前端vue拖拽
工作上遇到的需求:页面上需要拖拽一个小方块div拷贝至保存的容器中。
一、可拖拽
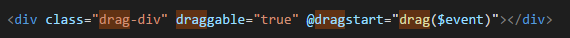
那么我们需要对小方块div进行授权,设置draggable="true"允许其被拖动
二、定义拖拽事件
由于要对小方块进行拷贝,因此我们可以直接在拖拽开始的事件中对小方块进行拷贝

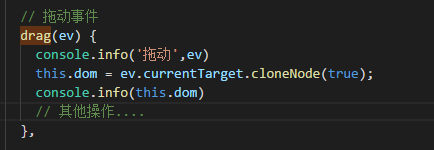
那么很显然拖拽时发生的操作我们会在drag函数中进行定义:

如:在拖动事件drag中对拖动的小方块进行了拷贝,保存在了dom中。当然有其他需求的可以再进行一些其他的操作。
三、容器的操作
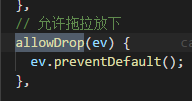
对于容器而言,我们需要对其授权,操作dragover拖拽结束的事情,允许他被放下拖动的小方块。

备注:此事件是通过阻止原生事件来允许容器被放下拖拽的小方块。
四、拷贝事件

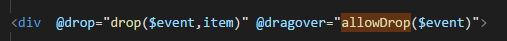
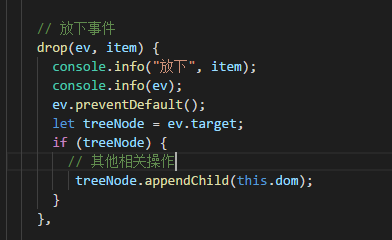
为了达到拷贝完成的效果,我们需要在容器的drop事件中定义好拖拽结束之后发生的事件,也就是我们需要在此将拷贝好的dom内容插入到容器中,达到渲染到页面上,完成整个拖拽事件的效果。

备注:在drop事件中,首先要阻止原生父事件,然后我将刚刚拷贝好的this.dom小方块直接通过appendChild插入到了页面的容器中,实现整个页面上拖拽渲染的整个过程。
总结:拖拽只需要定义好拖拽者允许拖拽draggable,容器允许被放置,同时定于好开始拖拽dragstart的事件以及拖拽结束dragover的事件,最后定义好放置事件drop即可完成。
前端vue拖拽的更多相关文章
- Vue拖拽组件
vue开发公众号项目,***产品需要添加一个新的功能.拖拽功能.一听简单.百度上轮子挺多,直接拉一个过来用着就行.然鹅...兴奋之余,却失望至极.东西很多,没有一个能使得.你让我失望,那我就让你绝望. ...
- vue拖拽组件开发
vue拖拽组件开发 创建临时vue项目 先查看node和npm版本,怎么安装就不多多bb了 再安装vue-cli npm install vue-cli -g //全局安装 vue-cli 检测是否安 ...
- vue 拖拽移动(类似于iPhone虚拟home )
vue 移动端 PC 兼容 元素 拖拽移动 效果演示 事件知识点 移动端 PC端 注释 touchstart mousedown 鼠标/手指按下事件 touchmove mousemove 鼠标/手 ...
- Vue.Draggable:基于 Sortable.js 的 Vue 拖拽组件使用中遇到的问题
Sortable.js 介绍 https://segmentfault.com/a/1190000008209715 项目中遇到的问题: A - 我需要在项目的拖拽组件中,使用背景 1 - 想到的第一 ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
- vue2-dragula vue拖拽组件
https://github.com/kristianmandrup/vue2-dragula git 地址 https://github.com/kristianmandrup/vue2-dragu ...
- vue拖拽插件(弹框拖拽)
// =======拖拽 插件 cnpm install vuedraggableimport draggable from 'vuedraggable' <draggable v-model= ...
- Vue拖拽交换数据(非插件)
HelloWorld.vue 文件 <template> <div class="hello"> <h1>{{ msg }}</h1> ...
- 一个全新的Vue拖拽特性实现:“调整尺寸”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对调整尺寸的开发进行阐述 关于移动的开发,请参见:拖拽:移动 演示 开发步骤 下面以模块test-party为例, ...
随机推荐
- 还是要习惯在linux环境下作Java开发
要FQ 怎么在ubuntu上安装jdk 网址: https://www.youtube.com/watch?v=NZB3Iy7Lve4 需要网站:http://p.web.umkc.edu/pv6xc ...
- Android root检测方法小结
转载目的,之前主要应用这里的原理解决了,手机被某个APP检测为root过的手机的问题,记录后续可能参考. 出于安全原因,我们的应用程序不建议在已经root的设备上运行,所以需要检测是否设备已经root ...
- Java获取Window和Linux系统的项目ClassPath路径
不啰嗦,直接复制工具类 /** * 在windows和linux系统下均可正常使用 * Create by yster@foxmail.com 2018/6/6/006 14:51 */ public ...
- 构建前端gulp自动化
看了很多关于Gulp自动化的相关教程,很感谢大神们的教程, 因为担心自己会忘记啥的,所以就把自己搭建gulp自动化的过程记录下来~~~ gulp是依赖于Nodejs的,所以最好是有点nodejs的基础 ...
- C# WPF仿360安全卫士11
首先上效果图: 这是我的第一篇随笔,最近因为写一个播放器,开始学习WPF相关技术,随着不断入坑,播放器倒是做出来了,掉坑里了... 本着闲着也是闲着的精神,拿360开刀了: 主界面主要使用DMSkin ...
- MapReduce中map并行度优化及源码分析
mapTask并行度的决定机制 一个job的map阶段并行度由客户端在提交job时决定,而客户端对map阶段并行度的规划的基本逻辑为:将待处理数据执行逻辑切片(即按照一个特定切片大小,将待处理数据划分 ...
- C#.NET 大型通用信息化系统集成快速开发平台 4.1 版本 - 发送通知功能改进改进
公司有几万个用户,接近10万人,有一些紧急的通知,消息提醒,可以发个及时通知工具,这样可以快速把一些信息通知给大家,让大家快速收到信息,及时通知到系统的每个人. 自动提示信息现实状态,会在客户端自动谈 ...
- 2019年DNS服务器速度排行榜
第一名:DNSPod 不得不说腾讯自从收购了DNSPod后,无论是服务还是速度都有显著的提升,无论是访问速度还是解析速度都在国内是处于龙头大哥的地位,昔日的老大114的地位已经不保,作为腾讯旗下的公司 ...
- CentOS云厂商清单
Download CentOShttps://www.centos.org/download/ Download - CentOS Wikihttps://wiki.centos.org/Downlo ...
- Spring是如何校验XML的
首先来看下xml的一些概念: xml的schema里有namespace,可以给它起个别名.比如常见的spring的namespace: xmlns:mvc="http://www.spri ...
