highcharts之柱状图
- <div class="row">
- <div class="col-md-12">
- <div id="container"></div>
- </div>
- </div>
- <script src="~/Scripts/Highcharts-6.0.7/code/highcharts.js"></script>
- <script language="JavaScript">
- var pageIndex = ;
- var pageSize = ;
- var industrys = []; //所有行业
- var notcounts = []; //待上报
- var notauditcounts = []; //待审核
- var sooncount = []; //即将到期
- var overduecount = [];//已过期
- function LoadData() {
- var params = {};
- var url = "/api/industry/GetAllList"; //接口地址
- ajaxGet(url, params, function (rs) {
- if (!rs.status) {
- layer.msg("请求出错,请稍后重试" + rs.errmsg, { icon: , time: });
- return;
- }
- for (var i = ; i < rs.data.length; i++) {
- industrys.push(rs.data[i].name);
- //根据行业id查询该行业待上报、待审核、即将过期、已过期的数量
- var params = {
- company_type: rs.data[i].name
- };
- var url = "/api/report/GetHomeCount";
- ajaxPost(url, params, function (data) {
- if (!data.data == null) {
- layer.msg("无数据" + data.errmsg, { icon: , time: });
- return;
- }
- else {
- notcounts.push(data.data.notcount);
- notauditcounts.push(data.data.notauditcount);
- sooncount.push(data.data.sooncount);
- overduecount.push(data.data.overduecount);
- var chart = {
- type: 'column'
- };
- var title = {
- text: '行业信息统计'
- };
- var xAxis = {
- categories: industrys,
- crosshair: true
- };
- var yAxis = {
- min: ,
- max: ,
- title: {
- text: '单位/个'
- }
- };
- var tooltip = {
- headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
- pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}:</td>' +
- '<td style="padding:0"><b>{point.y}</b>/个</td></tr>',
- footerFormat: '<tr><td colspan="2"><span style="font-size:12px">单击柱看详情</span></td></tr></table>',
- shared: true,
- useHTML: true
- };
- var plotOptions = {
- series: {
- cursor: 'pointer',
- events: {
- click: function (e) {
- //待上报
- GetnotcountList(pageIndex, pageSize, e.point.category);
- //待审核
- getreportlist(pageIndex, pageSize, e.point.category);
- //即将过期
- GetsooncountList(pageIndex, pageSize, e.point.category);
- //已过期
- GetoverduecountList(pageIndex, pageSize, e.point.category);
- $('#four_table').show();
- }
- },
- },
- column: {
- pointPadding: 0.2,
- borderWidth: , //柱子边框宽度
- pointWidth: //柱子宽度
- }
- };
- var credits = {
- enabled: false
- };
- var series = [{
- color: '#00C0EF',
- name: '待上报',
- data: notcounts
- }, {
- color: '#00A65A',
- name: '待审核',
- data: notauditcounts
- }, {
- color: '#F39C12',
- name: '即将过期',
- data: sooncount
- }, {
- color: '#DD4B39',
- name: '已过期',
- data: overduecount
- }];
- var json = {};
- json.chart = chart;
- json.title = title;
- json.tooltip = tooltip;
- json.xAxis = xAxis;
- json.yAxis = yAxis;
- json.series = series;
- json.plotOptions = plotOptions;
- json.credits = credits;
- $('#container').highcharts(json);
- }
- });
- }
- });
- }
- $(function () {
- @{
- string zt = Session["user_role_name"].ToString();
- if(zt.Contains("普通用户"))
- {
- ViewData["Isvissable"] = "No";
- }
- if (zt.Contains("系统用户"))
- {
- ViewData["Isvissable"] = "Yes";
