js函数聚合
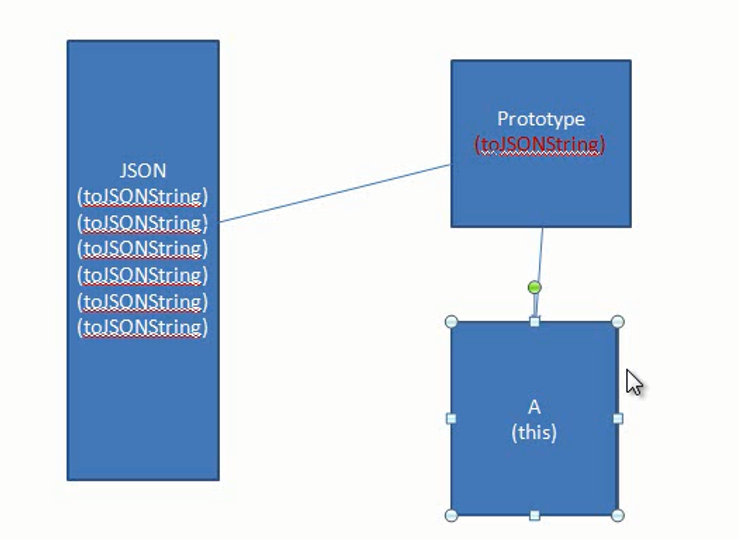
- //掺杂类实现聚合(有的时候,我们需要某个或多个类里的一些方法函数)
- //将要被聚合的函数
- var JSON = {
- toJsonString: function () {
- var output = [];
- for (key in this) {
- //这里this指代调用者
- output.push(key + '-->' + this[key]);
- }
- return output;
- }
- };
- function mixin(receivingClass, givingClass) {
- for (methodName in givingClass) {
- if (!receivingClass.__proto__[methodName]) {
- receivingClass.__proto__[methodName] = givingClass[methodName];
- }
- }
- }
- var o = {
- name: 'long',
- age: 22
- }
- mixin(o,JSON);
- document.write(o.toJsonString().join(','))

js函数聚合的更多相关文章
- 3.3 js函数
1.函数语法: 函数声明的方式:function 函数名(参数1,参数2-){//函数体;}函数调用:函数名(参数1,参数2-); 函数内不一定都指定返回值. 如果需要指定返回值,可用 return ...
- Js函数function基础理解
正文:我们知道,在js中,函数实际上是一个对象,每个函数都是Function类型的实例,并且都与其他引用类型一样具有属性和方法.因此,函数名实际上是指向函数对象的指针,不与某个函数绑定.在常见的两种定 ...
- js函数表达式和函数声明的区别
我们已经知道,在任意代码片段外部添加包装函数,可以将内部的变量和函数定义"隐 藏"起来,外部作用域无法访问包装函数内部的任何内容. 例如: var a = 2; function ...
- 通用js函数集锦<来源于网络> 【二】
通用js函数集锦<来源于网络> [二] 1.数组方法集2.cookie方法集3.url方法集4.正则表达式方法集5.字符串方法集6.加密方法集7.日期方法集8.浏览器检测方法集9.json ...
- 通用js函数集锦<来源于网络/自己> 【一】
通用js函数集锦<来源于网络/自己>[一] 1.返回一个全地址2.cookie3.验证用户浏览器是否是微信浏览器4.验证用户浏览器是否是微博内置浏览器5.query string6.验证用 ...
- 100多个基础常用JS函数和语法集合大全
网站特效离不开脚本,javascript是最常用的脚本语言,我们归纳一下常用的基础函数和语法: 1.输出语句:document.write(""); 2.JS中的注释为//3.传统 ...
- JS函数
1.document.write(""); 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:document->html->(head,body)4.一个浏 ...
- js函数和运算符
函数是由事件驱动或者它被调用时执行可重复使用的代码块. <script> function myFunction(){ Alert(“hello World!”): } </scri ...
- JavaScript学习03 JS函数
JavaScript学习03 JS函数 函数就是包裹在花括号中的代码块,前面使用了关键词function: function functionName() { 这里是要执行的代码 } 函数参数 函数的 ...
随机推荐
- Http协议知识点回顾
OSI七层协议: 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层 完整的Http协议请求流程: 协议:客户端和服务器双方都能听的懂得语言(约定) 不需要关注底层的网络层或传输层协议 TCP ...
- python -- 结构数据类型(列表、元组、集合、字典)
一.列表 列表表示一组有序的元素,这些元素可以是数字.字符串,也可以是另一个列表. # ----------------------------------------# 列表(list):一组有序的 ...
- CSAPP:datalab实验记录
CSAPP:datalab实验记录 bitXor /* * bitXor - x^y using only ~ and & * Example: bitXor(4, 5) = 1 * Lega ...
- 秒懂 Java 的三种代理模式
前言 代理(Proxy)模式是一种结构型设计模式,提供了对目标对象另外的访问方式:即通过代理对象访问目标对象. 这样做的好处是:可以在目标对象实现的基础上,增强额外的功能操作,即扩展目标对象的功能. ...
- Linux服务系统申请SSL证书方法
inux主要面向专业性较强的技术人员,如果是WEB站点通常采取PHP语言为主选,可选的服务器环境中有Apache.Nginx.Tomcat这几类为主的框架环境,有的图方便会用一些可视化一键式的控制面板 ...
- python内置函数--- hasattr、setattr、getattr
1.描述 hasattr() 函数用于判断对象是否包含对应的属性. 语法 hasattr 语法: hasattr(object, name) 2.描述 setattr() 函数对应函数 getattr ...
- HCNA Routing&Switching之OSPF缺省路由发布
前文我们了解了OSPF的度量值,以及基础配置命令的总结,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15069632.html:今天我们来聊一聊在ospf里动 ...
- string子串匹配(用string自带函数,不涉及char数组转换)
using namespace std; #include <iostream> #include<string> //第1种,用string自带的s.subdtr()截取任意 ...
- HttpRunner3源码阅读:2. 模型定义
models.py 昨天体验的时候我们分别执行了httprunner -h,httprunner startproject demo, httprunner run demo,但是源码中其调用了其他文 ...
- Mybatis学习笔记-动态SQL
概念 根据不同环境生成不同SQL语句,摆脱SQL语句拼接的烦恼[doge] 本质:SQL语句的拼接 环境搭建 搭建数据库 CREATE TABLE `blog`( `id` VARCHAR(50) N ...
