SpringMVC Controller接收参数总结
本文中Controller的开发环境如下表格所示,Maven对应POM配置如下代码段所示:
系统/工具 版本号
OS Windows 7 Home Basic
Java 1.7.0_79
Eclipse Mars.1 Release (4.5.1)
Maven 3.3.9
Postman 4.8.1
Tomcat 7.0.47
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.1.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>4.3.1.RELEASE</version>
</dependency>
基本数据类型
SpringMVC Controller各方法参数绑定首先支持Java所有基本类型(包括: byte、short、int、long、float、double、char、string、boolean),以及基本类型对应封装高级类(包括:StringBuilder、StringBuffer)。
代码示例如下所示(这里仅以int及Integer类型做例子,其他类型实现方式与此类同):
@Controller
@RequestMapping("param")
public class ParamController {
@RequestMapping(value="/int", method=RequestMethod.POST)
@ResponseBody
public String requestInt(int param) {
return "Request successful. Post param : Int - " + param;
}
@RequestMapping(value="/integer", method=RequestMethod.POST)
@ResponseBody
public String requestInteger(Integer param) {
return "Request successful. Post param : Integer - " + param;
}
//......
}
集合类型
List
除了基本类型,Spring Controller各方法参数绑定还支持集合类型,这里拿常用的List和Map举例,如果直接拿集合类作为绑定参数,写法上与基本类型类似,不同的是需要在参数处增加注解@RequestParam(),具体代码示例如下所示:
@RequestMapping(value="/list", method=RequestMethod.POST)
@ResponseBody
public String requestList(@RequestParam("listParam[]") List<String> param) {
return "Request successful. Post param : List<String> - " + param.toString();
}
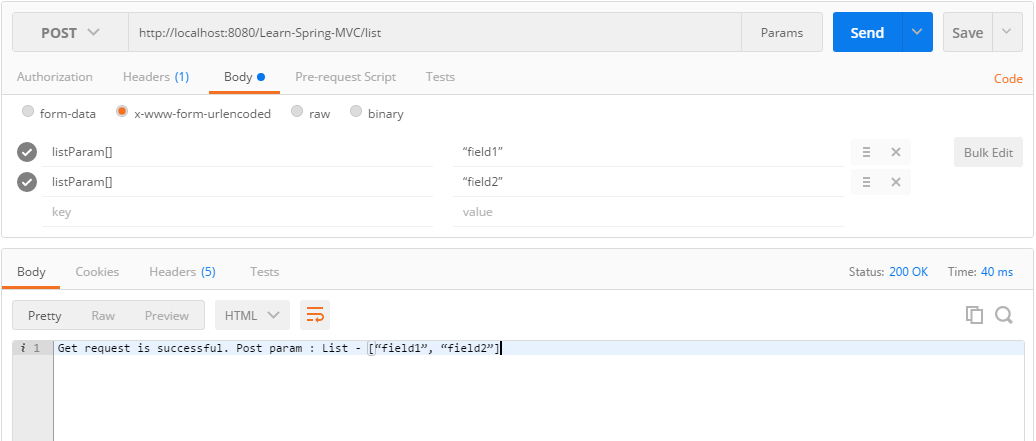
对应Postman的请求如下:

对应Ajax的请求如下:
var strList = new Array();
strList.push("field1");
strList.push("field2");
function postList() {
$.ajax({
type:"POST",
url:"http://localhost:8080/Learn-Spring-MVC/list",
data:{"listParam" : strList},
dataType:"json",
success:function(result) {
//......
},
error:function(result) {
//......
}
});
}
关于List做为Controller参数,除了String本人还测试Integer以及Double类型,其他类型未作测试。这里面@RequestParam()必须增加“listParam[]”如果你的Web端是别的名字,换成相应名称即可,如果只用@RequestParam注解的话,请求会接到HTTP Status 400 - Required List parameter 'xxx' is not present的提示信息。
* Map
Map类型作为参数,只需要使用@RequestParam注解即可,这里Map对应的key-value基本是String类型,value可以为Object,代码示例如下所示:
@RequestMapping(value="/map", method=RequestMethod.POST)
@ResponseBody
public String requestList(@RequestParam Map<String, Object> param) {
return "Request successful. Post param : Map - " + param;
}
对应Postman的请求如下:

对应Ajax的请求如下:
function postMap() {
$.ajax({
type:"POST",
url:"http://localhost:8080/Learn-Spring-MVC/map",
data:{field1:"field1",field2:1},
dataType:"json",
success:function(result) {
//......
