js开发模式
js中的开发模式进化史:
js中有最初的只能由基本数据类型描述——》单例模式--》工厂模式--》构造函数模式--》原型模式--》各个模式相结合的混合模式,下面我会给大家逐一讲解各个开发模式;
1、单例模式
第一次模式升级引用了对象数据类型:
对象数据类型的作用级好处:
1、分组,把描述同一个事物的所有属性放在一起来描述,每一组都是一个单独的个体(单独的实例);
2、避免冲突-每一个分组中都有自己的私有属性及值,和其他分组不会产生冲突。
var person ={
name:"张松",
age:26
}
var person1 = {
name:"zys",
age:26;
}
我们用以上对象把两个个体实现了分组和独立开,我们说每一个对象都是一个单独的个体|实例 --这就是单例模式(就是一个普通的对象);person不仅叫对象名还可以叫做”命名空间“;
单例模式可以实现简易的”模块化开发“
2、工厂模式:
单例模式虽然实现了分组的作用,但是还是处于手工作业模式,为了增加生产的效率,实现批量生产,就有了工厂模式;
工厂模式其实就是一个函数;
函数的封装:把实现同一个功能的相同代码放在一个函数中,以后再想实现这个功能的时候,我们只需要直接的执行这个函数就可,减少了页面中的坑余代码,提高代码的重复使用率【低耦合高内聚】
function sayHello(name){
var obj={};
obj.name = name;
obj.say= function(){ "Hello "+this.name};
return obj;
}
var person1 = sayHello("张松”);
person1.say();
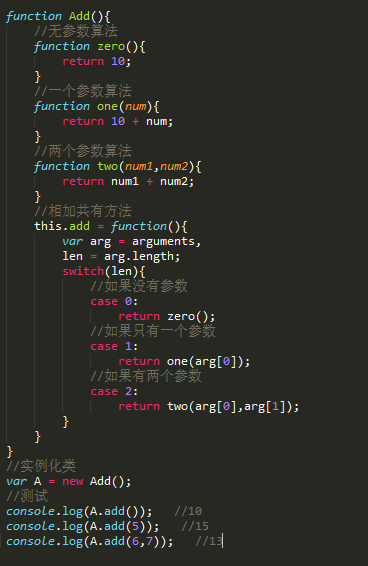
js中存在多态一词,多态指的是一个方法的多种形态;
同一个方法根据执行时传递参数的不同(值不同、类型不同、参数数量不同)实现不一样的功能的操作就叫做多态

3、构造函数:
构造函数模式:通过new一个类来创建一个实例;
构造函数模式和工厂模式的区别:
一般情况下,我们如果是通过构造函数来创建一个类的话,我们的类名第一个字母要大写,这不是规范,而是大家约定的一个规律;
1、在执行时,构造函数模式是通过 new Object()来执行的,我们把Object称之为一个类,而通过类创建出来的结果(person)就是当前类的一个实例;
2、类也是一个函数,所以也会像普通函数执行一样,形成私有的作用域,形参赋值,预解释,代码从上到下执行;但是构造函数模式在执行之前,浏览器默认会创建一个对象数据类型的值,并且会默认的把这个对象数据类型的值进行返回(不用自己手动的return返回了)
3、把浏览器默认创建的那个对象当做当前函数执行的整体(this)然后通过this。XXX这种方式给默认创建的对象添加属性和属性值
浏览器默认创建的这个对象其实就是我们当前类的一个实例
在构造函数模式创建一个类的时候,方法执行,里面的this其实就是我们当前类的一个实例
function SayHello(name){
this.name = name;
this.say = function(){
alert("Hello"+this.name)
};
}
var p1 = new SayHello("张松“);
p1.say();//类都是函数数据类型的
//console.log(typeof CreateJsPerson);//-->"function"
//类创建出来的实例都是对象数据类型的
//console.log(typeof p1);//-->"object"
4、原型模式
// 首先需要构造函数, 原则就是将独有的属性和方法放在 对象中
function Person ( name, age, gender ) {
this.name = name;
this.age = age;
this.gender = gender;
}
将共享的方法放到默认的 .prototype 原型中,而独有的数据与行为放到对象中
// 将共享的方法提取出来
Person.prototype.sayHello = function () {
console.log( '你好, 我是 ' + this.name );
};
Person.prototype.eat = function () {
console.log( this.name + '在吃饭' );
}; Person.prototype.run = function () {
console.log( this.name + '在跑步. 已经跑了 ' + this.age + ' 年' );
}; // 直接给原型对象添加成员
var p1 = new Person( 'lilei', 19, '男' );
var p2 = new Person( 'hanmeimei', 18, '女' );
js开发模式的更多相关文章
- 鸿蒙的js开发模式19:鸿蒙手机下载python服务器端文件的实现
目录:1.承接上篇鸿蒙客户端上传文件2.域名通过内网穿透工具3.python服务器端代码4.鸿蒙手机的界面和业务逻辑5.<鸿蒙的js开发模式>系列文章合集 1.承接上篇鸿蒙客户端上传文件, ...
