chrome-performance页面性能分析使用教程
运行时性能表现(runtime performance)指的是当你的页面在浏览器运行时的性能表现,而不是在下载页面的时候的表现。这篇指南将会告诉你怎么用Chrome DevTools Performance功能去分析运行时性能表现。在RAIL性能评估模型下,你可以在这篇指南中可以学到怎么去用这个performance功能去分析Response, Animation, 以及 Idle 这三个性能指标。
一、模拟移动设备的CPU
移动设备的CPU一般比台式机和笔记本弱很多。当你想分析页面的时候,可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU。
1在DevTools中,点击 Performance 的 tab。
2确保 Screenshots checkbox 被选中
3点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况
4对于模拟CPU,选择2x slowdown,于是Devtools就开始模拟两倍低速CPU
5在DevTools中,点击 Record 。这时候Devtools就开始录制各种性能指标
6进行快速操作,点击stop,处理数据,然后显示性能报告
二、分析报告
FPS(frames per second)是用来分析动画的一个主要性能指标。让页面效果能够达到>=60fps(帧)/s的刷新频率以避免出现卡顿。能保持在60的FPS的话,那么用户体验就是不错的。
为什么是60fps?
我们的目标是保证页面要有高于每秒60fps(帧)的刷新频率,这和目前大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66毫秒。
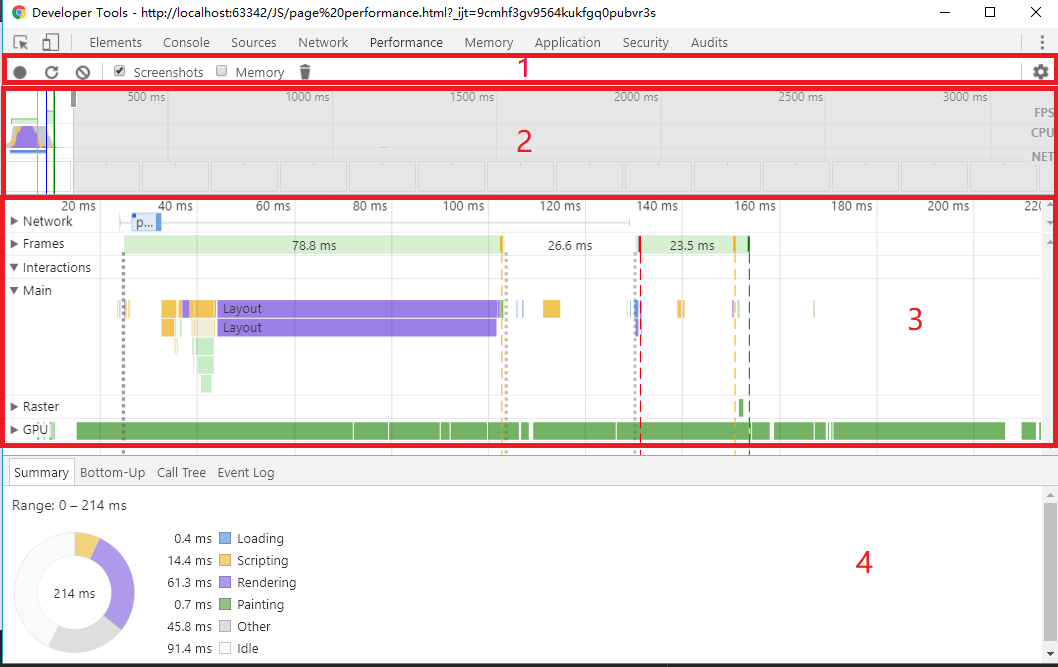
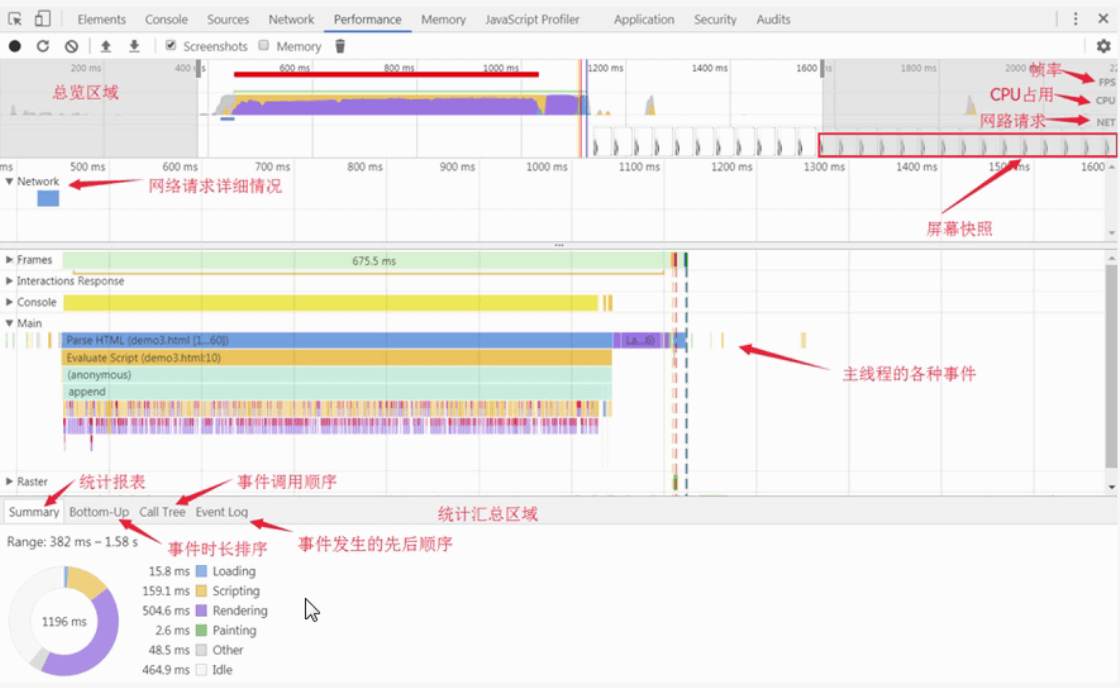
三、界面介绍

从上到下分别为4个区域
1:具体条,包含录制,刷新页面分析,清除结果等一系列操作
2:overview总览图,高度概括随时间线的变动,包括FPS,CPU,NET
3:火焰图,从不同的角度分析框选区域 。例如:Network,Frames, Interactions, Main等
4:总结区域:精确到毫秒级的分析,以及按调用层级,事件分类的整理

【Overview】
Overview 窗格包含以下三个图表:
1、FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿
2、CPU。 CPU 资源。此面积图指示消耗
CPU 资源的事件类型
3、NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)
可以放大显示一部分记录,以便简化分析。使用 Overview 窗格可以放大显示一部分记录。
放大后,火焰图会自动缩放以匹配同一部分
选择部分后,可以使用 W、A、S 和 D 键调整您的选择。 W 和 S 分别代表放大和缩小。 A 和 D 分别代表左移和右移
【火焰图】
在火焰图上看到一到三条垂直的虚线。蓝线代表 DOMContentLoaded 事件。 绿线代表首次绘制的时间。
红线代表 load 事件
在火焰图中选择事件时,Details 窗格会显示与事件相关的其他信息
【总结区域】
