macs 学习
点击

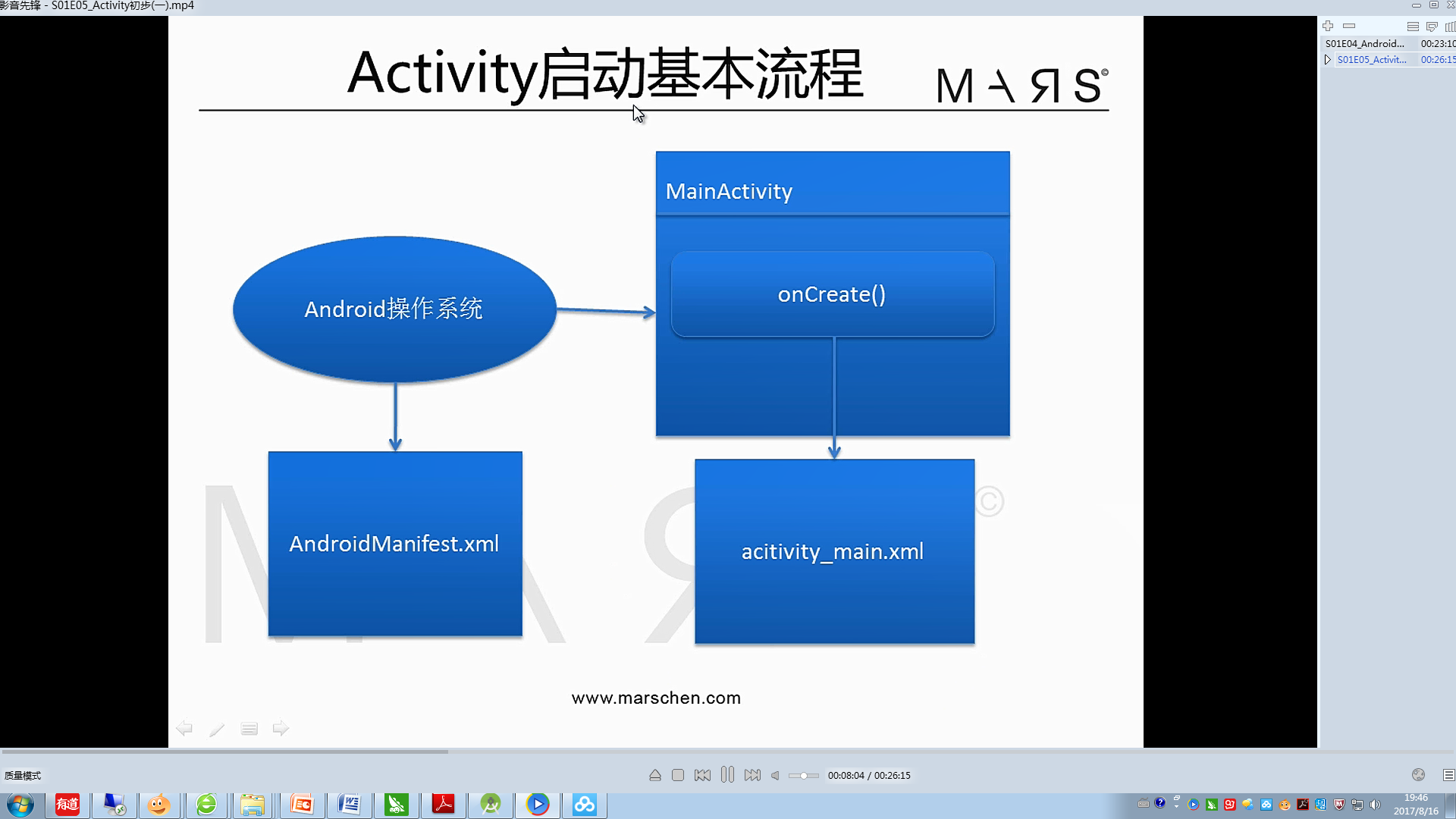
首先andriomianfest主配文件(主要配置文件),来启动主要的activity对象,然后通过该对象调用create方法来加载布局文件xml

active通过布局文件的控件生成相应的对象。
布局中的控件在java代码中有与之对应的对象,通过对象去操作控件咯
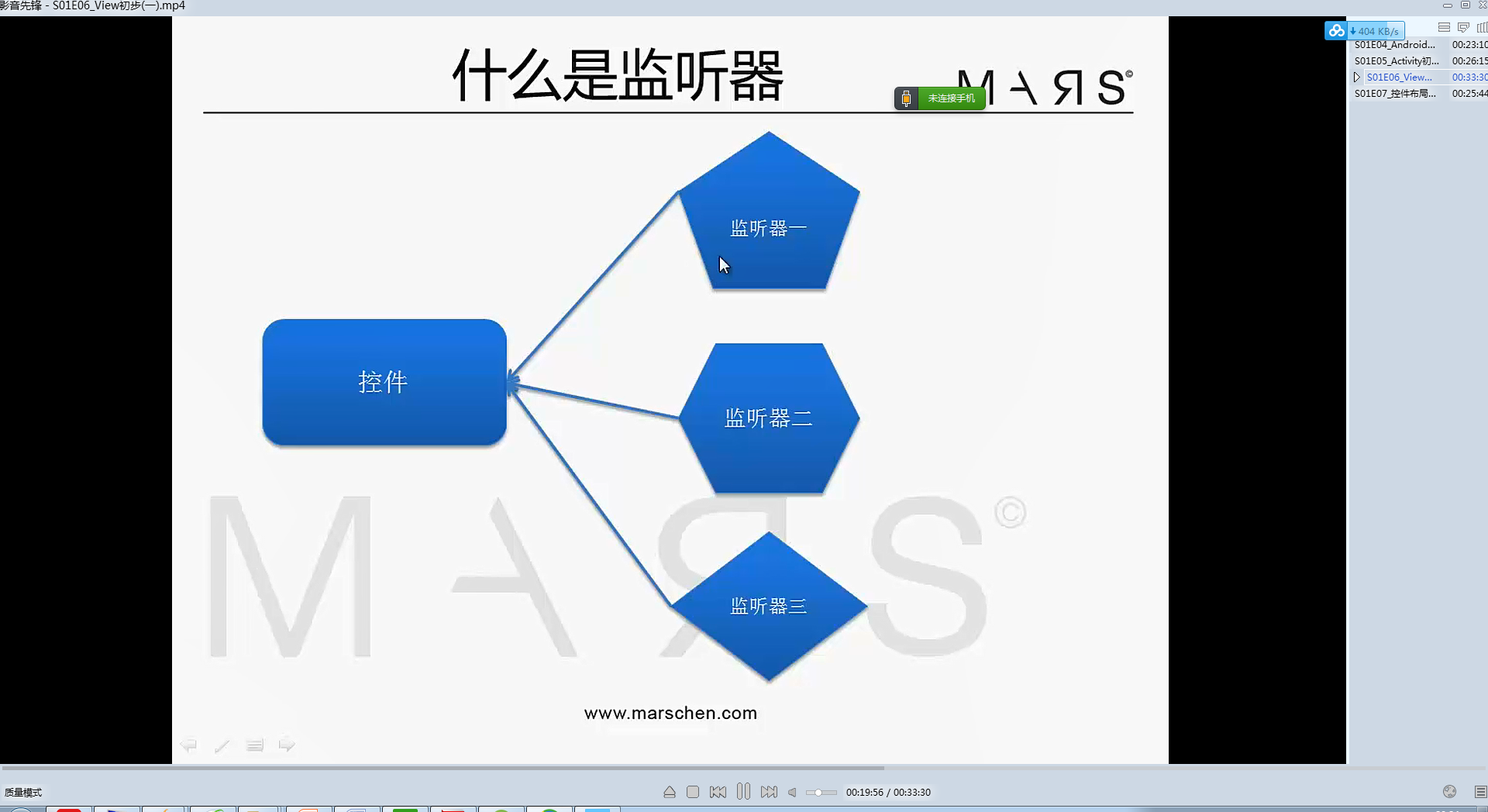
view是控件
布局文件做到的事儿在代码中也可以做到。


activity 是界面
1、java内部实现的布局是动态布局,而在xml文件内部的布局是静态布局。

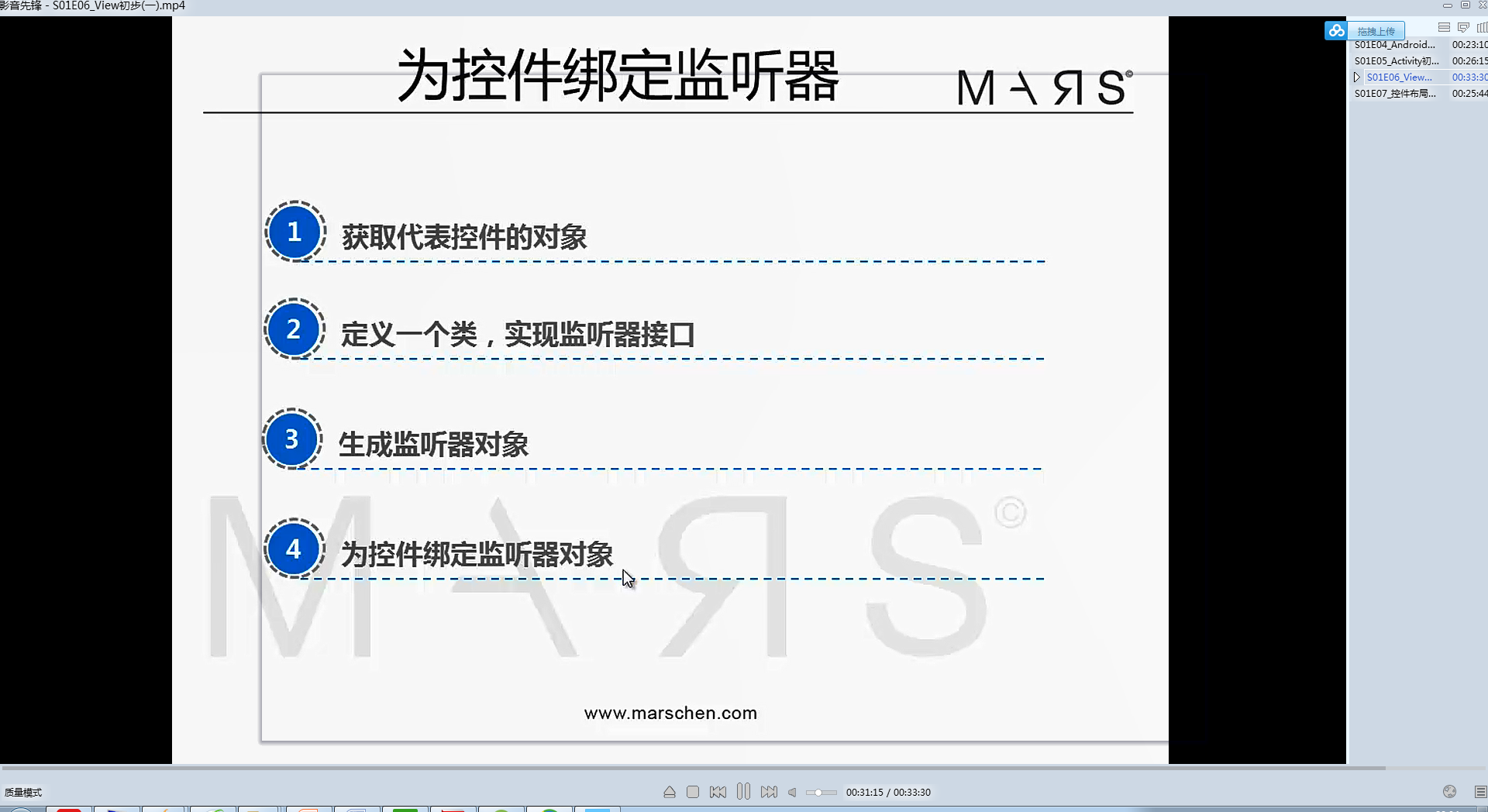
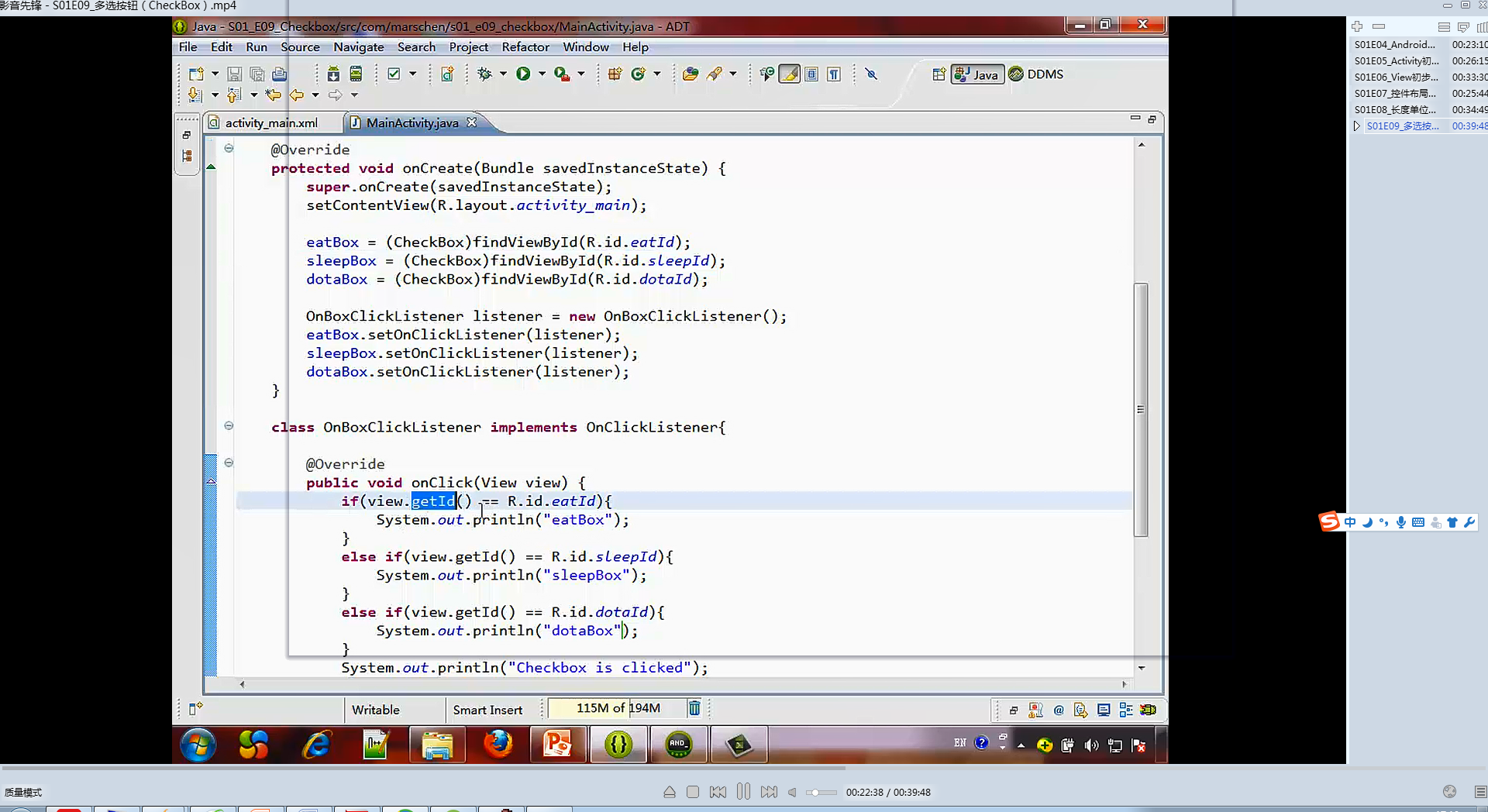
checkbox是view的子类,子类可以强制转为父类,点击就会调用onclick事件,然后把eatBox赋值给view。
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked) 检测控件改变 第一个是改变的控件 第二个是:检测选中的状态。
package com.marschen.s01_e09_checkbox;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MainActivity extends Activity {
private CheckBox eatBox ;
private CheckBox sleepBox;
private CheckBox dotaBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
