近20个绚丽实用的jQuery/CSS3侧边栏菜单(转载)
http://developer.51cto.com/art/201510/493530.htm
近20个绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰 富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单,这些侧边栏菜单可以用在不同风格的网页上,如果你觉得不错,也可以进入其下载页面下载 菜单源代码。
- 作者:佚名来源:码农网|2015-10-10 14:22
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰 富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单,这些侧边栏菜单可以用在不同风格的网页上,如果你觉得不错,也可以进入其下载页面下载 菜单源代码。
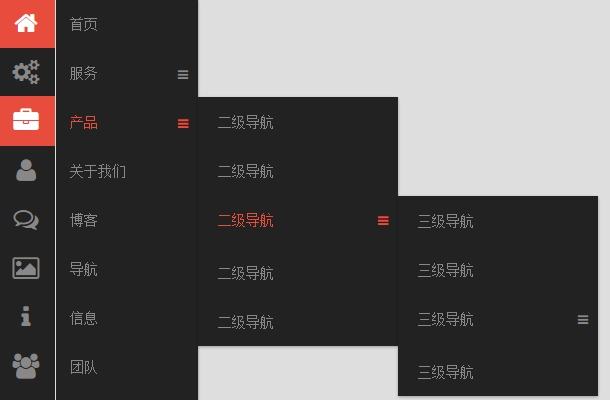
1、jQuery 3D 垂直多级菜单 可筛选菜单项
这是一款手风琴样式的垂直多级菜单,其特点是利用CSS3特性让菜单外观显得3D立体的效果,同时你也可以在搜索框中输入关键字来筛选菜单项。

2、CSS3手机端侧滑菜单 4种滑动菜单特效
这是一款基于CSS3的手机端侧滑菜单,一共有4种侧滑动画特效。这款CSS3菜单的特点是鼠标划过时即可以各种动画方式展开和隐藏菜单项,该动画方式由CSS3中的transition-delay属性来完成,具体效果大家可以看演示。

3、纯CSS3垂直菜单 菜单项滑动动画
这款CSS3菜单的特点是菜单项有一个非常特别的背景,并且背景可随着鼠标滑过而滑动,挺有创意的滑动动画。这款CSS3菜单是垂直样式的,很适合做网页的侧边栏菜单。

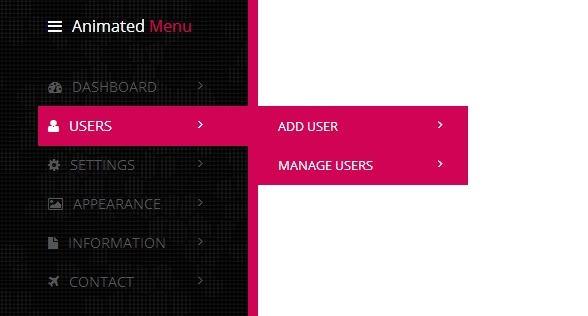
4、jQuery左侧带小图标的多级下拉菜单
今天我们要来分享一款很不错的jQuery左侧带小图标的多级下拉菜单,菜单是垂直的,每一个菜单项带有一个小图标,看起来非常专业。并且菜单支持无限极下拉,所以对各位Web开发者来说非常实用。菜单时基于jQuery的,所以基本可以支持所有的浏览器。

