羽夏闲谈——VSCode 配置 C/C++环境
前言
VSCode是微软发布一款跨平台的源代码编辑器,其拥有强大的功能和丰富的扩展,使之能适合编写许多语言。我的环境是64位Win10,如果是其他系统请自行判断调整。本人根据网上的配置方法在结合本人的配置过程编写,以供大家作参考。
本篇说明来源自本人的 CSDN 资源 点击查看,经过一些修改的得到此文 ,目前涨到33积分了。如果没有 CSDN 账号或者积分不足的话,可以用本篇的下载链接。如果积分/C币充足,还请到 CSDN 原下载地址进行下载吧。
下载链接
- 资源包 —— 密码:9zr9
- LLVM-9.0.0-win64 —— 密码:dltc
不想通过蓝奏云分包下载 LLVM ?请点击 官网 找到对应的版本进行下载。如果是Windows,是32位点击 Windows (32-bit) 进行下载,是64位点击 Windows (64-bit) 进行下载。
环境的准备
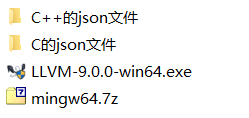
VSCode请到官网和下载、安装最新的版本。提醒一下,VSCode只是一个编辑器,并不是IDE(集成开发环境)。不含编译器(和许多其它功能),所以编译器要自己安装好。下载好需要的文件后,如下图所示:

运行LLVM-9.0.0-win64.exe,添加环境变量时:选Add LLVM to the system PATH for all users(即第二项,不过第三项也差不多)。