},
error:function(result) {
//......
}
});
}
Map作为参数的话,会把Ajax请求中的全部数据转换为key-value存入Map对应中,具体可参见Spring官方文档关于@RequestParam部分
自定义类型
自定义People类,具体类内容如下代码所示:
public class People implements Serializable{
private static final long serialVersionUID = 1L;
private String name;
private short age;
private Map<String, String> relationship;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public short getAge() {
return age;
}
public void setAge(short age) {
this.age = age;
}
public Map<String, String> getRelationship() {
return relationship;
}
public void setRelationship(Map<String, String> relationship) {
this.relationship = relationship;
}
@Override
public String toString() {
return "People [name=" + name + ", age=" + age + ", relationship=" + relationship + "]";
}
}
对应Controller方法代码如下所示,主要的不同点就是需要在自定义类前添加@ModelAttribute注解:
@RequestMapping(value="/people", method=RequestMethod.POST)
@ResponseBody
public String requestPeople(@ModelAttribute People people) {
return "Get request is successful. Post param : User Class - " + people.toString();
}
对应Ajax的请求如下:
var people = {
name:"Heacewalker",
age:25,
relationship:{"boss":"BigBoss"}
}
function postClick() {
$.ajax({
type:"POST",
url:"http://localhost:8080/Learn-Spring-MVC/people",
data:people,
dataType:"json",
success:function(result) {
//......
},
error:function(result) {
//......
}
});
}
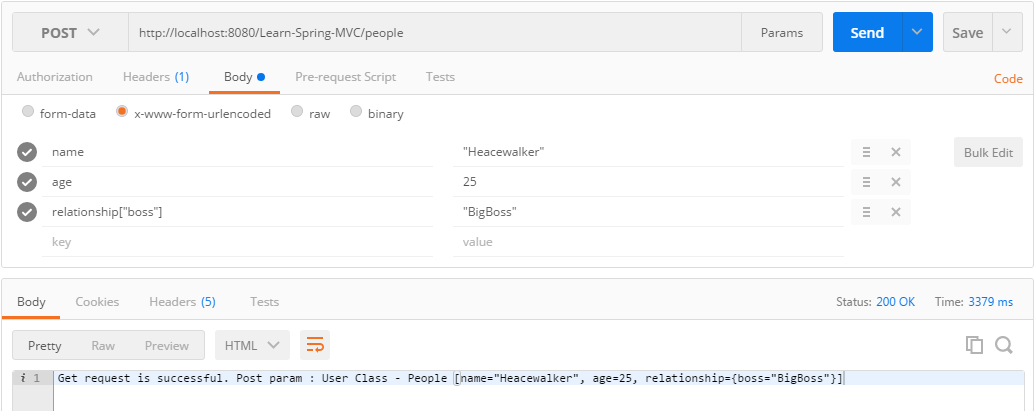
对应Postman的请求如下:

这里再说一下,如果自定义类中包含集合的话,要如何处理参数的问题,首先定义包含集合的类,具体代码如下所示:
public class Address {
private String code;
private String address;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "Address [code=" + code + ", address=" + address + "]";
}
}
public class Link {
private List<Address> address;
public List<Address> getAddress() {
return address;
}
public void setAddress(List<Address> address) {
this.address = address;
}
@Override
public String toString() {
return "Link [address=" + address + "]";
}
}
最后是Controller部分的代码,示例如下:
@RequestMapping(value="/link", method=RequestMethod.POST)
@ResponseBody
public String requestLink(@ModelAttribute Link link) {
return "Get request is successful. Post param : User Class - " + link.toString();
}

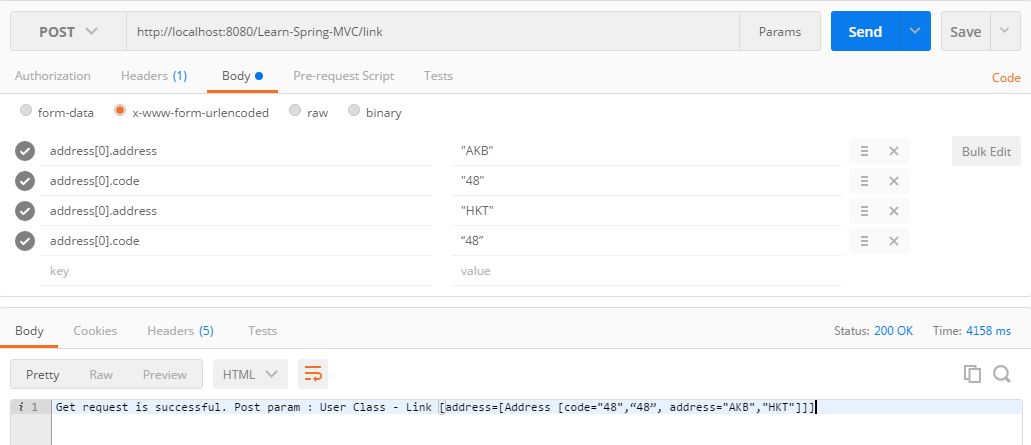
对应Postman的请求如下:

对应Ajax的请求如下:
<form onsubmit="return PostData()">
<input name="address[0].address" value="AKB"/>
<input name="address[0].code" value="48"/>
<input name="address[1].address" value="HKT"/>
<input name="address[1].code" value="48"/>
<input type="submit" value="提交"/>
</form>
function PostData() {
$.ajax({
type:"POST",
url:"http://localhost:8080/Learn-Spring-MVC/link",
data:'',
success:function(result) {
//......
