利用websocket实现微信二维码码扫码支付
由于业务需要引入微信扫码支付,故利用websocket来实现消息推送技术。
实现大致流程:首先客户端点击微信支付按钮,触发微信支付接口,同时微信支付响应成功参数后,连接websocket客户端,此刻利用微信支付返回的参数生成一个二维码弹框,此时连接websocket
客户端时会发送一个指定的消息内容,然后等待用户扫码支付完成后,微信支付异步通知的地方执行websocket消息推送,根据指定的消息内容,获取到websocketsession,然后对其进行消息推送,等客户
端接收到消息之后,即可执行二维码的关闭操作及成功跳转至商户页面等。
既然要利用一门技术来实现业务需求,必定要先了解其技术的原理,及这门技术用于解决什么问题。
在项目中,常规都是前端向后端发送请求后,才能获取到后端的数据。但是在一些及时消息的处理上,这样的处理效率有些捉襟见肘;在以往获得即时数据时,比较low的方案就是ajax轮询查询,或者可以使用socket的长连接;但是这些在实际的操作上都比较消耗资源;而websocket在这方面有效的解决这个问题--WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端,客户端接收到消息可即时对消息进行处理,一些三方推送平台也提供了更为完善的消息推送技术如:GoEasy
第一步:搭建一个简易的springmvc的工程了
引入如下依赖
- <dependencies>
- <dependency>
- <groupId>org.springframework</groupId>
- <artifactId>spring-context-support</artifactId>
- <version>4.1..RELEASE</version>
- </dependency>
- <dependency>
- <groupId>org.springframework</groupId>
- <artifactId>spring-test</artifactId>
- <version>4.1..RELEASE</version>
- </dependency>
- <dependency>
- <groupId>junit</groupId>
- <artifactId>junit</artifactId>
- <version>4.12</version>
- <scope>test</scope>
- </dependency>
- <dependency>
- <groupId>org.springframework</groupId>
- <artifactId>spring-web</artifactId>
- <version>4.1..RELEASE</version>
- </dependency>
- <dependency>
- <groupId>org.springframework</groupId>
- <artifactId>spring-webmvc</artifactId>
- <version>4.1..RELEASE</version>
- </dependency>
- <dependency>
- <groupId>javax.servlet</groupId>
- <artifactId>javax.servlet-api</artifactId>
- <version>3.1.</version>
- </dependency>
- <dependency>
- <groupId>org.springframework</groupId>
- <artifactId>spring-websocket</artifactId>
- <version>4.1..RELEASE</version>
- </dependency>
- <dependency>
- <groupId>org.springframework</groupId>
- <artifactId>spring-messaging</artifactId>
- <version>4.1..RELEASE</version>
- </dependency>
- <dependency>
- <groupId>com.alibaba</groupId>
- <artifactId>fastjson</artifactId>
- <version>1.2.</version>
- </dependency>
- </dependencies>
配置web.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app version="2.4"
- xmlns="http://java.sun.com/xml/ns/j2ee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
- <servlet>
- <servlet-name>SpringMVC</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <init-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:spring-mvc.xml</param-value>
- </init-param>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <servlet-mapping>
- <servlet-name>SpringMVC</servlet-name>
- <url-pattern>/</url-pattern>
- </servlet-mapping>
- </web-app>
配置springmvc
- <beans xmlns="http://www.springframework.org/schema/beans"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
- xmlns:context="http://www.springframework.org/schema/context"
- xsi:schemaLocation="http://www.springframework.org/schema/beans
- http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
- http://www.springframework.org/schema/mvc
- http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
- http://www.springframework.org/schema/context
- http://www.springframework.org/schema/context/spring-context-4.0.xsd">
- <context:component-scan base-package="com.test.*"></context:component-scan>
- <mvc:annotation-driven></mvc:annotation-driven>
- <mvc:resources location="/js/" mapping="/js/**" />
- <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
- <property name="prefix" value="/WEB-INF/views/"/>
- <property name="suffix" value=".jsp"/>
- </bean>
- </beans>
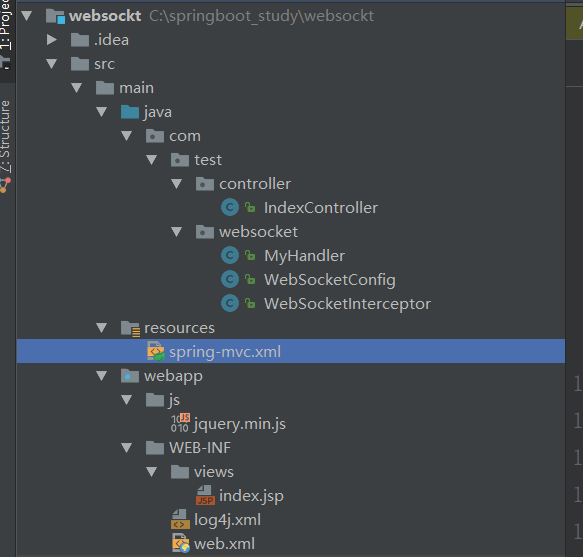
工程目录如下

核心代码
- package com.test.controller;
- import com.test.websocket.MyHandler;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.ResponseBody;
- /**
- * Created by edison on 2019/1/13.
