web前端(4)—— 常用标签1
标题标签h1~h6
顾名思义,这些就是把字体设置为大字体的,就如博客园的这个编辑器里的格式:

不信的话我们自己设置看看:好的,从本篇文章开始,我们需要动手了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
</body>
</html>
打开网页看看:

文本样式标签:
<b></b>:加粗 <i></i>:斜体 <u></u>:下划线 <s></s>:删除线 <sup></sup>:上标 <sub></sub>:下标 <em>或<strong>:特别强调某几个字
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>test</title></head><body> <b>b标签</b> <i>i标签</i> <u>u标签</u> <s>s标签</s> test<sub>sub标签</sub> test<sup>sup标签</sup> test<em>em标签</em><strong>strong标签</strong>test</body></html>
测试:

段落标签P
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>test</title></head><body> <p>asdjfasjdfjaweijfowjefojwaojfioawjefoijwefweafawefwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwfafew</p> <p>adfdsaf</p> <p>
12312414
</p></body></html>
测试:

有朋友可能发现,p标签就是一个p标签就是一个段落,自动换行,并且如果没满一行也会自动换行,为什么会这样呢?像前面的就不会这样
这就是块级标签(又叫行级标签)的特点,不管内容有没有占一行,它都会默认把一行占满,而像前面的em,i,之类的这种内容多少就占多少,而且不会默认沾满一行的就是内联标签
这个后期还有用到,不过太在意
超链接标签a
超链接就是可以点击并跳转的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<a>去百度</a>
</body>
</html>
测试:

发现没有任何特殊的啊,就是文字。目前,这里必须加上a标签的属性href才行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<a href="www.baidu.com">去百度</a>
</body>
</html>
测试:

终于变色了,点击看下呢:

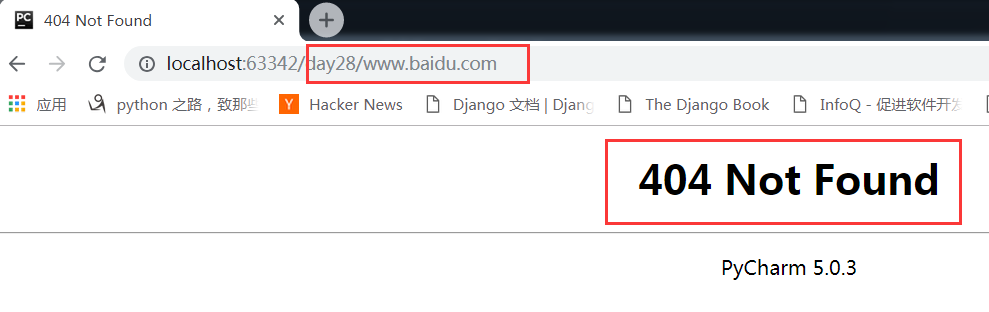
然后发现居然报错404了,这个404是状态码,服务端返回来的状态码,关于状态码,详见鄙人的另一篇博文:洗礼灵魂,修炼python(55)--爬虫篇—知识补充—RFC 2616 http状态码
而且您可以看到网页地址栏上面的地址变了,这明显不对对吧?那么是哪里出了问题呢?
注意了,这是很多初学者容易犯的错,给a标签加href属性时,一定要带上协议,常见的协议有:ftp,http,https,file
所以这里必须要带上http,或者https:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<a href="http://www.baidu.com">去百度</a>
</body>
</html>
测试:
发现确实可以调整到百度网站了,这个不太好展示效果,只能各位自己测试了。我这里截了个图:

当我把光标放上去还未点击时,浏览器左下角会预加载即将访问的链接,这个现象我希望各位以后可以多多注意下
当然a标签还有其他的属性:
target
_blank 在新的网站打开链接的资源地址
_self 在当前网站打开链接的资源地址 title: 表示鼠标悬停时显示的标题
比如 <a href="http://www.baidu.com" target="_blank">去百度</a>
这个就自己试了
其他链接方式:(以后会用到)
- 目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
- 电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:
<a href="mailto:XXX@edu.cn">联系我们</a>- 返回页面顶部的空链接或具体id值的标签 例如:
<a href="#">内容</a>或<a href="#id值">内容</a>- javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert()">内容</a>- javascript:;:表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a>
列表标签 ul,ol,li
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
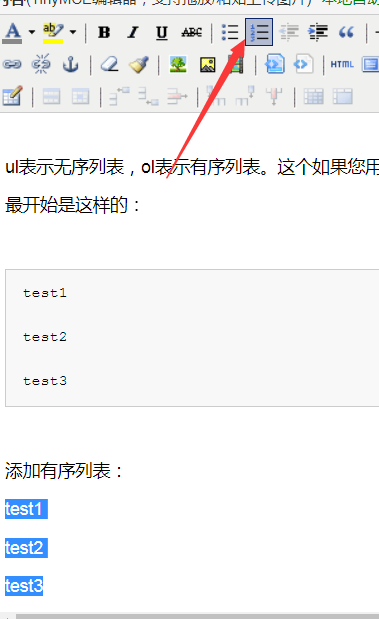
ul表示无序列表,ol表示有序列表。这个如果您用过办公软件,相信会见过这个。然后博客园这个编辑器也有这个东西:
最开始是这样的:
test1 test2 test3
添加有序列表:

结果:
- test1
- test2
- test3
修改成无序列表:

