IPNS节点ID
IPNS节点ID访问网站:
当我们修改网站内容重新添加到ipfs时,hash会发生变化,当我们网站更新时,我们可以将网站发布到IPNS,在IPNS中,允许我们节点的域名空间中引用一个IPFS hash,也就是说我们可以通过节点ID对项目根目录的IPFS HASH进行绑定,以后我们访问网站时直接通过节点·ID访问即可,当我们更新博客时,重新发布到IPNS`即可,直接可以通过IPNS节点ID来进行访问网站.
步骤如下:
1.创建目录ipfsbbs
mkdir ipfsbbs
2.在当前目录ipfsbbs下面加上两个文件,index.html和style.css
index.html:
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>IPFS博客</title>
- <link rel="stylesheet" href="style.css">
- <!-- 引入这个css的文件进来 -->
- </head>
- <body>
- <h1>hello ipfs</h1>
- </body>
- </html>
style.css:
- h1{
- color: red;
- }
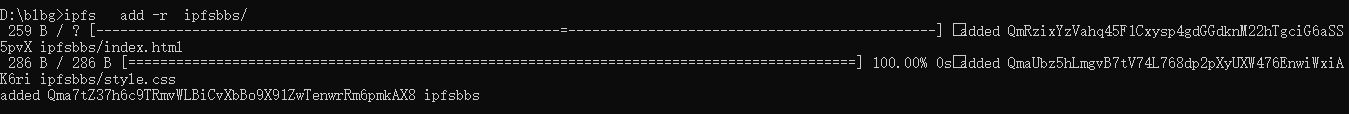
3.上传整个目录ipfsbbs到节点服务器上,ipfs add -r 目录/

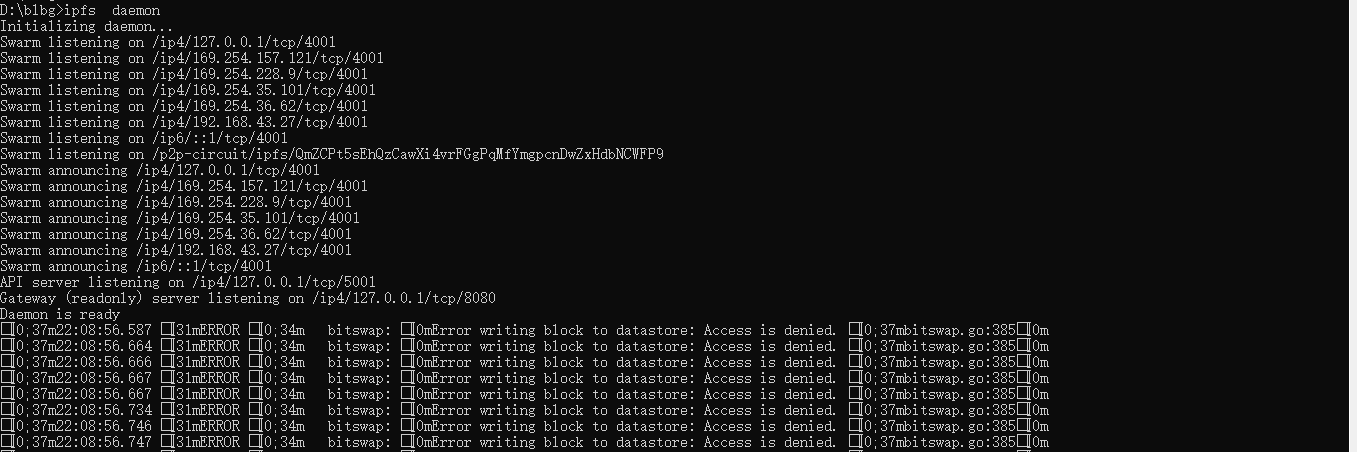
4.上传之后同步文件,启动节点服务器ipfs daemon

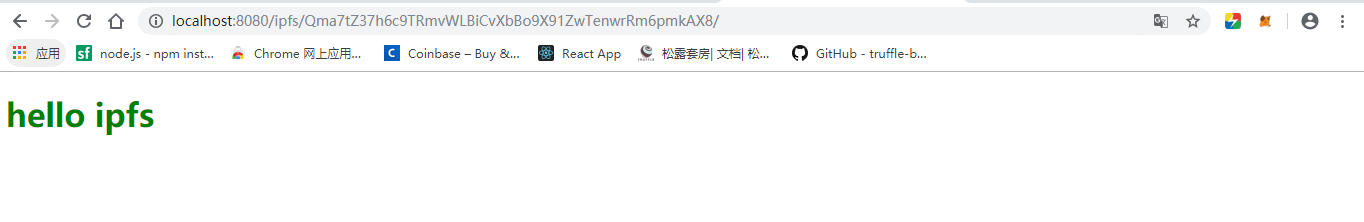
5.在浏览器中通过ipfs+目录哈希值访问,http://localhost:8080/ipfs/Qma7tZ37h6c9TRmvWLBiCvXbBo9X91ZwTenwrRm6pmkAX8/

6.也可以是ipfs+目录哈希+文件名字访问index.html,效果是一样的

7.当我们执行ipfs name publish命令时,会返回我们的节点ID,你可以通过ipfs id进行查看验证是否是你的节点ID。ipfs name publish +目录哈希