},
error:function(result) {
//......
}
});
}
通过URL路径传递参数并接收,具体Controller代码如下所示:
@RequestMapping(value="/path/{key}/{value}", method=RequestMethod.POST)
@ResponseBody
public String requestPath(@PathVariable String key, @PathVariable String value) {
return "Get request is successful. Path param : key - " + key + "; value - " + value;
}
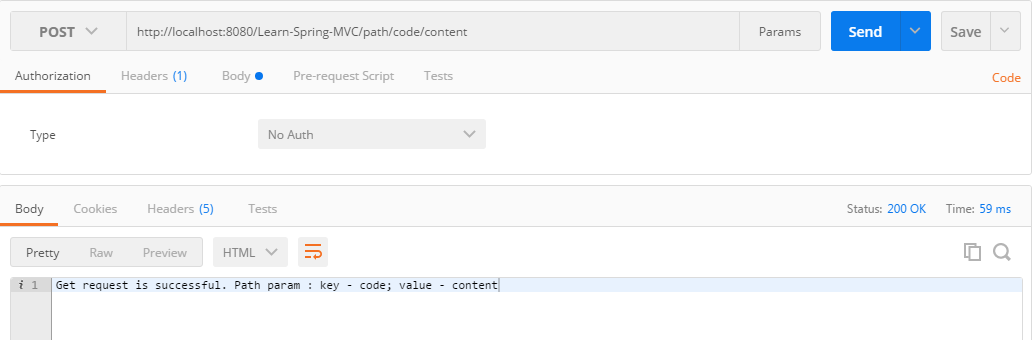
对应Postman的请求如下:

最后,说一下用HttpServletRequest接收请求参数的方法,Controller代码如下所示,Controller接收到的参数值均为String类型:
@RequestMapping(value="/request", method=RequestMethod.POST)
@ResponseBody
public String request(HttpServletRequest arg0, HttpServletResponse arg1) {
return "Get request is successful. Post param : param1 - " + arg0.getParameter("param1") +
"; param2 - " + arg0.getParameter("param2") +
"; param3 - " + arg0.getParameter("param3");
}
对应Ajax请求:
var idList = new Array();
idList.push("1");
idList.push("2");
idList.push("3");
function postTest() {
$.ajax({
type:"POST",
url:"http://localhost:8080/Learn-Spring-MVC/request",
data:{"param1":"test","param2":2,"param3":JSON.stringify(idList)},
dataType:"json",
success:function(result) {
//......
},
error:function(result) {
//......
}
});
}
这里idList是集合类型,如果不是用JSON.stringify()进行转换的话,到Controller层接收到的参数值对应则为null。
参考资料:SpringMVC的各种参数绑定方式
------------------------------------------------------------------------------------------
原文:https://blog.csdn.net/theHeacewalker/article/details/54563500
SpringMVC Controller接收参数总结的更多相关文章
- SpringMVC详解一、@RequestMapping注解与Controller接收参数
SpringMVC详解一.@RequestMapping注解与Controller接收参数 https://blog.csdn.net/mxcsdn/article/details/80719258 ...
