在vue 中使用 less
1.安装
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html页面head标签内插入这段代码
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
在添加 build/webpack.base.conf.js 里面的
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}
组件 headers
<template>
<div class="box"> <p>header</p> </div>
</template> <script>
export default {
name: "headers",
data() {
return {};
}
};
</script> <style scoped lang="less">
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
</style>
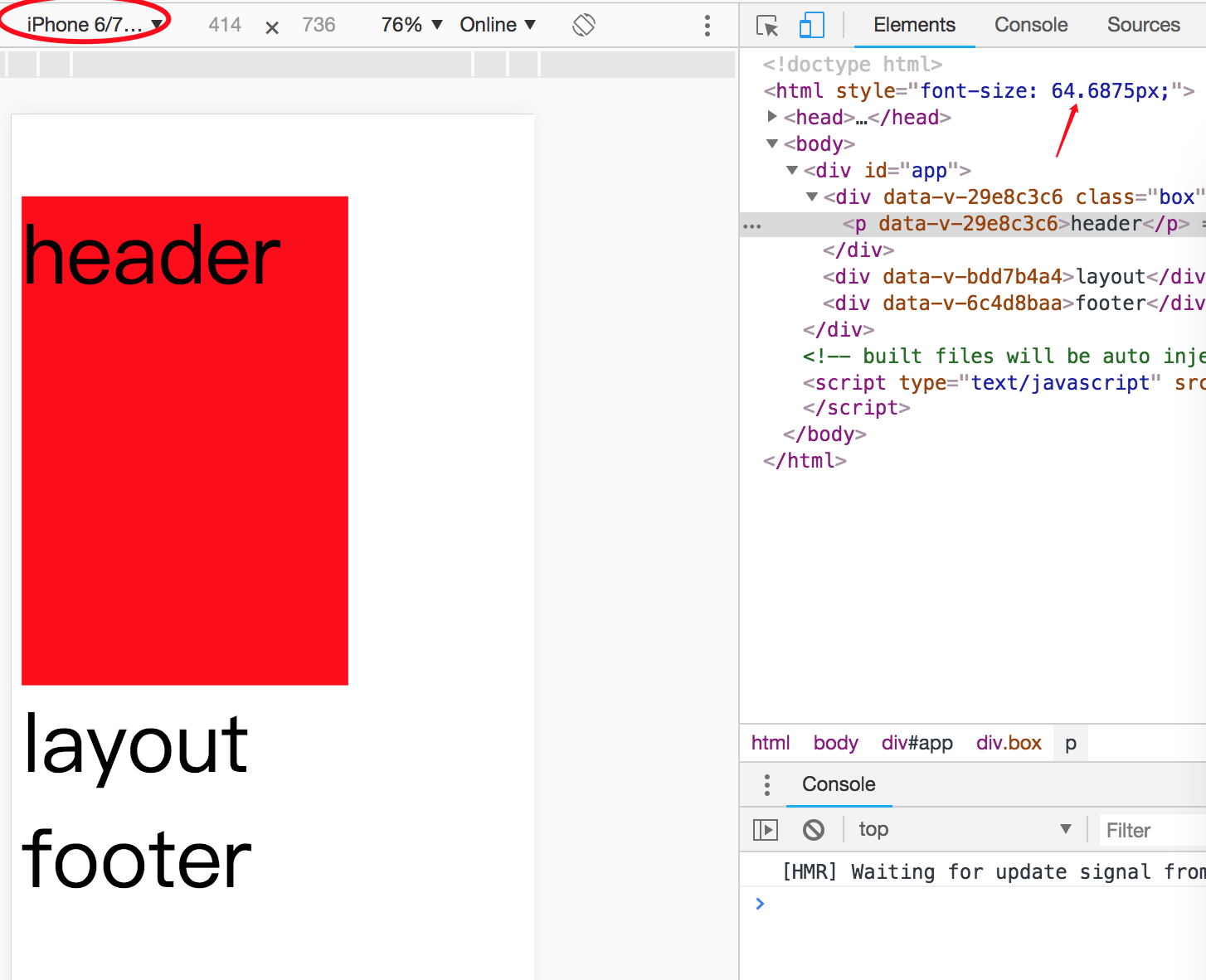
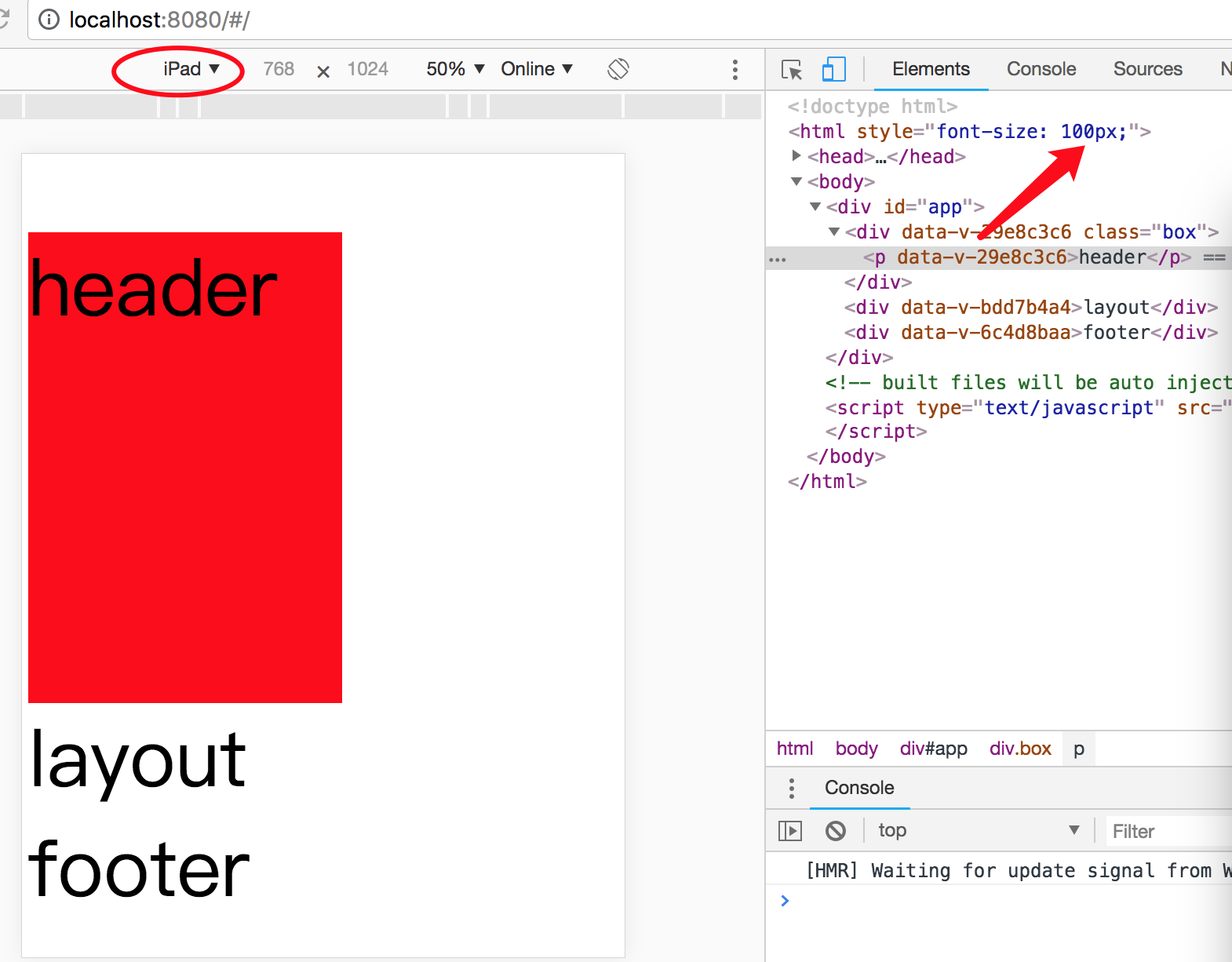
效果展示:


此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
在vue 中使用 less的更多相关文章
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
随机推荐
- HDU4460
#include <iostream> #include <queue> #include <vector> #include <cstring> #i ...
- vue 导航守卫,验证是否登录
路由跳转前,可以用导航守卫判断是否登录,如果登录了就正常跳转,没有登录就把路由指向登录页面. router.beforeEach((to, from, next) => { const next ...
- vue路由复用
