jQuery基础2
一、使用jQuery完成省市二级联动
遍历函数:方式一:$.each(callback)
方式二:$.each(object,[callback])
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery完成省市二级联动</title>
<style type="text/css">
.top{
border: 1px solid red;
width: 32.9%;
height: 50px;
float: left;
} #clear{
clear: both;
}
#menu{
border: 1px solid blue;
width: 99%;
height: 40px;
background-color: black;
}
#menu ul li{
display: inline;
color: white;
font-size: 19px;
}
#bottom{
text-align: center;
}
#contanier{
border: 1px solid red;
width: 99%;
height: 600px;
background: url(../img/regist_bg.jpg);
position: relative;
}
#content{
border: 5px solid gray;
width: 50%;
height: 60%;
position: absolute;
top: 100px;
left: 300px;
background-color: white;
padding-top: 50px;
} </style>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script>
$(function(){
//2.创建二维数组用于存储省份和城市
var cities=new Array(3);
cities[0]=new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1]=new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2]=new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3]=new Array("郑州市","洛阳市","开封市市","安阳市");
$("#province").change(function(){
//10.清除第二个下拉列表
$("#city").empty();
//1.获取用户选择的省份
var val=this.value;
//alert(val);
//3.遍历数组中的省份
$.each(cities,function(i,n){
//alert(i+":"+n) ;
//4.判断用户选择的省份与遍历的省份
if(val==i){
//5.遍历该省份下的所以城市
$.each(cities[i],function(j,m){
//alert(m);
//6.创建城市文本节点
var textNode=document.createTextNode(m);
//7.创建option元素节点
var opEle=document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
}); }); });
</script>
</head>
<body>
<div> <!--1.logo部分的div-->
<div>
<!--切分为3个小的div-->
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="47px"/>
</div>
<div class="top" style="padding-top: 15px;height: 35px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div id="clear"> </div>
<!--2.导航栏部分的div-->
<div id="menu">
<ul>
<li >首页</li>
<li >电脑办公</li>
<li >手机数码</li>
<li >孕婴保健</li>
<li >鞋靴箱包</li>
</ul>
</div>
<!--3.中间注册表单部分div-->
<div id="contanier">
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td> </tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<!--1.编写HTML文件部分的内容-->
