微信硬件平台(九) 自己的服务器从微信获取token并保存txt
1安装crontab:
yum install crontabs
说明:
service crond start //启动服务
service crond stop //关闭服务
service crond restart //重启服务
service crond reload //重新载入配置
查看crontab服务状态:service crond status
手动启动crontab服务:service crond start
查看crontab服务是否已设置为开机启动
chkconfig crond on
2使用创建新任务
调用一次获取依次token,存在txt文件里

token.php
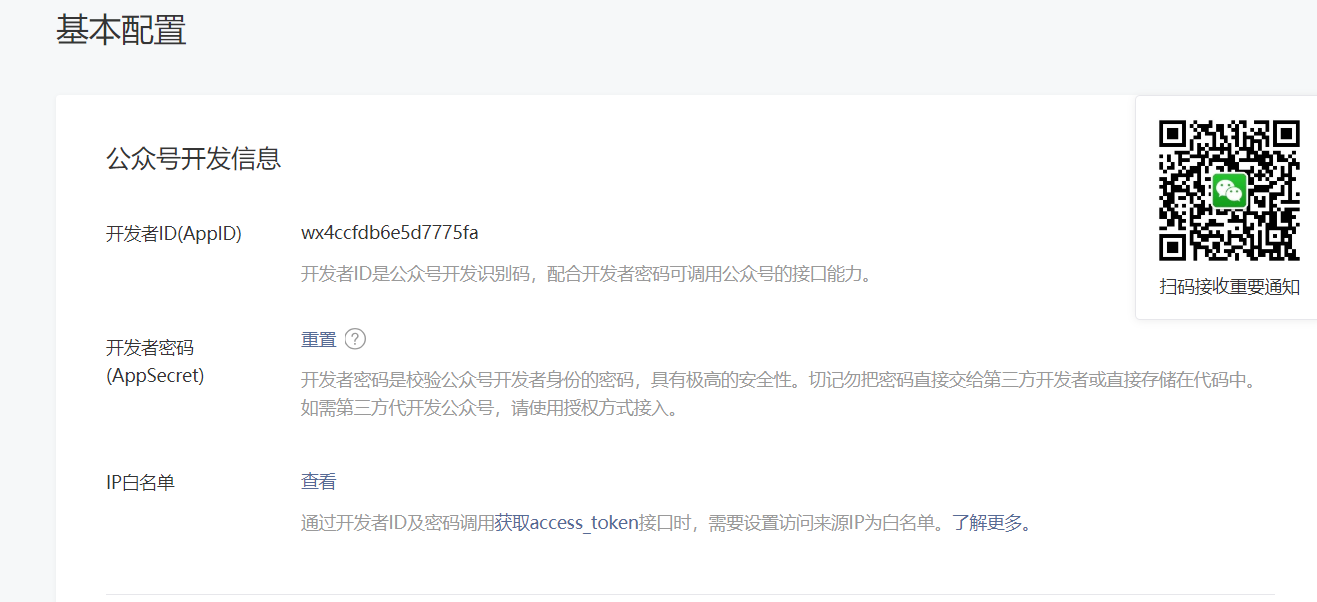
请修改自己微信的开发者ID信息

强调: 所有路径都必须给绝对路径!!! 不管是执行文件本身路径,还是文件里面填写的其他路径!!!
手动执行正常可以改变
但是!!!!!!!!!!!!!!!
自动任务执行,txt始终不变!!!!
原因在于,自动执行任务没有加载环境变量配置,不知道这个txt位置,所以txt文件必须给绝对路径!!!!!!
<?php
class TokenUtil {
//获取access_token并保存到token.txt文件中
public static function build_access_token(){
$ch = curl_init(); //初始化一个CURL对象
curl_setopt($ch, CURLOPT_URL, "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=自己的微信开发者ID&secret=自己的微信开发者密码");//设置你所需要抓取的URL
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);//设置curl参数,要求结果是否输出到屏幕上,为true的时候是不返回到网页中,假设上面的0换成1的话,那么接下来的$data就需要echo一下。
$data = json_decode(curl_exec($ch));
// echo data; if($data->access_token){
$token_file = fopen("/var/www/html/WexinToken/token.txt","w") or die("Unable to open file!");//打开token.txt文件,没有会新建
fwrite($token_file,$data->access_token);//重写tken.txt全部内容
fclose($token_file);//关闭文件流
}else{
echo $data->errmsg;
}
curl_close($ch);
} //设置定时器,每两小时执行一次build_access_token()函数获取一次access_token
public static function set_interval(){
echo "go set_interval!";
ignore_user_abort();//关闭浏览器仍然执行
set_time_limit(0);//让程序一直执行下去
$interval = 7200;//每隔一定时间运行
$switch = include 'switch.php';
while($switch){
$switch = include 'switch.php';
// build_access_token();
sleep($interval);//等待时间,进行下一次操作。 echo "go!";
};
} //读取token
public static function read_token(){
$token_file = fopen("token.txt", "r") or die("Unable to open file!");
$rs = fgets($token_file);
fclose($token_file);
return $rs;
}
} // echo "1!";
$wechat = new TokenUtil(); // echo "2!";
$wechat->build_access_token(); // $wechat->read_token(); ?>
token.txt
用于存放接收到的token
给与token.txt操作权限
sudo chmod -R 777 test.txt
创建一个新任务,每两个小时调用一次token.php,修改token.txt
crontab -e

按 i 进入插入模式

先用 一分钟请求一次
*/1 * * * * /usr/bin/php /var/www/html/WexinToken/token.php
验证下是否修改了txt

成功后删除原来的定时任务
crontab -r
输入一个新命令 每两个小时执行一次
* */2 * * * /usr/bin/php /var/www/html/WexinToken/token.php

