度就是32位)的 hash 值)。 这些数字是使用专用工具生成的,这些工具利用了“生成128 位(16 字节)哈希值的加密哈希函数”。
MD5校验和可以用于验证网络文件传输的完整性以及防止文件被人篡改。

MD5校验和的优点和漏洞
MD5 特点:
- 稳定、运算速度快。
- 压缩性:输入任意长度的数据,输出长度固定(128 比特位)。
- 运算不可逆:已知运算结果的情况下,无法通过通过逆运算得到原始字符串。
- 高度离散:输入的微小变化,可导致运算结果差异巨大。
MD5 漏洞:
随着计算机技术的发展和计算水平的不断提高,MD5 算法暴露出来的漏洞也越来越多。1996 年后被证实存在弱点,可以被加以破解,对于需要高度安全性的数据,专家一般建议改用其他算法,如 SHA-2。2004 年,证实 MD5 算法无法防止碰撞(collision),因此不适用于安全性认证,如 SSL 公开密钥认证或是数字签名等用途。
但是对于验证网络文件传输的完整性以及防止文件被人篡改的功能,还是绰绰有余的。
如何在TS项目里引入MD5校验和?
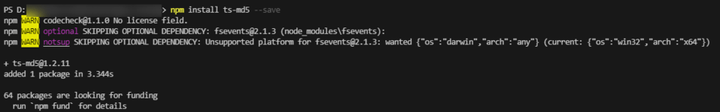
首先我们去项目的terminal框内,在项目目录底下,输入命令$npm install ts-md5 --save去下载 (命令–save会帮助npm在下载ts-md5包的时候,把所有下载下来的核心包保存到package.json文件里依赖部分里):

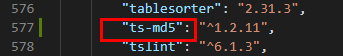
package.json文件里新添依赖:

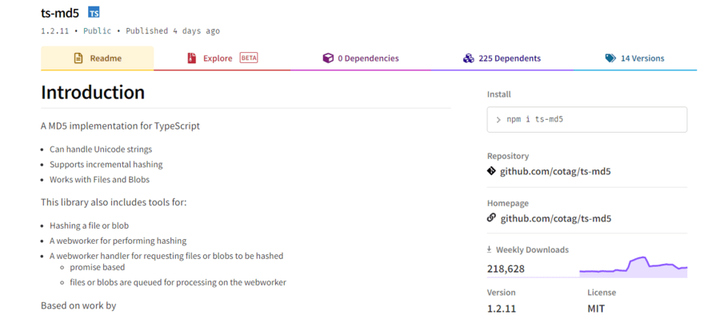
npm里关于ts-md5的介绍:

然后在项目代码里需要用到md5的地方,引入MD5文件:
import {Md5} from 'ts-md5/dist/md5';
MD5校验的使用
如何去hash一些字符串内容呢?有如下几种用法,=>后面的是hash之后内容的格式:
Md5.hashStr('blah blah blah') => hex:string
Md5.hashStr('blah blah blah', true) => raw:Int32Array(4)
Md5.hashAsciiStr('blah blah blah') => hex:string
Md5.hashAsciiStr('blah blah blah', true) => raw:Int32Array(4)
更复杂点的用法:
//先声明一个Md5对象
md5 = new Md5(); // 可以链式地加上需要去hash的内容
// 内容格式可以是:字符串,Ascii字符串,Blob(Binary Large Object)即二进制类型的大对象
md5.appendStr('somestring')
.appendAsciiStr('a different string')
.appendByteArray(blob); // 生成MD5-16进制字符串,然后结束md5
md5.end();
Hash一个文件(注意:我们得确认ts-md5/dist/md5_worker.js文件是在build里面可用的,那么我们在需要的时候可以直接使用。这个文件存在的形式需要一直保持为单独的状态):
import {ParallelHasher} from 'ts-md5/dist/parallel_hasher';
let hasher = new ParallelHasher('/path/to/ts-md5/dist/md5_worker.js');
hasher.hash(fileBlob).then(function(result) {
console.log('md5 of fileBlob is', result);
});
另一个npm依赖包的使用方法
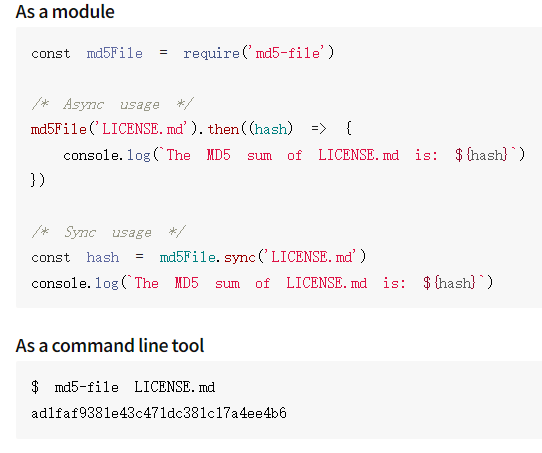
我们还可以使用另一个npm里的依赖包md5-file 专门对文件进行MD5求值。