得到当前的节点id,QmZCPt5sEhQzCawXi4vrFGgPqMfYmgpcnDwZxHdbNCWFP9:
8.通过ipfs id 查看当前的节点ID

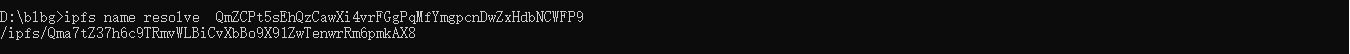
9.验证是否是我的节点ID,ipfs name resolve QmZCPt5sEhQzCawXi4vrFGgPqMfYmgpcnDwZxHdbNCWFP9

10.在浏览器通过ipns节点ID来进行访问:http://localhost:8080/ipns/QmZCPt5sEhQzCawXi4vrFGgPqMfYmgpcnDwZxHdbNCWFP9/

注意:这个是ipns节点ID来进行访问,不是ipfs哈希值进行访问,如果你修改了网站数据,需要重新发布到ipns
好了,这个就是完整的ipns节点id的流程了
IPNS节点ID的更多相关文章
- ztree获取当前选中节点子节点id集合的方法(转载)
本文实例讲述了ztree获取当前选中节点子节点id集合的方法.分享给大家供大家参考.具体分析如下: 要求:获取当前选中节点的子节点id集合. 步骤: 1.获取当前节点 2.用ztree的方法trans ...
- aceAdmin fuelux tree 从后台获取数据,并设置节点ID等属性
如题,从后台封装数据,有两种方式渲染节点的数据: 1.全部节点加载 2.根据父节点加载子节点 首先,先介绍下第一种渲染方式: 后台返回数据格式(所有的附加属性,都可放在additionalParame ...
- 获得ztree的所有子节点id
var treeNodeIds="";//获得所有树节点的id function aa(){ var treeObj = $.fn.zTree.getZTreeObj(" ...
- vue_elementUI_ tree树形控件 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID想要获取选中父节点的id;需要如下操作1. 找到工程下的node_m ...
- CAN总线中节点ID相同会怎样?
CAN-bus网络中原则上不允许两个节点具有相同的ID段,但如果两个节点ID段相同会怎样呢? 实验前,我们首先要对CAN报文的结构组成.仲裁原理有清晰的认识. 一.CAN报文结构 目前使用最广泛的CA ...
- ELementUI 树形控件tree 获取子节点同时获取半选择状态的父节点ID
使用element-ui tree树形控件的时候,在选择一个子节点后,使用getCheckedKeys 后,发现只能返回子节点的ID,但是其父节点ID没有返回. 解决办法有三种: 1.element ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- SQL根据指定节点ID获取所有父级节点和子级节点
--根据指定节点ID获取所有子节点-- WITH TEMP AS ( SELECT * FROM table_name WHERE Id=' --表的主键ID UNION ALL SELECT T0. ...
- SQL根据指定节点ID获取所有父级节点和子级节点(转载)
--根据指定节点ID获取所有子节点-- WITH TEMP AS ( ' --表的主键ID UNION ALL SELECT T0.* FROM TEMP,table_name T0 WHERE TE ...
随机推荐
- 让WeuiPicker隐藏日期中的日,只保留年月
weui.datePicker({ start: 1990, end: new Date().getFullYear() + 3, defaultValue: [year, month, 1], on ...
- docker之搭建私有镜像仓库和公有仓库
一.搭建私有仓库 1.docker pull registry #下载registry镜像并启动 2. docker run -d -v /opt/registry:/var/lib/registry ...
- SQLMap用户手册【超详细】
http://192.168.136.131/sqlmap/mysql/get_int.php?id=1 当给sqlmap这么一个url的时候,它会: 1.判断可注入的参数 2.判断可以用那种SQL注 ...
- 遍历页面上的checkbox
$("#Button1").click(function () { $("input[type='checkbox']").each(function () { ...
- 查看 Linux memory 内存占用
linux 系统内存: 如果系统内存使用过高 就会产生 out of memory exception 现象: 通常 在mongo 默认服务运行资源是不受限制的.也会占用而同一系统运行的其他服务: 当 ...
- ThinkPHP5.0.21&5.1.* 代码执行和命令执行漏洞利用
ThinkPHP5.0.21&5.1.* 代码执行和命令执行漏洞利用 ThinkPHP5.0.21&5.1.* exploit code execution and command ...
- IIS7配置Gzip压缩
II7中自带了gzip功能,理论上应该比ii6配置起来应该简单一点,但是容易出的问题比较多.有的II7配置web服务器角色的时候可能没有安装启用动态内容压缩,所以这个钩子是灰色的,需要再次安装. 如图 ...
- Python 8 - Socket编程进阶
本节内容: 1.Socket语法及相关 2.SocketServer实现多并发 Socket语法及相关 socket 概念 socket本质上就是在2台网络互通的电脑之间架设一个通道,两台 ...
- drawImg、x5浏览器、react
- Day19-File操作-创建 删除,文件过滤
import java.io.File; import java.io.IOException; /* *创建功能: *public boolean createNewFile():创建文件 如果存在 ...
