vue 中如何对公共css、 js 方法进行单文件统一管理,全局调用
1、前言
最近,为公司开发交付的一个后台管理系统项目,我使用了 Vue 框架进行开发实践。 模块化、组件化、工程化的开发体验非常好。良好的 api,优雅的设计,对于工程师非常友好。 但是由于模块比较多,我对于每个模块分配了不同的组件,发现一个项目中有许多相同的方法,在每个组件中我都需要进行重复的编写。 所以,我希望能够将这些公共的方法,抽离出来放到同一个 js 中,这里就取名 util.js。
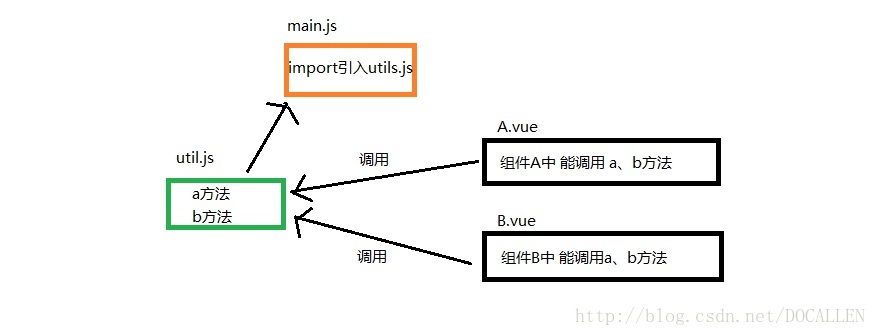
2、模型设计

3、实现方法
1、方法一
暴露接口的方式,直接在组件中进行引用
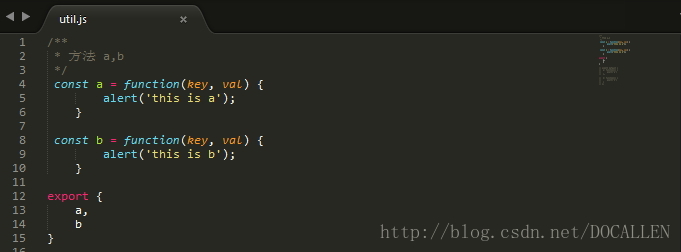
首先在 util.js 单独文件中写两个方法:

在组件中引用,测试了无法在 main.js 中全局引用(有方法请告诉我):
import {a,b} from '../static/js/util.js'
调用:
test: function() {
a();
b();
}
2、方法二:
将公共方法集成到 Vue 原型上,Vue.prototype.name
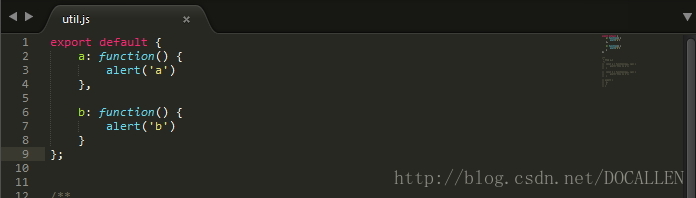
首先在 util.js 中写方法:

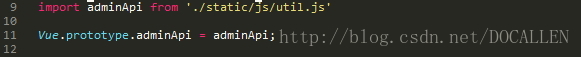
在 main.js 中进行全局引用:

调用:
this.adminApi.a();
this.adminApi.b();
其实我想要实现是这样的:
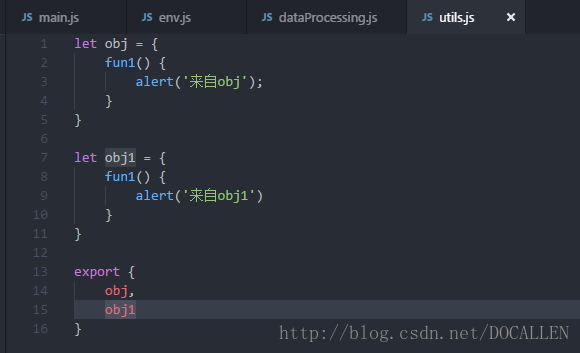
// utils.js
let utils = {
toPath (name) {
location.href = '/#/' + name;
}
}; export {
utils
} // xxx.vue
import {utils} from '@/js/utils';
这样,不同对象中分别有不同的方法,分层更加的清晰,可维护性也更高。