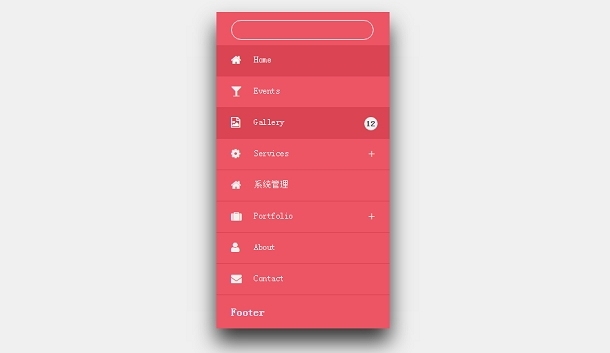
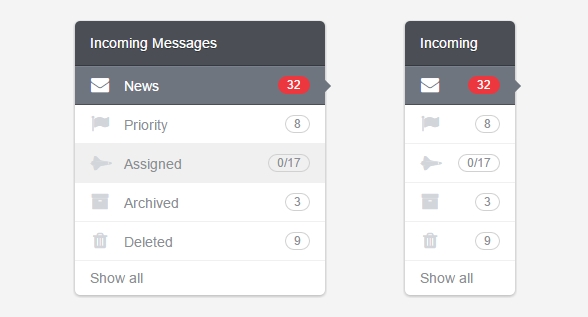
5、CSS3带小图标垂直下拉菜单
这是一款效果非常不错的CSS3垂直下拉菜单,菜单左侧是每一个菜单项的功能小图标,右侧也可以定义一些数字小图标,并且在菜单项最右侧是tooltip的样式。另外,当鼠标滑过菜单项时将会改变菜单的背景颜色,其中的圆角效果由简单的CSS3属性完成。

6、jQuery多层级垂直手风琴菜单
这款手风琴菜单是多层级的,你可以通过HTML结构生成任意层级的菜单。由于是基于jQuery的,因此这款手风琴菜单的兼容性还不错。

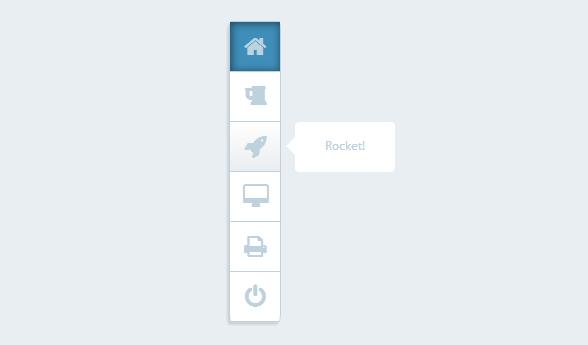
7、CSS3垂直图标菜单 带Tooltip提示框
今天我们要来分享一款CSS3菜单,菜单外观很漂亮,是垂直排列的小图标,鼠标滑过菜单项时,菜单项的背景会填充渐变的颜色,另外还会弹出该菜单项描述的Tooltip提示框。之前我们也分享过很多CSS3垂直菜单,像这款CSS3二级下拉动画菜单 菜单背景滑动动画、纯CSS3垂直动画菜单等都是非常不错的CSS3垂直菜单按钮。

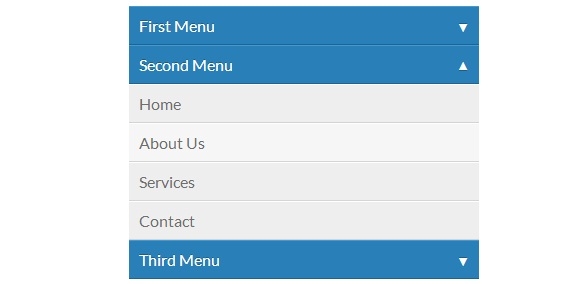
8、CSS3手风琴下拉菜单 支持多菜单展开
这又是款基于CSS3的下拉菜单,这款CSS3菜单是手风琴样式的,今天的这款CSS3手风琴菜单也类似,菜单具有3种模式,一种是同时展开多个菜单,一种是只能同时展开一个菜单,还有一种是可以默认展开一个菜单。应该说,这款CSS3手风琴菜单非常的实用。

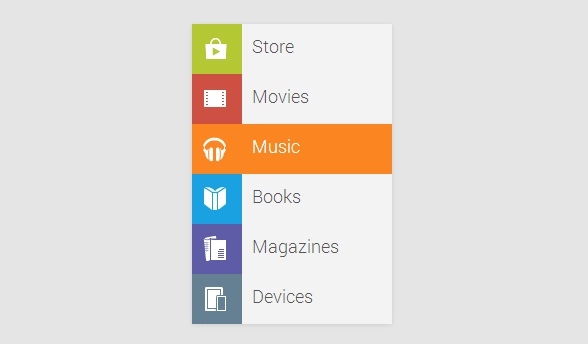
9、HTML5/CSS3仿Google Play垂直菜单
这款CSS3菜单也是垂直菜单,是一款仿Google Play的垂直菜单,另外菜单左侧还有非常漂亮的小图标。