使用方法,去项目的terminal框内,在项目目录底下,输入命令$npm install --save md5-file去下载。
使用方法:

注:
针对JS项目里的流式下载,并不仅仅是https.get(requestUrl)下载完之后,就真的下载完了;我们还需要对const stream = fs.createWriteStream(toolsPath);这个stream常量进行检测,看是否是finish状态了。
当https.get是end状态和stream是finish状态的时候,我们才可以说所有下载都完成了;此时才可以进行MD5值的校验。
参考链接
- https://en.wikipedia.org/wiki/MD5)
- https://stackoverflow.com/questions/37299630/how-to-generate-md5-hash-in-angular-2-typescript/38506339
- http://www.semlinker.com/master-md5/
- https://www.npmjs.com/package/ts-md5
- https://www.npmjs.com/package/md5-file
如何在TypeScript/JavaScript项目里引入MD5校验和的更多相关文章
- 脚手架搭建的vue项目里引入jquery和bootstrap
引入jquery: 1.在cmd输入:npm install jquery,回车,等待.. 2.在webpack.base.conf.js里进行如下操作: 3.在webpack.prod.conf.j ...
- 如何在Vue的项目里对element的表单验证进行封装
介绍需求 熟悉并优化公司项目的第五天,领导说能不能把表单验证封装一下,我打开代码一看 由于是后台管理系统,无数个需要验证的输入框,由于截图长度受限,只能展示部分,类似于这种页面还有无数个!代码重复率非 ...
- CSS怎么在项目里引入自定义字体(@font-face)
前言: 以前我一直用内置的默认字体给文字设置字体,直到一天UI妹纸给了我下面的字体 当时我是蒙蔽的,这个字体的效果如下 默认字体并无该字体,直接设置是没有效果的,这时就需要用到自定义字体了 下面 ...
- 在一个已经使用mybatis的项目里引入mybatis-plus,结果不能共存
mybatis-plus版本号:3.0.6 问题产生原因: 原有的项目使用的是springboot+mybatis的框架,一切接口服务均没有问题.由于新的需求增加shiro权限认证,然后也在考虑用my ...
- 为什么SpringBoot项目里引入其他依赖不要写版本号
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> < ...
- .Net Core ORM选择之路,哪个才适合你 通用查询类封装之Mongodb篇 Snowflake(雪花算法)的JavaScript实现 【开发记录】如何在B/S项目中使用中国天气的实时天气功能 【开发记录】微信小游戏开发入门——俄罗斯方块
.Net Core ORM选择之路,哪个才适合你 因为老板的一句话公司项目需要迁移到.Net Core ,但是以前同事用的ORM不支持.Net Core 开发过程也遇到了各种坑,插入条数多了也特别 ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- 如何在 vue 项目里正确地引用 jquery
转载 2016年11月13日 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 / ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
随机推荐
- 《剑指offer》面试题48. 最长不含重复字符的子字符串
问题描述 请从字符串中找出一个最长的不包含重复字符的子字符串,计算该最长子字符串的长度. 示例 1: 输入: "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串 ...
- Cesium官方英文论坛
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium官方刚刚完成了将Google Groups论坛转移到 ...
- CMake语法—缓存变量(Cache Variable)
目录 CMake语法-缓存变量(Cache Variable) 1 CMake缓存变量 2 定义缓存变量 2.1 定义格式 2.2 定义示例代码 2.3 运行结果 2.4 小结 3 CMakeCach ...
- Spring boot + Vue axios 文件下载
后端代码: @GetMapping("/{sn}") @ApiOperation(value = "获取文件",notes = "获取文件" ...
- golang中的标准库flag
Go语言内置的flag包实现了命令行参数的解析,flag包使得开发命令行工具更为简单. os.Args 如果你只是简单的想要获取命令行参数,可以像下面的代码示例一样使用os.Args来获取命令行参数. ...
- Linux无写权限打zip
opt下tiger.txt没权限得时候可以这样直接用zip打包 zip /tmp/1.zip /opt/tiger.txt
- Windows 10 Version 21h1安装
好久没安装过Windows 10系统了,这两天在下载电脑管家时,使用bing搜索,没注意就选择了第一个,安装后,噩梦就来了,非法广告.各种软件的推送,怎么也清不干净. 没办法,到PCBeta下载了最新 ...
- 学习JAVAWEB第十八天
今天解决了登录过程中的数据库连接池的一些问题,如本地服务器不能被访问,主要是连接池的配置文件的问题 明天做一个htm页面,不同用户的不同html页面
- django之js模板插件artTemplate的使用
安装: 方式1:artTemplate模板源码下载地址:https://aui.github.io/art-template/zh-cn/index.html 方式2:使用node.js进行安装:np ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(6) —— 实现Query排序功能
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 从前几篇文章可以看出,使用Hot Chocolate实现GraphQL接口是比较简单的,本篇文章我们继续查询 ...
