弹性盒子模型属性之flex-shrink
上一次,我们已经了解过flex-grow的具体用法后,这周,让我们一起来见一下flex-basis这个属性. flex-shrink
定义项目的缩小比例,默认值为1,注意前提是空间不足的情况下,项目缩小。值为0,不缩小。
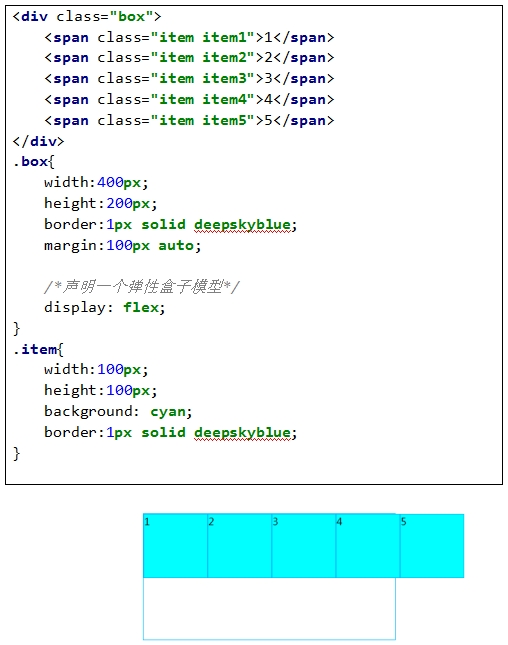
下面的例子中没有定义该属性,但是满足容器中空间不足的情况,项目会默认缩小。

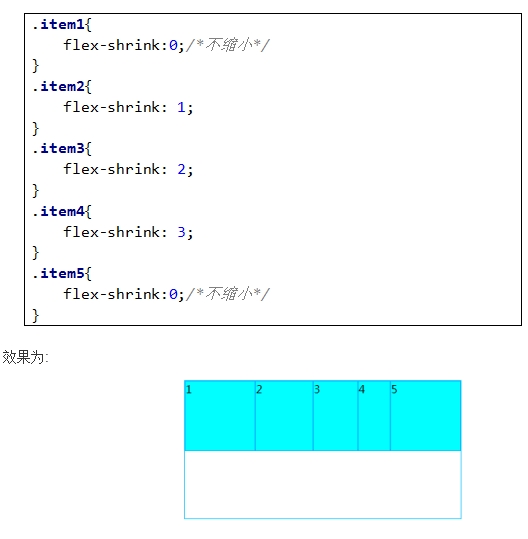
当项目1,2,3,4,5的flex-grow比例改变为:

计算过程如下(在此我们忽略边框的大小,以便于计算):
整个box的宽度400px项目的宽度之和为100+100+100+100+100=500px,超出的空间就为500-400px=100px,那么例子中项目1不缩小,项目2的缩小比例为1 ,项目3的缩小比例为2,项目4的缩小比例为3,项目5不缩小。那这样超出的 100px 就要被2, 3, 4 消化掉,比例是1:2:3。那么我们如何计算呢?
首先是每个项目的wdith值乘以flex-shrink值求积,
2:(100 * 1) = 100
3:(100 * 2) = 200
4:(100 * 3) = 300
然后再求和所有项目的乘积。
(100 + 200 + 300) =600
得到求占比之后还要乘以要超出的空间。
A:(100 / 600) * 100 = 16.66
B:(200 / 600) * 100 = 33.33
C:(300 / 600) * 100 = 50
得到每一项要减去缩小空间后的剩余空间
A:(100 – 16.66) = 83.34
B:(100 – 33.33) = 66.67
C:(100 - 50) = 50
好了,这样就得出计算后的宽度了。
那么flex-shrink这个属性在我们使用弹性布局的时候也是非常常见的,而且大部分同学都需要明确具体是怎样计算出缩小后的值.. (上海尚学堂前端培训原创)
怎么样,现在大家对于flex-shrink是如何计算的问题是不是就很清晰了呢^-^.
弹性盒子模型属性之flex-shrink的更多相关文章
- 弹性盒子模型属性之flex-grow
在学习弹性盒子模型的时候,有几个属性常常让同学们感觉头痛, 不知到最后得到的效果数值到底是怎样计算得来的,那么不要慌,稳住,我们能赢 !!!今天就让我们先来看看flex-grow这个属性 flex-g ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- 弹性盒子模型display:flex
1.div上下左右居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- css中的f弹性盒子模型的应用案例
案例1: <!doctype html> <html> <head> <meta charset="utf-8"> <meta ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- CSS3中的弹性盒子模型
介绍 在css2当中,存在标准模式下的盒子模型和IE下的怪异盒子模型.这两种方案表示的是一种盒子模型的渲染模式.而在css3当中,新增加了弹性盒子模型,弹性盒子模型是一种新增加的强大的.灵活的布局方案 ...
- css3弹性盒子模型
当下各种手机,平板尺寸不一,如果盒模型只能固定尺寸,不能随意压缩,将不能很好的迎合这个时代.所以css3推出了新的盒模型——弹性盒子模型(Flexible Box Model). 弹性盒模型可以水平布 ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
随机推荐
- WPF中的数据绑定(初级)
关于WPF中的数据绑定,初步探讨 数据绑定属于WPF中比较核心的范畴,以下是对WPF中数据绑定的一个初步探讨.个人感觉还是带有问题性质的叙述比较高效,也比较容易懂 第一,什么是数据绑定? 假定有这么一 ...
- PEP8 规范
Python PEP8 编码规范中文版 原文链接:http://legacy.python.org/dev/peps/pep-0008/ item detail PEP 8 Title Style ...
- java 日志体系(三)log4j从入门到详解
java 日志体系(三)log4j从入门到详解 一.Log4j 简介 在应用程序中添加日志记录总的来说基于三个目的: 监视代码中变量的变化情况,周期性的记录到文件中供其他应用进行统计分析工作: 跟踪代 ...
- ajax 与jsp servlet
jQuery的Ajax实现异步传输List.Map_GOOD 分类: JAVA WEB前端2013-08-29 18:35 6296人阅读 评论(0) 收藏 举报 javajquerylistjson ...
- Chapter4_控制执行流程
总结java中所有的与流程控制有关的知识 (1)表达式判断 Java中只允许true或者false来作为判断条件,不允许用0或者非0值作为判断条件. (2)if-else 与流程密切相关的语句,决定了 ...
- 批处理-Java JDK环境变量配置
setx /M JAVA_HOME "C:\Program Files\Java\jdk1.8.0_131" setx /M CLASSPATH ".;%%JAVA_HO ...
- A Senior Interview
1.How many time did they spent to plan the final project? 答:两天左右,两次开会. 4.How many time did they spen ...
- Mac更改PHP默认目录
在Mac上搭建了PHP服务器以后,默认的路径为/Library/WebServer/Documents下面,但这让人很不爽,我想修改到自己定义的路径下.经过好一番折腾,终于成功了. PHPEclips ...
- safari10.0以上版本出现默认小人头图标
1.可能改input输入框外层有兄弟元素在input之前,将input元素位置放置在所有兄弟元素之前即可
- rocket-mq windows下载安装
内容来源:https://www.jianshu.com/p/4a275e779afa 1环境 JDK1.8.Maven.Git 2安装部署 1.下载 1.1地址:http://rocketmq ...
