react-native上手篇
根据公司发展,后期可能要做APP开发,所以了解一下react-native。之前工作用过react,所以想想应该不会太难。(结果配置环境和demo就搞了一天!)
1,搭建环境
1,Node( 版本大于8.3)
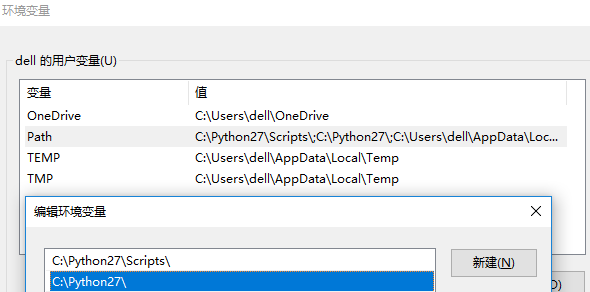
2,Python2.x( 不支持3.x,我本地装的3.7,下载一个2.7,改一下环境变量就好)

3,Java SE Development Kit (JDK)---JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)
安装教程,网上一大堆,找适合你,主要是一个jre和jdk,配置好环境变量。


注意:官网不建议使用cnpm,我只好换回npm镜像
- npm config set registry https://registry.npm.taobao.org --global
- npm config set disturl https://npm.taobao.org/dist --global
4,安装Yarn、React Native 的命令行工具(react-native-cli)(网上的脚手架很多选择适合自己的。我用的官网推荐的)
- npm install -g yarn react-native-cli
- 安装完 yarn 后同理也要设置镜像源:
- yarn config set registry https://registry.npm.taobao.org --globa
- yarn config set disturl https://npm.taobao.org/dist --globa
在这块遇到点坑全局安装遇到问题,c盘写权限问题解决方案点这里
到这里走完了环境搭好了一半。
2,Android 开发环境 安装 Android Studio(很多下载需要fanqiang,选一个稳定的)
安装方法(网上很多)
注意:要配置环境变量,SDK 要选Android 9 (Pie)