<tr>
<td>籍贯</td>
<td>
<!--2.确定事件,通过函数传参的方式拿到改变后的城市-->
<select id="province">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city"> </select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div>
</div>
<!--4.广告图片的div-->
<div id="">
<img src="../img/footer.jpg" width="99%" />
</div> </div>
</body>
</html>
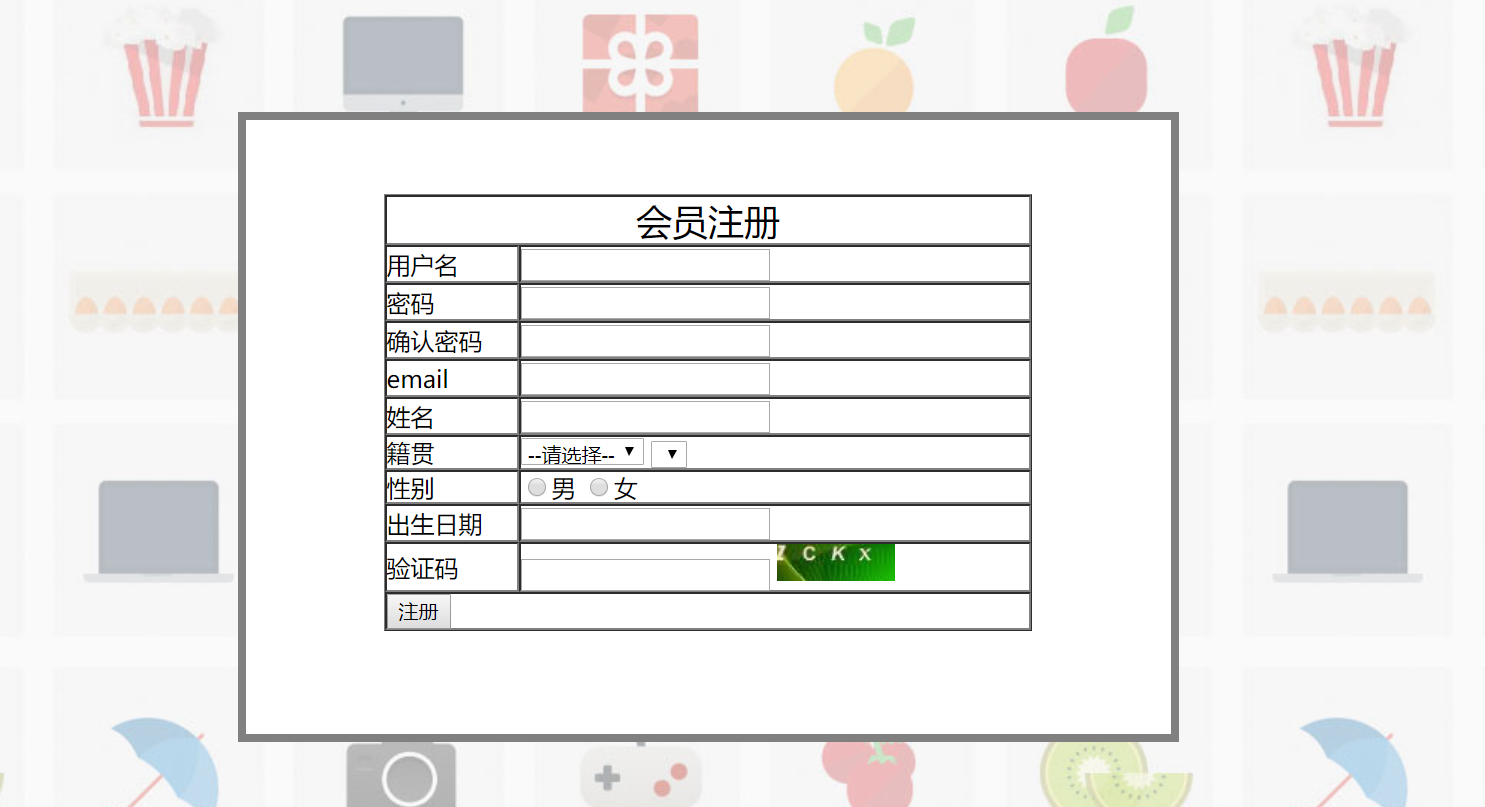
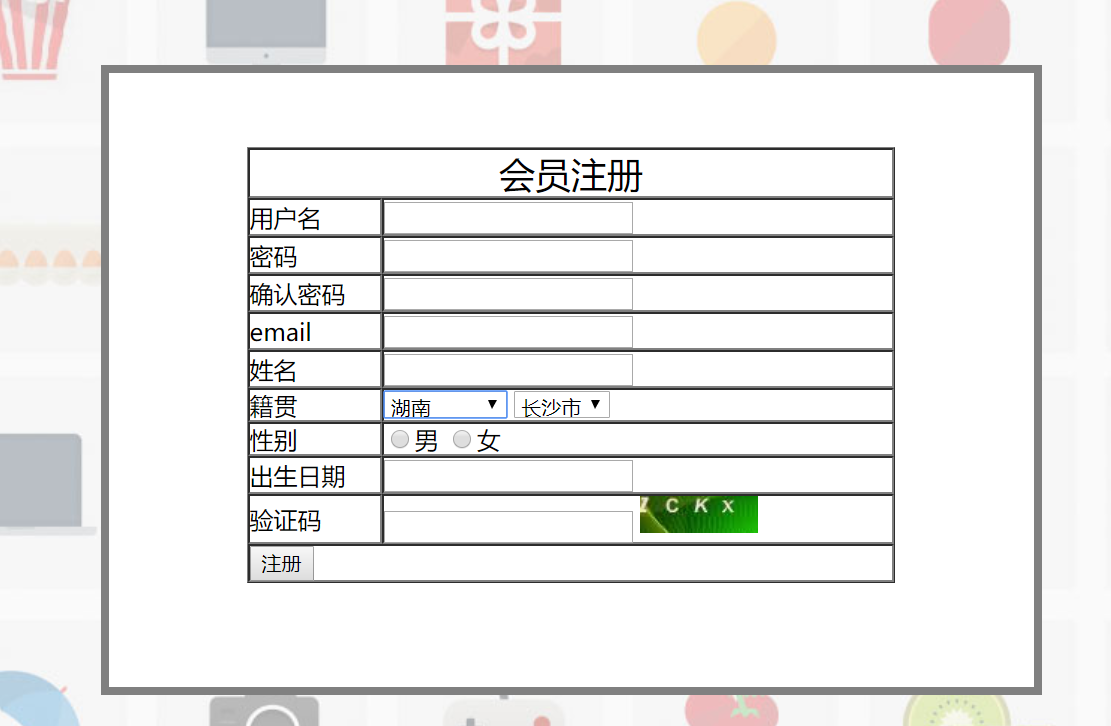
运行结果


追加内容
apend: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处
二、使用jQuery完成下拉列表左右选择
1.确定事件
2.获取左侧下拉列表被选中的option
3.将获取到的option添加到右侧的下拉列表中
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表左右选择</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
/*1.选中单击去右边*/
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
}); /*2.单击全部去右边*/
$("#selectAllToRight").click(function(){
$("#left option").appendTo($("#right"));
}); /*3.选中双击去右边*/
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script> </head>
<body>
<table border="1" width="600" align="center">
<tr>
<td>
分类名称
</td>
<td>
<input type="text" name="cname" value="手机数码"/>