- }
- }
- var Isvissable = "@ViewData["Isvissable"]";
- if (Isvissable == "No") {
- $("#topp").remove();
- }
- LoadData();
- GetAllNum();
- });
- //获得各类数据的数量(未上报 过期等)
- function GetAllNum() {
- var params = {};
- var url = "/api/report/GetHomeCount";
- ajaxPost(url, params, function (data) {
- if (!data.data == null) {
- layer.msg("无数据" + data.errmsg, { icon: , time: });
- return;
- }
- $('#notcount').text(data.data.notcount);
- $('#notauditcount').text(data.data.notauditcount);
- $('#sooncount').text(data.data.sooncount);
- $('#overduecount').text(data.data.overduecount);
- });
- }
- //未上报企业信息
- function GetnotcountList(pageIndex, pageSize, company_type) {
- var colums = [
- {
- data: 'name'
- },
- {
- data: 'address'
- }, {
- data: 'industry_name'
- }, {
- data: 'org_level_name'
- }];
- createTable("notcount_table", colums, function (data, callback, settings) {
- var pc = ;
- pageIndex = (data.start / pageSize) + ;
- var params = { //这是自定义参数
- pageIndex: pageIndex,
- pageSize: pageSize,
- OrderField: "id asc",
- company_type: company_type
- };
- var url = "/api/company/GetNotList"; //接口地址
- ajaxPost(url, params, function (rs) {
- var fData = {
- draw: ,
- recordsTotal: ,
- recordsFiltered: ,
- data: []
- };
- if (!rs.status) {
- layer.msg("请求出错,请稍后重试" + rs.errmsg, { icon: , time: });
- callback(fData);
- return;
- }
- if (rs.data == null) {
- callback(fData);
- return;
- }
- var gearDatas = [];
- for (var i = ; i < rs.data.length; i++) {
- var datwwa = new NotcountData(rs.data[i].industry_name, rs.data[i].org_level_name, rs.data[i].name, rs.data[i].address, rs.data[i].id)
- gearDatas.push(datwwa);
- }
- pc = rs.total;
- fData.data = gearDatas;
- fData.recordsTotal = pc;
- fData.recordsFiltered = pc;
- callback(fData);
- });
- });
- }
- function NotcountData(industry_name, org_level_name, name, address, id) {
- this.id = id;
- this.industry_name = industry_name;
- this.org_level_name = org_level_name;
- this.name = name;
- this.address = address;
- this.id = id;
- }
- //已过期
- function GetoverduecountList(pageIndex, pageSize, company_type) {
- var colums = [{
- data: 'company_name'
- }, {
- data: 'company_type'
- },
- {
- data: 'create_date'
- },
- {
- data: 'update_date'
- },
- {
- data: 'audit_date'
- },
- {
- data: 'audit_statusStr'
- },
- {
- data: 'remark'
- }];
- createTable("overduecount_table", colums, function (data, callback, settings) {
- var pc = ;
- pageIndex = (data.start / pageSize) + ;
- var params = { //这是自定义参数
- pageIndex: pageIndex,
- pageSize: pageSize,
- OrderField: "id asc",
- company_type: company_type
- };
- var url = "/api/report/GetOverdueList"; //接口地址
- ajaxPost(url, params, function (rs) {
- var fData = {
- draw: ,
- recordsTotal: ,
- recordsFiltered: ,
- data: []
- };
- if (!rs.status) {
- layer.msg("请求出错,请稍后重试" + rs.errmsg, { icon: , time: });
- callback(fData);
- return;
- }
- if (rs.data == null) {
- callback(fData);
- return;
- }
- var gearDatas = [];
- for (var i = ; i < rs.data.length; i++) {