装完需要运行一个简单的Demo,将手机开发者模式打开,允许usb调试。

手机就会安装一个app

到这一步环境就完成了。可以开心的玩react-native
3,react-native小试牛刀
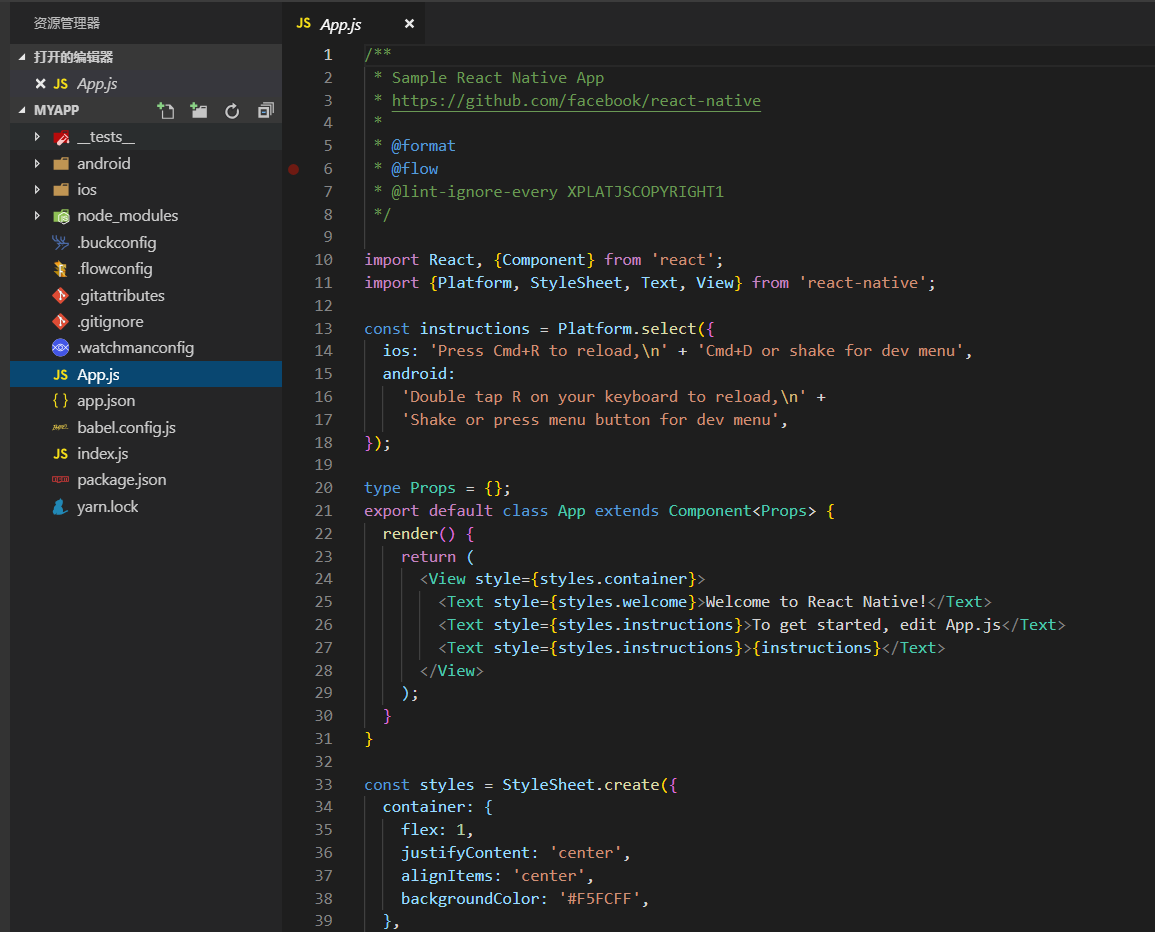
创建项目
- react-native init myapp
进入项目运行
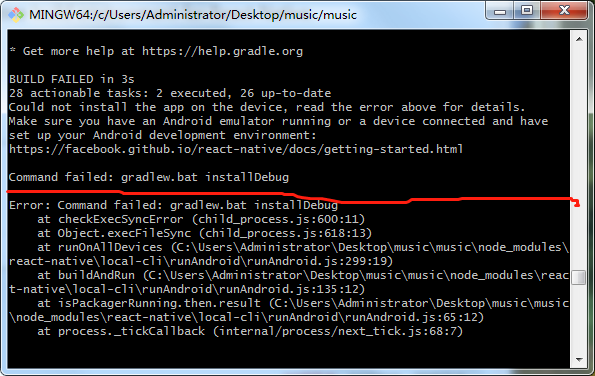
- react-native run-android
运行后会报这个问题。暂时不用管它,只是告诉你没有设备连接,后面我用 adb链接模拟器就好了