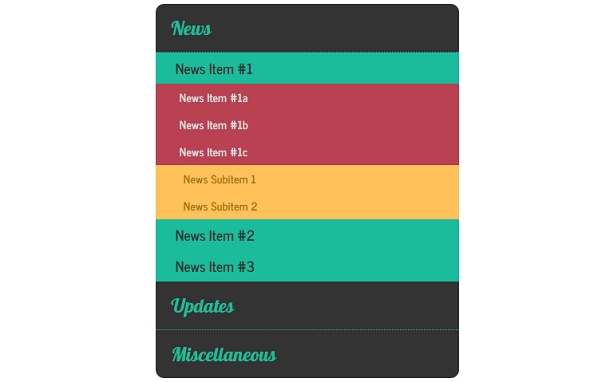
10、CSS3手风琴菜单 可同时折叠多个菜单
这次分享的CSS3手风琴菜单可以同时折叠展开多个菜单项,菜单整体是黑色的风格,并且在每一个菜单项上都有很漂亮的小图标,小图标像是嵌入在里面一样很有质感。

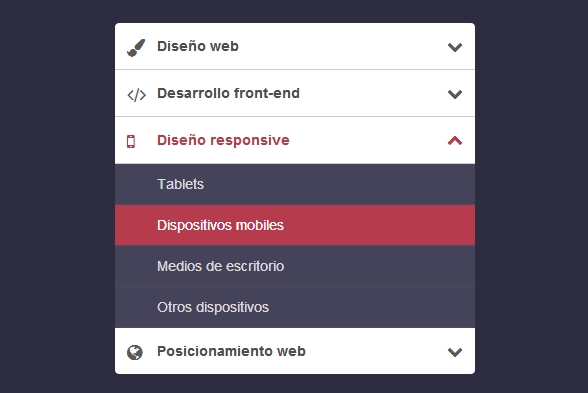
11、CSS3垂直手风琴折叠菜单
这款CSS3垂直手风琴折叠菜单也非常不错,这款CSS3手风琴菜单的每一个菜单项都有小图标,而且只能有一项展开,更有意思的是,在菜单折叠和展开式右侧的箭头也会有不错的动画效果。

12、纯CSS3垂直动画菜单 效果很酷
今天我们来分享一款CSS3垂直菜单,这款垂直菜单不仅有漂亮的小图标,而且鼠标滑过时还有非常酷的CSS3动画,大家可以试试这款CSS3垂直菜单。

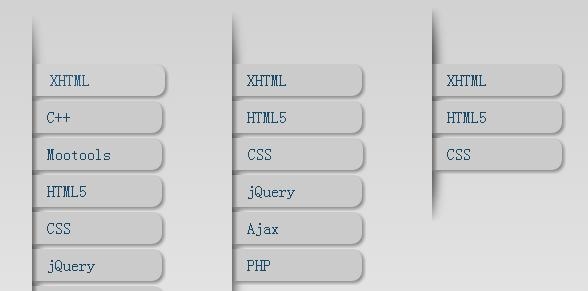
13、CSS3二级下拉动画菜单 菜单背景滑动动画
这款CSS3菜单的特点是在菜单展开时,菜单的背景会出现滑动的动画效果。

