css - 响应式
css - 响应式
移动设备尺寸
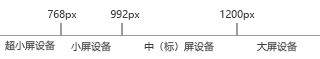
移动设备的尺寸各不相同,大体上可以做如下划分:

768px以下的是手机屏幕
768px-991px是平板ipad屏幕
992px-1199是大平板屏幕
1200极其以上是大屏幕
通用版心
小 屏:768px-992px 版心宽750px
中 屏:992px-1200px 版心宽970px
大 屏:1200px以上 版心宽1170px
响应式布局
能同时自动适各种屏幕尺寸的网页布局就是响应式布局,响应式布局是一种能够根据不同尺寸的屏幕去动态切换css样式以便控制布局的方式。
媒体查询
可以利用css的媒体查询实现根据不同屏幕尺寸更改容器宽度实现响应式布局,如下面的代码所示,通过@media查询可以在各个查询中为同一个元素写不同的css代码,版心.w这个盒子在大屏设备中居中显示,而在手机设备中它是基于屏幕的100%显示,小、中屏也需要使版心居中,能做到这一点就是利用了@media媒体查询。媒体查询也是后一个覆盖前一个。
height: 50px;
color: white;
margin: auto;
text-align: center;
}
/*手机*/
@media screen and (min-width:0) {
.w {
width: 100%;
background: red;
}
.w::after {
content: "手机"
}
}
/*小平板*/
@media screen and (min-width:768px) {
.w {
width: 750px;
background: #4800ff;
}
.w::after {
content: "小平板"
}
}
/*大平板*/
@media screen and (min-width:992px) {
.w {
width: 970px;
background: green;
}
.w::after {
content: "大平板"
}
}
/*pc*/
@media screen and (min-width:1200px) {
.w {
width: 1170px;
background: black;
}
.w::after {
content: "pc"
}
}
<div class="w"></div>
复制以上代码,保存后在浏览器打开,调整浏览器宽度很得到不同的版心宽。
css - 响应式的更多相关文章
- html响应式布局,css响应式布局,响应式布局入门
html响应式布局,css响应式布局,响应式布局入门 >>>>>>>>>>>>>>>>>>& ...
- CSS响应式布局到底是什么?
响应式布局是最近几年在前端开发中非常火热的词,它是相对于固定像素大小的网页而言的,那么CSS响应式布局到底是什么?顾名思义,响应式布局就是网页能够响应各种各样不同分辨率大小的设备,能够将网页很好的呈献 ...
- Bulma CSS - 响应式
Bulma CSS框架教程 Bulma CSS – 简介 Bulma CSS – 开始 Bulma CSS – CSS类 Bulma CSS – 模块化 Bulma CSS – 响应式 Bulma是一 ...
- css响应式布局RWD
响应式布局结合了三大理念: 1)用于布局的弹性网络(百分比定义宽度) 2)用于图片和视频的弹性媒体 3)媒体查询 在布局中,需要注意的点有: 1)尽量用min-width/max-width,max- ...
- CSS 响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
- CSS响应式web设计
参考 1. 响应式web设计之CSS3 Media Queries http://www.cnblogs.com/mofish/archive/2012/05/23/2515218.html 2. 用 ...
- css响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
- JS/CSS 响应式样式实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- css 响应式(媒介查询)
1.CSS 来实现响应式 CSS实现响应式网站的布局要用到的就是CSS中的媒体查询接下来来简单介绍一下: @media 类型 and (条件1) and (条件二){css样式} <link r ...
随机推荐
- 如何监控 Log4j2 异步日志遇到写入瓶颈
如何监控 Log4j2 异步日志遇到写入瓶颈 在之前的一篇文章中(一次鞭辟入里的 Log4j2 异步日志输出阻塞问题的定位),我们详细分析了一个经典的 Log4j2 异步日志阻塞问题的定位,主要原因还 ...
- canvas实现任意正多边形的移动(点、线、面)
前言 我在上一篇文章简单实现了在canvas中移动矩形(点线面),不清楚的小伙伴请看我这篇文章:用canvas 实现矩形的移动(点.线.面)(1). ok,废话不多说,直接进入文章主题, 上一篇文章我 ...
- Album++:分布式事务专辑-基础概念
(一)基础概念:↓ ↓ ↓ 1.1)什么是事务 什么是事务?举个生活中的例子:你去小卖铺买东西,"一手交钱,一手交货"就是一个事务的例子,交钱和交货必 须全部成功, 事务才算成功, ...
- 超详细!Vuex手把手教程
目录 1,前言 2,Vuex 是什么 3,5大属性说明 4,state 4.1 直接访问 4.1 使用mapState映射 5,getters 5.1 先在vuex中定义getters 5.2 直接获 ...
- 就这?一篇文章让你读懂 Spring 事务
什么是事务 ▲ 百度百科 概括来讲,事务是一个由有限操作集合组成的逻辑单元.事务操作包含两个目的,数据一致以及操作隔离.数据一致是指事务提交时保证事务内的所有操作都成功完成,并且更改永久生效:事务回滚 ...
- Python -- 让程序运行后不立即关闭窗口
程序运行完毕,窗口也跟着关闭.也就是说还没来得及看结果,程序窗口就关闭了. 试着改改代码,在最后加上以下这行代码: raw_input("Press <enter>") ...
- 从零开始的Java RASP实现(一)
目录 0 从零开始的Java RASP实现(一) 1 javaagent 1.1 Main方法启动前 概念介绍: 如何使用 创建agent 创建main 1.2 JVM启动后 attach机制 启动一 ...
- Scrapy+splash报错 Connection was refused by other side
报错信息如下: Traceback (most recent call last): File "/usr/local/lib/python3.7/site-packages/scrap ...
- 开源低代码平台开发实践二:从 0 构建一个基于 ER 图的低代码后端
前后端分离了! 第一次知道这个事情的时候,内心是困惑的. 前端都出去搞 SPA,SEO 们同意吗? 后来,SSR 来了. 他说:"SEO 们同意了!" 任何人的反对,都没用了,时代 ...
- SpringMVC中文乱码踩坑
问题 使用SpringMVC在返回一个字符串时发生了中文乱码问题.produces属性无效 @RequestMapping(value = "/nihao", produces = ...