Clang的安装路径我推荐填 C:\Program Files\LLVM,不装那里也行,下面的配置里路径就自己改,如果安装位置和我一样就不用改了。我把它装在了D:\Program Files\LLVM。安装完了以后可能会弹出 cmd说MSVC integration install failed。这个是因为Clang默认使用的是msvc的工具链,而我们选择的工具链是MinGW,所以就不用管这个提示。
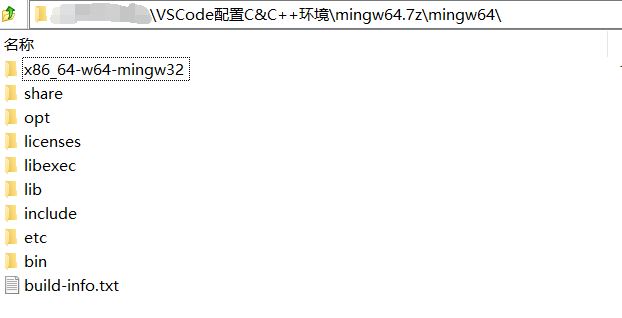
将mingw64.7z里面的文件解压至Clang的安装路径,它将会无冲突的合并。注意:此压缩包里还有一个文件夹,和压缩包的名字一样,要将压缩包里的第一级文件夹里的东西解压至安装路径,如下图所示:

检查
运行cmd,输clang,应该会提示no input files而不是不是内部命令或外部命令或者无法将"clang"项识别为cmdlet、函数、脚本文件或可运行程序的名称。输clang -v或gcc -v可以显示出各自的版本。
如果是不是内部命令或外部命令,说明clang.exe在的文件夹没有在环境变量中,也就是说明你没有按照我的要求进行安装。添加环境变量的方法:
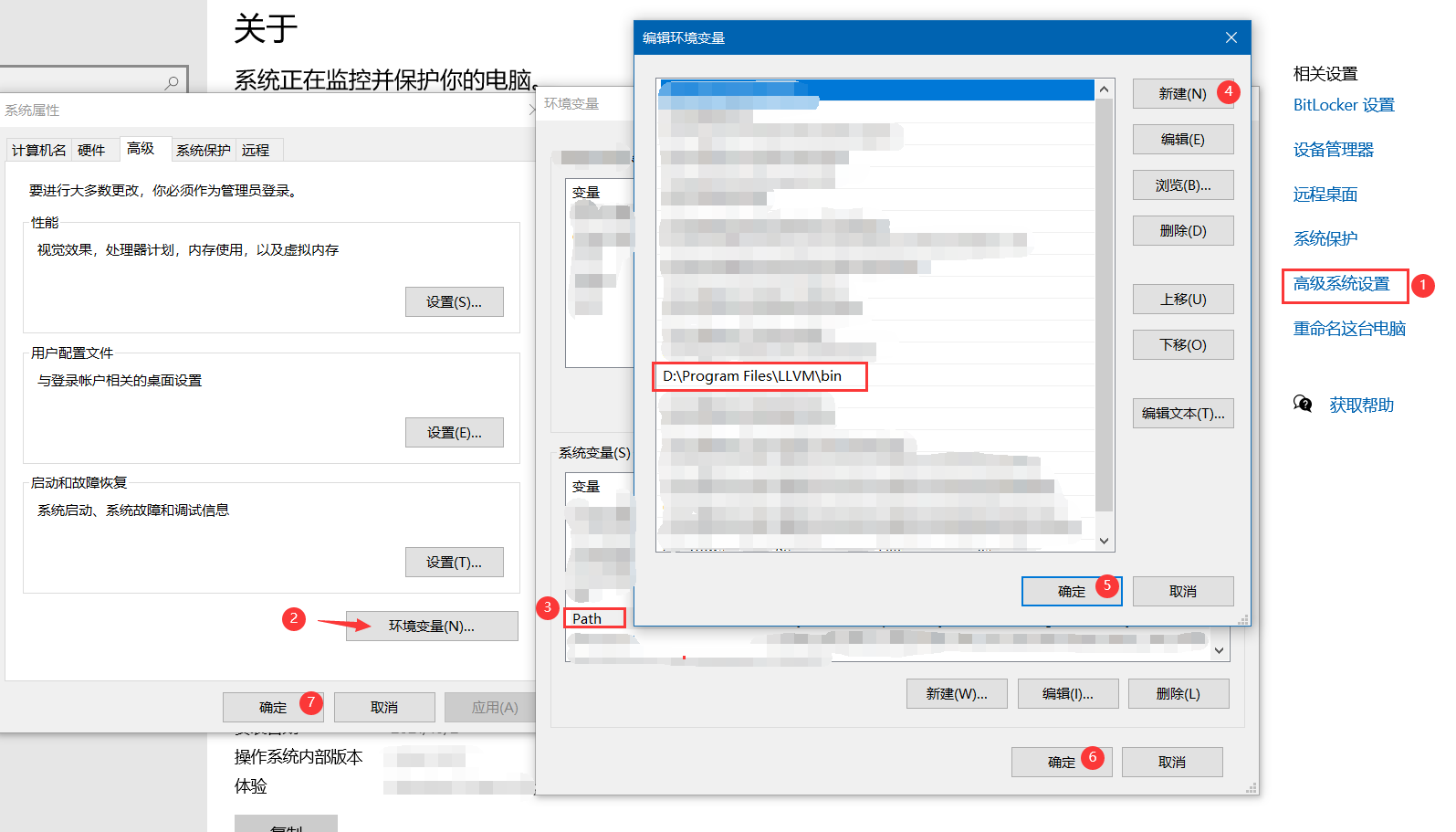
选中桌面的此电脑,右击选中属性,点击右边高级系统设置,下面会有个环境变量的按钮,点进去就可以设置了,要加到path里才行(不同系统可能略有不同)。如下图所示:

安装扩展
必须
