【css】正确的让文本换行
通常文本换行我们会使用word-break属性,有两个值供我们选择
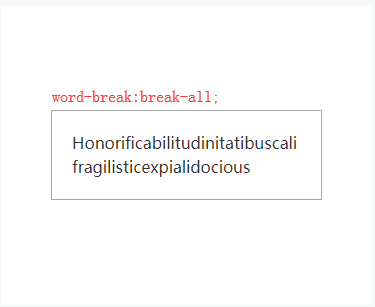
word-break: break-all;
word-break: break-word;
那么如何区分这两个值呢,我们看图说话,你就明白了。


对于处理英文字符没有任何区别,但是好戏还在后头,处理一些特殊符号差别可就大了


你学会了吗?
【css】正确的让文本换行的更多相关文章
- CSS学习笔记:文本换行显示(word-wrap)
在CSS3中新定义了文本换行属性,word-wrap: nomal属性值表示控制连续文本换行. break-word属性值表示内容将在边界内换行.如果需要,词内换行(word-break)也会发生. ...
- 文本换行word-wrap、word-break与white-space
本文同步至微信公众号:http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=401671055&idx=1&sn=b88c9 ...
- 深入理解CSS中的空白符和换行
前面的话 CSS3新增了两个换行属性word-wrap和word-break.把空白符和换行放在一起说,是因为实际上空白符是包括换行的,且常用的文本不换行是使用的空白符的属性white-space: ...
- CSS基础知识之文本属性二三事
line-height 可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-height)值, body { font-si ...
- Vue插值文本换行问题
问题背景: 后端返回的字符串带有\n换行符,但Vue将其插值渲染成div内部文本后,文本并不换行,换行符显示为一个空格. 目标: 让文本在换行符处换行. 解决方法: 思路:实现文本换行有两种方法,一是 ...
- 4、css盒模型和文本溢出
4:css盒模型和文本溢出 学习目标 1.认识盒子模型 2.盒子模型的组成部分 3.学习盒子模型的相关元素 margin padding 4.文本溢出相关的属性 一.css属性和属性值的定义 盒模型是 ...
- p标签中的文本换行
参考文章 word-break:break-all和word-wrap:break-word的区别 CSS自动换行.强制不换行.强制断行.超出显示省略号 属性介绍 white-space: 如何处理元 ...
- js实现去文本换行符小工具
js实现去文本换行符小工具 一.总结 一句话总结: 1.vertical属性使用的时候注意看清定义,也注意父元素的基准线问题.vertical-align:top; 2.获取textareaEleme ...
- css常用样式对文本的处理演练
CSS文本属性可定义文本的外观,这是毫无疑问的,其次css可以通过以下属性改变文字的排版,比方说letter-spacing实现字符间距text-indent: 2em;完成首行缩进2字符word-s ...
随机推荐
- 第十七篇-使用RadioGroup实现单项选择
上效果图 首先进行控件布局,一个textview,6个radiobutton, main_activity.xml <?xml version="1.0" encoding= ...
- matlab 下标类型
double int uint time: double = int < uint8 较为神奇. clear clc time=clock; a=zeros(,); : a(i)=; end f ...
- 第三十六节,目标检测之yolo源码解析
在一个月前,我就已经介绍了yolo目标检测的原理,后来也把tensorflow实现代码仔细看了一遍.但是由于这个暑假事情比较大,就一直搁浅了下来,趁今天有时间,就把源码解析一下.关于yolo目标检测的 ...
- Day4--Python--列表增删改查,元组,range
# 一.列表# 能装东西的东西 列表中装的数据是没有限制的,大小基本上够用# 列表用[]表示# 有索引和切片 [start,end,step] ###增删改查 (重点) # 1.新增 # appent ...
- console控制台的小问题
第一个foo里面应该是123,但是当执行完下面的代码之后,console控制台会自动将里面的内容改成我们修改之后的
- Collection 接口
Collection 接口中的方法 ArrayList implements List List extends Collection 主要方法:toArray(); 集合转数组 clear(); 清 ...
- 持续集成CI
一.CI 和 CD 持续集成是什么? 持续集成(Continuous integration,简称CI)指的是,频繁地(一天多次)将代码集成到主干.让产品可以快速迭代,同时还能保持高质量. 持续交付( ...
- LightGBM 调参方法(具体操作)
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- MongoDB硬件及开发标准规范
大数据平台部 运维研发组 MongoDB硬件及开发标准规范 说明: 无特殊情况,均以此文档为参考文件搭建,如有特殊情况,需与运维研发组和开发组商议后进行更改. MongoD ...
- es安装的时候遇到的所有的坑
不允许root用户启动. 解决办法,创建子用户. 在linux下需要注意.es默认不能用root用户启动.我们需要新建一个用户来启动. groupadd es adduser es-user ...
