jq的$.each()方法
jq的$.each()方法:
语法:jQuery.each(object, [callback])
回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。
示例1 遍历数组:

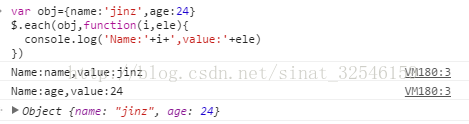
示例2 遍历对象

jq的$.each()方法的更多相关文章
- 通过cookie实现搜索框内容保存关闭浏览器之前的操作、jq js实现方法
jq实现的方法: jq需要在页面中引入JQ.cookie插件 这是一个超轻量级插件 要实现的效果: 下面是jq代码: $(function(){ var til=$("#orderInfoC ...
- JQ的ready()方法与window.onload()的区别与联系
JQ的ready()与window.onload()方法都是在文档加载完毕之后才会被触发的方法,但它们之间的区别也是很明显的. 1.区别与联系: $(document).ready() windo ...
- js之 matches (可以取代jq的 delegate 方法)
问题:请给#wrap 下面的子元素添加点击事件! <div id="wrap"> <a class="btn" href="http ...
- 动画特效的原生、jQ和CSS3方法
最近一直在看运动的JS特效,主要看的是原生写法,太麻烦了,最终看到写了个运动的方法,后面可以直接引用,然后发现这个方法和jQ其实差不多了,代码分别如下: 基本的HMTL和CSS <!DOCTYP ...
- JQuery笔记(一)jq的使用方法
我用的jq版本是支持pc版为主的最高1版本里最高的1.124版本 官网的链接是只有最新的3下载,我把我在官网下载的jq代码链接发出来,如下 点我获取jq代码 和js不同的是,jq开发者封装了一些方法 ...
- js jq封装ajax方法
json文本格式 { "userInfo":[ {name:"admin",password:"123"}, {name:"adm ...
- 【实践】用js 实现 jq 的removeClass 方法
HTML 代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- jq常用的方法
.eq(i) //获取第几个元素 .text() //获取或设置元素文本内容 .html() //获取或设置元素html代码内容 .val() //获取或设置表单元素值 .attr() //获取或设置 ...
- jq 一些小方法
js 控制a标签的onclick方法 document.getElementById("a3").onclick = ""; window.document.g ...
随机推荐
- Raid卡介绍
raid0条带卷 最少需要一块硬盘 可以把所有硬盘的容量都叠加在一起,可以拥有很高的读写速度,硬盘空间也能得到很好的利用 但是只要其中一块硬盘换了,数据就全丢失了 raid1镜像卷 最少需要两块硬盘, ...
- 20175329 2018-2019-3《Java程序设计》第三周学习总结
学号 20175329 2018-2019-3<Java程序设计>第三周学习总结 教材学习内容总结 第四章 第四章主要介绍JAVA中的类与对象的划分,其中有很多复杂的概念以及知识点需要花很 ...
- 调试器GDB的基本使用方法
GDB调试的三种方式: 1. 目标板直接使用GDB进行调试. 2. 目标板使用gdbserver,主机使用xxx-linux-gdb作为客户端. 3. 目标板使用ulimit -c unlimited ...
- 深入浅出Redis05-Redis集群环境的配置
一.安装redis 1,下载redis最新版 从以下redis地址下载最新版本的redis,使用使用redis-3.2.9.tar版本. http://download.redis.io/releas ...
- 深入理解Java虚拟机(类文件结构+类加载机制+字节码执行引擎)
目录 1.类文件结构 1.1 Class类文件结构 1.2 魔数与Class文件的版本 1.3 常量池 1.4 访问标志 1.5 类索引.父索引与接口索引集合 1.6 字段表集合 1.7 方法集合 1 ...
- MySQL 8 新特性之自增主键的持久化
自增主键没有持久化是个比较早的bug,这点从其在官方bug网站的id号也可看出(https://bugs.mysql.com/bug.php?id=199).由Peter Zaitsev(现Perco ...
- Item 22: 当使用Pimpl机制时,在实现文件中给出特殊成员函数的实现
本文翻译自<effective modern C++>,由于水平有限,故无法保证翻译完全正确,欢迎指出错误.谢谢! 博客已经迁移到这里啦 如果你曾经同过久的编译时间斗争过,那么你肯定对Pi ...
- java并发线程池---了解ThreadPoolExecutor就够了
总结:线程池的特点是,在线程的数量=corePoolSize后,仅任务队列满了之后,才会从任务队列中取出一个任务,然后构造一个新的线程,循环往复直到线程数量达到maximumPoolSize执行拒绝策 ...
- NLP基础——词集模型(SOW)和词袋模型(BOW)
(1)词集模型(Set Of Words): 单词构成的集合,集合自然每个元素都只有一个,也即词集中的每个单词都只有一个. (2)词袋模型(Bag Of Words): 如果一个单词在文档中出现不止一 ...
- 小记Java时间工具类
小记Java时间工具类 废话不多说,这里主要记录以下几个工具 两个时间只差(Data) 获取时间的格式 格式化时间 返回String 两个时间只差(String) 获取两个时间之间的日期.月份.年份 ...