</td>
</tr>
<tr>
<td>
分类描述
</td>
<td>
<textarea name="cdesc" rows="4" cols="20">手机数码类商品</textarea>
</td>
</tr>
<tr>
<td>
分类商品
</td>
<td>
<span style="float: left;">
<font color="green" face="宋体">已有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="left">
<option>IPhone6s</option>
<option>小米4</option>
<option>锤子T2</option>
</select>
<p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p>
<p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p>
</span>
<span style="float: right;">
<font color="red" face="宋体">未有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="right">
<option>三星Note3</option>
<option>华为6s</option>
</select>
<p><a href="#" ><<</a></p>
<p><a href="#" ><<<</a></p>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type='submit' value="修改"/>
</td>
</tr>
</table>
</body>
</html>
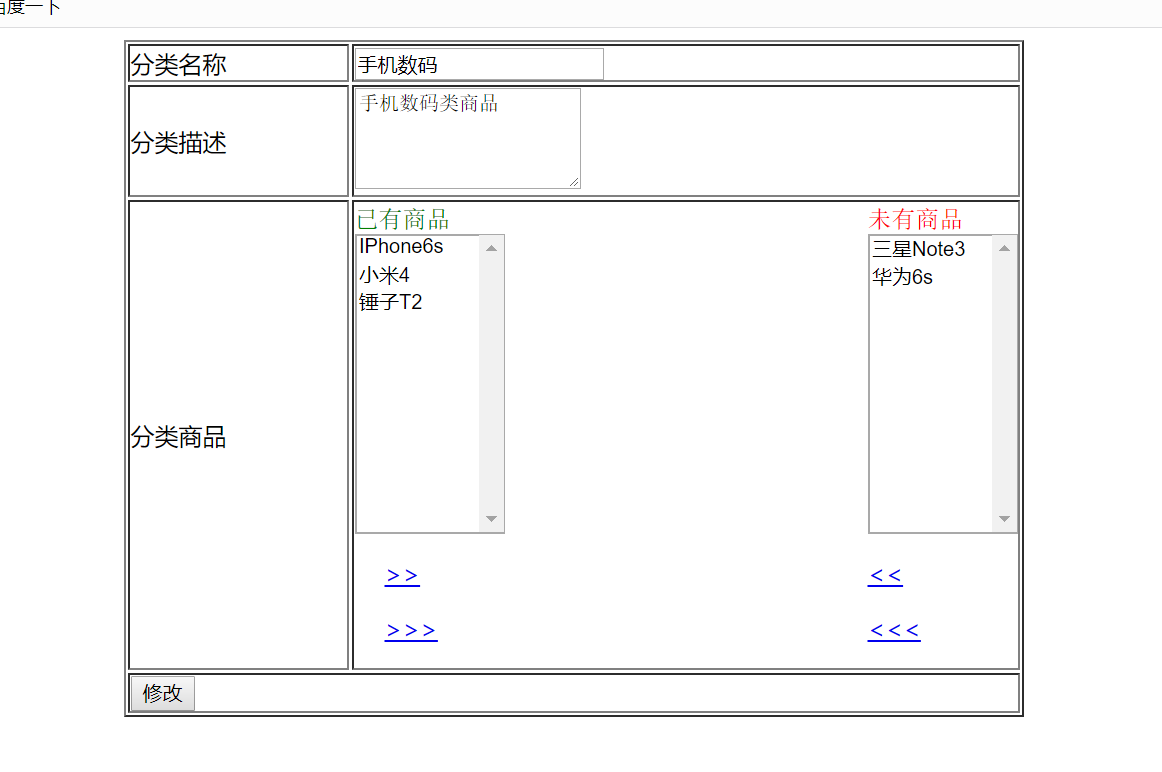
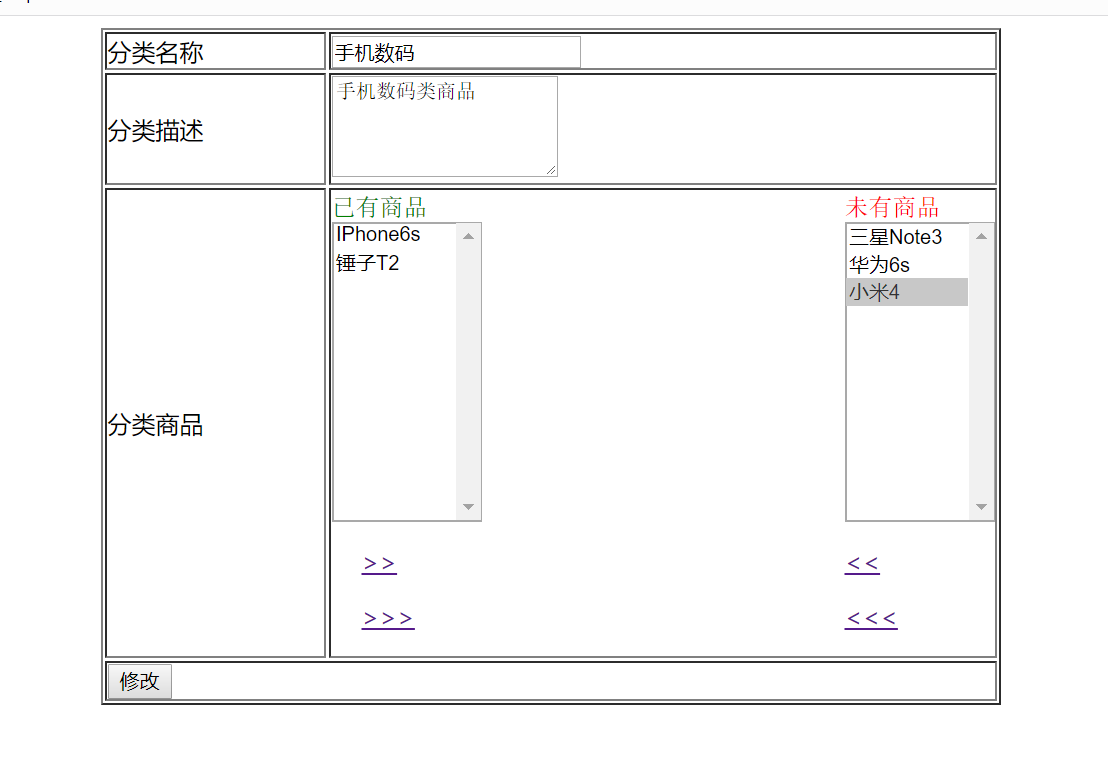
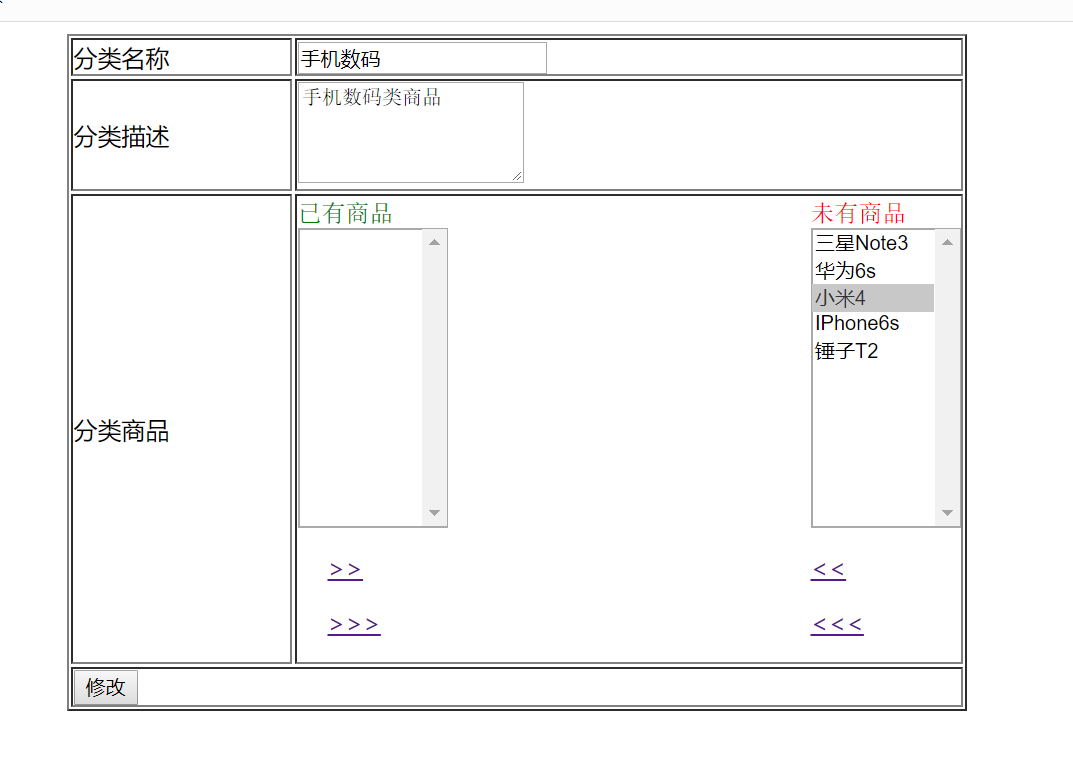
运行结果

选中小米4,单击第一个向右的箭头,移动到右边
或双击小米4,也会移动到右边

单击第二个向右的箭头,全部移动到右边

三、使用jQuery完成表单校验
这里使用validation插件完成对表单数据的校验
