HTML5-盒子的使用
一.


border-color
border-width
border-style
属性用法遵循顺时针顺序。
border-top-
border-left-
border-bottom-
border-right-
a>border-width:值;
|
thin |
细 |
|
medium |
中等 |
|
thick |
粗的 |
| 像素值 | 14px |
b>border-style:
| none | 无 |
| hidden | 隐藏 |
| dotted | 点线 |
| dashed | 虚线 |
| splid | 实线 |
| double | 粗线 |
c>border-color:#000000;

border整体使用顺序:
border: width style color;
2.margin-top:
margin-right:
margin-bottom:
margin-left:
居中语法 margin:0 auto;
<1>使用在块元素中
<2>用于固定宽度
3.padding-top:
padding-right:
padding-bottom:
padding-left:
二.盒子的尺寸
box-sizing:content_box | border_box | inherit ;
content_box内容宽默认值
border_box 盒子的宽度或高度等于元素内容的宽度或高度。
inherit 元素继承父元素的盒子模型模式

三.圆的写法:
border-radius:20px 10px 50px 30px;
圆的方向设置按照顺时针,左上,右上,右下,左下。
四.盒子的阴影
box-shadow:inset x-offset y-offset blur-radius color;
HTML5-盒子的使用的更多相关文章
- HTML5盒子模型。
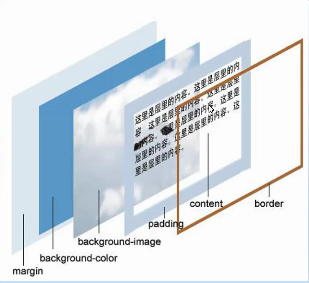
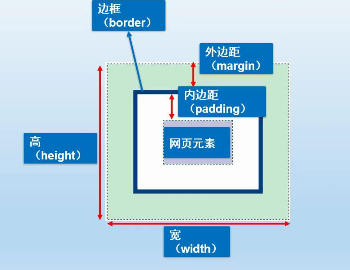
盒子模型. 盒子由 margin.border.padding.content 四部分组成. margin :外边距 border:边框 padding:内边距 (内容与边框的距离) content: ...
- html5盒子模型
相关博客: Flex 布局教程:语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex 布局教程:实例篇:http://ww ...
- html5——盒子模式
box-sizing属性 box-sizing: border-box;/*内减模式*/ box-sizing: content-box;/*外加模式(默认值)*/ box-sizing: paddi ...
- CSS3盒子模型
web前端必须了解的CSS3盒子模型 1.需要了解的属性以及属性值 display:box或者display:inline-box box-orient:horizontal | vertical ( ...
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- HTML5 3D Google搜索 小盒子 大世界
HTML5真是能让人想象万千,居然动起了Google搜索的主意,它利用HTML5技术将Google搜索放到了一个小盒子里,弄起了3D搜索.随着鼠标移动,HTML5 3D搜索盒子也就转动,非常立体.点击 ...
- HTML5学习笔记(七):CSS盒子模型
在CSS中,盒子模型有W3C标准盒子模型和IE盒子模型两种,这里所谈的是基于W3C标准的盒子模型. 所有HTML元素都可以看作盒子,即所有HTML标签都支持盒子模型的属性,在CSS中,"bo ...
- 5月5日上课笔记-盒子模型【HTML5】
int 默认值为0 Integer 默认值为null String str="weraarezxsa"; 字符实现升序且唯一 & 非短路与 && 短路与 a ...
- html5——3D案例(音乐盒子、百度钱包)
1.音乐盒子:触碰盒子,盖子会打开 2.百度钱包:触碰钱包,钱包,会180度旋转 <!DOCTYPE html> <html lang="en"> < ...
- IT兄弟连 HTML5教程 使用盒子模型设计页面布局
布局所涉及的技术非常很多,足以另写单独的一本书了.在本节中主要介绍网站中最常用的布局方案,包括区块框居中.两列浮动.三列浮动及多列浮动的区块框. 1 居中设计 区块框居中的设计是在网页布局中常用的技 ...
随机推荐
- html弹出div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Tools:实现ping操作带时间戳【windows+linux】
[windows下]: ping.vbs Dim args, flag, unsuccOut args="" otherout="" flag= If WScr ...
- 63.1拓展之box-shadow属性
效果地址:https://scrimba.com/c/cQpyKbUp 效果图: HTML code: <div class="loader"></div> ...
- 分布式 基本理论 CAP 2
关于P P, 即 Partition字面意思是网络分区,其实 包括了 各种网络问题, 我们要把它理解 一个 广义的 分区问题. P 涉及到了 时间, 这么说吧, 出现了分区, 那就是节点之间 “长久的 ...
- sys.exit(main(sys.argv[1:]))
sys.argv sys.argv[]说白了就是一个从程序外部获取参数的桥梁. 首先我们需要import sys,sys是python3的一个标准库,也就是一个官方的模块.封装了一些系统的信息和接口, ...
- Jmeter生成html报告
进入到jmeter安全目录bin下,执行以下命令 基本命令格式: jmeter -n -t test.jmx(性能测试脚本) -l testResult.csv(测试监听结果文件) -e -o tes ...
- 腾讯基于Kubernetes的企业级容器云平台GaiaStack (转)
GaiaStack介绍 GaiaStack是腾讯基于Kubernetes打造的容器私有云平台.这里有几个关键词: 腾讯:GaiaStack可服务腾讯内部所有BG的业务: Kubernetes:Gaia ...
- CentOS6.3上安装与配置nginx+php+mysql环境
1. 目前nginx采用是源码包安装的方式(yum安装失败),下载地址:http://nginx.org/en/download.html 我这里的安装包是:nginx-1.12.0.tar.gz 2 ...
- jar 接收utf-8字符乱码现象
1.今天用php去调用jar出现乱码现象 需要对传递的中文字符进行编码之后再传递这里我用的是urlencode编码,让后java再解码就正常了 这里贴一下代码: <?phpexec(" ...
- 基于DPDK的高效包处理系统
一.概念 Intel® DPDK全称Intel Data Plane Development Kit,是intel提供的数据平面开发工具集,为Intel architecture(IA)处理器架构下用 ...
