转: Ext.data.Store 修改Post请求
Extjs 4.0版本
var Store = Ext.create('Ext.data.Store', {
pageSize: pageSize,
model: 'Ext.data.Model名称',
autoLoad: false,
proxy: {
type: 'ajax',
url: '请求路径',
//actionMethods: 'post',
getMethod: function(){ return 'POST'; },//亮点,设置请求方式,默认为GET
reader: {
type: 'json',
root: 'Data',
totalProperty: 'totalCount'
}
},
listeners: {
'beforeload': function (store, op, options) {
var params = {
//参数
};
Ext.apply(store.proxy.extraParams, params);
}
}
});
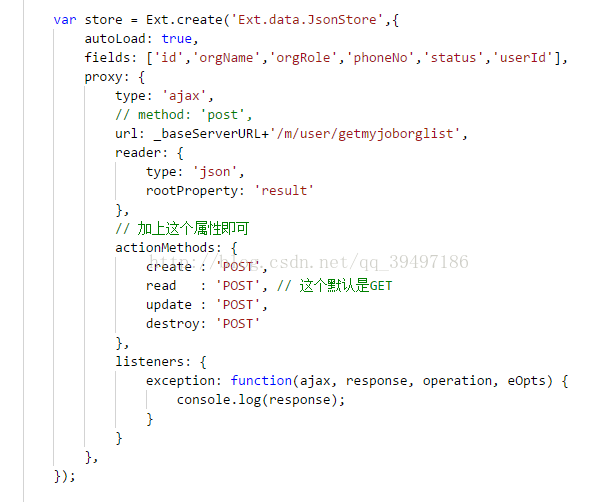
Extjs 6.0版本

转: Ext.data.Store 修改Post请求的更多相关文章
- 设置 Ext.data.Store 传参的请求方式
设置 Ext.data.Store 传参的请求方式 1.extjs 给怎么给panel设背景色 设置bodyStyle:'background:#ffc;padding:10px;', var res ...
- Extjs 项目中常用的小技巧,也许你用得着(5)--设置 Ext.data.Store 传参的请求方式
1.extjs 给怎么给panel设背景色 设置bodyStyle:'background:#ffc;padding:10px;', var resultsPanel = Ext.create('Ex ...
- 对于Ext.data.Store 介紹 与总结,以及对以前代码的重构与优化
对于Ext.data.Store 一直不是很了解,不知道他到底是干嘛的有哪些用处,在实际开发中也由于不了解也走了不少弯路, store是一个为Ext器件提供record对象的存储容器,行为和属性都很象 ...
- ExtJs Ext.data.Store 处理
var storeCpye = new Ext.data.GroupingStore({ proxy : new Ext.data.HttpProxy({ url : 'cxgl_cpye.app?d ...
- Ext.data.Store添加动态参数
多条件查询页面的参数都是动态的,并且我们通常还会有默认加载页面.此时,动态添加参数非常重要,其中baseparam是解决问题的关键. @ 将查询条件定义为一个全局变量 var param_01 = & ...
- Ext.data.Store动态修改url
store.proxy = new Ext.data.HttpProxy({url:path}); 示例: var ad_store = new Ext.data.JsonStore({ fields ...
- extJS 中 ext.data 介绍
ext.data 最主要的功能是获取和组织数据结构,并和特定控件联系起来,于是,Ext.data成了数据的来源,负责显示数据. Ext.data在命名空间中定义了一系列store.reader和pro ...
- ExtJS笔记 Ext.data.Model
A Model represents some object that your application manages. For example, one might define a Model ...
- [ExtJs] ExtJs4.2 数据模型Ext.data.Model学习
Model代表应用程序管理的一些对象.例如,我们可能会为 我们想在系统中建模的现实世界中的一些物体像使用者.产品和汽车等定义一个Model.这些Model在 Ext.ModelManager中注册,被 ...
随机推荐
- SQL语句整理2
- Dubbo-Admin 2.6.0使用
一.下载源码 下载2.6.0的源码 https://github.com/apache/incubator-dubbo/releases/tag/dubbo-2.6.0 二.使用Eclipse打开du ...
- sdk manager更改国内镜像
两种方法: 一.参考: https://blog.csdn.net/u010165004/article/details/45227019 打开Android SDK Manager,在Tools下的 ...
- ionic3使用echarts
1.安装typings及echarts npm install typings echarts --global 2.安装 ECharts 的 TypeScript 定义文件 npm install ...
- 解决Flask局域网内访问不了的问题
在服务器上使用http://127.0.0.1:5000可以访问,但是在局域网内通过服务器IP地址访问不了,解决办法为:设置Flask为任何地址均可以访问,post设置为‘0.0.0.0’, if _ ...
- python SSH客户端的交互式和非交互方式
使用python中有一个paramiko模块来实现python SSH客户端,与SSH服务器交互时,需要注意有交互式和非交互式的区别. 只执行单条命令,之后就断开链接,可以使用非交互方式.执行多条命令 ...
- python的日志配置
settings.py中 DEBUG_TOOLBAR_CONFIG = { "JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery ...
- windows环境下ElasticSearch6 安装head插件
转: https://blog.csdn.net/shubingzhuoxue/article/details/80998738 https://blog.csdn.net/camelcanoe/ar ...
- DOM事件类
1.DOM中的事件级别 DOM0: element.onclick = function(){} DOM1: 没有与事件相关的设计 DOM2: element.addEventListener('cl ...
- 初识git(17/8/21)
git是一个分布式的版本管理系统 通过廖雪峰的官方网站(maybe2017)来学习的,比较详实跟着操作就行,记录基本的一些命令还有学习是遇到的一些问题和收获,方便下次查阅. git的安装 -. win ...
