『政善治』Postman工具 — 11、Postman中对Cookie的操作
上一篇文章说明了Postman中关于Cookie的相关操作,还是以Cookie举例,来说明下一在Postman中测试关联接口。
1、关联接口说明
例如:有可能存在部分任务场景,或者部分API接口必须登录后才能访问。
设想一下,现在后端基本都是热更新框架,每次热更新都会清除Session,边开发边测试时,每次热更新后,都要先访问一下登录接口,再访问其他接口,有点繁琐。
下面我们使用电商一个项目进行演示,在登录接口完成登录之后,通过查看购物车接口获取该用户购物车中的信息。
2、测试关联接口实现步骤
那么按照一个标准的流程来说,我们应先去调用登陆接口,获取到对应的Cookie之后存入环境变量中,再来进行后续查看购物车的请求。
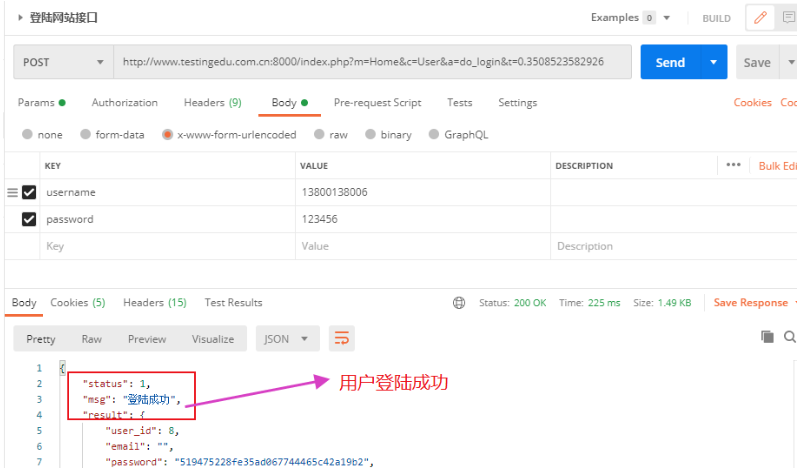
步骤1:创建登陆请求并执行成功。
登陆接口地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.3508523582926。

步骤2:编写登陆请求中的Tests脚本。
目的:把上面登陆请求的响应头中,目标Cookie内容存储到环境变量中,供后续接口使用。
// 获取相应体全部信息
// var jsonData = pm.response.json();
// console.log(jsonData)
// 获取响应头的全部信息,获得的是一个数组
// Server: nginx/1.14.1
// Date: Sat, 20 Feb 2021 09:50:16 GMT
// Content-Type: text/html; charset=UTF-8
// Transfer-Encoding: chunked
// Connection: keep-alive
// X-Powered-By: PHP/7.0.33
// Set-Cookie: is_mobile=0; expires=Sat, 20-Feb-2021 10:50:16 GMT; Max-Age=3600; path=/
// Set-Cookie: PHPSESSID=54i0ralr3p7473himrr1tblpr0; path=/
// Set-Cookie: user_id=8; path=/
// Set-Cookie: is_distribut=0; path=/
// Set-Cookie: uname=summer; path=/
// Set-Cookie: cn=0; expires=Sat, 20-Feb-2021 08:50:16 GMT; Max-Age=0; path=/