validate是jQuery插件,及必须在jQuery的基础上进行运行。我们将导入jQuery库,validate库,和国际化资源库。
validate需要手动的声明,对表单进行校验

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面</title>
<style>
#contanier{
border: 0px solid white;
width: 1300px;
margin: auto;
} #top{
border: 0px solid white;
width: 100%;
height: 50px;
}
#menu{
border: 0px solid white;
height: 40px;
background-color: black;
padding-top: 10px;
margin-bottom: 15px;
margin-top: 10px;
}
.top{
border: 0px solid white;
width: 405px;
height: 100%;
float: left;
padding-left: 25px;
}
#top1{
padding-top: 15px;
}
#bottom{
margin-top: 13px;
text-align: center;
} #form{
height: 500px;
padding-top: 70px;
background-image: url(../img/regist_bg.jpg);
margin-bottom: 10px;
}
a{
text-decoration: none;
} label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
} label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
} #father{
border: 0px solid white;
padding-left: 307px;
} #form2{
border: 5px solid gray;
width: 660px;
height: 450px;
} </style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空!",
maxlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
</head>
<body>
<div id="contanier">
<div id="top">
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="45px" />
</div>
<div class="top" id="top1">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="menu">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
</div>
<div id="form">
<form action="#" method="get" id="registForm">
<div id="father">
<div id="form2">
<table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td colspan="2" >
<font size="5">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td width="180px">
<label for="user" >用户名</label>
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="repassword" size="35px"/>
</td>
</tr>
<tr>
<td>
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="username" size="35px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<span style="margin-right: 155px;">
<em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<em></em>
<label for="sex" class="error" style="display: none;"></label>