我暂时没有用模拟器,想看看在手机上是什么样,用
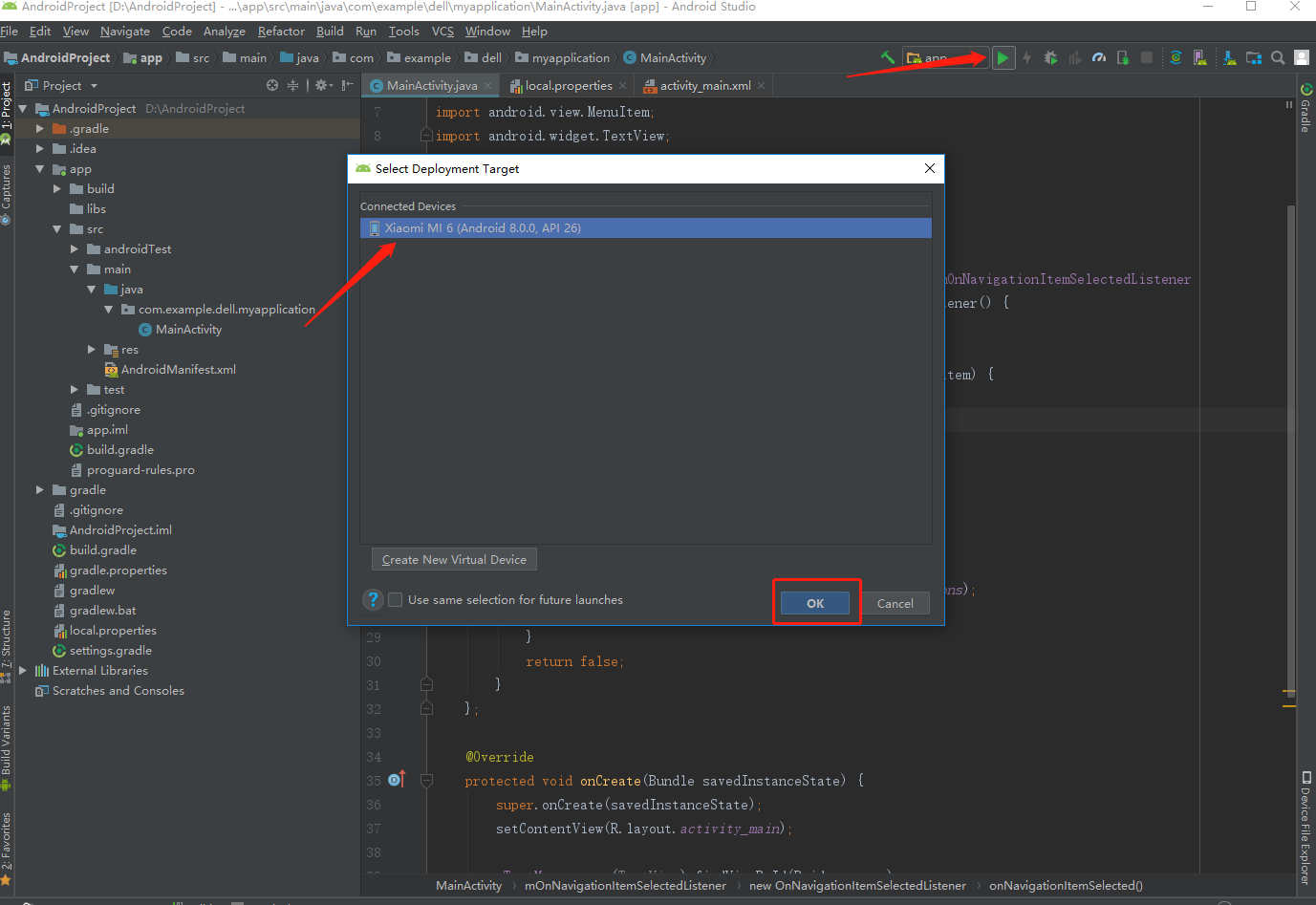
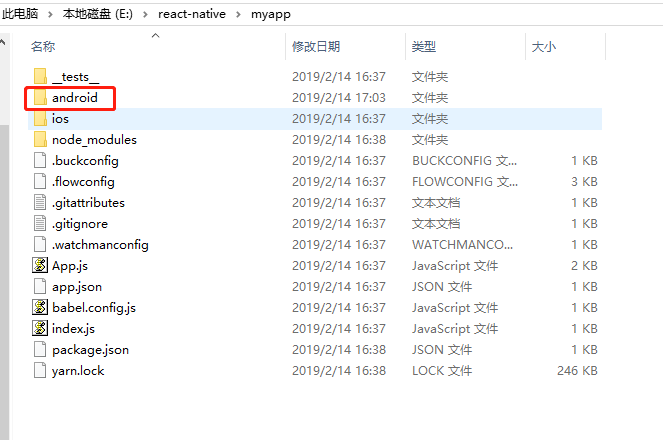
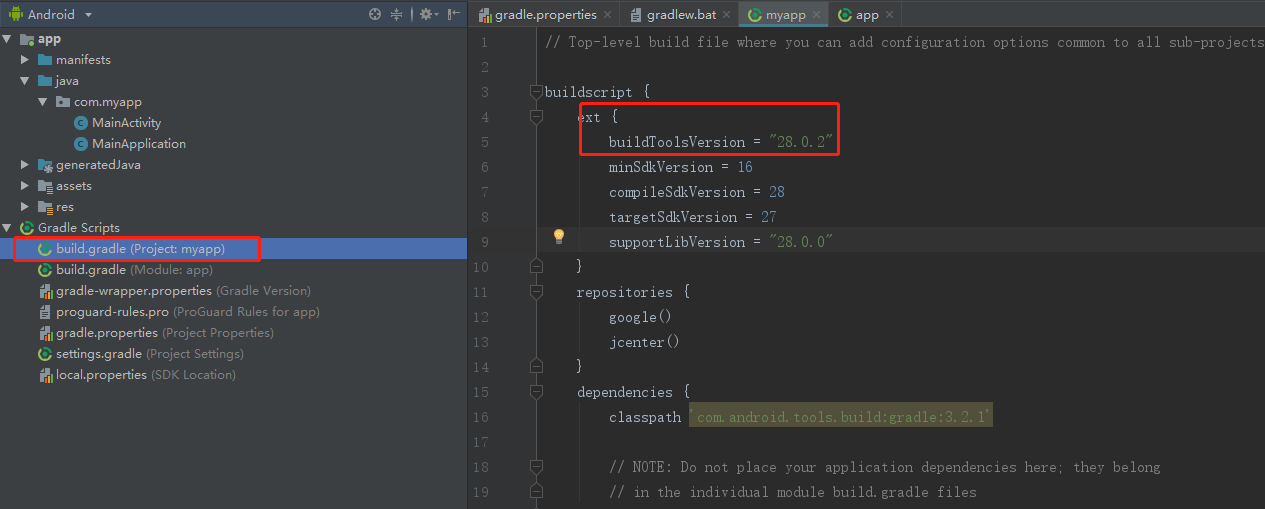
Android Studio打开项目的android文件,用上面运行demo同样的方法。

