自动化测试基础篇--Selenium iframe定位问题
摘自https://www.cnblogs.com/sanzangTst/p/7473437.html

1 #!/usr/bin/env python
2 # -*- coding: utf-8 -*-
3 from selenium import webdriver
4 import time
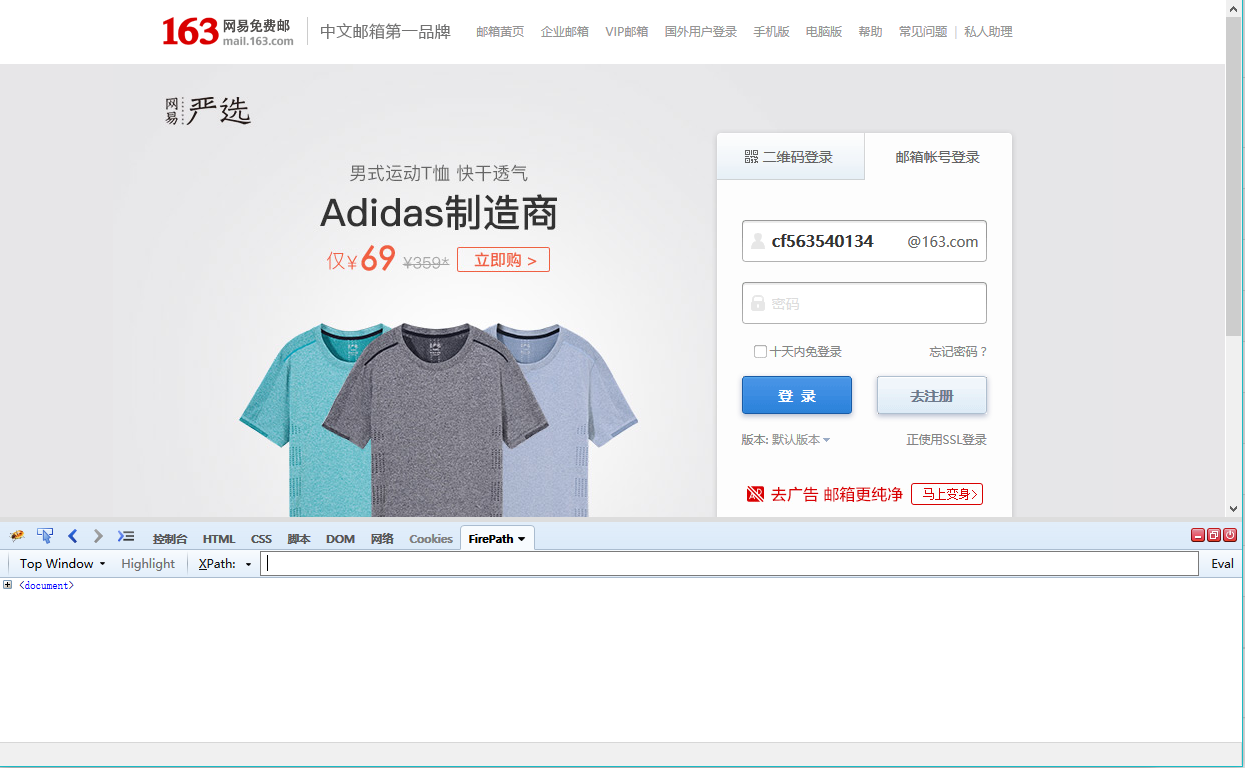
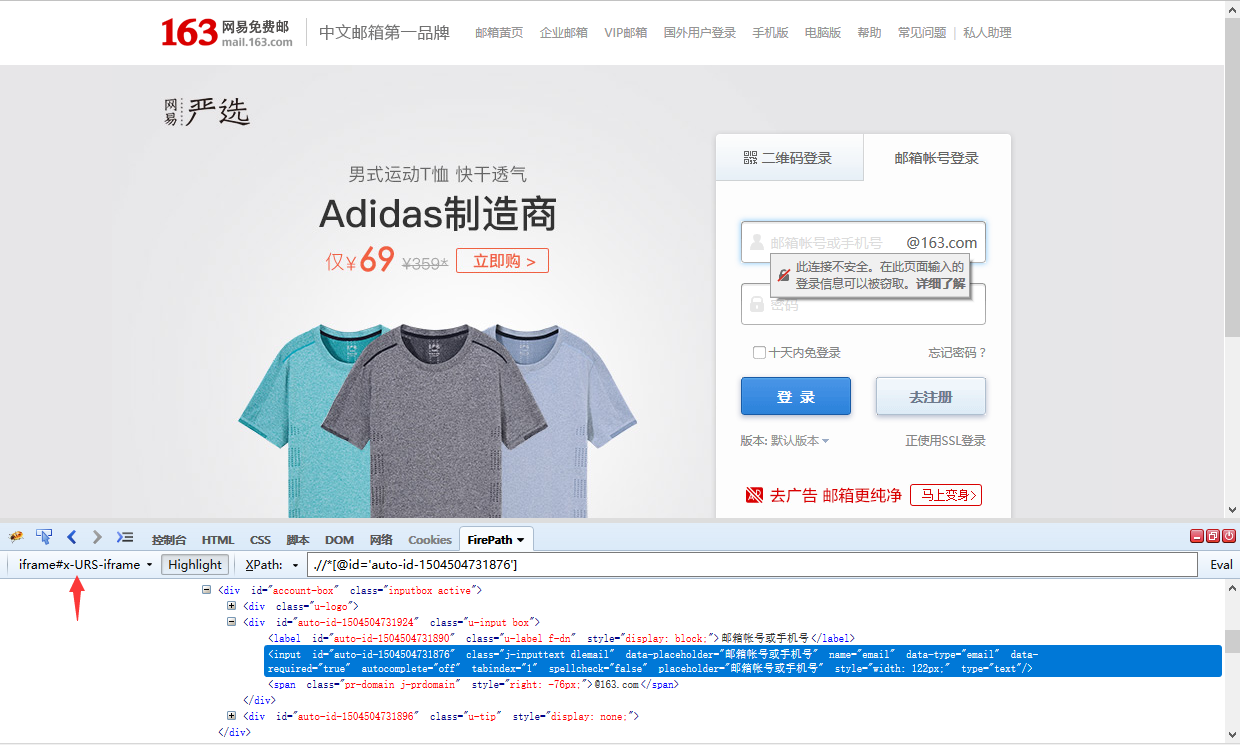
5 url = 'http://mail.163.com/'
6 browser = webdriver.Firefox()
7 browser.get(url)
8 time.sleep(3)




自动化测试基础篇--Selenium iframe定位问题的更多相关文章
- 自动化测试基础篇--Selenium简单的163邮箱登录实例
摘自https://www.cnblogs.com/sanzangTst/p/7472556.html 前面几篇内容一直讲解Selenium Python的基本使用方法.学习了什么是selenium: ...
