微信小程序页面导航功能
页面导航功能无论是在app和web中都是一个极其常见的功能,如首字母导航,tabs导航等等。但是由于微信小程序无法都dom节点进行操作,所以怎么才能在小程序中快速的导航到用户的想要到达的地方呢。
那么下面我们就以A-Z的首字母导航来讲解一下吧!
Step1
首先,当然我们需要简单写出我们的页面,右侧为我们A-Z的导航栏,中间显示主要的内容,当然我们这里也简单的显示A-Z区域块,方便我们去辨别。Js中我们需要定义一下A-Z的数组,以便于我们遍历到页面中。
Js初始数据
/**
* 页面的初始数据
*/
data: {
// 首字母导航
initial: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
// 节点信息
node:[]
},
wxml代码
<view class="navigation-container">
<!-- 显示内容 -->
<view class="main-content">
<view id="{{item}}" class="content" wx:for="{{initial}}" wx:key="index">
<text>{{item}}</text>
</view>
</view>
<!-- 导航条 -->
<view class="navigation-bars">
<scroll-view scroll-y>
<view class="navigation-bars-initial" wx:for="{{initial}}" wx:key="index" catchtap='goToNode' data-index="{{index}}">{{item}}</view>
</scroll-view>
</view>
</view>
wxss代码
.main-content{
width: 100%;
}
.content {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 200rpx;
border-bottom: 1rpx solid #eeeeee;
}
.navigation-bars{
z-index: 2;
position: fixed;
top:0;
right: 0;
}
.navigation-bars-initial {
display: flex;
justify-content: center;
align-items: center;
font-size: 28rpx;
}
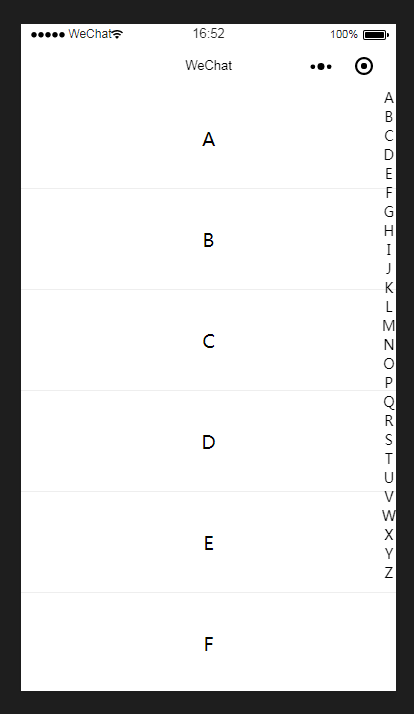
页面效果如图

Step2
接下来,我们就需要获取到节点的信息,虽然微信小程序上无法对dom节点进行操作,但是获取节点的信息还是可以通过微信的api获取的,然后保存一下我们获取到节点信息。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getNodeInfo();
}, /**
* 获取节点信息
*/
getNodeInfo:function(){
let that = this;
let query = wx.createSelectorQuery().in(that)
for (let i in that.data.initial) {
query.select('#' + that.data.initial[i]).boundingClientRect();
}
query.exec(function (res) {
that.data.node = res
})
},
微信可以通过定义ID或者类名获取到对应的节点的信息,因此有wxml的代码中我是给了内容节点ID,以便于获取到对应的节点信息。
获取到的信息大致如图

获取节点信息必须在onLoad,onReady,onShow事件执行,如果遍历的节点高度是一致的话,还可以通过计算节点高度的方式来计算我们需要的高度。但是如果节点高度不固定,当我们点击时再去获取高度时就会乱掉,因为获取节点的top值是根据当前节点到手机的顶端的top值,而并非距离父级的高度的值,因此我们需要在最最初始的页面状态下获取完所有的节点信息top值。
注意:
1.query.exec()方法是能够一起拿到你获取的节点,然后返回到一个数组给你,因此我们上面通过遍历A-Z数组来,就能够一次性获取到所以节点信息的数组。
2.获取到的节点信息的top值是根据当前节点距离手机屏幕高度的top值,而并非当前节点距离父级的顶部的top值。
Step3
最后我们就只需要给右侧导航栏点击事件,然后通过wx.pageScrollTo的办法去到对应的高度。
由于这里节点是遍历出来的,因此我们在html中可以给到对应的index下标值来快速的判断,当然这里我们也要通过节点ID进行对应的判断。
/**
* 去到对应的节点
*/
goToNode:function(e){
let that = this;
wx.pageScrollTo({
scrollTop: that.data.node[e.currentTarget.dataset.index].top,
duration: 300
})
},
到这里我们就可以通过点击右侧的导航栏进行对应的去到节点的高度,更加方便简洁去让用户操作。当然,我们这里并没有对滚动的效果做一个快慢的处理,如果有对应的需求,我们也可以做出不一样的滚动效果。
注意:pageScrollTo不会超出到底部
小程序也可以实现页面导航的一些效果,能够提升用户的体验,相对应的是比web端和app端复杂那么一点点,但是也是实现了同样的效果。
以上!