退出保存
1按 Esc
2按:
3按wq
4回车

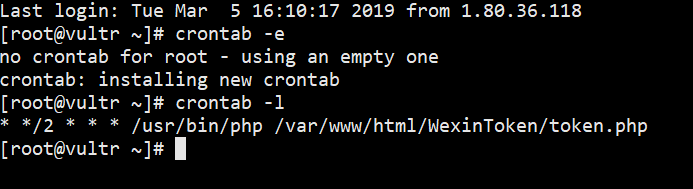
查看正在运行的定时任务
crontab -l

重新载入配置文件或者重启服务以开始执行
service crond restart
如果想要删除配置,执行
crontab -r
no crontab for root 解决方案
主要原因是由于这个liunx服务器 第一次使用 crontab ,还没有生成对应的文件导致的,执行了 编辑(crontab -e)后 就生成了这个文件
[root@localhost ~]# crontab -l
no crontab for root
这个问题非常简单,同样在 root 用户下输入 crontab -e
1 按 Esc
2按:
3按wq
4回车
在输入 crontab -l 就没有问题了
微信硬件平台(九) 自己的服务器从微信获取token并保存txt的更多相关文章
- 微信硬件平台(八) 3-0ESP8266向微信服务器请求设备绑定的用户
1调试助手 请求URL: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=自己微信ID&a ...
- weblogic下 微信公众平台获取token报错
问题描述: 开发微信公众平台,本地tomcat可以正常获取token并发送模板消息,部署在weblogic后报错,异常信息如下: java.security.InvalidKeyException: ...
- 微信硬件平台(八) 1 esp8266从自己的服务器获取token
从txt获取token #include <ESP8266WiFi.h> #define host_token "www.dongvdong.top" #define ...
- 微信硬件平台(一) 公众号 ESP8266 Arduino LED
微信硬件平台 本文目的,使用微信公众号控制ESP8266的LED开和关.进一步使用微信当遥控器(避免写APP或者IOS或者小程序),控制一切设备.给两个关键的总教程参考. 官网教程 微信硬件平台 微 ...
- C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
微信公众号(包括服务号和订阅号)都可以对菜单进行自定义设置,我们为了方便管理,一般先把菜单数据在本地管理维护,需要更新的时候,把它们更新到微信服务器上就可以了.本文基于这个方式,介绍我的微信门户平台管 ...
- 服务器通过微信公众号Token验证测试的代码(Python版)
我在阿里云租了一个云服务器,然后想把这个作为我的微信公众号的后台,启用微信公众号开发者需要正确的响应微信服务器的Token验证,为此把这个验证的Python代码贴出来,只要在服务器上运行这段代码,注意 ...
- java微信开发API第一步 服务器接入
I如何接入服务器,下面就为大家进行介绍 一.说明 * 本示例根据微信开发文档:http://mp.weixin.qq.com/wiki/home/index.html最新版(4/3/2016 5:34 ...
- java微信开发(wechat4j)——支持微信JS-SDK的jsapi_ticket中控服务器
jsapi_ticket是使用js-sdk必须要的一个凭证,需要配置在js中. jsapi_ticket获取 要获取jsapi_ticket可以使用如下的方法 String jsapi_ticket ...