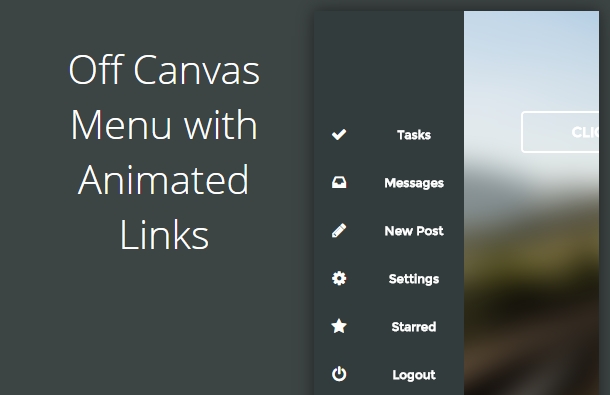
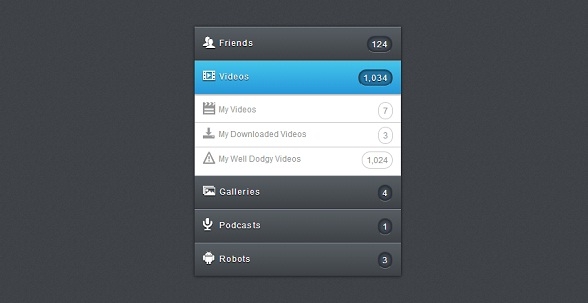
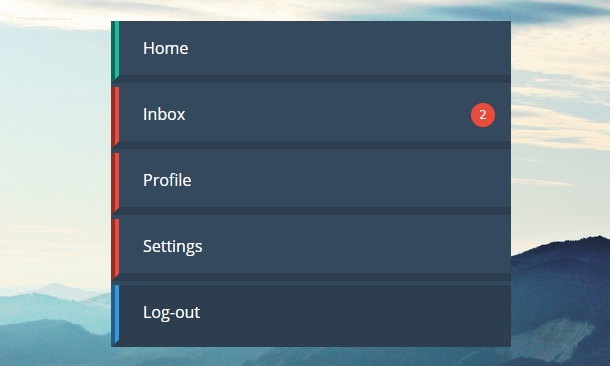
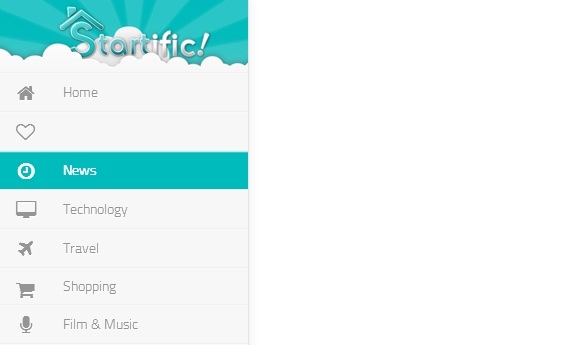
14、jQuery/CSS3带未读提醒的垂直菜单
这是一款基于jQuery和CSS3的垂直动画菜单,这款jQuery菜单的特点是菜单整体悬浮在一张大气的背景图片上,很有立体的视觉效果。其次这款菜单带有信箱未读提醒,并且不断地闪烁来提示用户打开邮件箱check邮件。

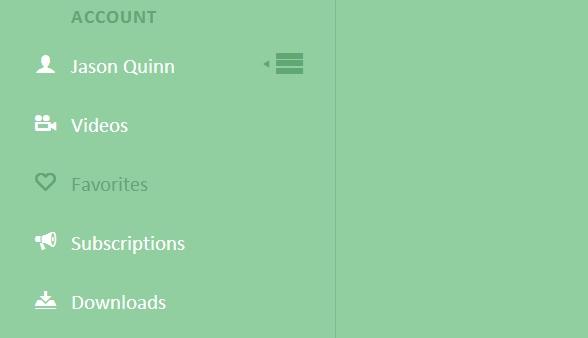
15、jQuery/CSS3可折叠侧边栏菜单
这次我们要分享的一款很棒的jQuery菜单插件,这款菜单插件是可折叠的侧边栏菜单,菜单的特点是点击按钮可以展开和折叠菜单,并伴随动画效果。而且每一个菜单项都有一个小图标,非常清新漂亮。当然折叠的效果需要CSS3的支持。