结果:
- test1
- test2
- test3
大概什么样子大家应该懂了吧?
好的,开始自己写一个看看:
<!-- 无序列表 type可以定义无序列表的样式-->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 type可以定义有序列表的样式 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
里面那个type和circle即ul和ol各自的属性,circle表示是一个圆圈,类似句号的标志,type即表示以什么排序方式,给一个“a”表示用字母开始排序
测试结果:

其他相关:
ol标签的属性:
type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
列表标识的起始编号
- 默认为1
ul标签的属性: type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
换行标签 <br>
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格
常用的特殊字符:
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
好的,常用标签暂且到此
web前端(4)—— 常用标签1的更多相关文章
- Web前端——Html常用标签及属性
html 常用的标题等标签就不记录了,只记录一下比较少见的标签以及属性 表格 table td 单元格 tr 表的行 th 表头 td或th可以下面的两个属性达到跨行或跨列 表格跨行 rowspan ...
- web前端开发常用的10个高端CSS UI开源框架
web前端开发常用的10个高端CSS UI开源框架 随着人们对体验的极致追求,web页面设计也面临着新的挑战,不仅需要更人性化的设计理念,还需要设计出更酷炫的页面.作为web前端开发人员,运用开源 ...
- web前端开发常用组件
web前端开发常用组件 1. 对话框(dialog):jbox(适合对话框等其它功能).colorbox(也很强大,可以弥补jbox图片轮播的落点), 这二者基本能搞定所有对话框的情况 2. ...
- web前端之 HTML标签详细介绍
html标签的分类 点我查看完整的html标签介绍 在html中,标签一般分为块级标签和行内标签 块级标签:块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签"p& ...
- 前端之常用标签和CSS初识
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时 外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层di ...
- 前端 HTML 常用标签 head标签相关内容
HTML常用标签 head标签 我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题.编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方 ...
- java web中jsp常用标签
在jsp页面开发过程中,经常需要使用JSTL(Java Server Pages Standard Tag Library)标签开开发页面,是看起来更加的规整舒服. JSTL主要提供了5大类标签库: ...
- web前端开发常用的几种图片格式及其使用规范
首先,在正式说图片格式之前,咱们先说一些额外的东西. 矢量图与位图 矢量图是通过组成图形的一些基本元素,如点.线.面,边框,填充色等信息通过计算的方式来显示图形的.一般来说矢量图表示的是几何图形,文件 ...
- 移动web前端之meta标签
最近这段时间忙着做web移动端,东西跟pc端还是有区别的.这个月也学到了不少东西,太多了就从头开始,先总结meta标签吧. 主要标签内容和注释如下: <meta charset="UT ...
- [总结]WEB前端开发常用的CSS/CSS3知识点
css3新单位vw.vh.vmin.vmax vh: 相对于视窗的高度, 视窗被均分为100单位的vh; vw: 相对于视窗的宽度, 视窗被均分为100单位的vw; vmax: 相对于视窗的宽度或高度 ...
随机推荐
- 【转载】wifi的两种工作模式
AP:即无线接入点,是一个无线网络的中心节点.通常使用的无线路由器就是一个AP,其它无线终端 可以通过AP相互连接. STA:即无线站点,是一个无线网络的终端.如笔记本电脑.PDA等. 1>工作 ...
- Hibernate学习(九)———— 二级缓存和事务级别详讲
序言 这算是hibernate的最后一篇文章了,下一系列会讲解Struts2的东西,然后说完Struts2,在到Spring,然后在写一个SSH如何整合的案例.之后就会在去讲SSM,在之后我自己的个人 ...
- ElasticSearch集群环境搭建
一 .单机部署 1.下载安装包.解压 2.在window下运行bin/elasticsearch.bat 3.访问localhost:9200 页面显示结果 { "name" : ...
- 个渣渣C语言之数组
---恢复内容开始--- 学c语言就知道数组.指针在c中有着特殊的地位.而且是必须掌握的一项知识,学会它会让你受益无穷. 一.数组 1.数组:室友一系列相同元素构成的.它连续的存储在内存中. 2.数组 ...
- WPF 故事版例子
Storyboard std = new Storyboard(); DoubleAnimation a = new DoubleAnimation(); a.From =0; a.To =400; ...
- 在Azure虚拟机上部署FileZilla FTP服务器
1.开始之前准备的软件 ①一台Azure虚拟机 ②FileZilla服务端安装包 我这边是windows的所以 给个链接 https://filezilla-project.org/download. ...
- [android] android下创建一个sqlite数据库
Sqlite数据库是开源的c语言写的数据库,android和iphone都使用的这个,首先需要创建数据库,然后创建表和字段,android提供了一个api叫SQLiteOpenHelper数据库的打开 ...
- mybatis_05动态SQL_if和where
If标签:作为判断入参来使用的,如果符合条件,则把if标签体内的SQL拼接上. 注意:用if进行判断是否为空时,不仅要判断null,也要判断空字符串‘’: Where标签:会去掉条件中的第一个and符 ...
- Josephu(约瑟夫)问题解析
Josephu问题为: 设置编号为1,2,3,......n的n个人围坐一圈,约定编号为k(1<=k<=n)的人从1看是报数,数到m的那个人出列,它的下一位又从1开始报数,数到m的那个人出 ...
- 腾讯云下的CentOS7 配置 Apache服务器
第一步 :安装Apache服务程序(软件包名为httpd) * yum install httpd 第二步:配置httpd.conf文件 * vi /etc/httpd/conf/httpd.conf ...
