基于HTTP的长轮询简单实现
Web客户端与服务器之间基于Ajax(http)的常用通信方式,分为短连接与长轮询。
短连接:客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。
在长轮询机制中,客户端像传统轮询一样从服务器请求数据。然而,如果服务器没有可以立即返回给客户端的数据,则不会立刻返回一个空结果,
而是保持这个请求等待数据到来(或者恰当的超时:小于ajax的超时时间),之后将数据作为结果返回给客户端。
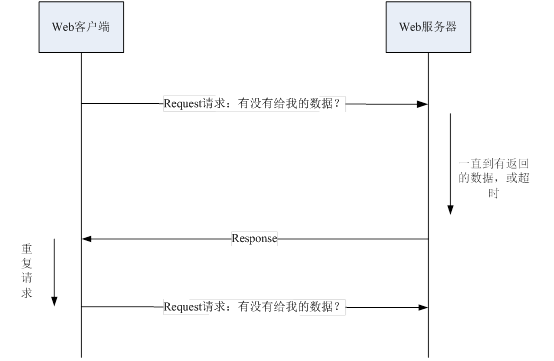
长轮询机制如下图所示:

web客户端代码如下:
//向后台长轮询消息
function longPolling(){
$.ajax({
async : true,//异步
url : 'longPollingAction!getMessages.action',
type : 'post',
dataType : 'json',
data :{},
timeout : 30000,//超时时间设定30秒
error : function(xhr, textStatus, thrownError) {
longPolling();//发生异常错误后再次发起请求
},
success : function(response) {
message = response.data.message;
if(message!="timeout"){
broadcast();//收到消息后发布消息
}
longPolling();
}
});
}
web服务器端代码如下:
public class LongPollingAction extends BaseAction {
private static final long serialVersionUID = 1L;
private LongPollingService longPollingService;
private static final long TIMEOUT = 20000;// 超时时间设置为20秒
public String getMessages() {
long requestTime = System.currentTimeMillis();
result.clear();
try {
String msg = null;
while ((System.currentTimeMillis() - requestTime) < TIMEOUT) {
msg = longPollingService.getMessages();
if (msg != null) {
break; // 跳出循环,返回数据
} else {
Thread.sleep(1000);// 休眠1秒
}
}
if (msg == null) {
result.addData("message", "timeout");// 超时
} else {
result.addData("message", msg);
}
} catch (Exception e) {
e.printStackTrace();
}
return SUCCESS;
}
public LongPollingService getLongPollingService() {
return longPollingService;
}
public void setLongPollingService(LongPollingService longPollingService) {
this.longPollingService = longPollingService;
}
}
基于HTTP的长轮询简单实现的更多相关文章
- 基于Ajax的长轮询(long-polling)方式
如 图 1 所示,AJAX 的出现使得 JavaScript 可以调用 XMLHttpRequest 对象发出 HTTP 请求,JavaScript 响应处理函数根据服务器返回的信息对 HTML 页面 ...
- 基于AJAX的长轮询(long-polling)方式实现简单的聊天室程序
原理: 可以看:http://yiminghe.javaeye.com/blog/294781 AJAX 的出现使得 JavaScript 可以调用 XMLHttpRequest 对象发出 HTTP ...
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询.长连接+长轮询.基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSoc ...
- 用 ASP.NET MVC 实现基于 XMLHttpRequest long polling(长轮询) 的 Comet(转)
轮询:客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接. 优点:后端程序编写比较容易. 缺点:请求中有大半是无用,浪费带宽和服务器资源. 实例:适于小型应用. 长轮询:客 ...
- 用 ASP.NET MVC 实现基于 XMLHttpRequest long polling(长轮询) 的 Comet
ASP.NET 计时器 http://www.cnblogs.com/dudu/archive/2011/10/17/2215321.html http://www.cnblogs.com/w ...
- 基于mykernel完成时间片轮询多道进程的简单内核
基于mykernel完成时间片轮询多道进程的简单内核 原创作品转载请注明出处+中科大孟宁老师的linux操作系统分析:https://github.com/mengning/linuxkernel/ ...
- 基于jquery,php实现AJAX长轮询(LongPoll),类似推送机制
HTTP是无状态.单向的协议,用户只能够通过客服端向服务器发送请求并由服务器处理发回一个响应.若要实现聊天室.WEBQQ.在线客服.邮箱等这些即时通讯的应用,就要用到“ 服务器推送技术(Comet)” ...
- 三周,用长轮询实现Chat并迁移到Azure测试
公司的OA从零开始进行开发,继简单的单点登陆.角色与权限.消息中间件之后,轮到在线即时通信的模块需要我独立去完成.这三周除了逛网店见爱*看动漫接兼职,基本上都花在这上面了.简单地说就是用MVC4基于长 ...
- 误人子弟的网络,谈谈HTTP协议中的短轮询、长轮询、长连接和短连接
引言 最近刚到公司不到一个月,正处于熟悉项目和源码的阶段,因此最近经常会看一些源码.在研究一个项目的时候,源码里面用到了HTTP的长轮询.由于之前没太接触过,因此LZ便趁着这个机会,好好了解了一下HT ...
随机推荐
- oralce 的安装以及plsql的配置的html连接
https://www.cnblogs.com/xkstudy/p/6400738.html
- Pyton:类变量,实例变量,类对象,实例对象
https://www.cnblogs.com/crazyrunning/p/6945183.html
- php中使用sphinx搜索引擎
sphinx是一个高效的搜索引擎,分词搜索的速度比较快,索引建立存储在硬盘文件,不会干扰数据库,有自己内置的一套数据库. 一. 安装.配置 1.ubuntu安装sphinx 如果没有安装aptitud ...
- 使用tcpcopy复制线上流量进行测试
使用tcpcopy复制线上流量进行测试 online server 线上服务所在机器 10.136.11.4 部署tcpcopy sudo /usr/local/tcpcopy/sbin/tcpcop ...
- Flask 单元测试 unittest
import unittest 单元测试 app = Flask(__name__) -------------------------------------------- import unite ...
- MySQL数据库时间查询
/*当前时间加1毫秒*/ SELECT DATE_ADD(NOW(),INTERVAL 1 MICROSECOND); /*当前时间减1毫秒*/ SELECT DATE_ADD(NOW(),INTER ...
- 获取Vue的实例方法
我们知道在new Vue({...})后,如果没有赋值给一个变量存储,我们很难拿到这个实例,Vue官方也没有提供Vue.getInstance方法,那我们就自己扩展个吧 Code: Vue.getIn ...
- VUE 组件通信、传值
一.通过路由进行带参传值: 两个组件A和B,A组件通过query把orderId传递给B组件(触发事件可以是点击事件.钩子函数等) this.$router.push({path:'/componen ...
- sourceInsight4 完美破解
sourceInsight4 完美破解 参考路径: https://blog.csdn.net/zxy020/article/details/75047670 首先确保你在官网下载了原版4.0并安装好 ...
- flag:用心学习的第一天
目标是:加油学习,尽早改变世界