微信小程序页面导航功能的更多相关文章
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序页面通信
目录 微信小程序页面通信 方式一:通过URL 方式二:通过全局变量 方式三:通过本地存储 方式四:通过路由栈 微信小程序页面通信 方式一:通过URL // A 页面 wx.navigateTo({ u ...
- 微信小程序-页面跳转与参数传递
QQ讨论群:785071190 微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转. navigator标签跳转 <view class=& ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- 微信小程序页面-页面跳转失败WAService.js:3 navigateTo:fail url not in app.json
微信小程序新建页面的要素一是新建的文件名称和其子文件的名称最好一致,不然容易出问题,在小程序页面跳转中如果出现WAService.js:3 navigateTo:fail url not in app ...
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
随机推荐
- gcc and g++ 常用参数解释
程序编译运行的过程 预处理.处理一些#include,#define命令,生成.i或者.ii文件: 编译.编译器进行语法分析,语义分析,中间代码生成,目标代码生成,优化,生成.s文件 汇编.汇编器把汇 ...
- Noname
版本: LayaAir IDE 2.0.1beta laya.core.js ___Laya ColorUtils LayaGLQuickRunner DrawTextureCmd Point Col ...
- Adventure 魔幻历险
发售年份 1979 平台 VCS 开发商 雅达利(Atari) 类型 冒险 https://www.youtube.com/watch?v=YS-HYWRdb2g
- 当yum安装出现Error: Package: glibc-headers .....时
环境 CentOS Linux release 7.4.1708 (Core) 当使用yum源安装时,出现以下报错 Error: Package: glibc-headers-.el7_4..x8 ...
- [转]解决百度ueditor插入动态地图空白 支持iframe方法
说明:新版本ueditor要修改 xss过滤白名单 修改配置文件ueditor.config.js 搜索: whitList 增加下面第二行即可 ,whitList:{ iframe: ['fram ...
- JSON格式字符串作为存储过程参数解析
1.新建可编程性的表值函数(SQLSERVER) USE [xxxx] GO /****** Object: UserDefinedFunction [dbo].[parseJSON] Script ...
- 7_CentOS下安装和卸载AdobeReader
曾经最喜欢Fedora 版本的Linux,但是因为现在Fedora的界面实在太花里胡哨了,所以最近开始捣鼓CenOS,本来 RedHat的EL版本也是一个不错的选择,最后想想还是用社区版的. 话说Ce ...
- 前端需要了解的HTTP协议
目录 HTTP协议 HTTP概述 HTTP之URL HTTP状态码 HTTP首部 HTTP首部字段 HTTP通用首部字段 HTTP请求首部字段 HTTP工作原理 HTTP报文内的HTTP信息 HTTP ...
- Python【每日一问】12
问:请解释线程.进程.协程 答: [定义] 进程 进程:一个运行的程序(代码)就是一个进程,进程是系统资源分配的最小单位.进程拥有自己独立的内存空间,多个进程间资源不共享 线程 线程:调度执行的最小单 ...
- win10家庭版,双击bat文件无法运行(double click bat file does not execute)
win10家庭版,双击bat文件无法运行,弹出文件打开方式选择框. 在网上搜索处理办法,试了以下方法1-5都没有成功,用方法6规避. 方法1:打开一个驱动器,点“工具-文件夹选项→文件类型→新建→扩展 ...