eatBox = (CheckBox)findViewById(R.id.eatId);
sleepBox = (CheckBox)findViewById(R.id.sleepId);
dotaBox = (CheckBox)findViewById(R.id.dotaId);
CheckBoxListener listener = new CheckBoxListener();
eatBox.setOnCheckedChangeListener(listener);
sleepBox.setOnCheckedChangeListener(listener);
dotaBox.setOnCheckedChangeListener(listener);
/*OnBoxClickListener listener = new OnBoxClickListener();
eatBox.setOnClickListener(listener);
sleepBox.setOnClickListener(listener);
dotaBox.setOnClickListener(listener);*/
}
class CheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked) {
if(buttonView.getId() == R.id.eatId){
System.out.println("eatBox");
}
else if(buttonView.getId() == R.id.sleepId){
System.out.println("sleepBox");
}
else if(buttonView.getId() == R.id.dotaId){
System.out.println("dotaBox");
}
if(isChecked){
System.out.println("checked");
}
else{
System.out.println("uncheck");
}
}
}
//OnClickListener的使用方法
/*class OnBoxClickListener implements OnClickListener{
@Override
public void onClick(View view) {
CheckBox box = (CheckBox)view; //box.getId() 通过控件得到id
if(box.getId() == R.id.eatId){
System.out.println("eatBox");
}
else if(box.getId() == R.id.sleepId){
System.out.println("sleepBox");
}
else if(box.getId() == R.id.dotaId){
System.out.println("dotaBox");
}
if(box.isChecked()){
System.out.println("checked");
}
else{
System.out.println("unChecked");
}
System.out.println("Checkbox is clicked");
}
}*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
macs 学习的更多相关文章
- sharc dsp 学习记录1---2014-07-30