// Expires: Thu, 19 Nov 1981 08:52:00 GMT
// Cache-Control: no-store, no-cache, must-revalidate
// Pragma: no-cache
const headerData = pm.response.headers;
console.log(headerData)
// 转换成json格式数据
// var jsonData = JSON.stringify(headerData);
// 转换成数组对象
// var result = JSON.parse(jsonData);
// 定义一个存储cookie的变量
var cookieData = "";
// 遍历响应头信息
for(var i in headerData.members){
// 删选出Set-Cookie开头的响应头信息
if(headerData.members[i].key=='Set-Cookie'){
// 调试代码
console.log(headerData.members[i].value)
// 如果是PHPSESSID的cookie信息
if(headerData.members[i].value.substring(0, 9) == "PHPSESSID"){
//console.log(true);
// 存储目标cookie
cookieData = headerData.members[i].value;
break;
}
}
}
// 获取到PHPSESSID=akf4tpeu6satce3bft0giq9uj5
var cookievalue = cookieData.split(";")[0];
console.log(cookievalue)
// 以上信息就是为例获取必要的数据,然后需要把这些数据存入环境变量中
// 把关于登陆认证的cookie信息存储到环境变量中
pm.environment.set("cookie", cookievalue);
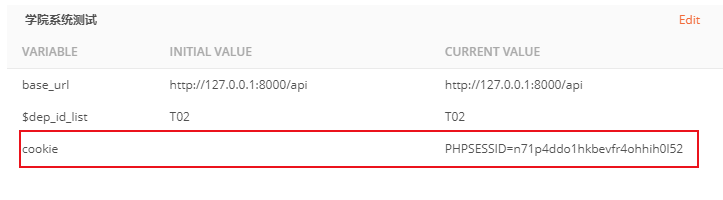
执行完登陆接口后,环境变量中会添加一个Cookie变量。

总结:意思就是把登陆成功后所返回的Cookie信息存储到环境变量中,提供给后续的接口使用。
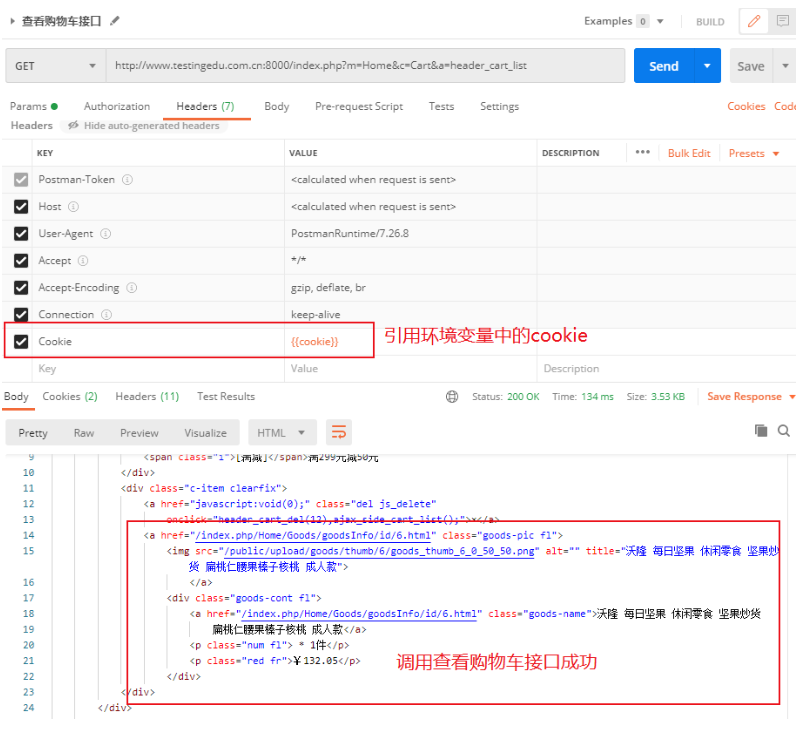
步骤3:调用查看购物车接口
请求头中的Cookie配置,去调用环境变量中的Cookie信息。
查看购物车接口地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list。

总结:
Postman对关联接口的测试步骤如下:
- 先获取前一个接口的返回json数据。
- 提取json数据中需要的数据,并保存到环境变量/全局变量中。
- 在下一个接口中,使用
{{变量名}}的方式,将环境变量/全局变量写入到下一个接口的请求中。
提示:我们也可以在
Pre-request Script中写一个测试集脚本,每次使用接口前,先调用一次登录接口进行登陆,然后将cookie信息存入环境变量(也可以不存,因为Postman会自动存储),这样我们可以直接调用后续接口了。
3、补充:Postman中将请求转换成代码
有些时候,我们在Postman进行请求的测试后,需要转换成代码,此时我们可以直接通过Code将Postman 实现的接口,转为任意的语言的代码,如:Java语言的OkHttp或者Python语言的Requests库等代码。
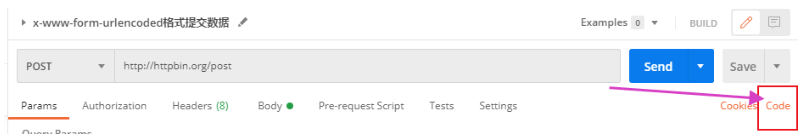
例如:我们选择一个Post请求,点击Save按钮下面的Code

然后会弹出如下界面:
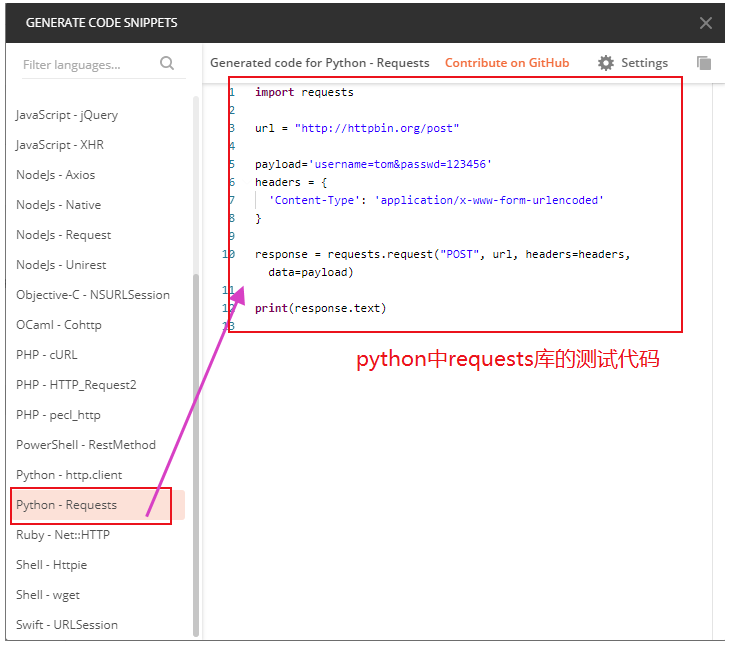
例如我们在左侧选择Python-Requests,在右侧面板中,会把该测试接口用requests库的代码展示出来。

之后可以把以上内容编辑到测试框架中。
『政善治』Postman工具 — 11、Postman中对Cookie的操作的更多相关文章
- 『政善治』Postman工具 — 10、Postman中对Cookie的操作
目录 1.往常的Cookie处理方式 2.Postman中的Cookie管理机制 3.自定义Cookie管理内容 在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问 ...
- 『政善治』Postman工具 — 1、Postman介绍与安装
目录 一.Postman介绍 二.Postman下载与安装 1.Postman下载 2.Postman安装 3.为什么要注册Postman账号 一.Postman介绍 Postman是一款非常流行的H ...
- 『政善治』Postman工具 — 2、Postman主界面详细介绍
目录 1.Postman菜单栏 (1)File 菜单 (2)Edit 菜单 (3)View 菜单 (4)Help 菜单 2.Postman工具栏 3.Postman工具栏中的系统设置 4.Postma ...
- 『政善治』Postman工具 — 7、Postman中保存请求(Collections集合)
目录 1.创建Collection 2.保存Request请求 3.查看保存的请求 4.Collection下还可以创建文件夹 5.补充:Postman中的变量 6.总结 1.创建Collection ...
