CSS3--2D&3D的使用
transform 过渡属性 向元素进行2D或3D转换
transform-origin:该元素基于某个点来旋转
transform-style: preserve-3d 规定嵌套元素如何在3D空间显示;
perspective :perspective 属性只影响 3D 转换元素,多少像素的3D元素是从视图的perspective属性定义
backface-visibility:属性定义当元素不面向屏幕时是否可见;
2D:对元素移动、缩放、拉伸、拉长和转动;
3D:在三维空间操作,可以改变元素尺寸、形状和位置;

2D方法:




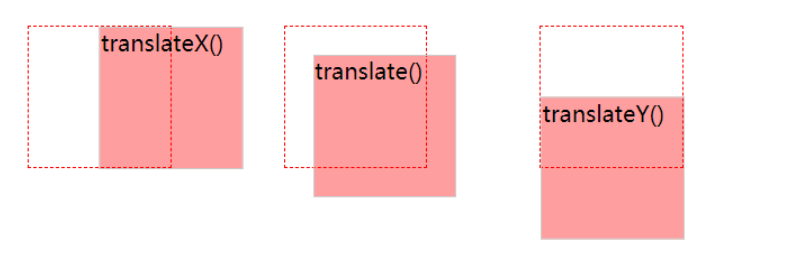
1.translate(x,y) 2D转换,沿着X轴和Y轴平行移动元素
2.translateX(n) 2D转换,沿着X轴平行移动元素
3..translateY(n) 2D转换,沿着Y轴平行移动元素
4.scale(x,y) 2D转缩放转换,改变元素的宽度和高度
5.scaleX(n) 2D转缩放转换,改变元素的宽度
6.scaleY(n) 2D转缩放转换,改变元素的高度
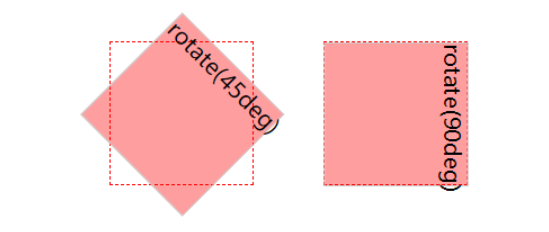
7.rotate(angel) 2D旋转,规定任意角度
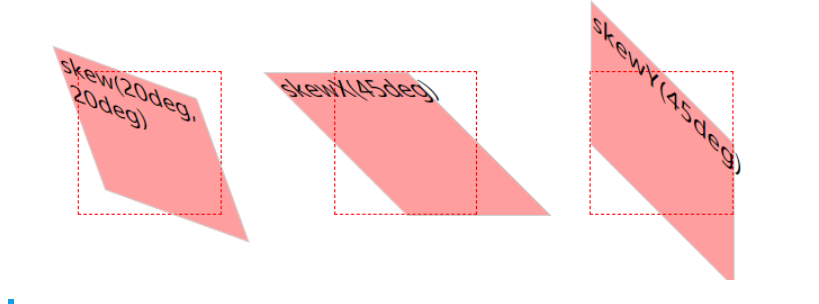
8.skew(x-angel,y-angel) 2D倾斜转换,沿着X轴和Y轴
9.skewX() 2D倾斜转换,沿着X轴
10.skewY() 2D倾斜转换,沿着Y轴
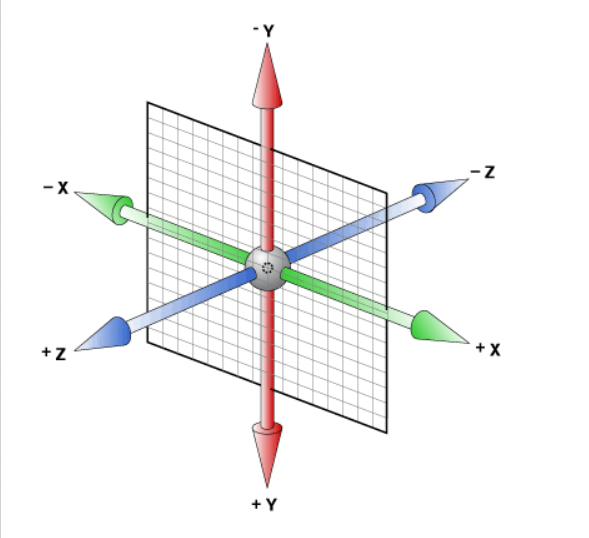
3D方法:
1.translate(x,y,z) 3D转换,沿着X轴和Y轴Z轴转换
2.translateX(n) 3D转换,沿着X轴转换
3..translateY(n) 3D转换,沿着Y轴转换
4..translateZ(n) 3D转换,沿着Z轴转换
5.scale(x,y) 3D转缩放转换
6.scaleX(n) 3D转缩放转换,给定X轴的值
7.scaleY(n) 3D转缩放转换,给定Y轴的值
8.scaleZ(n) 3D转缩放转换,给定Z轴的值
9.rotate(angel) 3D旋转,规定任意角度
10.rotateX(angel)沿着X轴3D旋转
11.rotateY(angel) 沿着Y轴3D旋转
12.rotateZ(angel) 沿着Z轴3D旋转
浏览器支持:
2D:
IE10,Firefox,Opera支持,Chrome和Safari需要前缀-webkit-,IE9需要前缀-ms.