- Backbone——数据驱动UI的js开发模式
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826074.html 一:Backbone是什么——JS的MVC框架 Backbone基于undersco ...
- Node.js 开发模式(设计模式)
Asynchronous code & Synchronous code As we have seen in an earlier post (here), how node does th ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.Grid简介2.使用Grid布局实现的效果3.grid-row-gap和grid-colunm-gap属性4.< ...
- 鸿蒙的js开发部模式18:鸿蒙的文件上传到python服务器端
1.首先鸿蒙的js文件上传,设置目录路径为: 构建路径在工程主目录下: 该目录的说明见下面描述: 视图构建如下: 界面代码: <div class="container"&g ...
- 【转】EXT JS MVC开发模式
原文链接:EXT JS MVC开发模式 在app(亦即根目录)文件夹下面创建controller.model.store和view文件夹,从名称上就知道他们该放置什么代码了吧.然后创建Applicat ...
- js架构设计模式——理解javascript中的MVVM开发模式
理解javascript中的MVVM开发模式 http://blog.csdn.net/slalx/article/details/7856769 MVVM的全称是Model View ViewMod ...
- JS工厂模式开发实践
JS工厂模式开发实践 基于JS工厂模式的H5应用,实现了轮播图功能与滑屏功能,并且实现了文字大小的自适应功能,基于SASS样式开发. 核心的JS代码如下: index.js define(functi ...
随机推荐
- win32: WM_PAINT 实现双缓冲缓图
相关参考资料: GDI下实现双缓冲 - http://jingyan.baidu.com/article/e73e26c0f8df2424acb6a76e.html <Win32_19>用 ...
- Minieye杯第十五届华中科技大学程序设计邀请赛网络赛 部分题目
链接:https://pan.baidu.com/s/12gSzPHEgSNbT5Dl2QqDNpA 提取码:fw39 复制这段内容后打开百度网盘手机App,操作更方便哦 D Grid #inc ...
- 第十四节、FAST角点检测(附源码)
在前面我们已经陆续介绍了许多特征检测算子,我们可以根据图像局部的自相关函数求得Harris角点,后面又提到了两种十分优秀的特征点以及他们的描述方法SIFT特征和SURF特征.SURF特征是为了提高运算 ...
- hdu 2476"String painter"(区间DP)
传送门 https://www.cnblogs.com/violet-acmer/p/9852294.html 题意: 给定字符串A,B,每次操作可以将字符串A中区间[ i , j ]的字符变为ch, ...
- Unity 着色器基础知识
一.着色器基础知识 着色器通过代码模拟物体表面发生的事情,其实就是GPU中运行的一段代码. 着色器的类型: 顶点着色器.片元着色器.无光照着色器.表面着色器.图像特效着色器.计算着色器. 坐标空间: ...
- 高级组件——表格模型TableModel
通常增删改表格,多使用表格模型,效率更高.具体通过DefaultTableModel类中的方法来实现. TableModel接口——AbstractTableModel抽象类——DefaultTabl ...
- Java Web 开发必须掌握的三个技术:Token、Cookie、Session
在Web应用中,HTTP请求是无状态的.即:用户第一次发起请求,与服务器建立连接并登录成功后,为了避免每次打开一个页面都需要登录一下,就出现了cookie,Session. Cookie Cookie ...
- Grunt安装与环境配置
公司项目还没有前后端分离,而前端是使用node.js搭建起来的,现在需要自己动手开发,故学习下并做为记录防止以后忘记. grunt依赖node.js,所以在安装之前确保你安装了 Node.js.然后开 ...
- bzoj2333 离线 + 线段树
https://www.lydsy.com/JudgeOnline/problem.php?id=2333 有N个节点,标号从1到N,这N个节点一开始相互不连通.第i个节点的初始权值为a[i],接下来 ...
- ps -ef | grep Linux进程查看命令
我们常常会想查看Linux的一些进程,很自然地用到了: ps -ef | grep xxx ps: process show 展示进程 参数:1. e 显示所有程序. 2. f 显示UID,PPIP ...
