ajax执行成功不进入success方法

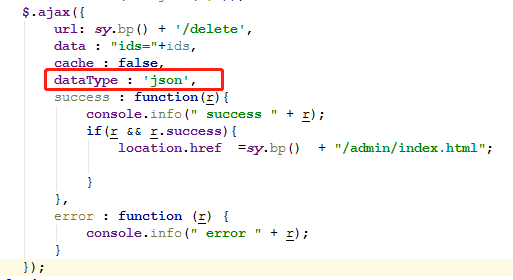
当dataType的值为json时,传入的值和返回的值符合json格式的时候,执行成功才会进入success方法,否则进入error方法。
ajax执行成功不进入success方法的更多相关文章
- ajax 执行成功以后返回的数据走的是error方法而不是success方法的问题
今天在一个功能的时候发现写的ajax的方法执行后台代码成功后返回前台时执行的是error方法而不是success方法,代码如下 jQuery('#form').ajaxSubmit({ type: & ...
- ajax执行成功后,在success回调函数中把后台返回的list还原到html的table中
需求描述:前台通过onclick触发ajax,到后台返回一个list(json格式的),把list插入到html的table中. 思路简介: ̄□ ̄|| 刚开始的时候,是没有思路的,就卡在了,怎么把 a ...
- ajax 执行成功 没有返回
提交表单 或执行ajax 的按钮,只能使用 input type=“button” 标签
- jquery ajax 后台响应成功,返回正确json但不执行success方法,执行error的问题
昨天被这问题卡了好几个小时.查看http状态码:是200.而且返回了预想的json字符串.但执行的是error方法,不执行success方法.在网上查了一下,才发现是后台页面返回的json字符串格式不 ...
- ajax请求成功后打开新开窗口(window.open())被拦截的解决方法
问题:今天在做项目时需要在ajax请求成功后打开一个新的窗口,此时遇到浏览拦截了新窗口的问题,尝试在ajax 回调函数中模拟执行 click 或者 submit 等用户行为(trigger('clic ...
- $.ajax数据传输成功却执行失败的回调函数
这个问题迷惑了我好几天,都快要放弃了,功夫不负有心人,最终成功解决,下面写一下我的解决方法. 我传的数据是json类型的,执行失败的回调函数是因为从后台传过来的数据不是严格的json类型,所以才会不执 ...
- ajax多次请求,只执行最后一次的方法
ajax多次请求,只执行最后一次的方法 有时候点击按钮进行异步请求数据的时候可能网络差,用户会点击很多次,或者页面有很多相同的按钮,参数不同,但是调用的ajax相同,只想得到最后一次结果 我的思路是用 ...
- legend2---开发日志10(ajax请求的方法是否同样会执行base控制器里面的方法)
legend2---开发日志10(ajax请求的方法是否同样会执行base控制器里面的方法) 一.总结 一句话总结:会执行的,所以写base控制器里面的方法要注意,base控制器里面的方法要以查数据为 ...
- Ext.Ajax.request()方法和FormPanel.getForm().submit()方法,都返回success()方法的差异
我还是不发表到博客园首页吧,要不然还是要被取消,>_< 还是言归正传吧,关于Ext.Ajax.request()方法和FormPanel.getForm().submit()方法返回suc ...
随机推荐
- 02-Tomcat服务器安装
由于使用的是解压绿色版,所以解压就可以使用,如下图显示 启动成功
- Heroku 教程
中文 https://www.jianshu.com/p/7bc34e56fa39 http://www.bjhee.com/flask-heroku.html 官方 Getting Started ...
- Python课程第一天作业
一.第一题:简述编译型与解释型语言的区别,且分别列出你知道的哪些语言属于编译型,哪些属于解释型? 计算机是不能理解高级语言的,更不能直接执行高级语言,它只能直接理解机器语言,所以使用任何高级语言编写的 ...
- 打造适合自己的vim编辑器方法总结
vim使用方法总结 说明:这是打造适合自己的vim编辑器的进阶方法,关于vim基础知识,请自行百度.也可参考文章末尾推荐blog网址 如果觉得自己打造vim编辑器麻烦,可以从github上面克隆一个, ...
- DP问题
1.背包问题
- 在Python脚本中调用Django环境
import os if __name__ == '__main__': os.environ.setdefault("DJANGO_SETTINGS_MODULE", " ...
- Python——Django运行问题
1.Python3.7+Django2.2操作Mysql数据库时出现如下错误:django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3. ...
- JSFL元件类型判断 转载于 https://blog.csdn.net/linking530/article/details/8364600
//获取舞台上第一层第一帧上的全部元件 var els = fl.getDocumentDOM().getTimeline().layers[0].frames[0].elements; //遍历元件 ...
- css background-image 自适应宽高——转载
就是这么简单的一句话,设置背景图,并让它100%的适应导航栏宽高,并设置不重复,大小100%就OK了 .zjhn-nav li.active a{ background-image:url(../im ...
- Java静态方法为什么不能访问非静态方法
转载自:https://www.2cto.com/kf/201502/375549.html 非静态方法(不带static)可以访问静态方法(带static),但是反过来就不行,为什么呢? publi ...
