js对象遍历输出顺序错乱的问题
一、js对象遍历顺序错乱的原因
下边就来实践一下:
var obj={'3':'ccc',name:'abc',age:23,school:'sdfds',class:'dfd',hobby:'dsfd'};
Object.keys(obj)
输出:["3", "name", "age", "school", "class", "hobby"];
换一下对象顺序,
var obj={name:'abc','3':'ccc',age:23,school:'sdfds',class:'dfd',hobby:'dsfd'};
Object.keys(obj)
输出:["3", "name", "age", "school", "class", "hobby"]
所以,对象的遍历输出并不是按照顺序来的,那么是按照什么规则来的呢,仔细深入研究你会发现,这还跟浏览器有关系,Chrome跟IE是不一样的,所以给出以下结论:
Chrome Opera 的 JavaScript 解析引擎遵循的是新版 ECMA-262 第五版规范。因此,使用 for-in 语句遍历对象属性时遍历书序并非属性构建顺序。
而 IE6 IE7 IE8 Firefox Safari 的 JavaScript 解析引擎遵循的是较老的 ECMA-262 第三版规范,属性遍历顺序由属性构建的顺序决定。
Chrome Opera 中使用 for-in 语句遍历对象属性时会遵循一个规律:
它们会先提取所有 key 的 parseFloat 值为非负整数的属性,然后根据数字顺序对属性排序首先遍历出来,然后按照对象定义的顺序遍历余下的所有属性。
那么,解决办法呢?
可以把对象通过Object.keys提取对象的key出来变成数组,然后通过数组的排序,然后遍历数组,通过key去取对象的属性值。
二、js数组遍历排序方法
大家都知道数组的遍历是按照顺序的,那么当一个数组中放了很多对象,想要按照对象的某个属性去排序数组需要怎么处理呢?
1.定义一个方法:
var compare = function (prop) {
return function (obj1, obj2) {
var val1 = obj1[prop];
var val2 = obj2[prop];if (val1 < val2) {
return -1;
} else if (val1 >www.wmyl11.com val2) {
return 1;
} else www.thd178.com {
return 0;
}
}
}
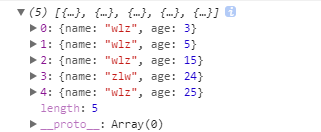
var arr=[{ name:"wlz", age:25},www.hjd1956.com{ name:"wlz",www.120xh.cn age:5},{ name:"wlz", age:15},{ name:"wlz", age:3},{ name:"zlw", age:24}];
console.log(arr.sort(compare('age')))

最后这个数组就根据属性来做排序了。
js对象遍历输出顺序错乱的问题的更多相关文章
- js对象遍历
js对象遍历可以使用比较普遍的方法:如下 var ss={aa:"aa",bb:"bb"}; for(var s in ss){ console.info(&q ...
- JS对JSON对象遍历输出的时候真的是按照顺序输出吗?
对象的遍历输出并不是按照对象属性定义顺序来的,那么是按照什么规则来的呢,仔细深入研究你会发现,这还跟浏览器有关系,Chrome跟IE是不一样的,所以给出以下结论: Chrome Opera 的 Jav ...
- js中对象的输出顺序
前言:最近用for-in时,看到说for-in不能保证遍历的对象顺序,对此有些疑问,于是便研究了下,本文做简要说明. 现象 let obj = { a: 'a', b: 'b', 1: 1, 2: 2 ...
- JS 对象遍历
var orgRoot = { 271: {backgroundColor: '#f68f2b', textColor: '#FFFFFF'}, 272: {backgroundColor: '#49 ...
- js数组遍历和对象遍历
针对js各种遍历作一个总结分析,从类型用处:分数组遍历和对象遍历:还有性能,优缺点等. JS数组遍历: 1,普通for循环,经常用的数组遍历 var arr = [1,2,0,3,9]; for ( ...
- JS数组&对象遍历
遍历的总结,经常用到的,希望帮助你我成长. JS数组遍历: 1,普通for循环 var arr = [1,2,3,4,9]; for ( var i = 0; i <arr.length; i+ ...
- js中遍历对象的属性和值的方法
鉴于循环目标是个对象,length是为undefined,用map等对数组的循环方法不行,对象就用此下方法 for(var key in _this.lists.medicines){ medicin ...
- json对象遍历顺序问题
对json对象遍历我们一般使用for in循环,或者Object.keys + 数组方法.在接触js以来听到过一种说法: for in 遍历顺序是不可靠的 但是在实际开发中for in 循环也是按照其 ...
- js中遍历对象的属性和值
今天想看一下js的数组遍历的内容,搜索到了一个关于对象遍历写好的函数,保留一下.以后好用. function allPrpos ( obj ) { // 用来保存所有的属性名称和值 var p ...
随机推荐
- 4.django学习模板
##引用模板 步骤: 在应用目录下创建templates目录,在目录下创建html文件 在views.py返回render(渲染) 1.requests请求本身,2.模板文件,3.后台传递到前端的数据 ...
- css: position的使用;
position有四种模式: static, relative, position, fixed; 1.static(静态定位):默认值.没有定位,元素出现在正常的流中(忽略 top, bottom, ...
- mysql加速source导入数据
mysql加速source导入数据 # 进入mysql中执行如下 ; ; ; ; -- 你的sql语句1 -- 你的sql语句2 -- 你的sql语句3 ; ; ; ;
- 用jQuery写的轮播图
效果图: GitHub地址:https://github.com/123456abcdefg/Javascript 大家可以下载源码查看. 与前一篇写的轮播图实现的效果一致,这个是用jQuery写的, ...
- 2017-12-15python全栈9期第二天第七节之运算符
#!/user/bin/python# -*- coding:utf-8 -*-print(3>4 or 4<3 and 1==1)print(1<2 and 3 <4 or ...
- GDB调试qemu-kvm
GDB调试qemu-kvm 前面几篇博文都是记录一些kvm相关包编译安装及使用,但都没深入去代码看看.看源码在配合上相关原理才能更好的理解kvm.但qemu-kvm的代码量很多,对我来讲直接看源码收获 ...
- Dream team: Stacking for combining classifiers梦之队:组合分类器
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- nginx之代理websocket
nginx代理websocket:NGINX通过允许一个在客户端和后端服务器之间建立的隧道来支持WebSocket.为了NGINX发送来至于客户端Upgrade请求到后端服务器,Upgrade和Con ...
- Java 读取propertoes文件
我一直不懂,Java里面的路径是咋样的,怎么找到我的资源文件? 直到我看到了这篇文件,写的是真棒.这篇文章 看完之后,豁然开朗的感觉 下面做些笔记,首先,Java有一个targer文件,下面有一个c ...
- ssh-keygen Linux 免密登录
一.选择算法和密钥大小 rsa - 基于分解大数的难度的旧算法.RSA建议密钥大小至少为2048位,4096位更好.RSA正在变老,并且在保理方面取得了重大进展.可能建议选择不同的算法.在可预见的将来 ...