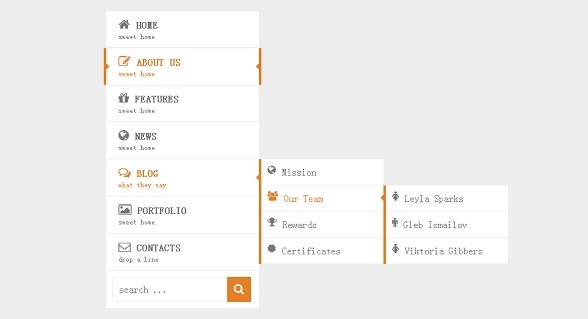
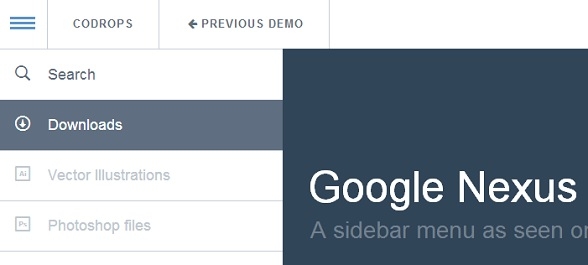
16、jQuery仿Google Nexus菜单样式插件
这是一款基于jQuery和CSS3的多功能菜单,菜单样式是仿Google Nexus的,菜单整体看上去是一个封闭的结构,也就是说既有水平菜单,也有垂直菜单,而且每一个菜单项的左侧都有一个漂亮的小图标,是一款外观非常不错的jQuery菜单导航。

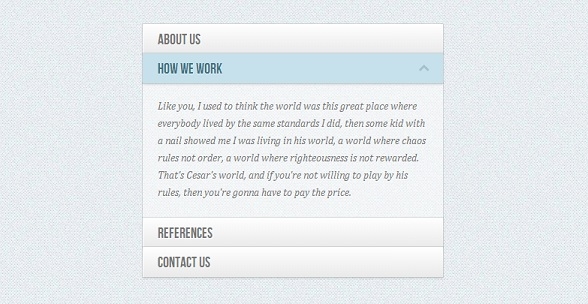
17、清新小图标的HTML5/CSS3侧边栏菜单
这款CSS3侧边栏菜单和之前这款菜单类似,也带有漂亮可爱的小图标,鼠标滑过菜单项时背景会出现淡入淡出的效果。

18、CSS3垂直菜单 菜单有立体动画视觉
这款基于CSS3的垂直菜单实现很简单,该CSS3垂直菜单有几个特点:
菜单外观呈立体视觉效果,非常有质感
鼠标滑过菜单项时,菜单项会出现伸缩动画。

19、CSS3手风琴菜单 下拉展开带弹性动画
这款是CSS3手风琴菜单,菜单项在展开和收缩的时候菜单项会有弹性动画效果。每一层父级菜单有一个小三角,菜单项在展开的时候这个小三角也会出现动画,非常酷。

