Eslint相关知识和配置大全
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。
ESLint 可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装。
一. 环境配置
在npmjs.com内查询 eslint 可以发现
目前最新版Eslint@5.4.0,安装条件
Prerequisites: Node.js (>=6.14), npm version 3+.
如果想检测vue组件的语法,需要 eslint-plugin-vue
- ESLint
>=3.18.0.
>=4.7.0to useeslint --fix.>=4.14.0to use withbabel-eslint.- Node.js
>=4.0.0
首先安装符合要求的node和npm版本,安装yarn(建议通过msi文件全局安装)
二. 配置校验规则
在根目录下新建 .eslintrc.js 文件, 亦可以 eslint --init 生成:
module.exports = {
"root": true,
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"extends": [
"eslint:recommended"
],
"parserOptions": {
"sourceType": "module"
},
"rules": {"indent": [
"error",
4
],
"linebreak-style": [
"off"
],
"semi": [
2, "always"
],
"no-console": [
"off"
]
}
};
我们使用 eslint:recommended plugin:vue/recommended plugin:import 规则进行校验,并优先使用 standard style 规则。
需要注意以下几点:
- 要校验vue组件,需要安装 eslint-plugin-vue ,并在配置中增加 plugin:vue/recommended
- eslint-plugin-import 用于校验es6的import规则,如果增加import plugin,在我们使用webpack的时候,如果你配置了resove.config.js的alias,那么我们希望import plugin的校验规则会从这里取模块的路径,此时需要配置
“rules”: {},
"settings": {
// 使用webpack中配置的resolve路径
"import/resolver": "webpack"
} 使用babel-eslint语法解析器代替Esprima。EsLint是建立在Esprima(ECMAScript解析架构)的基础上的。Esprima支持ES5.1,本身也是用ECMAScript编写的,用于多用途分析。
- stanard style建议缩进用两个空格,我们这里根据自己的使用习惯用4个空格规则进行覆盖。
- 设置提示规则:
"rules": {
"semi": [2, "always"],
"quotes": [2, "double"]
}
规则有3种配置:
- 0:禁止使用该规则(off)
- 1:将该规则定义为警告 (warn) 等级(不影响exit code)
- 2:将该规则定义为错误 (error) 等级(exit code为1)
完整版配置见github。
三. 自动修复
eslint需要全局安装 yarn global add eslint
eslint --fix 主动自动修复
eslint --ignore-pattern 'lib/*' --fix **/*.js **/*.vue
此命令可以修复大部分语法,剩下的需要手动修复。
注意:eslint需要全局安装,对应的eslint-plugin-vue, eslint-plugin-import等插件也需要全局安装才能使用fix。
对于webpack编译时的自动修复,可以如下配置:
{
loader: 'eslint-loader',
options: {
fix: true
}
}
四. 编辑器校验配置
用sublime做vue组件的校验时,虽然各种插件都安装了,但依然是没有效果的,最多是用js语法校验.vue组件,这是不行的。不知道是不是我的配置有问题,导致不能用vue组件的语法进行校验,所以这里放弃了使用sublime。
本文推荐大家使用vscode作为自己的新IDE。功能丰富、强大,配置简单,会自动根据你打开的文件推荐安装有用的插件。还可以同步sublime等编辑器的操作习惯比如快捷键等。有着方便的语法库提示。
打开左下角设置,加入以下配置,将包安装方式改为yarn(默认是npm),增加保存即进行自动修复,修复文件报错vue文件。如果不加language:vue,则只对js文件修复,同样如果相对html进行修复,则再增加language: html
"eslint.packageManager": "yarn",
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
在左侧栏扩展中安装 ESLint和 Vetur插件


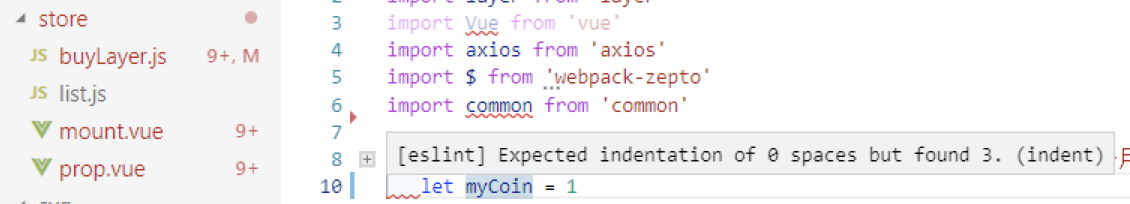
重启IDE既可以看到校验效果

左侧会显示语法错误数和是否修改了此文件, 右侧会波浪线显示语法错误的地方。
有时会遇到保存一次修复不完全的情况,多保存几次即可修复大部分语法。对于敲一会代码保存一下的可以不用担心这个问题。
eslintrc.js 完整配置见github
vscode user settings 推荐配置见github
Eslint相关知识和配置大全的更多相关文章
- 有关rip路由协议相关知识以及实例配置【第1部分】
有关rip路由协议相关知识以及实例配置[第一部分] RIP呢,这是一个比较重要的知识点,所以它的知识覆盖面很广泛:但是呢,我将会对碰到的问题进行一些分析解刨(主要是为了帮助自己理清思维):也希望能够从 ...