- 『政善治』Postman工具 — 8、Postman中Pre-request Script的使用
目录 1.Pre-request Script介绍 2.常用SNIPPETS(片段)说明 (1)获取变量脚本: (2)设置变量脚本: (3)清空变量脚本: (4)Send a request代码片段 ...
- 『政善治』Postman工具 — 12、Postman中实现数据驱动
目录 1.什么是数据驱动? 2.测试集说明 3.创建请求与准备数据文件 (1)新增学院结果文档内容如下 (2)编写数据文件 (3)在Postman中创建请求 4.实现Postman中的数据驱动 步骤1 ...
- 『政善治』Postman工具 — 13、Postman接口测试综合练习
目录 (一)项目接口文档 1.鉴权接口 2.注册接口 3.登录接口 4.用户信息接口 5.注销接口 (二)网站上手动验证 (三)Postman测试实现 1.准备工作 (1)创建一个Collection ...
- 『政善治』Postman工具 — 14、NewMan工具的使用详解
目录 1.NewMan工具的介绍 2.NewMan的安装 (1)安装 (2)验证NewMan环境: (3)NewMan卸载命令 3.NewMan执行Postman测试集 (1)导出collection ...
- 『政善治』Postman工具 — 4、HTTP请求基础组成部分介绍
目录 1.Method 2.URL 3.Headers 4.body 一般来说,所有的HTTP Request都有最基础的4个部分组成:URL. Method. Headers和body. 1.Met ...
随机推荐
- 攻防世界 reverse BABYRE
BABYRE XCTF 4th-WHCTF-2017 int __cdecl main(int argc, const char **argv, const char **envp) { char ...
- MySQL数据库与python交互
1.安装引入模块 安装mysql模块 pip install PyMySQL; 文件中引入模块 import pymysql 2.认识Connection对象 用于建立与数据库的连接 创建对象:调用c ...
- Tomcat详解系列(3) - 源码分析准备和分析入口
Tomcat - 源码分析准备和分析入口 上文我们介绍了Tomcat的架构设计,接下来我们便可以下载源码以及寻找源码入口了.@pdai 源代码下载和编译 首先是去官网下载Tomcat的源代码和二进制安 ...
- Makefile基本用法
来源 https://www.gnu.org/software/make/manual/make.pdf 简单的例子 其中的cc通过链接,间接指向/usr/bin/gcc. Makefile文件中列出 ...
- 没想到吧,Java开发 API接口可以不用写 Controller了
本文案例收录在 https://github.com/chengxy-nds/Springboot-Notebook 大家好,我是小富~ 今天介绍我正在用的一款高效敏捷开发工具magic-api,顺便 ...
- 痞子衡嵌入式:从头开始认识i.MXRT启动头FDCB里的lookupTable
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT启动头FDCB里的lookupTable. 一个MCU内部通常有很多外设模块,这些外设模块是各MCU厂商做差异化产品的本质, ...
- GAMES101作业2
作业任务: 填写并调用函数 rasterize_triangle(const Triangle& t). 即实现光栅化 该函数的内部工作流程如下: 创建三角形的 2 维 bounding bo ...
- BUAA_2020_OO_UNIT4_REVIEW&ALL_REVIEW
OO第四单元总结&&学期总结 1. 第四单元作业总结 本单元三次作业都围绕了UML图的建模展开,第十三次作业只有类图,第十四次作业增加了顺序图和状态图,第十五次增加了部分UML规则的判 ...
- Typescript进阶之路
TypeScript 何为TypeScript 一.编程语言类型 动态类型语言(Dynamically Typed Language) 类型的检查是在运行时才做 例子---JavaScript.Rub ...
- [Skill]从零掌握正则表达式
前言 无论你是出于什么原因需要掌握正则表达式(诸如爬虫.文本检索.后端服务开发或Linux脚本),如果之前从没接触过正则表达式(比如我)很容易在如山般的公式中迷失,以至于你在项目写的正则表达式很可能会 ...