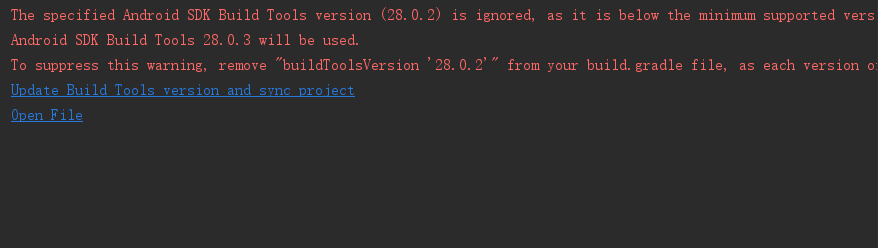
问题来了报了一个错,意思是说项目的包构建工具版本和SDK包构建工具版本不一致

解决办法:找项目构建工具版本改成和SDK构建版本一样就好

本来以为就好了,到手机上又红屏了。
解决React Native unable to load script from assets index.android.bundle on windows
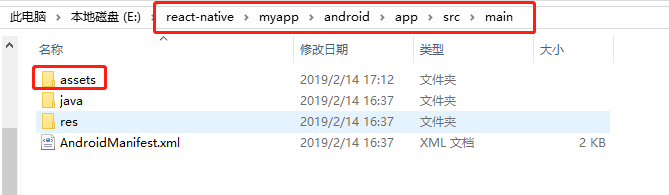
原因没有找到assets下文件,需要手动创建并设置
1.手动在main下建立一个assets文件夹

