盒子模型(Box Model)
盒子模型(Box Model)
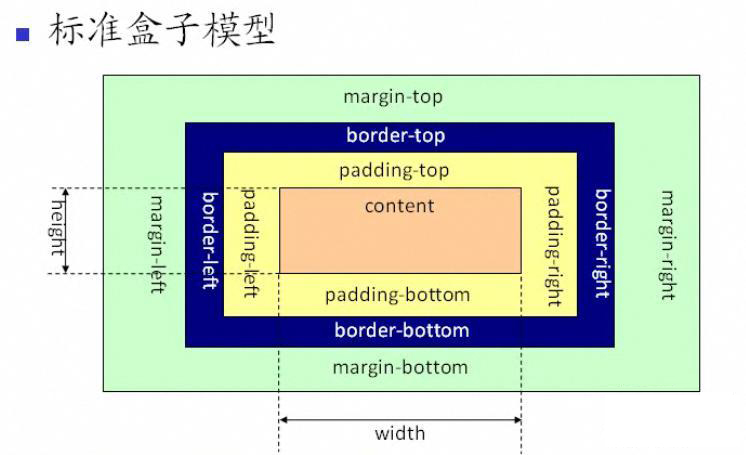
■ 盒子模型——概念
在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属性。
细节说明:
☛html 元素都可以看成一个盒子
☛盒子模型的参照物不一样,则使用的 css 属性不一样。比如:从 div1 的角度看,是 margin-right,从 div2 看,则是 margin-left。
☛如果你不希望破坏外观,则尽量使用 margin 布局,因为 padding 可能会改变盒子的大小(相当于这个盒子有弹性),margin 如果过大,盒子内容被挤到盒子外边去,但盒子本身没有变化。
【区块属性】
♞width 元素的宽度,值有两种,第一种是弹性宽度,值用百分比表示,第二种是固定宽度,值用以px为单位的数值表示.
♞height 元素的高度,值有两种,第一种是弹性高度,值用百分比表示,第二种是固定高度,值用以px为单位的数值表示.
♞margin 设置外边距,即区块与周围元素之间或元素与元素之间的间距,它包括了 left||right||top||bottom ,分别设定各个方向对象之间的间距
缩写:{margin:margin-top margin-right margin-bottom margin-left;}按照顺时针的顺序
{margin:100px(上) 90px(右) 30px(下) 90px(左);}
{margin:100px(上) 90px(左右相等90px) 30px(下);}
{margin:100px(上下100px) 90px(左右90px);}
{margin:100px(上下左右都为100px);}
可惜的是,上下边距相等,左右不相等是没有缩写的。若想方便调试建议还是四个参数都写上吧,哈哈
♞padding 设置内边距,即区块边框与内容之间的间距,同样包括 left||right||top||bottom ,分别设定各个方向的填充距离
缩写或者用法什么的基本都与margin类似
♞有一个值auto,意思是自动。也有居中的效果
元素居中的写法是{margin:100px(上边距) auto 90px(下边距);}或者{margin:100px(上下边距相等) auto;}
【盒子模型(Box Model)】
盒子模型,又称框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
盒模型一共有两种模式,一种是标准模式(W3C 盒子模型),另一种就是怪异模式(IE 盒子模型)。
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,再看看content的宽度width和高度height,可以看出,content 部分不包含其他部分。
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,再看看content的宽度width和高度height,可以看出和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
那应该选择哪种盒子模型呢?当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF(Firefox) 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
【CSS3的box-sizing属性】
box-sizing语法:box-sizing:content-box || border-box || inherit;
●当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
在标准模式下,元素的总宽度=宽度+左padding+右padding+左border+右border+左margin+右margin
元素的总高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
●当设置为box-sizing:border-box时,将采用怪异模式解析计算;
在怪异模式下,元素的总宽度= width + margin(左右)(即width已经包含了padding和border值)
举例来说:
一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:
总宽度:20*2+1*2+10*2+200=262px、总高度:20*2+1*2*10*2+50=112px,
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
假如用ie 盒子模型,那么这个盒子需要占据的位置为:
总宽度:20*2+200=240px、总高度 20*2+50=70px,
盒子的实际大小为:宽 200px、高 50px。
✪如下图所示,在相同条件下,元素#element{width:208px;padding:32px;border:16px;}
当设置为box-sizing:content-box时,在标准模式下,由于content不包含padding和border,所以填充后就变大了。
但是当设置为box-sizing:border-box时,在怪异模式下,由于content已经包含了padding和border,所以填充的话可以看到里面的文本反而变小了。
盒子模型(Box Model)的更多相关文章
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- 教你吃透CSS的盒子模型(Box Model)
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- 盒模型Box Model(浮动)
一.标准盒模型的大小:border+padding+content(width) 怪异盒模型大小:padding+border 二.display inline 默认,且变为行由内 ...
- [04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距) 实际占有的高 = height + 2padding + 2border + 2 ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
随机推荐
- tab$被删除恢复指南
by 蔡建良 2019-2-25 经过长时间摸索,参考网上各类文章.今天终于让我成功恢复了oracle的sys.tab$表,并成功打开了数据库. 将此过程记录下来,与大家共享.如有疑问可联系我QQ: ...
- yum搭建 Lamp环境
yum搭建Lamp yum install -y httpd yum install -y nano rpm 安装 Php7 相应的 yum源 rpm -Uvh https://dl.fedorapr ...
- extentreports
关于extentreports使用的一些个人见解 首先导入jar包, 使用maven导入,我再次首先导入的是 <version>4.0.5</version>版本的jar包,但 ...
- sql 实现学生成绩并列排名算法
SELECT uname, score , 排名=(SELECT COUNT(score) FROM FenShu WHERE Score > a.Score) + 1FROM FenShu a ...
- 为什么vue支持IE9以上的IE浏览器?
原因如下: 1.vue框架中核心的双向绑定原理是利用Object.defineProperty()方法实现的. 2.该方法第一个被实现是在IE8中,但是存在诸多限制:只能在DOM对象上使用这个方法,而 ...
- sql脚本过大,无法打开的解决方法
打开cmd命令窗口,输入如下命令: sqlcmd -S ipaddress -U user -P password -d dbname -i file 其中,ipaddress是数据库服务器ip,us ...
- MySQL(Python+ORM)
本篇对于Python操作MySQL主要使用两种方式: 原生模块 pymsql ORM框架 SQLAchemy pymsql pymsql是Python中操作MySQL的模块,其使用方法和MySQLdb ...
- 聊一聊Java泛型的擦除
最近看了<thinking in java>的第十五章泛型,感觉有些东西需要记录下来. 泛型是Java SE5才被引入的概念,现在我的工作中泛型主要使用在集合,这样可以知道set()和ge ...
- 一文读懂PRBS定义、生成办法、作用
对于眼图测试.误码率和抖动容限测试,最常用的测试码是PRBS,主要有PRBS7.PRBS15.PRBS23和PRBS31.本文主要解释了PRBS的定义,生成方法以及简单应用. PRBS定义 二进制序列 ...
- pydev+Eclipse搭建教程
学习Python一直用IDLE,一直再想有没有一种类似Eclipse那样软件可以编辑Python.遂在Eclipse上安装pydev 本文是在Eclipse环境已搭建好的基础上进行pydev的插件安装 ...
