VueCLI3 创建vue项目
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
安装新的安装包:npm install -g @vue/cli
安装完后,查看版本:vue -version
开始搭建项目:vue create xxx(这里的xxx是文件名,可以根据需求来命名)
选择预设:Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features (自定义选择,默认选择三个)

选择版本:2.x
3.x (Preview)
编码规则:ESLint with error prevention only (只使用官网的推荐规则)
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
(*) Lint on save (默认选择)
( ) Lint and fix on commit
配置文件选择存储位置:Where do you prefer placing config for Babel, ESLint, etc.?
In dedicated config files (在专用配置文件中)
In package.json
将此保存为预设以供将来的项目使用
Save this as a preset for future projects? (y/N)(默认Y)
选择保存位置:Save preset as:
等待安装完成
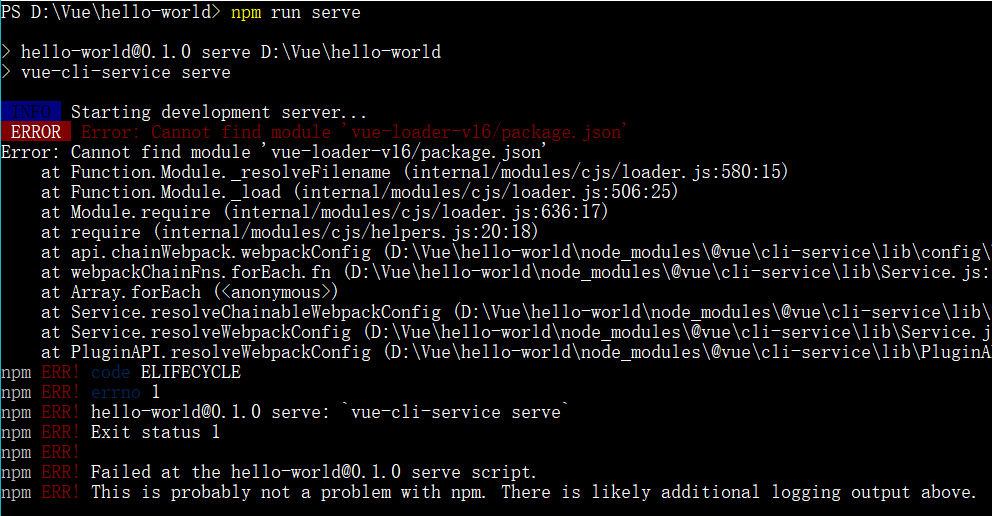
运行项目:npm run serve
出了一个错误

应该是依赖没有安装上,安装一下依赖:npm i --save-dev vue-loader-v16

启动成功

VueCLI3 创建vue项目的更多相关文章
- vue-cli3创建vue项目之vue.config.js配置
module.exports = { // 基本路径 publicPath: '/', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 ...
- vue-cli3 搭建 vue 项目
vue-cli3 搭建 vue 项目 项目是在mac的环境下配置的 win的同学请移步[https://www.cnblogs.com/zhaomeizi/p/8483597.html] 安装 nod ...
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- Linux下创建vue项目
前提:已经安装了node.js.cnpm 1.全局安装vue脚手架vue-cli:#cnpm install -g vue-cli 注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以 ...
- Django day32 跨域问题,创建vue项目,axios的使用
一:跨域问题 1.同源策略(浏览器的安全策略) 只允许当前页面朝当前域下发请求,如果向其他域发请求,请求可以正常发送,数据也可以拿回,但是被浏览器拦截了 2.cors:只要服务器实现了CORS,就可以 ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- 安装配置nodejs并创建Vue项目
一.下载安装node.js 1.Node.js 官方网站下载:https://nodejs.org/en/ 2.傻瓜式安装 双加安装包,除了根据自己的需要选择安装位置外,都默认下一步. 3.验证安装 ...
随机推荐
- Linux第一个动态库
动态库一般以.so结尾,就是shared object的意思. 其基本生成步骤为 ⑴编写函数代码 ⑵编译生成动态库文件,要加上 -shared 和 -fpic 选项 , 库文件名以li ...
- mysql基础操作(三):数据约束
首先创建一个数据库 create database homework default character set utf8; use homework; 1.1 默认值约束(default) -- 数 ...
- Java程序设计学习笔记(三)—— IO
时间:2016-3-24 11:02 --IO流(Input/Output) IO流用来处理设备之间的数据传输. Java对数据的操作是通过流的方式. Java对于操作流的对象都在 ...
- 多线程Synchronized的两种锁
Synchronized的作用: 能够保证在同一时刻最多只有一个线程执行该段代码,以达到保证并发安全的效果 Synchronized的两个用法: 1)对象锁 包括方法锁(默认锁对象为this当前实例对 ...
- C# 使用正则表达式替换PPT中的文本(附vb.net代码)
文本介绍如何在C#程序中使用正则表达式替换PPT幻灯片中的指定文本内容.具体操作步骤如下: 1. 在程序中引用Spire.Presentation.dll.两种方法可参考如下: (1)直接在程序中通过 ...
- HTTP系列之:HTTP缓存
目录 简介 HTTP中的缓存种类 HTTP中缓存响应的状态 HTTP中的缓存控制 缓存刷新 revving 缓存校验 Vary响应 总结 简介 为了提高网站的访问速度和效率,我们需要设计各种各样的缓存 ...
- n个容器取油问题再探
在 韩信分油问题的拓展分析 里,最后给出了一般性的结论,即: 用 n (n > 1) 个不规则无刻度的容器从一个无穷大的油桶里取油,这些容器容量都为整数升,分别记为 a1, a2, ..., a ...
- 登录用户出现‘’-bash-4.2$‘’的问题解决
Linux系统切换用户时如显示的是-bash-4.2# 而不是user@主机名 + 路径的显示方式,以往一直用的脚本也不能执行起来: 原因是在用useradd添加普通用户时,有时会丢失家目录下的环境变 ...
- RHCS+Nginx及Fence机制实现高可用集群
RHCS(Red Hat Cluster Suite,红帽集群套件)是Red Hat公司开发整合的一套综合集群软件组件,提供了集群系统中三种集群构架,分别是高可用性集群.负载均衡集群.存储集群,可以通 ...
- Linux服务器JDK的安装
JDK安装 开发java程序必须要的环境 下载JDK rpm. 安装环境 #检测当前系统是否安装Java环境 java -version #如果有就需要卸载 #rpm -qa|grep jdk #检测 ...
