div和span标签
------------------------

------------------------

------------------------

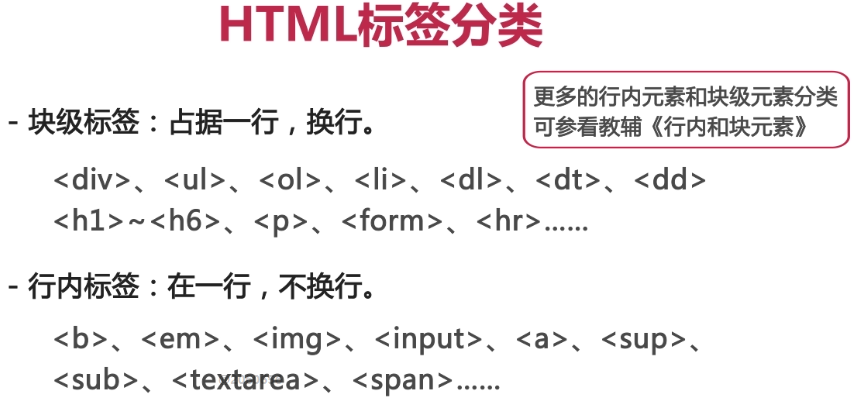
块级标签独占一行,不和别的标签在同一行显示;行内标签可以和行内标签位于一行并排显示,不换行。
------------------------

------------------------
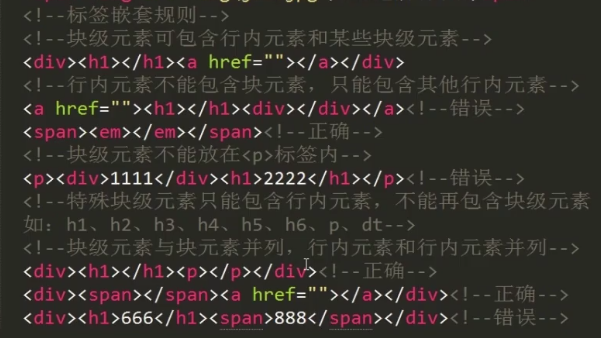
标签的嵌套规则有:块级标签可包含行内元素和某些块级元素,但是p标签不能包含块级元素;
行内元素不能包含块级元素,只能包含其它行内元素

最后一条不知道是不是对的。
------------------------
------------------------
------------------------
------------------------
------------------------
div和span标签的更多相关文章
- Div和Span标签显示与隐藏
本实例中,学习jQuery的知识,显示与隐藏网页上的div或是span标签. 实际环境中,也许是根据某些条件进行,符合条件时,对某个或是某个div或是span标签时行显示与隐藏. 主要是学习jQuer ...
- "无意义"的div和span标签
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器.<div>元素没有特定的含义.除此之外,由于它属于块级元素,浏览器会在其前后显示折行.如果与 C ...
- CSS之div和span标签
div和span是非常重要的标签,div的语义是division"分割": span的语义就是span"范围.跨度". 这两个东西,都是最最重要的"盒 ...
- HTML 的 <div> 和 <span> 标签
这篇文章里会涉及到两个术语,这里先明确一下: 块级元素,block level element 内联元素(或者叫行内元素),inline element 大多数 HTML 元素被定义为块级元素和内联元 ...
- div、span绑定内容改变事件
内容改变事件onchange只适用于form表单标签(input.select.textarea) 当需要对div.span标签进行内容改变监听则无法适用,查阅了一些资料发现jquery有针对的方法, ...
- IT兄弟连 HTML5教程 “无意义”的HTML元素div和span
HTML只是赋予内容的手段,大部分HTML标签都有其意义(例如,标签a创建链接,标签h1创建标题等),然而div和span标签似乎没有任何内容上的意义,听起来就像一个泡沫做成的锤子一样无用.但实际上, ...
- div和span显示在同一行
div和span标签的区别 div 是块级元素标签,独占一行,后面跟的内容换行显示 span 是内联元素标签,后面可以跟其他显示内容,不独占一行 display属性可以改变内联元素和块级元素的状态 ...
- div和span与块级和行内标签
<div>标签: 是一个区块容器标记,<div></div>之间是一个容器, 可以包含段落.表格.图片等各种HTML元素. <span>标签: 没有实际 ...
- 让HTML标签、DIV、SPAN拥有focus事件和blur事件,聚焦和失焦
DIV和其他普通标签是不具有onfocus和onblur事件的.INPUT和A标签为什么拥有?而DIV和SPAN等普通标签却没有?有时候我们习惯性用键盘的TAB来移动光标,仔细看你会发现,光标只在IN ...
随机推荐
- C++ Opencv split()通道分离函数 merge()通道合并函数 使用操作详解
一. split()通道分离函数 split()函数的C++版本有两个原型,他们分别是: C++: void split(const Mat& src, Mat*mvbegin);//& ...
- Day5:html和css
Day5:html和css 如何实现盒子居中问题,要让盒子实现水平居中,要满足是快级元素,而且盒子的宽度要定义.然后数值为auto即可. .dashu { width: 100px; margin: ...
- C#退出窗体的总结方法
一.关闭窗体 在c#中退出WinForm程序包括有很多方法,如:this.Close(); Application.Exit();Application.ExitThread(); System.En ...
- 【Spark调优】Broadcast广播变量
[业务场景] 在Spark的统计开发过程中,肯定会遇到类似小维表join大业务表的场景,或者需要在算子函数中使用外部变量的场景(尤其是大变量,比如100M以上的大集合),那么此时应该使用Spark的广 ...
- 【emotion】目标初定
现在的我漂浮不定,我的心是凌乱的,虽然在我面前的路有无数条,但是我却不知道哪一条路是属于我的.对于java,我掌握的东西可能并不是系统的,想想也知道,自学一年,能形成什么样子的体系呢?然而在日常的工作 ...
- PythonDay02——编程语言、python介绍以及安装解释器、运行程序的两种方式、变量
一.编程语言 1.1 机器语言:直接用计算机能理解的二进制指令编写程序,直接控制硬件 1.2 汇编语言:用英文标签取代二进制指令去编写程序,本质也是直接控制硬件 1.3 高级语言:用人能理解的表达方式 ...
- 使用maven插件构建docker镜像
为什么要用插件 主要还是自动化的考虑,如果额外使用Dockerfile进行镜像生成,可能会需要自己手动指定jar/war位置,并且打包和生成镜像间不同步,带来很多琐碎的工作. 插件选择 使用比较多的是 ...
- vue axios 简单封装以及思考
先安装 axios npm install axios axios的详细介绍以及用法 就不多说了请 移步 github ➡️ https://github.com/axios/axios 下面是简单 ...
- [NewLife.XCode]实体类详解
NewLife.XCode是一个有10多年历史的开源数据中间件,由新生命团队(2002~2019)开发完成并维护至今,以下简称XCode. 整个系列教程会大量结合示例代码和运行日志来进行深入分析,蕴含 ...
- jvm详情——1、堆中存什么?栈中存什么?
数据类型 Java虚拟机中,数据类型可以分为两类:基本类型和引用类型.基本类型的变量保存原始值,即:他代表的值就是数值本身:而引用类型的变量保存引用值.“引用值”代表了某个对象的引用,而不是对象本身, ...