- C/C++ :就是有些教程里的 cpptools
- C/C++ Clang Command Adapter :提供静态检测(Lint),很重要
- Code Runner :右键即可编译运行单文件,很方便
可选推荐
- Bracket Pair Colorizer :彩虹花括号
- Include Autocomplete :提供头文件名字的补全
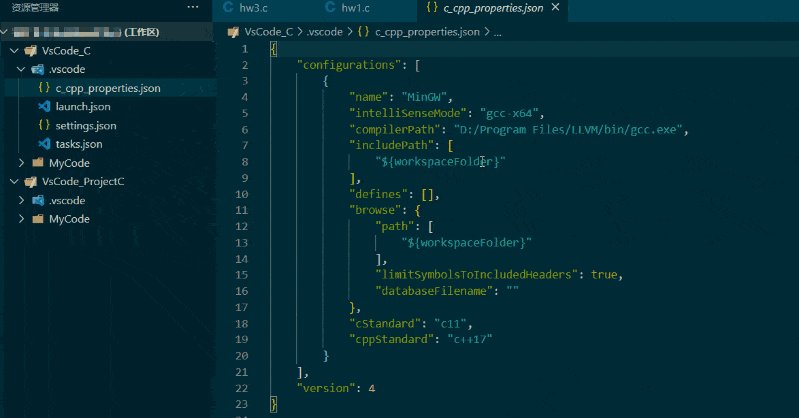
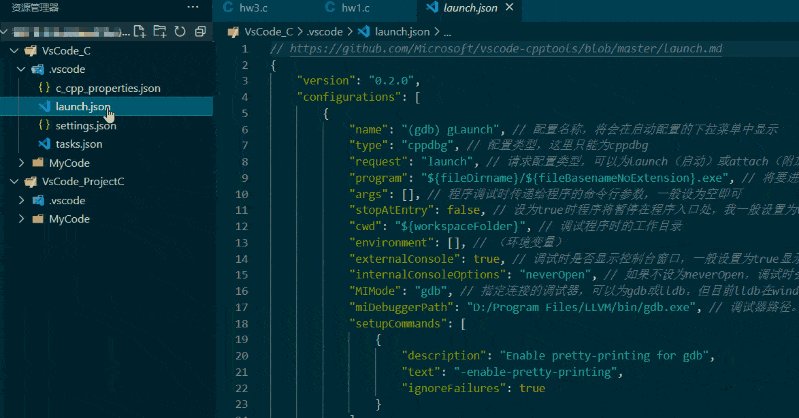
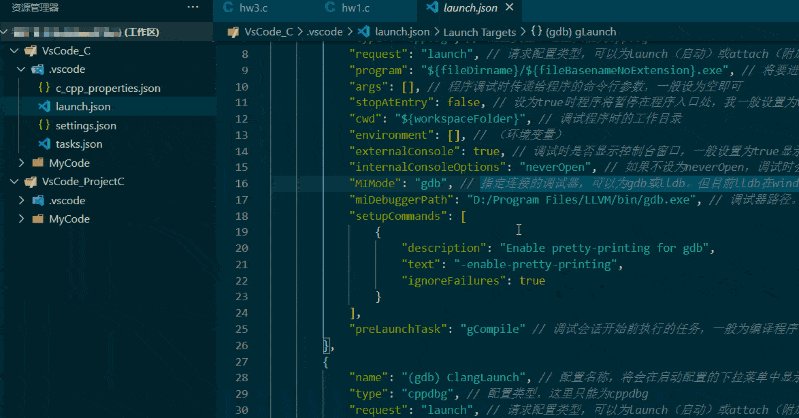
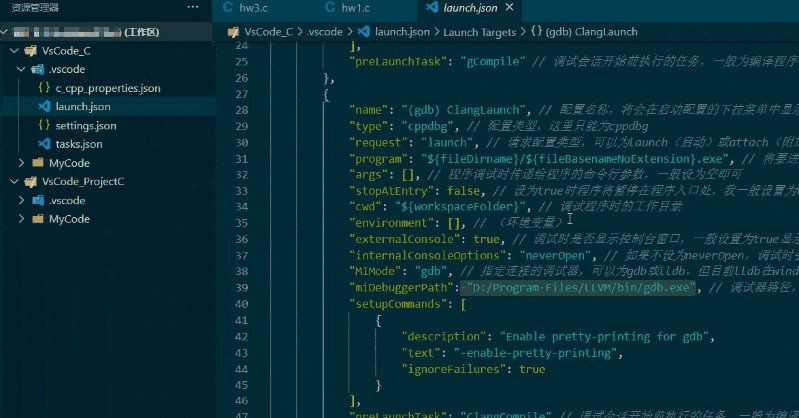
配置 json 文件
先创建一个你打算存放代码的文件夹(称作工作区),路径不能含有中文和空格和引号。C和C++需要建立不同的工作区(除非你懂得下面json文件的某些选项,则可以做到一个工作区使用不同的build task)。
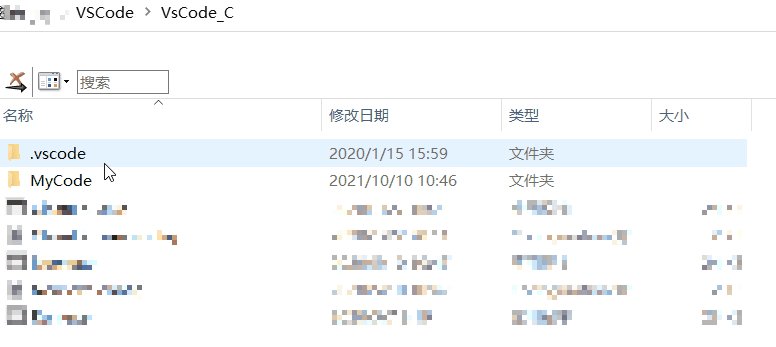
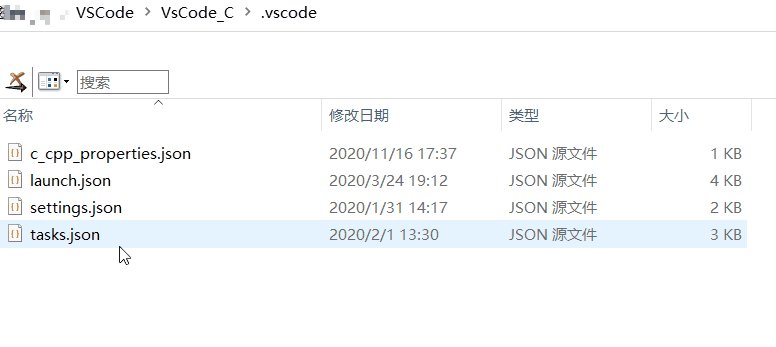
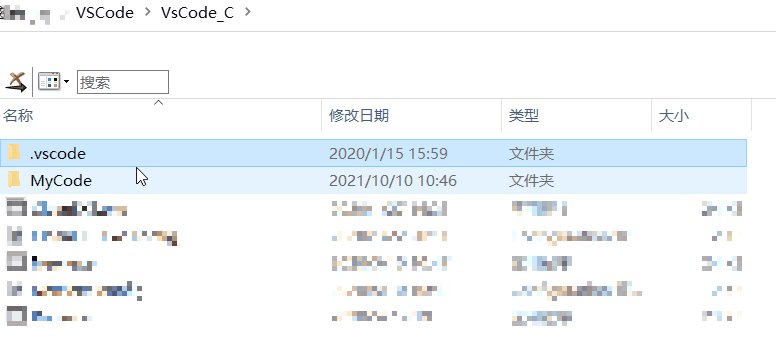