- var datwwa = new SooncountData(rs.data[i].company_name, rs.data[i].company_type, rs.data[i].create_date, rs.data[i].update_date, rs.data[i].audit_date, rs.data[i].audit_statusStr, rs.data[i].remark, rs.data[i].id)
- gearDatas.push(datwwa);
- }
- pc = rs.total;
- fData.data = gearDatas;
- fData.recordsTotal = pc;
- fData.recordsFiltered = pc;
- callback(fData);
- });
- });
- }
- function OverduecountData(industry_name, org_level_name, name, address, id) {
- this.id = id;
- this.industry_name = industry_name;
- this.org_level_name = org_level_name;
- this.name = name;
- this.address = address;
- this.id = id;
- }
- //即将过期
- function GetsooncountList(pageIndex, pageSize, company_type) {
- var colums = [{
- data: 'company_name'
- }, {
- data: 'company_type'
- },
- {
- data: 'create_date'
- },
- {
- data: 'update_date'
- },
- {
- data: 'audit_date'
- },
- {
- data: 'audit_statusStr'
- },
- {
- data: 'remark'
- }];
- createTable("sooncount_table", colums, function (data, callback, settings) {
- var pc = ;
- pageIndex = (data.start / pageSize) + ;
- var params = { //这是自定义参数
- pageIndex: pageIndex,
- pageSize: pageSize,
- OrderField: "id asc",
- company_type: company_type
- };
- var url = "/api/report/GetOtherList"; //接口地址
- ajaxPost(url, params, function (rs) {
- var fData = {
- draw: ,
- recordsTotal: ,
- recordsFiltered: ,
- data: []
- };
- if (!rs.status) {
- layer.msg("请求出错,请稍后重试" + rs.errmsg, { icon: , time: });
- callback(fData);
- return;
- }
- if (rs.data == null) {
- callback(fData);
- return;
- }
- var gearDatas = [];
- for (var i = ; i < rs.data.length; i++) {
- var datwwa = new SooncountData(rs.data[i].company_name, rs.data[i].company_type, rs.data[i].create_date, rs.data[i].update_date, rs.data[i].audit_date, rs.data[i].audit_statusStr, rs.data[i].remark, rs.data[i].id)
- gearDatas.push(datwwa);
- }
- pc = rs.total;
- fData.data = gearDatas;
- fData.recordsTotal = pc;
- fData.recordsFiltered = pc;
- callback(fData);
- });
- });
- }
- function SooncountData(company_name, company_type, create_date, update_date, audit_date, audit_statusStr, remark, id) {
- this.id = id;
- this.company_type = company_type;
- this.company_name = company_name;
- this.create_date = create_date;
- this.update_date = update_date;
- this.audit_date = audit_date;
- this.audit_statusStr = audit_statusStr;
- this.remark = remark;
- this.operate = function () {
- return "<button onclick='reportAddOrEdit(" + this.id + ")' class='btn btn-success btn-xs fa fa-pencil-square-o '></button>";
- }
- }
- // 待审核
- function getreportlist(pageIndex, pageSize, company_type) {
- var colums = [{
- data: 'company_name'
- }, {
- data: 'company_type'
- },
- {
- data: 'create_date'
- },
- {
- data: 'update_date'
- }, {
- data: 'remark'
- }];
- createTable("notauditcount_table", colums, function (data, callback, settings) {
- var pc = ;
- pageIndex = (data.start / pageSize) + ;
- var params = { //这是自定义参数
- pageIndex: pageIndex,
- pageSize: pageSize,