- */
- @Controller
- @RequestMapping("/index")
- public class IndexController {
- @Autowired
- private MyHandler myHandler;
- //返回字符串
- @ResponseBody
- @RequestMapping(value ="/notice",produces="text/html;charset=UTF-8")
- public String notice(String outTradeNo){
- myHandler.sendMessageToUser(outTradeNo);
- return "支付成功";
- }
- //返回jsp视图
- @RequestMapping(value ="/pay")
- public String index(Model model) {
- model.addAttribute("name", "模拟支付页面展示");
- return "index";
- }
- }
- <%--
- Created by IntelliJ IDEA.
- User: edison
- Date: 2019/1/13
- Time: 18:12
- To change this template use File | Settings | File Templates.
- --%>
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <title>Title</title>
- </head>
- <body>
- ${name}
- </body>
- <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
- <script type="text/javascript">
- $(function() {
- console.log("模拟支付开始");
- //假设微信返回的交易流水号是1234
- var outTradeNo = "1234";
- console.log("模拟调用支付返回参数结束");
- var ws = new WebSocket("ws://localhost:8080/websocket/myHandler")
- ws.onopen = function () {
- console.log("开始连接服务端websocket");
- var createobj = {}
- createobj.action = "create";
- createobj.outTradeNo = outTradeNo;
- ws.send(JSON.stringify(createobj));
- }
- ws.onclose = function () {
- console.log("onclose");
- }
- ws.onmessage = function (msg) {
- console.log(msg.data);
- var closeobj = {}
- closeobj.action = "remove";
- closeobj.outTradeNo = outTradeNo;
- ws.send(JSON.stringify(closeobj));
- }
- })
- </script>
- </html>
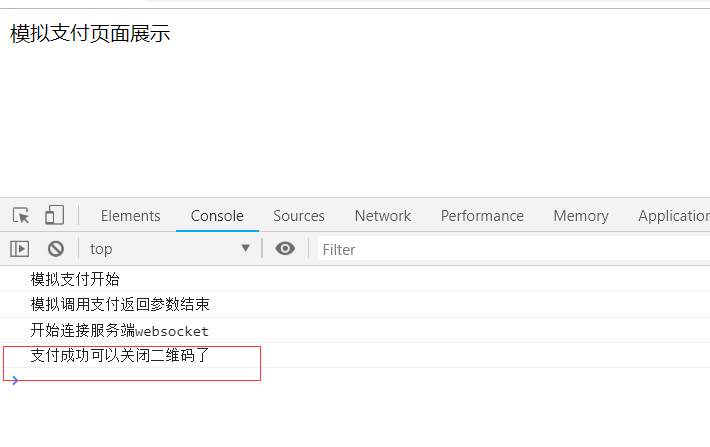
模拟步骤一
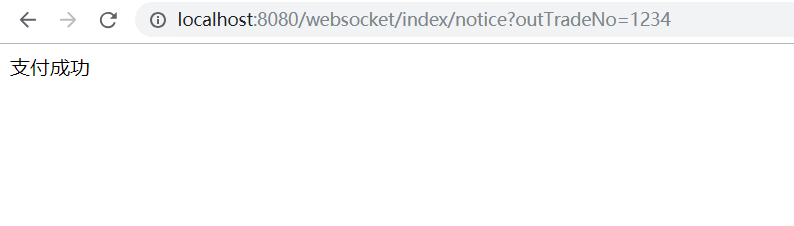
首先访问模拟支付url

其次再模拟异步回调

最终发现模拟支付页面成功收到了异步回调,打印关闭二维码的操作,同时再向服务端发送消息,移除掉map里面的连接

利用websocket实现微信二维码码扫码支付的更多相关文章
- CSS实现鼠标经过网页图标弹出微信二维码
特点 1.纯CSS实现二维码展示功能,减少加载JS: 2.使用CSS3 transform 属性: ## 第一步 在需要展示二维码的地方添加如下代码,其中<a>标签内容可以根据需要修改成 ...