在组件中先引用,再调用:
import {obj, obj1} from '../../static/js/utils'
obj.fun1();
obj1.fun1();
4、CSS 公用样式进行抽离复用
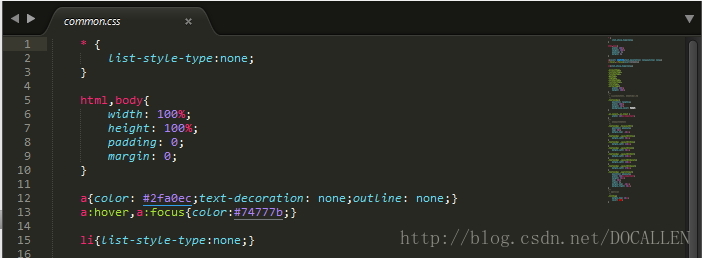
建一个公共样式 css 文件:

在 main.js 中进行全局引用,方法同 js:
import './static/css/common.css'
vue 中如何对公共css、 js 方法进行单文件统一管理,全局调用的更多相关文章
- vue中添加util公共方法&&ES6之import、export
vue中添加util公共方法&&ES6之import.export https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Re ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- vue中push()和splice()的使用方法
vue中push()和splice()的使用方法 push()使用 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度.注意:1. 新元素将添加在数组的末尾. 2.此方法改变数组的长度 ...
- 网站加载css/js/img等静态文件失败
网站加载css/js/img等静态文件失败,报网站http服务器内部500错误.而服务器中静态文件存在且权限正常. 从浏览器中直接访问文件,出来乱码.这种问题原因在于iis中该网站mime配置报错,不 ...
- 使用fiddler将网站上的css js重定向至本地文件
使用fiddler将网站上的css js重定向至本地文件,进行在线调试 https://github.com/annnhan/ReRes 1条回复 这是一篇写给公司负责切图和调样式的前端的文章.主要适 ...
- 如何在PIXI.js里面使用json文件来管理瓦片集(tileset)?
如何在PIXI.js里面使用json文件来管理瓦片集(tileset)? PIXI建议我们将素材图片汇总成一个瓦片集(tileset),然后用纹理地图集(texture atlas,通常是一个json ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- 用Vue中遇到的问题和处理方法(一)
用Vue开发项目有一段时间,在实际项目中遇到一些问题,在里把问题记录下来,并附上解决方案,给遇到同样的问题的码友提供一个解决思路吧: 测试部抛出问题一:在Vue1.0路由vue-router中,当点击 ...
- 用Vue中遇到的问题和处理方法
用Vue开发项目有一段时间,在实际项目中遇到一些问题,在里把问题记录下来,并附上解决方案,给遇到同样的问题的码友提供一个解决思路吧: 测试部抛出问题一:在Vue1.0路由vue-router中,当点击 ...
随机推荐
- windows 中java开发环境搭建
安装jdk1.6 1.下载tomcat服务器 2. 解压缩tomcat * 不要使用含有空格和中文目录 3.启动tomcat之前 配置 JAVA_HOME 环境变量 ------ 配置JDK安装路径 ...
- 转载:Eureka 开发时快速剔除失效服务
原文地址:https://www.cnblogs.com/flying607/p/8494568.html 服务端配置: # 关闭保护机制 eureka.server.enable-self-pres ...
- liux三剑客grep 正则匹配
001正则匹配(大部分需要转义) ‘^‘: 锚定行首 '$' : 锚定行尾 [0-9] 一个数字 [^0-9] 除去数字所有,^出现在[]这里表示取反 [a-z] [A-Z] [a-Z] \s 匹配空 ...
- Java编制至今总结和学习报告
日期:2018.8.19 星期日 博客期:006 说个事,本来想把博客园做一个交流平台的,可是交流度有点少...嗯...我看我还是把这个平台当作经验传授平台和自己的作品发布平台吧!Java的知识详解, ...
- 操作dom获取datatable中的某一行的某一列的数据
需求描述:编辑的时候,点击的那一行,进入后台的验证方法,验证通过后,再进入编辑页面,进入的时候需要把本行<tr>数据中的某一列<td>的值传递过去 思路表述:之前我想的是,给列 ...
- 《剑指offer》栈的插入弹出序列
本题来自<剑指offer> 栈的插入弹出序列 题目: 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2, ...
- 《剑指offer》重建二叉树
本题来自<剑指offer> 重构二叉树 题目: 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2 ...
- 使用react 在页面上引用静态图片,图片不显示
const url='../assets/logo.png'; <img src={url} alt=''/> 1.使用require <img src={require('../a ...
- cf1144E 假高精度平均数
/* 先一轮求和,再一轮做除法 */ #include<bits/stdc++.h> using namespace std; ],s2[]; ],n; int main(){ cin&g ...
- Java Insets获取窗口的顶、底、左、右的大小
import java.awt.Insets; import javax.swing.JFrame; public class NewFrame { public static void main(S ...