- Java企业微信开发_09_素材管理之下载微信临时素材到本地服务器
一.本节要点 1.获取临时素材接口 请求方式:GET(HTTPS) 请求地址:https://qyapi.weixin.qq.com/cgi-bin/media/get?access_token=AC ...
随机推荐
- springboot之单元测试
springboot在写完之后,肯定都需要进行单元测试,如下给出一些样例 工程层次结构如图 代码如下: controller: package com.rookie.bigdata.controlle ...
- hihoCoder编程练习赛72
题目1 : 玩具设计师 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 小Ho作为Z国知名玩具品牌AKIRE的首席设计师,对玩具零件的挑剔程度已经到了叹为观止的地步.所有 ...
- gridcontrol 添加行删除行
一.添加行 注意,必须先绑定数据源(可以是一个空的Datatable):然后再执行添加行的动作,否则不会成功: public partial class Form2 : Form { public F ...
- windows for windows:下载、安装
关于docker的下载:同学们不要再网上找来找去了,直接去到阿里云下载客户端,配置阿里的国内镜像地址就好~ 申请一个阿里云的账号,然后: tips:如果使用虚拟机的os 是windows 那么很抱歉, ...
- Python高级特性:迭代
迭代的目的是实现遍历出一个可迭代对象的元素,即for循环 基本语法 : for ... in ... 首先只有可迭代对象才可以迭代,判断一个对象是不是可以迭代的方法如下: >>> f ...
- shell编程-输入/输出重定向(十一)
linux中文件描述符 linux跟踪打开文件,而分配的一个数字,通过这个数字可以实现对文件的读写操作 用户可以自定义文件描述符范围是:3-max,max跟用户的ulimit –n 定义数字有关系,不 ...
- Oracle EBS R12 GL_IMPORT_REFERENCES 映射
非原创. 转自出处: http://alloracleapps.com/oracle_apps/gl_import_references-columns-mapping-11i-vs-r12/
- SQL Server 锁实验(SELECT加锁探究)
本例中使用begin tran和with (holdlock)提示来观察SQL Server在select语句中的锁. 开启事务是为了保证时间极短的查询也能观察到锁情况,holdlock相当于开启序列 ...
- 平衡二叉树(Balanced Binary Tree 或 Height-Balanced Tree)又称AVL树
平衡二叉树(Balanced Binary Tree 或 Height-Balanced Tree)又称AVL树 (a)和(b)都是排序二叉树,但是查找(b)的93节点就需要查找6次,查找(a)的93 ...
- Linux中环境变量中文件执行顺序
Linux 的变量可分为两类:环境变量和本地变量 环境变量:或者称为全局变量,存在于所有的shell 中,在你登陆系统的时候就已经有了相应的系统定义的环境变量了.Linux 的环境变量具有 ...