- HTML5 微信二维码提示框
这是一个js的小案例,主要效果是显示一个微信二维码的提示框,非常简单实用. 源码如下: JS部分 <script src="js/jquery-1.8.3.min.js"&g ...
- 利用QrCode.Net生成二维码 asp.net mvc c#
利用QrCode.Net生成二维码 asp.net mvc c# 里面介绍了.net的方式及js的方式,还不错. 里面用到的qrcode.net的类库下载地址:https://qrcodenet.co ...
- 微信二维码支付-模式一(PC端,解决中文乱码问题)
近期公司调完银联,调支付宝,调完支付宝调微信.说实话微信的帮助文档确实是烂,而且有没有技术支持,害的我头发都掉了一桌.不说废话了,看代码. 首先登陆微信的公众平台(微信的服务号不是订阅号),然后选择微 ...
- C#获取微信二维码显示到wpf
微信的api开放的二维码是一个链接地址,而我们要将这个二维码显示到客户端.方式很多,今天我们讲其中一种. /// <summary> /// 获取图片路径 /// </summary ...
- 利用google api生成二维码名片
利用google api生成二维码名片 二维条码/二维码可以分为堆叠式/行排式二维条码和矩阵式二维条码.堆叠式/行排式二维条码形态上是由多行短截的一维条码堆叠而成:矩阵式二维条码以矩阵的形式组成,在矩 ...
- php 人人商城 生成 临时微信二维码,并保存成海报图片 有效期一个月
public function getPoster(){ global $_W; global $_GPC; $mm = pdo_fetch('select nickname,codetime fro ...
- CSDN的个人主页如何添加微信二维码
-–零-– 对于CSDN,这里是技术的交流的地方,有些大神,隐于此.各有各的技能,各有各的魅力. 在这里,如果有自己的能力,你想推广你个人.我想,你将你的微信二维码或者你的微信公众号的二维码放在这里, ...
- react页面内嵌微信二维码 和 自定义样式 以及 微信网页共用unionId问题
在react页面内嵌“微信二维码”,实现PC端通过微信扫码进行登录.首先去微信开放平台注册一个账号,创建一个网站应用,提交网站备案审核,获取appid和appsecret:其他开发流程根据微信文档来进 ...
随机推荐
- python day06笔记总结
2019.4.3 S21 day06笔记总结 一.昨日内容补充 1.列表独有功能: 1.revers 反转 例:v1 = [1,2,4,88,2] v1.revers() print(v1) 2.so ...
- JQUERY之表单验证案例
<!-- 需求: 用户注册页面要有用户名.密码.确认密码.邮箱 用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合 密码框:密码不能为空,六到八位数字或字母的组合 确认密码框:确 ...
- linux安装jdk1.8.0_91
1,创建一个目录,安装jkd. # mkdir -pv /usr/local/jdk 2,按照需要下载jdk版本. 下载地址: https://www.oracle.com/technetwork ...
- SecureCRT连接开发板 串口传输、tftp传输
1.串口传输 使用命令:rx r是service, x是X-model模式 ①.rx 文件名 再按Enter键 ②.将需要传到板子上的文件 拖到SecureCRT里面,选择发送X-model选项 注 ...
- 破损的键盘 (Broken Keyboard)--又名悲剧文本(线性表)
题目: 你有一个破损的键盘.键盘上的所有键都可以正常工作,但有时Home键或者End键会自 动按下.你并不知道键盘存在这一问题,而是专心地打稿子,甚至连显示器都没打开.当你 打开显示器之后, 展现在 ...
- centos 7.4安装zabbix 3
1.安装前准备 1)关闭防火墙 systemctl status firewalld #查看防火墙状态 systemctl stop firewalld.service #停止firewall sys ...
- python3 requestsGET请求传参
GET方式传参方式一: import requests url = 'http://www.baidu.com/s?page=2' # 使用?携带参数 r = requests.get(url) pr ...
- 微信小程序覆盖自定义组件样式
小程序官方文档明确指出,引入的第三方自定义组件,是不可以对其进行CSS样式覆盖的,但是我们还想要修改怎么办呢?自定义组件时会之定义个外部类,通过这个外部类来修改样式. 修改https://weapp. ...
- 201771010134杨其菊《面向对象程序设计(java)》第十三周学习总结
第十三周学习总结 第一部分:理论知识 第11章 事件处理(事件处理基础; 动作; 鼠标事件;AWT事件继承层次) 1. 事件源(event source):能够产生事件的对象都可 以成为事件源,如文本 ...
- ORACLE窗口函数
--ORACLE窗口函数,是针对分析用的. --create tablecreate table EMP ( empno NUMBER(4) not null, ename VARCHAR2(10), ...