2,然后cmd 进入项目的根目录下执行:
- react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
3,在执行 react-native run-android在来一次就好了。
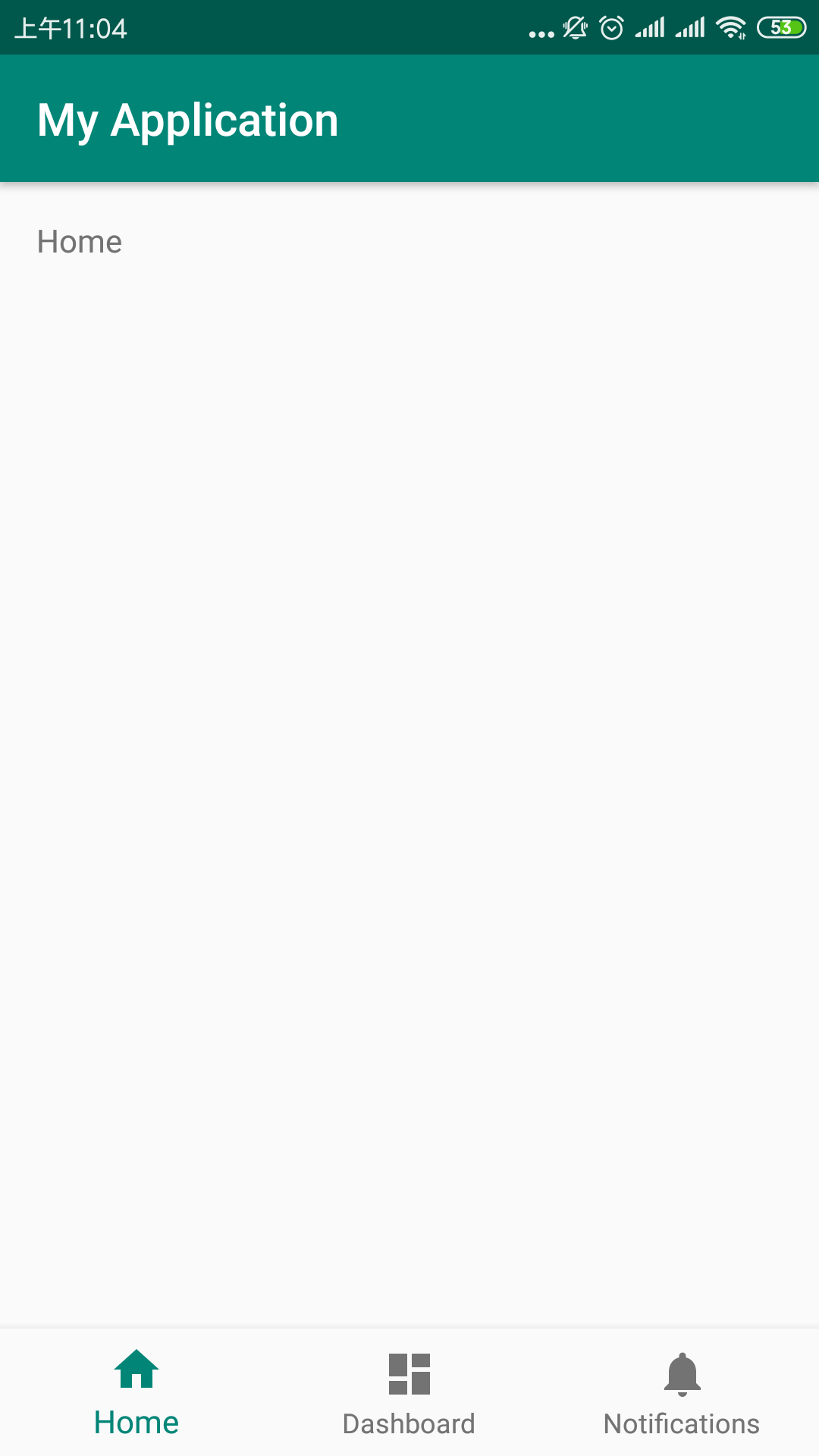
最终在手机跑起来了开心。
4,下面说说在react-native在模拟器运行遇到的坑
1,下载夜神模拟器。
2,设置一下要模拟手机的型号,减低配置。
3,模拟器打开开发者模式(找到版本号点5下就好)