以上这些jQuery侧边栏菜单是不是对你有所帮助,欢迎你的评价。
近20个绚丽实用的jQuery/CSS3侧边栏菜单(转载)的更多相关文章
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单 ...
- 分享7款非常实用的jQuery/CSS3插件演示和源码
上次我们分享了15款效果很酷的最新jQuery/CSS3特效,非常不错,今天要分享7个非常实用的jQuery/CSS3插件演示和源码,一起来看看. 1.jQuery ajax点击地图显示商家网点分布 ...
- 11款样式新颖的 jQuery/CSS3 网页菜单
今天为大家准备了11款样式风格挺不错的jQuery/CSS3网页菜单,主要包括面包屑菜单.下拉菜单.Tab菜单等,喜欢的朋友赶紧收藏,一起来看看这些菜单. 1.jQuery / CSS3多功能下拉菜单 ...
- 8款极具表现力的jQuery/CSS3网页菜单
上一篇我向大家分享了7款效果震憾的HTML5应用组件,今天主要来分享一下CSS3网页菜单,因为在一个网站中,菜单起着举足轻重的作用,所以作为WEB开发人员,我们有必要将网站的菜单设计得尽量完美,下面向 ...
- 打造简易可扩展的jQuery/CSS3 Tab菜单
原文:打造简易可扩展的jQuery/CSS3 Tab菜单 今天我们利用jQuery和CSS3来打造一款简易而且扩展性强的Tab菜单,这款Tab菜单在切换时也有滑块的效果,先来看看效果图: 由与Tab菜 ...
- 绚丽而实用的jQuery/CSS3应用及源码
HTML5加入WEB以后,网页世界就变得丰富绚丽起来了,但是我们在项目应用中,不仅需要绚丽的动画效果,而且更需要有实用的价值.今天分享的一些jQuery/CSS3应用不仅绚丽,而且还比较实用,如果感兴 ...
- 【转】25个非常实用的jQuery/CSS3应用组件
今天分享25款功能十分强大的jQuery/CSS3应用插件,欢迎收藏. 1.jQuery水晶样式下拉导航 这是一款非常不错的jQuery多功能下拉菜单插件,菜单外观呈水晶样式,晶莹剔透,功能丰富,包含 ...
- 25个非常实用的jQuery/CSS3应用组件
今天分享25款功能十分强大的jQuery/CSS3应用插件,欢迎收藏. 1.jQuery水晶样式下拉导航 这是一款非常不错的jQuery多功能下拉菜单插件,菜单外观呈水晶样式,晶莹剔透,功能丰富,包含 ...
- [转]8款实用的jQuery/CSS3最新插件应用
今天给大家分享8款非常酷的最新jQuery/CSS3应用插件,废话少说,下面一起来看看这些插件吧. 1.HTML5重力感应积木游戏 这也是一款基于HTML5技术的重力感应游戏,一些积木从天而降,你可以 ...
随机推荐
- JavaScript视频分享,学无止境。
http://blog.sina.com.cn/s/blog_735ed39a0102voy3.html
- TDD:什么是桩(stub)和模拟(mock)?
背景 本文假设你对TDD.Stub和Mock已经有了初步的认识,本文简单解释一下stub和mock的区别和使用场景,先看看他们之间的关系: 由上图可以知道mock框架可以非常容易的开发stub和moc ...
- 一把梭系列 之 颜值不够VsCode来凑
如果您的孩子不适应编译型语言怎么办? 如果您的孩子贪玩不想花多时间在编程上怎么办? 如果您还没有孩子怎么办? 如果您夜晚兼职觉不够睡又怎么办? 不妨试试 “ 拍 簧 片 ”. 妈了巴子的有点麻烦,但别 ...
- 大叔学ML第三:多项式回归
目录 基本形式 小试牛刀 再试牛刀 调用类库 基本形式 上文中,大叔说道了线性回归,线性回归是个非常直观又简单的模型,但是很多时候,数据的分布并不是线性的,如: 如果我们想用高次多项式拟合上面的数据应 ...
- 谈一款MOBA类游戏《码神联盟》的服务端架构设计与实现(更新优化思路)
注:本文仅用于在博客园学习分享,还在随着项目不断更新和完善中,多有不足,暂谢绝各平台或个人的转载和推广,感谢支持. 一.前言 <码神联盟>是一款为技术人做的开源情怀游戏,每一种编程语言都是 ...
- 笔记:Zygote和SystemServer进程启动过程
简述 Android设备启动过程中,先是Linux内核加载完,接着Android中的第一个进程init启动,它会启动一些需要开机启动的进程. Zygote就是进程init启动起来的.Android中所 ...
- 【UOJ117】 欧拉回路(欧拉回路)
传送门 UOJ Solution 无解 t=1,无向图,当且仅当\(\exists i \ \ in_i \ne out_i\) t=2,有向图,当且仅当\(\exists i \ \ in_i是奇数 ...
- 第43节:Java学前要点
Java学前要点 01 学习Java,有人推荐去培训,有人说没用,其实有钱的,不知道如何学,或者逼不得已去的就可以,也有人自己为了不花这些钱,而选择自学,我觉得也行. 现在大部分人学东西要学的好,都是 ...
- 一些能体现个人水平的SQL语句[总结篇]
作为一名小小的开发人员,刚入门的时候觉得很难,过了一段时间之后,发现很简单,很快就可以搞定很bug了.然而这并不能说明你就已经很牛掰了,只能说,你不了解其他太多的东西.应该说,数据库有几个共同的命令, ...
- linux scp 使用方法
scp虽然只有把文见发送到远端和从远端copy文件俩功能,但是常常把俩功能的先写什么给计混了,所以我就用通俗的大白话给总结了下,十分容易记忆,这里给大家分享一下.scp 我们常用的两个功能: (1)把 ...
