taro安装使用 Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)错误
1、 安装node.js
官网下载:https://nodejs.org/en/ 下载推荐版本;
2、 Npm安装慢,可以使用cnpm,安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、 全局安装 Taro 开发工具 @tarojs/cli
cnpm install -g @tarojs/cli
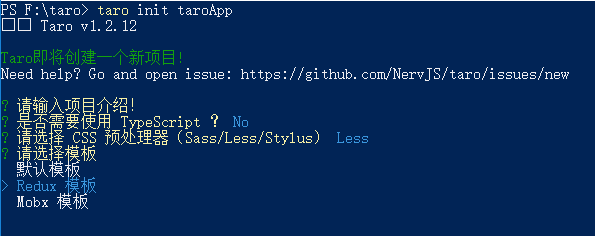
4、 进入项目目录,使用命令创建模板项目
taro init myApp
根据提示选择自己需要的安装

5、 以h5为例,创建项目完毕,运行项目
cd myApp
npm run dev:h5
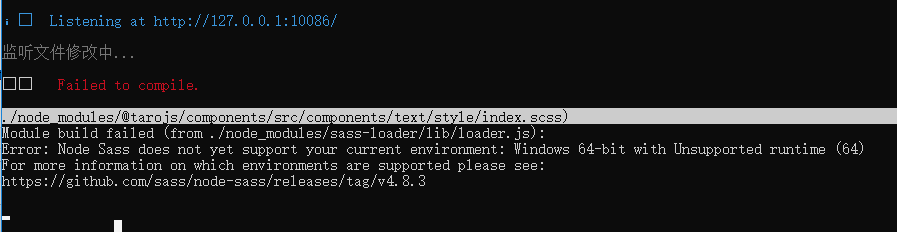
运行项目报错:
./node_modules/@tarojs/components/src/components/text/style/index.scss)
Module build failed (from ./node_modules/sass-loader/lib/loader.js):
Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.8.3

需在当前项目重新安装sass:
cnpm install node-sass

到此,项目便可正常运行。
6、taro不仅支持微信小程序还支持百度小程序,支付宝小程序,H5,react native等等,具体可进入官网了解更多,官网地址:
https://nervjs.github.io/taro/docs/GETTING-STARTED.html
taro安装使用 Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)错误的更多相关文章
- Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)
错误提示: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupporte ...
- Node Sass does not yet support your current environment: Windows 64-bit然如何解决,cnpm此问题解决方法
这里直接说了node sass不支持当前环境,所以可以直接删掉原来不支持本机的node sass,再重新安装就行了 删除: npm uninstall --save node-sass 安装: npm ...
- ERROR in Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)
该问题说的是当前环境不支持node-sass,网上说了一下是要安装node 7一下版本才支持. 这里改使用less-loader,及less
- 打开前端工程 Node Sass does not yet support your current environment: Windows 64-bit
卸载当前sass版本,重新安装sass 打开cmd进入工程文件夹: 删除 npm uninstall --save node-sass 安装 npm install --save node-sass ...
- 启动项目时出现Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
前几天趁假期重新装了一次系统,重新安装各种配置之后再启动项目的时候就报这个错误 第一反应就是去搜这个错误怎么解决,搜来搜去基本上都是让我重新安装node-sass,但我重装node-sass的时候又出 ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- vue项目运行报错:Module bulid failed: Error: Node Sass does not yet support your current environment
出错起因: 从GitLab clone项目 --> 用 npm install 命令下载依赖包 --> #npm run dev,报错 错误截图: 解决方法: 思路:单独 i ...
- Node Sass does not yet support your current environment解决办法
在React项目中,使用了sass.之前运行的好好的,今天突然报错,提示当前环境不支持sass模块,然后就百度了下,发现有相同问题的.原来问题是之前开发时node是6.x的版本,几天前更新到最新10. ...
- Node Sass does not yet support your current environment: Linux 64-bit with Unsupported runtime
环境: ubuntu18 webstorm vue项目 报错原因: 缺少相关依赖 解决方法: npm rebuild node-sass 还未解决: npm uninstall --save node ...
随机推荐
- 【Python爬虫】01:网络爬虫--规则
Python网络爬虫与信息提取 目标:掌握定向网络数据爬取和网页解析的基本能力. the website is the API 课程分为以下部分: 1.requsets库(自动爬取HTML页面.自动网 ...
- .net core2.1 配置
ASPNETCORE_ENVIRONMENT Development(开发)Staging(预演)Production(生产) var builder = new ConfigurationBuild ...
- Winfrom中的几种传值方式
1.最常见的一种, 不知道你们是否记得构造函数,当然这是对有点基础的人说的, 再我们申明一个类的时候,可能很多时候都不会注意,因为会我们的编辑器自带会默认生成一个不带参数的构造函数, 所以不在意,但是 ...
- SpringBoot+Mybatis实现关联查询
SpringBoot+Mybatis实现关联查询 今天学习了下Mybatis的动态查询,然后接着上次的Demo改造了下实现表的关联查询. 话不多说,开始今天的小Demo 首先接着上次的项目 https ...
- Jquery取小数后边2位,N位;jQuery去掉字符串首尾空字符串
function fix(num, N) { , N); return Math.round(num * base) / base; } 实例,取小数后边两位 var yhmoney2 = fix(1 ...
- redis 安装和配置
准备条件:1>确保所安装的环境能够访问网络,2>环境中拥有gcc\g++.make.tar等工具3>以root身份登录安装过程:1>输入命令:wget http://downl ...
- spring boot tomcat 打本地包成war,通过Tomcat启动时出现问题: ZipException: error in opening zip file
一个第三方公司提供spring boot 项目,直接启动是ok的, 但是打包成war,通过Tomcat启动,就出现 ZipException: error in opening zip file: 2 ...
- HTTP发送RAW请求注意的问题
1.使用jar httpcomponents-client-4.5.6-bin.tar.gz 解压后倒入lib中的所有包 2.参考代码如下 import org.apache.http.HttpRes ...
- pyinstaller 打包生成exe之后运行提示‘no module name 'xxx'’错误
python 3.7 pyinstaller 3.4 具体情况: pycharm中点击运行可成功执行,生成正确结果,没有报错. 双击run.py(程序运行的主文件),运行,可生成正确结果,没有报错. ...
- idea使用
一.IDEA 的下载及安装 打开IDEA的官网,如:http://www.jetbrains.com/ 然后到了主界面,点击下载如图: 图1 我们这里下载zip的,将它下载到你要保存的目录下,其次 ...