</span> </td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" style="height: 18px;width: 85px;"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注 册" height="50px"/>
</td>
</tr>
</table>
</div>
</div>
</form>
</div>
<div>
<img src="../img/footer.jpg" width="100%"/>
</div> </div>
</body>
</html>
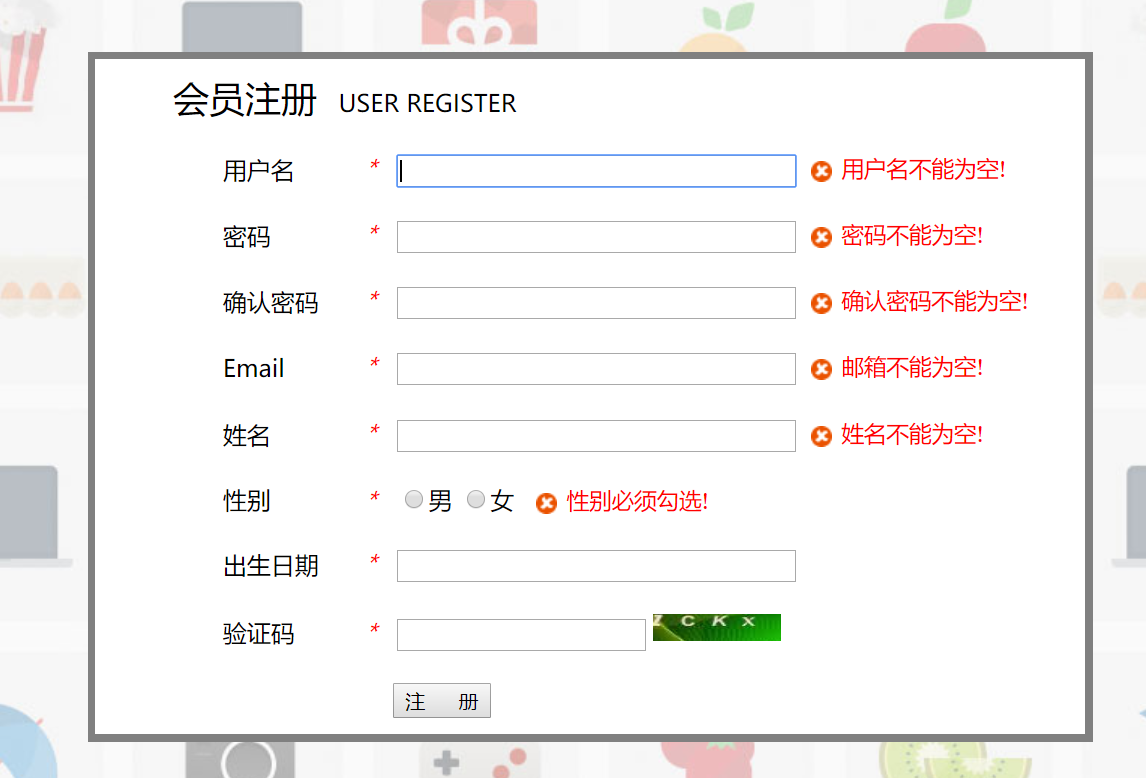
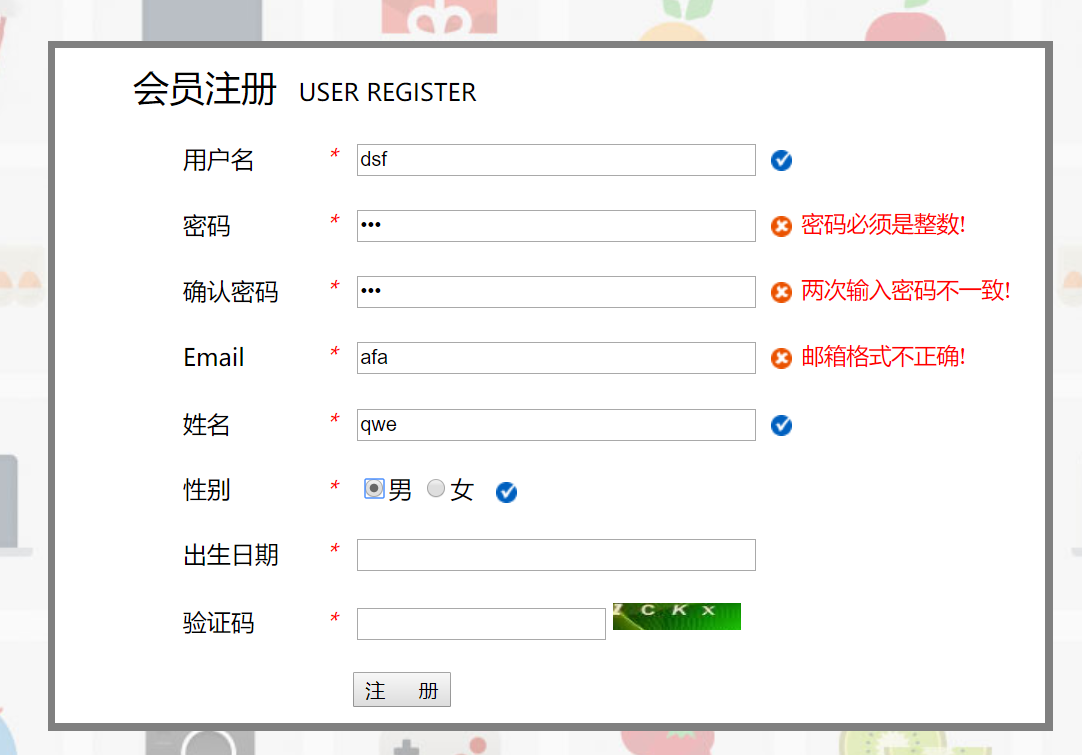
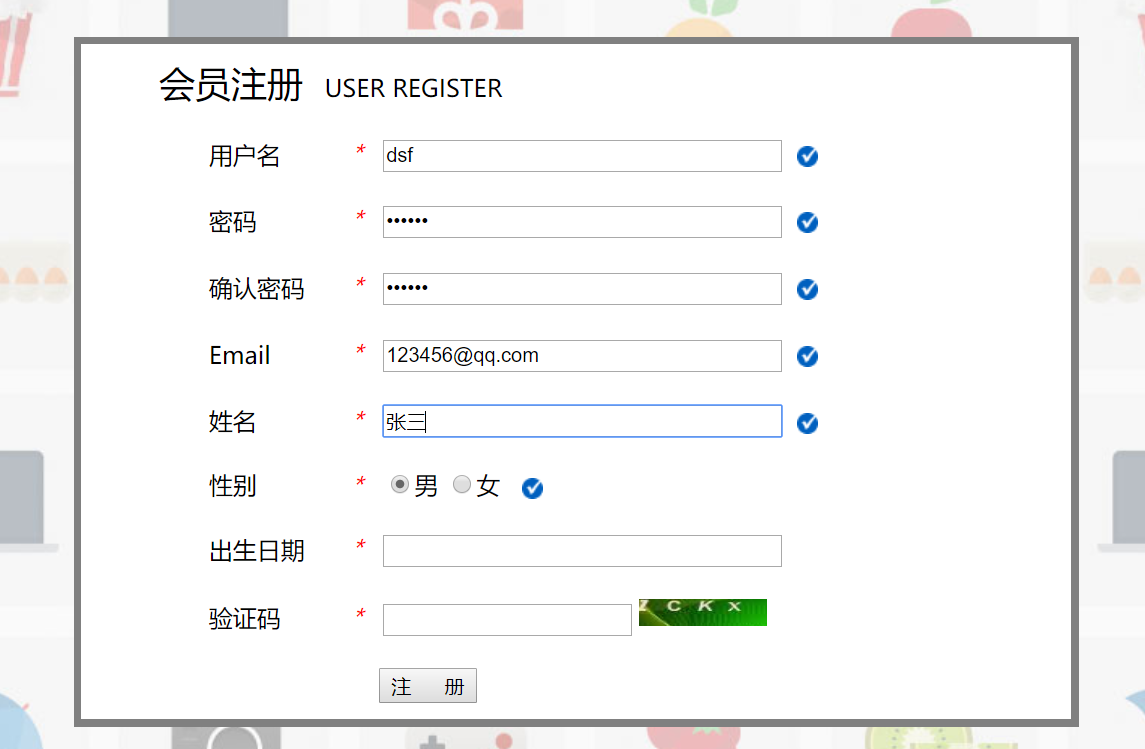
运行结果:



四、常见的事件
事件
blur():失去焦点
change():改变,select列表项改变
click():单击
dbclick():双击
error():页面加载错误
focus():获得焦点
keydown():键盘按下
keyup():键盘弹起
mousedown():鼠标按下
mousemove():鼠标移动
mouseout():鼠标移出
mouseover():鼠标移入
mouseup():鼠标弹起
resize():改变大小(窗口)
scroll():滚动条
select():选中
submit():提交
unload():页面加载
事件切换:
hover()
toggle()
jQuery基础2的更多相关文章
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- JQuery基础总结上
最近在慕课网学习JQuery基础课程,发现只是跟随网站的课程学习而不去自己总结扩展的话,很难达到真正学会理解的地步. 于是先在网站上草草过了一遍课程,然后借着今天的这个时间边记录边重新整理学习一下. ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jquery基础知识汇总
jquery基础知识汇总 一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库.源码戳这 jQu ...