- OSPF相关知识与实例配置【第一部分】
OSPF相关知识与实例配置[基本知识及多区域配置] OSPF(开放式最短路径优先协议)是一个基于链路状态的IGP,相比于RIP有无环路:收敛快:扩展性好等优点,也是现在用的最多的:所以这次实验就针对于 ...
- 使用Nginx+uwsgi在亚马逊云服务器上部署python+django项目完整版(二)——部署配置及相关知识
---恢复内容开始--- 一.前提: 1.django项目文件已放置在云服务器上,配置好运行环境,可正常运行 2.云服务器可正常连接 二.相关知识 1.python manage.py runserv ...
- 【Python五篇慢慢弹(5)】类的继承案例解析,python相关知识延伸
类的继承案例解析,python相关知识延伸 作者:白宁超 2016年10月10日22:36:57 摘要:继<快速上手学python>一文之后,笔者又将python官方文档认真学习下.官方给 ...
- listener监听器的相关知识
从别人的博客上我学习了listener的相关知识现在分享给大家 1.概念: 监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上 ...
- 地址标记,SpringMVC转发与调用相关知识存档
1.mytest_mavenprj1中,index的 <a href="login/login.html">点击登录</a> 与 <a href=&q ...
- 【转载】前端面试“http全过程”将所有HTTP相关知识抛出来了...
原文:前端面试“http全过程”将所有HTTP相关知识抛出来了... 来一篇串通,一个http全过程的问题,把所有HTTP相关知识点都带过一遍 http全过程 输入域名(url)-->DNS映射 ...
- Zookeeper相关知识
一.Zookeeper是什么? Zookeeper 分布式服务框架是 Apache Hadoop 的一个子项目,它主要是用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务.状态同步服务. ...
- Ubuntu 字体修改以及字体的相关知识 分类: ubuntu 2014-06-19 21:46 81人阅读 评论(0) 收藏
Ubuntu chrome 字体修改 打开任意一张含有输入框的网页,比如Google首页,然后右键点击"搜索框"会拉出一个菜单,我们这样选: 拼音检查选项==>语言设置==& ...
随机推荐
- python的UnboundLocalError: local variable 'xxx' referenced b
一.意思: 本地变量xxx引用前没定义. 二.错误原因 在于python没有变量的声明 , 所以它通过一个简单的规则找出变量的范围 :如果有一个函数内部的变量赋值 ,该变量被认为是本地的,所以 ...
- spring实例入门
首先是bean文件: package onlyfun.caterpillar; public class HelloBean { private String helloWord = " ...
- 初次使用beego框架
安装beego框架以及bee工具 go get -u github.com/astaxie/beego go get github.com/beego/bee 创建一个新项目 bee new weba ...
- Mongo安装与使用
MongoDB[1] 是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. mongoDB MongoDB[2] 是一个介于关系数据库和非关系数 ...
- 高阶组件 HOC
一. A higher-order component (HOC) is an advanced technique in React for reusing component logic. a h ...
- 解决多人开发时使用window.onload的覆盖问题
通用型小函数:解决多人开发时,同时使用window.onload事件所出现的后面的window.onload函数覆盖前面一个window.onload函数的问题. function addLoadEv ...
- 调整分区大小 转载--------------http://blog.csdn.net/perfectzq/article/details/73606119
centos7重新调整分区大小 centos 7 调整 root 和 home 的容量大小 查看磁盘的空间大小: df -h 备份/home : cp -r /home/ homebak/ 卸载 ...
- Docker部署运行springboot项目,并使用Dockerfile制作镜像
前言: 本来是要搭建一个自动化部署分布式项目的服务器平台的,使用jenkins+k8s+ELK+springboot把一个简单的springboot项目给搞起来,由于工程太大,先分开把每个技术组件单独 ...
- Java语言中姐种遍历List的方法总结
遍历 List 的方法: 1. for 2. advanced for 3. Iterator 4. while 5. ListIterator List<E> list 1. for f ...
- spring boot+mybatis+generator生成domain大小写问题
之前遇到一个问题,用generator生成数据库对应的domain,以前都是好好的,那天突然生成的domain都是小写的,因为我数据库里是大写的,后来找到解决办法, <table tableNa ...