- 【springmvc Request】 springmvc请求接收参数的几种方法
通过@PathVariabl注解获取路径中传递参数 转载请注明出处:springmvc请求接收参数的几种方法 代码下载地址:http://www.zuida@ima@com/share/1751862 ...
- springboot项目--传入参数校验-----SpringBoot开发详解(五)--Controller接收参数以及参数校验----https://blog.csdn.net/qq_31001665/article/details/71075743
https://blog.csdn.net/qq_31001665/article/details/71075743 springboot项目--传入参数校验-----SpringBoot开发详解(五 ...
- controller接收参数的对象是vo还是dto?
我也没有深入了解过,就我使用情况来说的话,VO和DTO在实际开发过程中其实可以是一样的.从定义上来说他们区别于使用的所在层,VO(view object)视图对象,DTO(Data Transfer ...
- SpringBoot Controller接收参数的几种方式盘点
本文不再更新,可能存在内容过时的情况,实时更新请移步我的新博客:SpringBoot Controller接收参数的几种方式盘点: SpringBoot Controller接收参数的几种常用方式盘点 ...
- spring-boot-route(一)Controller接收参数的几种方式
Controller接收参数的常用方式总体可以分为三类.第一类是Get请求通过拼接url进行传递,第二类是Post请求通过请求体进行传递,第三类是通过请求头部进行参数传递. 1 @PathVariab ...
- SpringMVC Controller接收前台ajax的GET或POST请求返回各种参数
这几天写新项目遇到这个问题,看这位博主总结得不错,懒得写了,直接转!原文:http://blog.csdn.net/yixiaoping/article/details/45281721原文有些小错误 ...
- Spring Boot之 Controller 接收参数和返回数据总结(包括上传、下载文件)
一.接收参数(postman发送) 1.form表单 @RequestParam("name") String name 会把传递过来的Form表单中的name对应 ...
- springmvc Controller接收前端参数的几种方式总结
(1) 普通方式-请求参数名和Controller方法的参数一致 @Controller @RequestMapping("/param") public class TestPa ...
随机推荐
- c# 枚举安卓系统中所有目录及文件名
using Android.App; using Android.Widget; using Android.OS; using System.Runtime.InteropServices; nam ...
- PythonStudy——闭包
# closure:被包裹的函数,称之为闭包 # 完整的闭包结构:1.将函数进行闭包处理:2.提升函数名的作用域 # 案例:延迟加载 def get_site(url): #url='https:// ...
- proxmox网络
root@t1:~# cat /etc/network/interfaces# network interface settings; autogenerated# Please do NOT mod ...
- k8s基于CA签名的双向数字证书认证(三)
1.设置kube-apiserver的CA证书相关的文件和启动参数 1)创建CA证书和私钥相关的文件 openssl genrsa -out ca.key openssl req -x509 -n ...
- 用于模拟百度分享的errno错误代码
0:成功;-1:由于您分享了违反相关法律法规的文件,分享功能已被禁用,之前分享出去的文件不受影响.;-2:用户不存在;请刷新页面后重试;-3:文件不存在;请刷新页面后重试;-4:登录信息有误,请重新登 ...
- 联想扬天3900c电脑BIOS设置U盘启动图文教程
有联想扬天3900c的用户反映说,制作好U大侠U盘后,按快捷键却识别不到U盘,不能进行U盘启动,这是怎么回事呢?其实这是BIOS设置的问题,下面U大侠教大家如何对联想扬天3900c电脑进行BIOS设置 ...
- vmware上虚拟机:Network error: Connection refused 排查
问题分析 vmware配置的fedora虚拟机, 主机能ping通虚拟机, 虚拟机也能ping通主机.但是用PUTTY连接虚拟机的时候出现 Network error: Connection refu ...
- 如何让Enum枚举实现异或操作
var flag = Week.Monday; flag = flag | Week.Wednesday; if ((flag & Week.Monday) == Week.Monday ) ...
- Browser Page Parsing Details
Browser Work: 1.输入网址. 2.浏览器查找域名的IP地址. 3. 浏览器给web服务器发送一个HTTP请求 4. 网站服务的永久重定向响应 5. 浏览器跟踪重定向地址 现在,浏 ...
- LeetCode【111. 二叉树的最小深度】
最小深度,看起来很简单,就是左右节点的深度最小值 定义一个函数,计算其深度 class Solution { public int minDepth(TreeNode root) { if(root ...