- OrderField: "id asc",
- company_type: company_type,
- audit_status: //是否合格 0:未审核 1:审核通过 2:审核未通过 -1:全部
- };
- var url = "/api/report/GetList"; //接口地址
- ajaxPost(url, params, function (rs) {
- var fData = {
- draw: ,
- recordsTotal: ,
- recordsFiltered: ,
- data: []
- };
- if (!rs.status) {
- layer.msg("请求出错,请稍后重试" + rs.errmsg, { icon: , time: });
- callback(fData);
- return;
- }
- if (rs.data == null) {
- callback(fData);
- return;
- }
- var gearDatas = [];
- for (var i = ; i < rs.data.length; i++) {
- var datwwa = new BZGLData(rs.data[i].company_name, rs.data[i].company_type, rs.data[i].create_date, rs.data[i].update_date, rs.data[i].audit_date, rs.data[i].audit_statusStr, rs.data[i].remark, rs.data[i].id)
- gearDatas.push(datwwa);
- }
- pc = rs.total;
- fData.data = gearDatas;
- fData.recordsTotal = pc;
- fData.recordsFiltered = pc;
- callback(fData);
- });
- });
- }
- function BZGLData(company_name, company_type, create_date, update_date, audit_date, audit_statusStr, remark, id) {
- this.id = id;
- this.company_type = company_type;
- this.company_name = company_name;
- this.create_date = create_date;
- this.update_date = update_date;
- this.audit_date = audit_date;
- this.audit_statusStr = function () {
- var zt = "";
- if (audit_statusStr == "审核通过") {
- zt = '<span class="grid-report-item green ">' + audit_statusStr + '</span>';
- }
- if (audit_statusStr == "未审核") {
- zt = '<span class="grid-report-item blue ">' + audit_statusStr + '</span>';
- }
- if (audit_statusStr == "审核不通过") {
- zt = '<span class="grid-report-item yellow ">' + audit_statusStr + '</span>';
- }
- return zt;
- };
- this.remark = remark;
- this.operate = function () {
- return "<button onclick='reportEdtil(" + this.id + ")' class='btn btn-success btn-xs fa fa-eye '></button>";
- }
- }
- function createTable(id, colums, tCallback) {
- $("#" + id).DataTable({
- "ajax": function (data, callback, settings) {
- tCallback(data, callback, settings);
- },
- "serverSide": true,
- "pagingType": "full_numbers",
- "pageLength": ,
- "processing": true,
- "destroy": true,
- 'columns': colums,
- 'paging': true,
- 'lengthChange': false,
- 'searching': false,
- 'ordering': false,
- 'autoWidth': false,
- "language": {
- "sProcessing": "处理中...",
- "sLengthMenu": "显示 _MENU_ 项结果",
- "sZeroRecords": "没有匹配结果",
- "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
- "sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
- "sInfoFiltered": "(由 _MAX_ 项结果过滤)",
- "sInfoPostFix": "",
- "sSearch": "搜索:",
- "sUrl": "",
- "sEmptyTable": "表中数据为空",
- "sLoadingRecords": "载入中...",
- "sInfoThousands": ",",
- "oPaginate": {
- "sFirst": "首页",
- "sPrevious": "上页",
- "sNext": "下页",
- "sLast": "末页"
- },
- "oAria": {
- "sSortAscending": ": 以升序排列此列",
- "sSortDescending": ": 以降序排列此列"
- }
- }
- });
- };
- </script>
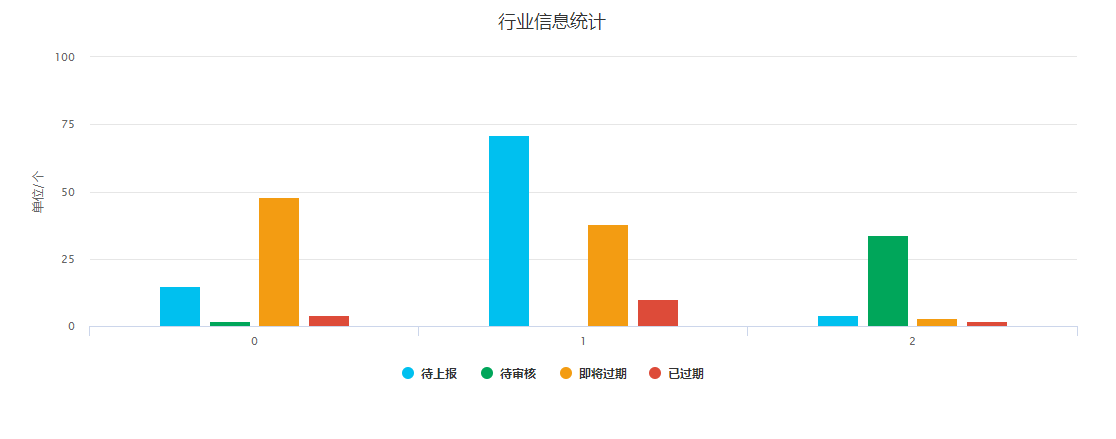
效果图:

highcharts之柱状图的更多相关文章
- 使用Highcharts实现柱状图展示
第一步 新建页面line.html,引入HighCharts核心js文件 <script type="text/javascript" src="../../js/ ...