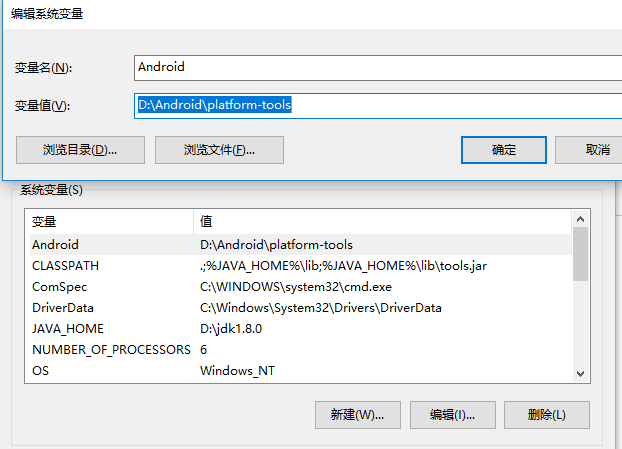
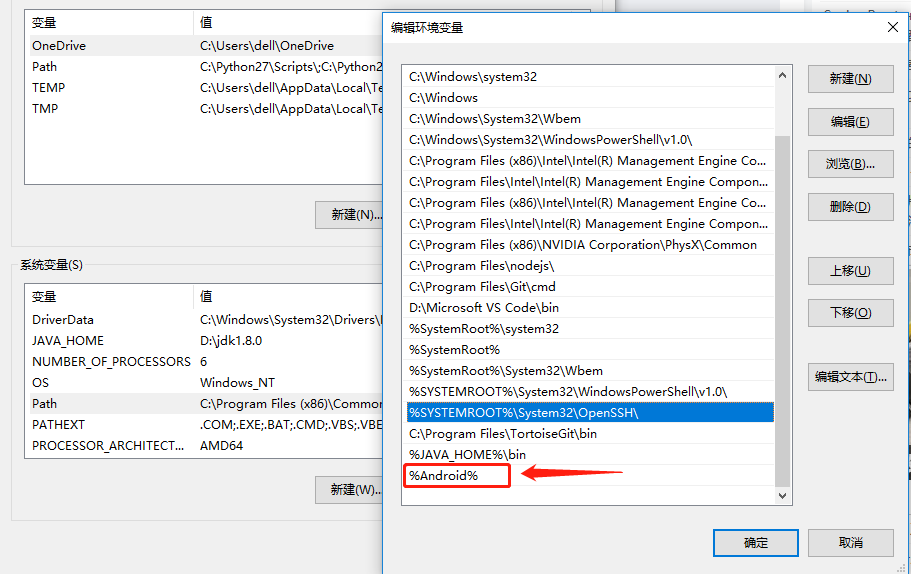
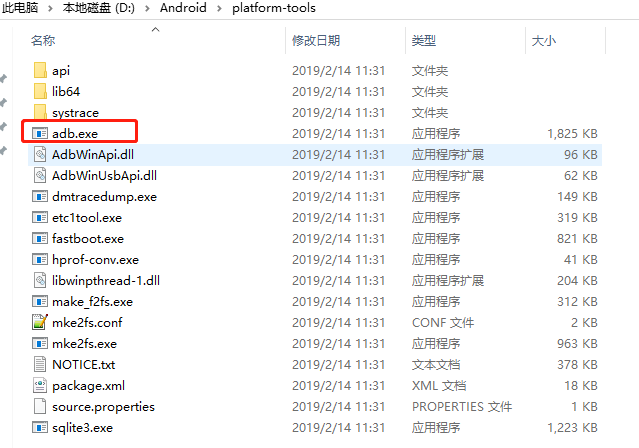
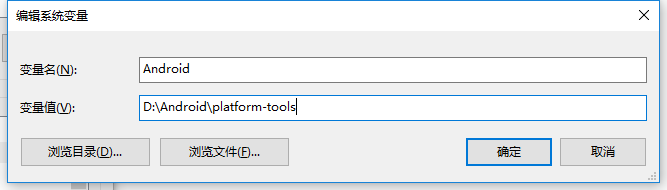
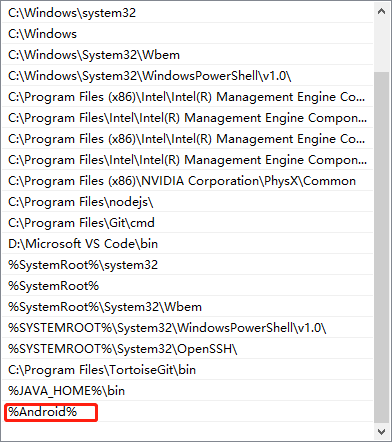
4,打开cmd窗口输入adb,如果没有用,需要配置一下环境变量。(adb工具即Android Debug Bridge(安卓调试桥) tools。它就是一个命令行窗口,用于通过电脑端与模拟器或者真实设备交互。在某些特殊的情况下进入不了系统,adb就派上用场啦!)
那本地的adb在哪?在Android-SDK\platform-tools



配置好,在关掉cmd,重新打开,输入adb

出现版本就成功。记住你的版本号。
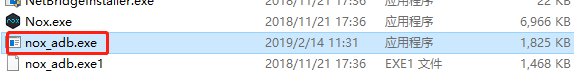
右键夜神模拟器的文件所在位置。有nox-adb.exe文件,当前文件打开cmd输入nox_adb.exe注意查看版本号和上面的版本号是否一致,如果不一致,连接会失败。如果不一致怎么办?将SDK中的adb.exe复制一份重命名为nox_adb.exe替换即可;


版本号一致后,cmd中执行
- adb connect 127.0.0.1:62001
- adb devices
连接好了,在项目中再执行react-native run-android(注意手机不要连着电脑)这样模拟器中装成功了