蓝色(Loading):网络通信和HTML解析
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
Loading事件
|
事件 |
描述 |
|
Parse HTML |
浏览器执行HTML解析 |
|
Finish Loading |
网络请求完毕事件 |
|
Receive Data |
请求的响应数据到达事件,如果响应数据很大(拆包),可能会多次触发该事件 |
|
Receive Response |
响应头报文到达时触发 |
|
Send Request |
发送网络请求时触发 |
Scripting事件
|
事件 |
描述 |
|
Animation Frame |
一个定义好的动画帧发生并开始回调处理时触发 |
|
Cancel Animation |
取消一个动画帧时触发 |
|
GC Event |
垃圾回收时触发 |
|
DOMContentLoaded |
当页面中的DOM内容加载并解析完毕时触发 |
|
Evaluate Script |
A script was |
|
Event |
js事件 |
|
Function Call |
只有当浏览器进入到js引擎中时触发 |
|
Install Timer |
创建计时器(调用setTimeout()和setInterval())时触发 |
|
Request Animation |
A |
|
Remove Timer |
当清除一个计时器时触发 |
|
Time |
调用console.time()触发 |
|
Time End |
调用console.timeEnd()触发 |
|
Timer Fired |
定时器激活回调后触发 |
|
XHR Ready State Change |
当一个异步请求为就绪状态后触发 |
|
XHR Load |
当一个异步请求完成加载后触发 |
Rendering事件
|
事件 |
描述 |
|
Invalidate layout |
当DOM更改导致页面布局失效时触发 |
|
Layout |
页面布局计算执行时触发 |
|
Recalculate style |
Chrome重新计算元素样式时触发 |
|
Scroll |
内嵌的视窗滚动时触发 |
Painting事件
|
事件 |
描述 |
|
Composite Layers |
Chrome的渲染引擎完成图片层合并时触发 |
|
Image Decode |
一个图片资源完成解码后触发 |
|
Image Resize |
一个图片被修改尺寸后触发 |
|
Paint |
合并后的层被绘制到对应显示区域后触发 |
chrome-performance页面性能分析使用教程的更多相关文章
- Chrome Performance 页面性能分析指南
1.背景 性能优化是前端开发一个非常重要的组成部分,如何更好地进行网络传输,如何优化浏览器渲染过程,来定位项目中存在的问题.Chrome DevTools给我们提供了2种常用方式 Audits和Per ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- 页面性能分析-Chrome Dev Tools
一.分析面板介绍 进行页面性能快速分析的主要是图中圈出来的几个模块功能: Network : 页面中各种资源请求的情况,这里能看到资源的名称.状态.使用的协议(http1/http2/quic...) ...