在你想要保存的代码的地方建立文件夹。如果您想建立C++和C的,一定要分开建立,切记不要有中文和空格和引号。请将本文件夹中的C++的json文件内的文件夹复制到你存放C++代码的文件夹中,将本文件夹中的C的json文件内的文件夹复制到你存放C代码的文件夹中。特别注意:C/C++文件放在与.vscode的所在的同级目录中.vscode只放置4个json文件,本人已经为你准备好了。配置结果如下图所示:

乱码错误
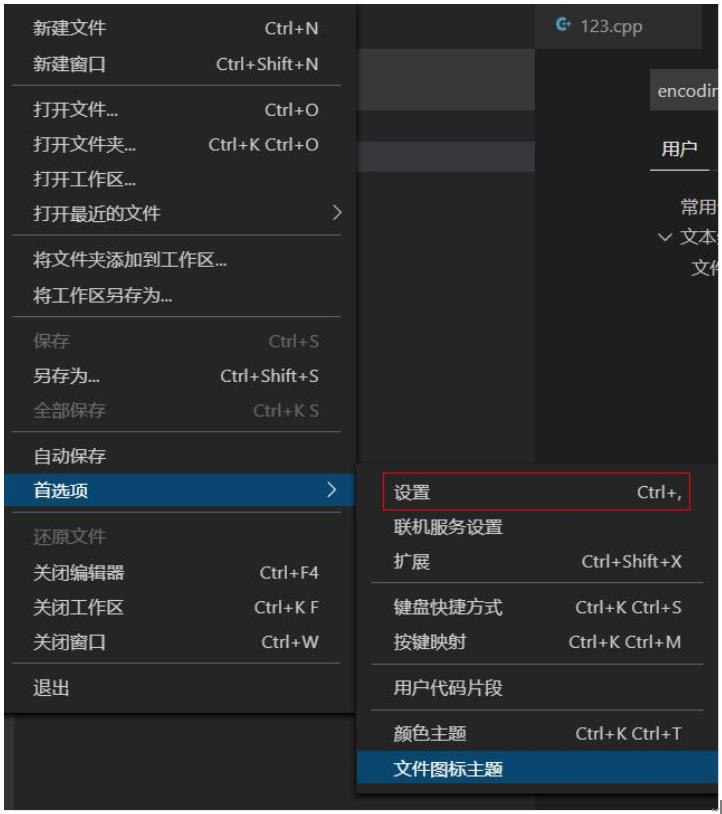
关于VSCode输出会出现乱码,很多人都遇到过。这是因为VSCode内部用的是utf-8编码,cmd/PowerShell是GBK编码。直接编译,会把你好输出成浣犲ソ。其实可以点右下角(如图1),选Reopen with Encoding,选Chinese GBK就可以正常输入中文了,而且输出也是正常的。还可以在设置(菜单中的文件-首选项-设置,见图2)里搜索encode,把files.encoding改成GBK,而且最好把files.autoGuessEncoding也改成true(如图3)。

(图1)

(图2)

(图3)
注意事项
- 注意放代码和安装环境的位置不要带有中文和空格。
- 插件如何安装,本文不再赘述。网上有大量的教程。本篇只是为快速用VSCode快速搭建 C/C++ 学习编译环境。
- 如果安装位置不一样,注意更改配置文件中的路径。注意选项如下图所示:

羽夏闲谈——VSCode 配置 C/C++环境的更多相关文章
- VSCode配置python调试环境
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在 ...