从今天开始记录学习sharc dsp过程中的点点滴滴吧. DPI:Digital Peripheral Interface DAI:Digital Audio Interface SHARC ...
- Apache Ignite 学习笔记(一): Ignite介绍、部署安装和REST/SQL客户端使用
Apache Ignite 介绍 Ignite是什么呢?先引用一段官网关于Ignite的描述: Ignite is memory-centric distributed database, cachi ...
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
随机推荐
- layui 提交表格不验证
form.on('submit(filter_save)', function (data) { 后面查找发现是提交按钮要放在form里面
- java 运行 .jar 文件乱码
http://yang3wei.github.io/blog/2013/02/10/java-dfile-dot-encoding-equals-utf-8-gan-diao-luan-ma/ 启动时 ...
- [oracle] to_date() 与 to_char() 日期和字符串转换
to_date("要转换的字符串","转换的格式") 两个参数的格式必须匹配,否则会报错. 即按照第二个参数的格式解释第一个参数. to_char(日期,& ...
- windows git支持arc命令
本文整理了在Windows系统上安装代码审查工具Arcanist的过程.目的是配合Phabricator进行代码review.配置成功后可使用arc diff命令来发起code review. 1.安 ...
- 51-nod(1443)(最短路)
解题思路:最短路+记录前驱和,刚开始一直以为是最短路+MST,结果发现,因为无向图的原因,有些边权很小的边再最短路处理后可能这条边也符合某两个点的最短路径,所以我们觉得这条边也是可以在MST处理中使用 ...
- kubernetes 外部访问集群暴露端口服务
在yaml文件中多个不同类型资源可以用“---”在划分 name: httpd2-svc namespace: kube-public #给资源分配网络 所用资源将在 kube-public ...
- Codeforces986E Prince's Problem 【虚树】【可持久化线段树】【树状数组】
我很喜欢这道题. 题目大意: 给出一棵带点权树.对每个询问$ u,v,x $,求$\prod_{i \in P(u,v)}gcd(ai,x)$.其中$ P(u,v) $表示$ u $到$ v $的路径 ...
- socket 10060错误解决方案
错误提示: socket 10060 无法加载或初始化请求的服务提供程序 解决方案: 打开cmd命令行工具,运行 netsh winsock reset
- vsftpd 安装与配置
下载安装vsftpd服务,db4用来支持文件数据库yum install -y vsftpd db4-utils ftp 建立宿主用户 vsftpduseradd -s /sbin/nologin - ...
- SHELL 脚本小技巧
脚本很简单,直接上功能介绍及脚本,可以做模板使用: 记录日志,记录脚本开始执行时间.结束时间 usage 函数,脚本需接参数执行,避免误执行,告诉用户,这个脚本的使用方法 加锁,创建锁文件,脚本不允许 ...