- Highcharts做柱状图怎样样每个柱子都是不同的颜色显示
series: [{ data: [{'color':'#F6BD0F','y':11}, {'color':'#AFD8F8','y':12}, {'color':'#8BBA00','y':13} ...
- HighCharts之2D柱状图
1.HighCharts之2D柱状图源码 column.html: <!DOCTYPE html> <html> <head> <meta charset=& ...
- HighCharts之2D柱状图、折线图的组合多轴图
HighCharts之2D柱状图.折线图的组合多轴图 1.实例源码 SomeAxis.html: <!DOCTYPE html> <html> <head> < ...
- HighCharts之2D柱状图、折线图的组合双轴图
HighCharts之2D柱状图.折线图的组合双轴图 1.实例源码 DoubleAxis.html: <!DOCTYPE html> <html> <head> & ...
- HighCharts之2D柱状图、折线图和饼图的组合图
HighCharts之2D柱状图.折线图和饼图的组合图 1.实例源码 ColumnLinePie.html: <!DOCTYPE html> <html> <head&g ...
- 【Highcharts】 绘制饼图和漏斗图
1.outModel类设计 设计outModel类首先研究下Highcharts中series的data数据格式,发现饼图和漏斗图都可以使用这样格式的数据 series: [{ name: 'Uniq ...
- highCharts图表应用-模拟心电图
通过前两章的学习,相信大家对highcharts已经有了初步的了解.这一章将通过一个例子来模拟Highcharts如何实现经常变化的数据显示. 比如说股票的涨停.实时篮球比分以及A选手和B选手的支持率 ...
- Echart、Excel、highcharts、jfreechart对比
Echart Excel highcharts jfreechart 柱状图 √ √ √ √ 条形图 √ √ √ √ 折线图 √ √ √ √ 面积图 √ √ √ √ 散点图 √ √ √ √ 气泡图 ...
随机推荐
- SpringBoot系列: 使用MyBatis maven插件自动生成java代码
====================================pom.xml 文件====================================需要在 pom.xml 文件增加 m ...
- kudu系列: Java API使用和效率测试
Kudu+Impala很适合数据分析, 但直接使用Insert values语句往Kudu表插入数据, 效率实在不好, 测试下来insert的速度仅为80笔/秒. 原因也是显然的, Kudu本身写入效 ...
- VS 在文件中查找替换界面死掉。
主要问题时一个CopyAndReplace的插件引起的.卸载掉就没问题了.
- 数组B:我想我需要一艘船屋
Fred Mapper is considering purchasing some land in Louisiana to build his house on. In the process o ...
- springboot-菜鸟学习1
一.SpringBoot 快速开始 进入 https://start.spring.io/ 给项目命名 引入所需要的jar包支持 一般需要 jpa.freemarker.mysql.web等 在IDE ...
- Spring Data
官网地址 http://projects.spring.io/spring-data 包含子项目 简介 Spring Data 是 Spring 的一个子项目.用于简化数据库访问,支持NoSQL,关系 ...
- python 09
1.函数进阶: 函数动态参数: 动态位置参数 *args 动态关键字参数 **kwargs 位置 > 动态位置参数 > 默认(关键字)参数 > 动态关键字参数 2.命名空间 局部命名 ...
- L3-1 二叉搜索树的结构 (30 分)
讲解的很不错的链接:https://blog.csdn.net/chudongfang2015/article/details/79446477#commentBox 题目链接:https://pin ...
- AngularJS--及其他js框架对比
----和 **类似?? Angular 2.谷歌的 React Facebook的 Vue.js. Ember.js. https://github.com/angular/angular.js ...
- 顶层const
顶层const:指针本身是一个常量 底层const:指针所指对象是一个常量 顶层const可以表示任意的对象是常量,这一点对任何数据类型都适用,如算术类型.类.指针等 底层const则与指针和引用等复 ...
