快速学习 javascript

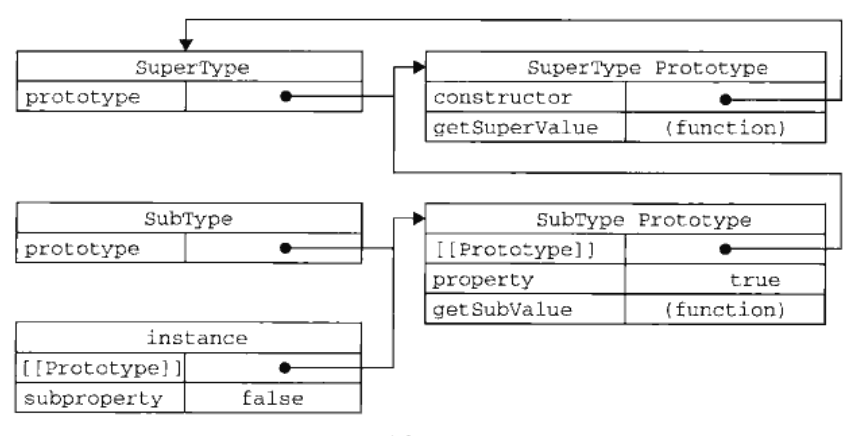
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
var instance = new SubType();
instance.getSuperValue(); // true
快速学习 javascript的更多相关文章
- 十大免费教程资源帮助新手快速学习JavaScript
“JavaScript”的名头相信大家肯定是耳熟能详,但只有一小部分人群了解它的使用与应用程序构建方式.这“一小部分”人指的当然是技术过硬的有为青年.网络程序员以及IT专业人员.但对于一位新手或者说外 ...
- 零基础:如何快速学习JavaScript,html+css技术
前端开发要学的知识内容涉及的会很宽泛,虽然说主要是HTML.CSS和JavaScript这些基础知识点,但达妹今天想强调一下,学前端开发除了要学这些基础知识外,学员还要在这之上进行延伸和深入的去学,而 ...
- 快速学习JavaScript面向对象编程
到处都是属性.方法,代码极其难懂,天哪,我的程序员,你究竟在做什么?仔细看看这篇指南,让我们一起写出优雅的面向对象的JavaScript代码吧! 作为一个开发者,能否写出优雅的代码对于你的职业生涯至关 ...
- 快速学习javascript对象-遍历对象
为了方便了解每个javascript对象包含的方法,我写一个函数. function GetCollection(obj){ try{ if(obj){ var sType=""; ...
- 如何快速检查js语法学习Javascript
这里给大家推荐一个快速进行语法检查的方法,可以发现绝大多数语法错误,也可以作为在线编辑器,提高编程效率. 地址:http://www.jslint.com/ 同时推荐一个在线学习Javascript的 ...
- 如何从源码中学习javascript
艾伦说啊,学习javascript,必须要学会看源码,通过高手的源码,你可以从中吸取很多书本上难以看到的技巧. 看源码就好像喝鸡汤,所有的营养都在这汤里了.这汤就是源码,高手写的源码,就是最好的鸡汤. ...
- 更快学习 JavaScript 的 6 个思维技巧
更快学习 JavaScript 的 6 个思维技巧 我们在学习JavaScript,或其他任何编码技能的时候,往往是因为这些拦路虎而裹足不前: 有些概念可能会造成混淆,尤其当你是从其他语言转过来的时候 ...
- 如何正确学习JavaScript
不要这样学习JavaScript 不要一开始就埋头在成堆的JavaScript在线教程里 ,这是最糟糕的学习方法.或许在看过无数个教程后会有点成效,但这样不分层次结构地学习一个东西实在是十分低效,在实 ...
- 「译」如何正确学习JavaScript
原文:How to Learn JavaScript Properly 目录 不要这样学习JavaScript 本课程资源 1-2周(简介,数据类型,表达式和操作符) 3~4周(对象,数组,函数,DO ...
随机推荐
- nuxt.js实战之用vue-i18n实现多语言
一.实现步骤 1.安装vue-i18n并且创建store.js(vuex状态管理)文件 2.创建一个(middleware)中间件,用来管理不同的语言 3.创建不同语言的json文件作为语言包(例如: ...
- Spring注解方式实现任务调度
原文:http://docs.spring.io/spring/docs/4.0.1.BUILD-SNAPSHOT/javadoc-api/ 注解类型:EnableScheduling @Target ...
- canvas简易画板
代码展示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- mac 切换用户
sh-3.2# su - houzhibinhouzhibindeMacBook-Pro:~ houzhibin$
- TensorFlow install
$sudo pip install virtualenv Create a virtual environment (recommended) Create a new virtual environ ...
- Luogu P3157 [CQOI2011]动态逆序对
题目链接 \(Click\) \(Here\) 这个题有点卡常数..我的常数比较大所以是吸着氧气跑过去的... 题意:计算对于序列中每个位置\(p\),\([1,p-1]\)区间内比它大的数的个数,和 ...
- (链表) 206. Reverse Linked List
Reverse a singly linked list. Example: Input: 1->2->3->4->5->NULL Output: 5->4-> ...
- (LIS DP) codeVs 1044 拦截导弹
题目描述 Description 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度.某 ...
- linux服务器,发现大量TIME_WAIT
linux服务器,发现大量TIME_WAIT 今天登陆linux服务器,发现大量TIME_WAIT参考资料:http://coolnull.com/3605.html 酷喃|coolnull| » 大 ...
- JAVA8 in Action:行为参数化,匿名类及lambda表达式的初步认知实例整理
import java.util.ArrayList; import java.util.Arrays; import java.util.List; import java.util.functio ...
