layui中,同一个页面动态加载table数据表格
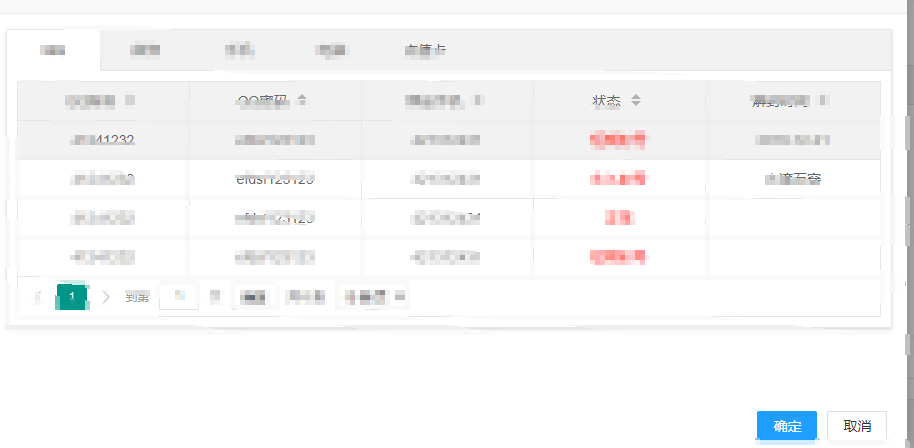
效果图:

前端代码:
<div class="layui-fluid" id="record-user" hidden="hidden">
<div class="layui-card">
<div class="layui-form" lay-filter="datafile">
<div class="layui-form-item">
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">xx</li>
<li>xx</li>
<li>xx</li>
<li>xx</li>
<li>xx</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<table id="qqdata" lay-filter="qqdata" class="layui-table" lay-data="{id:'qqdata'}"></table>
</div> <div class="layui-tab-item">
<table id="wechatdata" lay-filter="wechatdata" class="layui-table" lay-data="{id:'wechatdata'}"></table>
</div> <div class="layui-tab-item">
<table id="telephonedata" lay-filter="telephonedata" class="layui-table" lay-data="{id:'telephonedata'}"></table>
</div> <div class="layui-tab-item">
<table id="computerdata" lay-filter="computerdata" class="layui-table" lay-data="{id:'computerdata'}"></table>
</div> <div class="layui-tab-item">
<table id="rechargecarddata" lay-filter="rechargecarddata" class="layui-table" lay-data="{id:'rechargecarddata'}"></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
js 代码:
ayer.open({
type:1,
title: 'xxx--xx:'+ xxx,
content: $('#record-user'),
btn:['确定','取消'],
area: ['80%', '90%'],
resize: false,
move: false,
success : function(res){
//qq
layui.table.render({
elem: "#qqdata",
url: "{:url('xxx')}",
method: 'POST',
page: true,
cellMinWidth: 80,
done: function(res) {
},
page: true,
cols: [[
// {type: 'checkbox', fixed: 'left'},
{field: 'xx', title: 'xxx', sort: true, align: 'center'},
{field: 'xx', title: 'xxx', sort: true, align: 'center'},
{field: 'x', title: 'xxx', sort: true, align: 'center'},
{field: 'xxx', title: 'xxx', sort: true, style:'color:red',align: 'center'},
{field: 'xx', title: 'xx', sort: true, align: 'center'},
]] ,
where: {xxxx:xxx},
})
//wechat
layui.table.render({
elem: "#wechatdata",
url: "{:url('xxx')}",
method: 'POST',
page: true,
cellMinWidth: 80,
done: function(res) {
},
page: true,
cols: [[
// {type: 'checkbox', fixed: 'left'},
{field: 'xxxx', title: 'xxx', sort: true, align: 'center'},
{field: 'xxxx', title: 'xxxx', sort: true, align: 'center'},
{field: 'xxxx', title: 'xxxx', sort: true, align: 'center'},
{field: 'xxx', title: 'xxx', sort: true, style:'color:red',align: 'center'},
{field: 'xxxx', title: 'xxxx', sort: true, align: 'center'},
]] ,
where: {xxxxx:xx},
})
layui中,同一个页面动态加载table数据表格的更多相关文章
- easyui中datagrid用法,加载table数据与标题
加载标题写法: 多行标题:columns: [[ columns: [[ { field: 'itemid', title: 'Item ID', rows ...