- 自动化测试基础篇--Selenium文件上传send_keys
摘自https://www.cnblogs.com/sanzangTst/p/8358165.html 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一 ...
- 自动化测试基础篇--Selenium鼠标键盘事件
摘自https://www.cnblogs.com/sanzangTst/p/7477382.html 前面几篇文章我们学习了怎么定位元素,同时通过实例也展示了怎么切换到iframe,怎么输入用户名和 ...
- 自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html 一.Selenium元素定位的重要性: Web自动化测试的操作:获取UI页面的元素,对元素进行操 ...
- 自动化测试基础篇--Selenium简介
摘自https://www.cnblogs.com/sanzangTst/p/7452636.html 一.软件开发的一般流程 二.什么叫软件测试? 软件测试(英语:Software Testing) ...
- 自动化测试基础篇--Selenium Python环境搭建
学习selenium python需要的工具: 1.浏览器 2.Python 3.Selenium 4.FireBug(Firefox) 5.chromedriver.IEDriverServer.g ...
- 引用 自动化测试基础篇--Selenium简介
原文链接:http://www.cnblogs.com/sanzangTst/p/7452636.html 鸣谢参藏法师 一.软件开发的一般流程 二.什么叫软件测试? 软件测试(英语:Software ...
- 引用 自动化测试基础篇--Selenium Python环境搭建
原文链接:https://www.cnblogs.com/sanzangTst/p/7452922.html 鸣谢参藏法师. 学习selenium python需要的工具: 1.浏览器 2.Pytho ...
- 自动化测试基础篇--Selenium框架设计(POM)
一.自动化测试框架 感谢木棉花的漂泊分享,内容转自链接:http://www.cnblogs.com/fengyiru6369/p/8053035.html 1.什么是自动化测试框架 简单来说,自动化 ...
随机推荐
- bash 的配置文件加载顺序
bash配置文件的加载顺序和登陆方式有关,下面先介绍下登陆方式. 1 登陆方式有2种 登陆式SHELL: su - oracle su -l oracle 正常从终端登陆 非登录式SHELL: ...
- More Effective C# 【前戏】
买了很多很多书,想到就买,觉得有需要就买.买书的情况是不一样的:有时候,买的时候还是比较空,买来之后工作开始忙起来了,就没怎么看:有时候,买的时候比较忙,忙的乱了方寸,觉得有必要找本书来静心一下.不过 ...
- Guid的生成和数据修整(去除空格和小写字符)
SqlServer实现 SELECT LOWER(LTRIM(RTRIM(REPLACE(NEWID(),'-','')))) NEWID()函数产生随机数,例如:F874153F-D99B-40A9 ...
- 第一册:lesson eighty three.
原文:Going on holiday. A:Hello Sam, come in. B:Hi,Sam.We are having lunch. Do you want to have lunch w ...
- C#面向对象之封装。
封装是面向对象的基础和重要思想之一,今天具体的了解封装这一特性后发现其实自己已经接触过很多关于封装的内容了. 一.什么是封装. 封装的概念:将具体的实现细节装到一个容器中,封闭或隐藏起来(使用访问修饰 ...
- Web下的HTTPS应用
---------------------------------------------------------------------------------------------------- ...
- [nodejs] nodejs开发个人博客(四)数据模型
数据库模型 /model/db.js 数据库操作类,完成链接数据库和数据库的增删查改 查询表 /*查询*/ select:function(tableName,callback,where,field ...
- php获取服务器信息常用方法(零碎知识记忆)
突然整理下零碎小知识.......加深下印象: $info = array( '操作系统'=>PHP_OS, '运行环境'=>$_SERVER["SERVER_SOFTWARE& ...
- PHP 依赖注入和控制反转再谈(二)
今天有个朋友看到yii2中介绍的依赖注入一头雾水,之前我写过类似的文章发给他看了,可能还没深入理解吧,这里我再通俗点描述下依赖注入的原理吧,尽可能滴说通俗易懂一点吧:先还是扯下概念性滴问题(概念问题我 ...
- 深入理解Redis内存模型
前言 Redis是目前最火爆的内存数据库之一,通过在内存中读写数据,大大提高了读写速度,可以说Redis是实现网站高并发不可或缺的一部分. 我们使用Redis时,会接触Redis的5种对象类型(字符串 ...