- Win10下使用VSCode配置python运行环境
VSCode配置python运行环境 安装python 到官网下载python,直接安装即可,在安装过程中可以选择将python加入环境变量 安装VSCode 官网下载,直接安装 配置 安装pytho ...
- VSCode配置JAVA开发环境
VSCode配置JAVA开发环境 1:给机器安装JDK.MAVEN 下载JDK 下载路径:https://www.oracle.com/technetwork/java/javase/download ...
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- (超简单)VScode配置C/C++环境图文教程(Windows系统下)
(超简单)VScode配置C/C++环境图文教程(Windows系统下) 本文参考文章 Visual Studio Code (vscode) 配置 C / C++ 环境 下载VScode.下载Min ...
- 2016年最新mac下vscode配置golang开发环境支持debug
网上目前还找不到完整的mac下golang环境配置支持,本人配置成功,现在整理分享出来. mac最好装下xcode,好像有依赖关系安装Homebrew打开终端窗口, 粘贴脚本执行/usr/bin/ru ...
- vscode 配置 golang开发环境
如果你使用golang,那么强烈建议你采用vscode作为IDE. 1. 首先在vscode 当中安装go插件,如上图 2. 配置 %AppData%\Code\User\settings.json ...
- VScode 配置c/c++环境(结合各大网站的blog和官方文档)
第一步:下载mingw64 首先,在各大搜索引擎上搜索mingw64,进入其官网下载即可 需要注意的是,下载默认的是先从网页上下载下载器,再进行选择下载.但是在部分电脑上下载会出现什么mingw64. ...
- 如何快速在vscode配置C/C++环境
目录 1.卸载重装vscode 2.下载vscode 3.下载MinGW 4.配置环境变量 5.配置c/c++环境 6.超完整的配置文件 7.常用扩展推荐 8.注意 9.后记 相信许多刚开始使用vsc ...
随机推荐
- 解决移动端click事件300ms延迟的问题
方法1.部分浏览器的<meta>标签加上width=device-width就能解决. 方法2.引入fastclick.js库 <!DOCTYPE html> <html ...
- 初步测试VS2017+Win10IoT,基于World Map of Makers
测试World Map of Makers Demo,创建一个简单的internet连接应用程序来查询web API的状态(目测是一个延时时间),并使用该信息切换LED. 官方仓库的Solution是 ...
- 类的基础语法阅读【Python3.8官网文档】
英文官方文档: https://docs.python.org/3.8/tutorial/classes.html 中文官方文档: https://docs.python.org/zh-cn/3.8/ ...
- 实型(浮点型):float、double
实型(浮点型):float.double 实型变量也可以称为浮点型,浮点型变量是用来存储小数数值的.在C语言中,浮点型分为两种:单精度浮点型(float).双精度浮点型(double),但是doubl ...
- openresty 自动 deploy github repository
配置 deploy key 配置 webhooks https://gist.github.com/hangj/ce6aabac77e96b010e3b361e18422013
- vue element-ui 组件上传图片 以及对 图片的 宽高 和 大小 格式等 做出限制
vue 文件: 自行引用 elemen-ui <el-upload action=" 让后端给你上传地址 " ...
- MySQL——SQL语句入门
1.DDL: 数据库定义语言 定义对象:库.表 何为定义: 库的定义: 创建 删除 修改---->修改本身以及库中的对象(表.视图.函数.触发器...) 表的定义: 创建---->定义表的 ...
- noip模拟45
A. 打表 首先注意这道题数组下标从 \(0\) 开始 可以找规律发现是 \(\displaystyle\frac{\sum |a_i-a _ {ans}|}{2^k}\) 那么严谨证明一下: 由于两 ...
- Pytest系列(19)- 我们需要掌握的allure特性
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 前言 前面我们介绍了allure的 ...
- TCP可靠传输原理
停止等待协议 "停止等待"就是发送方在发送完一个分组后停止发送,等待接收方的确认后再继续发送. 超时重传 发送方在等待一定时间后如果还没有收到接收方的确认,此时发送方将认定分组没有 ...