- layui中radio的动态加载(进入修改页面时,设置radio)
动态设置 radio 的值让它处于选中状态 效果图 : 前端代码: <div class="layui-form-item"> <label class=& ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- geotrellis使用(二十三)动态加载时间序列数据
目录 前言 实现方法 总结 一.前言 今天要介绍的绝对是华丽的干货.比如我们从互联网上下载到了一系列(每天或者月平均等)的MODIS数据,我们怎么能够对比同一区域不同时间的数据情况,采用 ...
- Echarts使用及动态加载图表数据
Echarts使用及动态加载图表数据 官网:http://echarts.baidu.com/ 1.文档 2.实例 名词: 1.统计维度(说明数据) 维度就是统计致力于建立一个基于多方位统计(时间.地 ...
- web页面动态加载UserControl,并调用用户控件中的方法来初始化控件
1,HTML页 头部注册: <%@ Register Src="~/WorkLog/WorkLogNewV1/UserControl/CeShiBu.ascx" TagPre ...
- 在Unity3D的网络游戏中实现资源动态加载
用Unity3D制作基于web的网络游戏,不可避免的会用到一个技术-资源动态加载.比如想加载一个大场景的资源,不应该在游戏的开始让用户长时间等待全部资源的加载完毕.应该优先加载用户附近的场景资源,在游 ...
- (转)在Unity3D的网络游戏中实现资源动态加载
原文:http://zijan.iteye.com/blog/911102 用Unity3D制作基于web的网络游戏,不可避免的会用到一个技术-资源动态加载.比如想加载一个大场景的资源,不应该在游戏的 ...
- html中的图像动态加载问题
首先要说明下文档加载完成是什么概念 一个页面http请求访问时,浏览器会将它的html文件内容请求到本地解析,从窗口打开时开始解析这个document,页面初始的html结构和里面的文字等内容加载完成 ...
随机推荐
- phpmyadmin创建mysql的存储过程
通过phpmyadmin ,创建procedure, 用于生成测试数据. 随机的用户名及手机号. DELIMITER $$ CREATE PROCEDURE `sp_insert_test_users ...
- [转]NET Core静态文件的缓存方式
本文转自:https://www.cnblogs.com/Leo_wl/p/6059349.html 阅读目录 NET Core静态文件的缓存方式 一.前言 二.StaticFileMiddlewar ...
- C#字符串。
string类型不能被继承,它是密封类,sealed. 一.字符串的特性. 1.不可变性. class Program { static void Main(string[] args) { stri ...
- 第一册:lesson twenty seven。
原文 :Mrs.smith's living room. Mrs.smith's living room is large. There is a television in the room. Th ...
- constructor C++ example
The constructor for this class could be defined, as usual, as: Rectangle::Rectangle (int x, int y) ...
- css 两段对齐和超出部分...
.cont-detail ul li { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-pack: j ...
- mybatis 自动生成文件配置
maven 依赖配置: <!-- sql server --><dependency> <groupId>com.microsoft.sqlserver</g ...
- View体系之属性动画
(内容省略了valueAnimator和PropertyValueHolder使用) 属性动画的使用的主要方式是AnimatorSet和ObjectAnimator配合使用.ObjectAnimato ...
- Centos 7 查看内存占用情况相关命令
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/80652626 本文出自[赵彦军的博客] 1. top命令 top命令经常用来监控l ...
- springboot 学习之路 4(日志输出)
目录:[持续更新.....] spring 部分常用注解 spring boot 学习之路1(简单入门) spring boot 学习之路2(注解介绍) spring boot 学习之路3( 集成my ...