可以开始入坑了。

总结一下:
1,入门就很多坑,但万事开头难;
2,环境变量配置一定,一定不要配错,前面每一步要走的仔细小心;
3,不要放过每一个报错,都会导致项目跑不起。细节决定成败。
react-native上手篇的更多相关文章
- React Native 入门篇
React Native 英文官网:https://facebook.github.io/react-native/ React Native 中文官网:http://reactnative.cn/ ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- react native学习资料
一:基础学习: react-native中文文档(react native中文网,人工翻译,官网完全同步)http://react-native.cn/docs/getting-started.htm ...
- React Native资料汇总
React Native 官方文档中文版翻译 http://wiki.jikexueyuan.com/project/react-native/homepage.html REACT NATIVE开发 ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- 一、React Native 搭建开发环境(1)(Mac OS - IOS项目篇)
React Native是Facebook推出的一个开发IOS和安卓APP的技术.至于更多的详情,这里不再描述,大家可以自行百度它的定义. 原因:由于我想在一台电脑上同时开发IOS和Android两个 ...
- React Native填坑之旅--与Native通信之iOS篇
终于开始新一篇的填坑之旅了.RN厉害的一个地方就是RN可以和Native组件通信.这个Native组件包括native的库和自定义视图,我们今天主要设计的内容是native库方面的只是.自定义视图的使 ...
- React Native填坑之旅--Flow篇(番外)
flow不是React Native必会的技能,但是作为正式的产品开发优势很有必要掌握的技能之一.所以,算是RN填坑之旅系列的番外篇. Flow是一个静态的检查类型检查工具,设计之初的目的就是为了可以 ...
- React Native填坑之旅--Navigation篇
React Native的导航有两种,一种是iOS和Android通用的叫做Navigator,一种是支持iOS的叫做NavigatorIOS.我们这里只讨论通用的Navigator.会了Naviga ...
随机推荐
- oracle data type
NUMBER ( precision, scale) precision表示数字中的有效位.如果没有指定precision的话,Oracle将使用38作为精度. scale表示数字小数点右边的位数,s ...
- linux安装mysql后root无法登录 sql 无法登录
linux安装mysql后root无法登录 问题:[root@localhost mysql]# mysql -u root -pEnter password: ERROR 1045 (28000): ...
- 学习笔记CB014:TensorFlow seq2seq模型步步进阶
神经网络.<Make Your Own Neural Network>,用非常通俗易懂描述讲解人工神经网络原理用代码实现,试验效果非常好. 循环神经网络和LSTM.Christopher ...
- 学习笔记DL005:线性相关、生成子空间,范数,特殊类型矩阵、向量
线性相关.生成子空间. 逆矩阵A⁽-1⁾存在,Ax=b 每个向量b恰好存在一个解.方程组,向量b某些值,可能不存在解,或者存在无限多个解.x.y是方程组的解,z=αx+(1-α),α取任意实数. A列 ...
- C++ Object实体类
*暂未完成,因为无尽BUG滚滚来. 好长时间没写完,一是能力不够,二是我还得给老板写WEB的代码.可是我不会WEB!js和PHP简直就是世界上最好的语言,因为它们能够让人更快地进入极乐世界. 让我写一 ...
- js 创建标签执行
<script type="text/javascript"> var _maq = _maq || []; _maq.push('_setAccount', 'F20 ...
- 18.14 构建Linux根文件系统
18.14.1 Busybox1.7.0之init程序分析 1.读取配置文件 2.解析配置文件 3.执行用户程序(根据配置文件中指定的内容) 配置文件: 1.指定应用程序 2.何时执行 busybox ...
- sql server数据库入门
create database 学生信息 on primary //建立在主文件文件组 ( name='学生信息_data', filename='D:\2011上半年度\数据库\sql代码\xue ...
- 由consequence忽然发现英语也挺有意思
con- 是拉丁语前缀, 有 with, together 的意思. con- 和 com- 一样的. 只是因为 在 b p m 前发 m 音更方便, 所以这些音前的 con- 变为 com- (例 ...
- USB协议学习
URB:USB 请求块(USB request block,urb)是USB 设备驱动中用来描述与USB 设备通信所用的基本载体和核心数据结构,非常类似于网络设备驱动中的sk_buff 结构体.