- 【jQuery基础学习】09 jQuery与前端(这章很水)
这章主要是将如何将jQuery应用到网站中,或者说其实就是一些前端知识,对于我这种后端程序来说其实还是蛮有用的. 关于网站结构 文件结构 前端文件分三个文件夹放 images文件夹用来存放将要用到的图 ...
- 【jQuery基础学习】00 序
作为一个从来没有认真学过jQuery的菜来讲,我所学的都是jQuery基础. 算是让自己从0开始系统学一遍吧.学习书籍为:<锋利的jQuery>. 虽然是个序,表示一下我是个菜,但还是来几 ...
- 8、网页制作Dreamweaver(jQuery基础:安装、语法)
在<网页制作Dreamweaver(悬浮动态分层导航)>中,运用到了jQuery的技术,轻松实现了菜单的下拉.显示.隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery ...
- jquery 基础汇总---导图篇
最近在慕课网学习了一些jquery的基础知识,为了方便记忆,整理出来的导图 jQuery基础总共分为4个部分,分别是样式篇.事件篇.动画篇.DOM篇. 样式篇,主要介绍jQuery的基础语法,选择器以 ...
- jquery基础教程读书总结
最近静下心来看书才深刻的体会到:看书真的很重要,只有看书才能让你有心思静下心来思考. 重温<jquery基础教程> 一.事件 主要掌握常见的事件以及理解jquery的事件处理机制. 需要注 ...
- JQuery基础学习总结
JQuery基础学习总结 简单总结下JQuery: 一:事件 1.change事件 <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- vs code 操作Git
首次从Git拉取项目:Ctrl+Shift+p 选择Git 克隆 拉取成功后 Ctrl+波浪号进入控制台选择终端 使用npm install下载依赖 到此就从Git拉取成功了: 如果提示npm错误,有 ...
- xlistview长按
//XListView的长摁事件 xlistview.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @O ...
- 安装了低版本Jdk后eclipse无法打开的终极解决方法
环境jdk1.7.0_17,eclipse oxygen(2017年6月发布) 因为之前安装的是jdk1.8.0_144,所以eclipse的相关配置都修改成了jdk1.8的版本,然而,近期因为某些原 ...
- 学习笔记CB002:词干提取、词性标注、中文切词、文档分类
英文词干提取器,import nltk,porter = nltk.PorterStemmer(),porter.stem('lying') . 词性标注器,pos_tag处理词序列,根据句子动态判断 ...
- 1. Packet sniffers (包嗅探器 14个)
十多年来,Nmap项目一直在编目网络安全社区最喜爱的工具. 2011年,该网站变得更加动态,提供打分,评论,搜索,排序和新工具建议表单. 本网站除了我们维护的那些工具(如Nmap安全扫描器,Ncat网 ...
- C语言练习题库----数组
有如下语句 int a[10] = {1,2,3,4,5,6,7,8,9,10};int *p = a;则数值为9的表达式是______ *p+9 b) ...
- Missile Command 导弹指令
发售年份 1980 平台 街机 开发商 雅达利(Atari) 类型 射击 https://www.youtube.com/watch?v=nokIGklnBGY
- 关于jeesite的陷阱需要注意
jeesite,其框架主要为: 后端 核心框架:Spring Framework 4.0 安全框架:Apache Shiro 1.2 视图框架:Spring MVC 4.0 服务端验证:Hiberna ...
- javascript中的立即执行函数的原理
形如 ((function Test(a) { //code here... })('Hello')); 被称作立即执行函数. 首先需要了解的是,这并不是一种hack,这是javascript的基本语 ...
- eclipse中解决git分支合并冲突
冲突场景: 在master分支上有文件student.py. 在master上增新一个dev分支 在dev分支上修改文件student.py.增加函数def d():,并commit; 在master ...