- Web 页面性能分析笔记
网页慢的原因不一定只是前端,所以需要结合Network一起看 如何评价一个页面打开得快不快,可以用两个指标描述,一个是ready的时间,另一个是load的时间. 如下示例表示,read时间是2.72s ...
- web页面性能分析一些网址
https://developers.google.com/speed/pagespeed/insights/
- Chrome性能分析工具lightHouse用法指南
本文主要讲如何使用Chrome开发者工具linghtHouse进行页面性能分析. 1.安装插件 非常简单,点击右上角的“添加至Chrome”即可. 2.使用方式 1)打开要测试的页面,点击浏览器右上角 ...
- 好用的前端页面性能检测工具—sitespeed.io
引言 最近在做HTTP2技术相关调研,想确认一下HTTP2在什么情境下性能会比HTTP1.x有显著提升,当我把http2的本地环境(nginx+PHP)部署完成后进行相关测试时,我遇到了以下问题: ( ...
- 转 WEB前端性能分析--工具篇
在线网站类: WebPageTest 说明: 在线的站点性能评测网站,地址http://www.webpagetest.org/ 补充: 其实这网站也是个开源项目,所以支持自己搭建一个内部的测试站点 ...
- CSS动画的性能分析和浏览器GPU加速
此文已由作者袁申授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 有数的数据大屏可以在一块屏幕上展示若干张不同的图表,以炫酷的方式展示各种业务数据.其中有些图表使用CSS实现了 ...
随机推荐
- Field 'id' doesn't have a default value错误解决方法
Field 'id' doesn't have a default value 错误提示. 主键类型获取方式为"native"由数据库生成指定. 检查发现数据库中已存在Employ ...
- linux mail操作
本操作系统邮件由来,crontab定时任务执行推送产生. 1.查看有多少封邮件 & file 2.我们直接键入23935来访问这封mail,看看是否是我们所需要的最新邮件. 3. 退出邮件查看 ...
- gulp es6 转 es5
npm install --save-dev gulp-babel babel-preset-es2015 var babel = require("gulp-babel"); / ...
- MySQL5.7: sql script demo
-- MyISAM Foreign Keys显示不了外键,MyISAM此为5.0 以下版本使用 InnoDB 为5.0以上版本使用 drop table IF EXISTS city; CREATE ...
- JS单体内置对象之Math常用方法(min,max,ceil,floor,round,random等)
1.min()和max()方法 Math.min()用于确定一组数值中的最小值.Math.max()用于确定一组数值中的最大值. alert(Math.min(2,4,3,6,3,8,0,1,3)); ...
- Django引入静态文件
在HTML文件中引入方式: 简单引入一个bootstrap中的内敛表单,效果图如下:
- 三星450R5J windows8.1系统重装小结
本人一台三星450R5J,到今年也差不多五六年了.虽然颜值很高,但是用久了真的不行,毕竟是属于商务型笔记本,这里我就不晒配置了. 比较一下四五年前的三星与现在使用的华硕,三星看起来更鲜. 准 ...
- java I/O工作机制
java I/O 的基本架构: 1:基于字节操作的I/O接口 InputStream OutputStream 2:基于字符操作的I/O接口 Writer 和Reader 3:基于磁盘操作的I/O接口 ...
- JavascriptDom编程艺术(笔记)
如果想快速学习dom的话,建议去菜鸟教程,比较浅显易懂,实战性较强.我是看纸质的书,主要是花钱,心疼,所以看完,容易记住. 1.重点: .变量 -.var修饰 -.赋值,用=号,例如ver age = ...
- 乱码问题-页面跳转方式-Servlet配置文件
1.HttpServletRequest a)HttpServletRequest是一个接口,继承了ServletRequest接口: b)HttpServletRequest对象由服务器创建,并作为 ...