使用多个<router-view>可以复用路由,但是每个<router-view>要带一个name属性 更改路由,配置默项和复用项,定义复用项的name 例子: App.vue ...
- ProcessingElement.h
processing element模块 #ifndef __NOXIMPROCESSINGELEMENT_H__ #define __NOXIMPROCESSINGELEMENT_H__ #incl ...
- JavaScript基础视频教程总结(061-070章)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- PowerShell工作流学习-5-自定义活动
关键点: a)除了内置活动和自定义活动,还可以用C# 编写自定义活动,并将其包括在 XAML 工作流和脚本工作流中,若要将自定义活动添加到脚本工作流中,请使用 #Requires 语句的 Assemb ...
- 京东Alpha平台开发笔记系列(三)
摘要:通过前面两篇文章的讲述,大致了解了JdAlpha平台前端开发的主要流程.接下来本篇文章主要讲述后台服务器端开发的主要流程.这里会涉及到后台服务器的搭建的内容,本篇文章就不以赘述,如需了解请读下面 ...
- java开发师笔试面试每日12题(3)
1.JDK和JRE的区别是什么? Java运行时环境(JRE)是将要执行Java程序的Java虚拟机.它同时也包含了执行applet需要的浏览器插件.Java开发工具包(JDK)是完整的Java软件开 ...
- [转]ps命令详解
原文地址:http://apps.hi.baidu.com/share/detail/32573968 转载自:http://www.cnblogs.com/wangkangluo1/archive/ ...
- java中的抽象类的作用
抽象函数的作用有很多,我就举一个例子,(mars老师的例子): 打印机: 父类---Printer 子类---HBPrinter 子类----CanonPrinter 测试类----Test //定义 ...