3D:
IE10,Firefox,Chrome和Safari需要前缀-webkit-,Opera不支持。
区别:
3D除了增添了少许2D没有的属性外,其他基本上是细化了2D的属性。
CSS3--2D&3D的使用的更多相关文章
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- css3的3D和2D
css3的3D旋转:rorateX():参数为正值时,盒子是围绕x轴,完成从Y轴正方向到Y轴负方向的旋转,视觉上呈现高度上的变化.rorateY():参数为正值时,盒子是围绕Y轴,完成从X轴正方向到X ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- 【巩固】CSS3的3D动画 ——3D旋转(1)
最近学了妙味的css3的动画,2D,3D的都有,先写一个最简单的3d翻转效果,鼠标移入div,正反面翻转效果. 注意点有: 要给正反面外面加个父级: transform-style: preserve ...
- CSS3 2D Transform
在 一个二维或三维空间,元素可以被扭曲.移位或旋转.只不过2D变形工作在X轴和Y轴,也就是大家常说的水平轴和垂直轴:而3D变形工作在X轴和Y轴之外, 还有一个Z轴.这些3D变换不仅可以定义元素的长度和 ...
- css3 2d
CSS3 2D 转换 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 以下是 2D 转换 1 translate()通过 translate() 方法,元素从其当前位置移动 ...
- 吃透css3之3d属性--perspective和transform
本文为原创,转载请注明出处: cnzt 写在前面:最近写了个3d轮播效果图,在此将思路和过程中遇到的问题都记录下来. 首先,我们下来了解一下perspective和transform都是做什么的. t ...
- HTML5和CSS3实现3D转换效果 CSS3的3D效果
上次,我们一起研究了css3的2d模块,这次我们一起来看一下css3的3d模块. 首先,我们来了解一下3d的坐标系,x轴在屏幕上为水平方向,y轴为垂直方向,而z轴为垂直于屏幕的方向. 不理解的话可以参 ...
- css3-13 css3的3D动画如何实现
css3-13 css3的3D动画如何实现 一.总结 一句话总结:这里是transform+setInterval实现.transform属性里面的rotate属性值变成rotateX或rotateY ...
- 详解如何用 CSS3 完成 3D transform变换
Tips:阅读提示!!! 首先,本文针对的是3D transform变换的学习,所以你需要对 2D transform变换 有一定的了解 其次,需要说明的是,代码是一种需要自己不断实践的学科,建议各位 ...
随机推荐
- 从javascript 调用angular的函数
从vanilla javascript 调用angular的函数: * 调用 service中的函数var yourService = angular.element(document.body).i ...
- 一文洞悉Python必备50种算法!资深大牛至少得掌握25种!
一.环境需求 二.怎样使用 三.本地化 3.1扩展卡尔曼滤波本地化 3.2无损卡尔曼滤波本地化 3.3粒子滤波本地化 3.4直方图滤波本地化 四.映射 4.1高斯网格映射 4.2光线投射网格映射 4. ...
- IIS日志分析工具-Log Parser
下载地址:https://www.microsoft.com/en-us/download/details.aspx?id=24659 参考链接: https://www.cnblogs.com/fu ...
- css边框的一些属性
边框样式值如下:none : 无边框.与任何指定的border-width值无关hidden : 隐藏边框.IE不支持dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5 ...
- mysql脚本转h2
注意事项:转的时候需要 脚本中不能包含utf8mb4格式
- redis+thinkphp5的注册、登陆、关注基础例子
最近初步接触redis,结合thinkphp5与redis,写了一个用户注册的基础例子,用于学习. 这个例子是结合了兄弟连的redis视频,最后两节的内容写的:https://study.163.co ...
- LR常用函数
web_set_max_html_param_len()--常用函数 设置可检索并保存为参数的任何HTML字符串的最大长度. intweb_set_max_html_param_len(const c ...
- 基于MGR+Atlas的读写分离尝试,以及MGR+Keepalived+Atlas自动故障转移+读写分离设想
目的是尝试altas的读写分离,现有一套搭建好做测试的MGR(单主),于是就腿搓绳,在MGR基础上搭建altas. 复制环境准备 读写分离理论上讲,跟复制模式没有关系,atlas负责的是重定向读写,至 ...
- RPC web service
---------------------------------------------------------------------------------------------------- ...
- C博客01--顺序、分支结构
1.本章学习总结 1.1 思维导图 1.2 本章学习体会及代码量学习体会 1.2.1 学习体会 经过一周的初步学习,对C语言我有了一定的认识,也体验到了代码的乐趣,这应该为我以后的学习开了一个好头.在 ...
