[转] 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身。在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html。对于公司内部的组件库,所有内容一次性加载源文件很大。比如登录主要就用了button和input,不需要打包table, tree这种复杂组件的。
在使用ant-design的时候,发现ant实现了按需加载,https://ant.design/docs/react/introduce-cn。所以想着自己的组件也支持相关的功能。
那先看看ant-design怎么实现的。ant-design主要是借助了自己写的babel插件babel-plugin-import,https://github.com/ant-design/babel-plugin-import。
原理很简单,见下图
在babel转码的时候,把整个库‘antd’的引用,变为'antd/lib/button'具体模块的引用。这样webpack收集依赖module就不是整个antd,而是里面的button.

那我们的组件也能通过这个插件处理吗?
在处理中,项目的组件根据功能进行的路径拆分,有的在src/form下面,有的在src/layout下面,有的比较复杂的单独进行文件夹保存,比如src/table,src/tree;
不是千篇一律的在src下面,那么我们需要组件查找的对应关系去处理,这就只能看看组件babel-plugin-import的源代码是怎么进行转换的,看看能不能支持
https://github.com/ant-design/babel-plugin-import/blob/master/src/Plugin.js

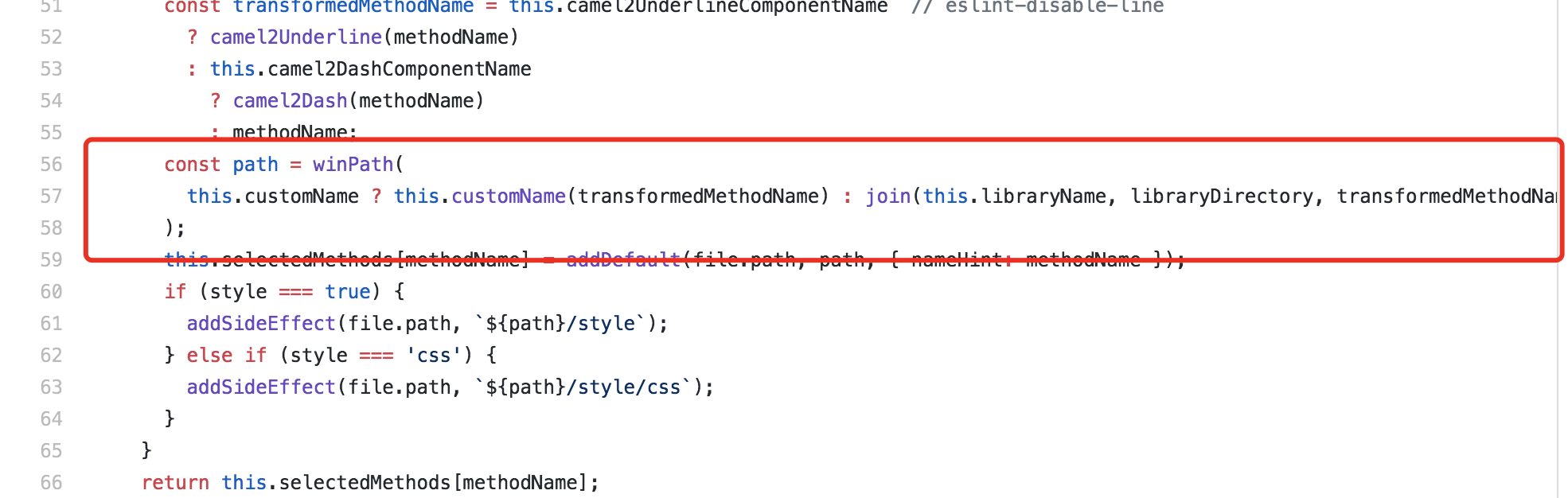
上面的代码比较关键,我们发现如果定义了customName方法,就会通过customName进行路径转换。
在.babelrc文件中加入相关配置如下。

一切看着就这么结束了,但是怎么报错了~~~原来.babelrc是json文件,是不支持function的,这就只能求助万能的Google了~~
不是不想百度,主要是百度啥都没有~~Google了半天,原来还不支持,babel7才会支持,现在只能通过下面方式进行处理
https://github.com/babel/babel/issues/4630
.babelrc文件写成这样
{
"presets": ["./.babelrc.js"]
}
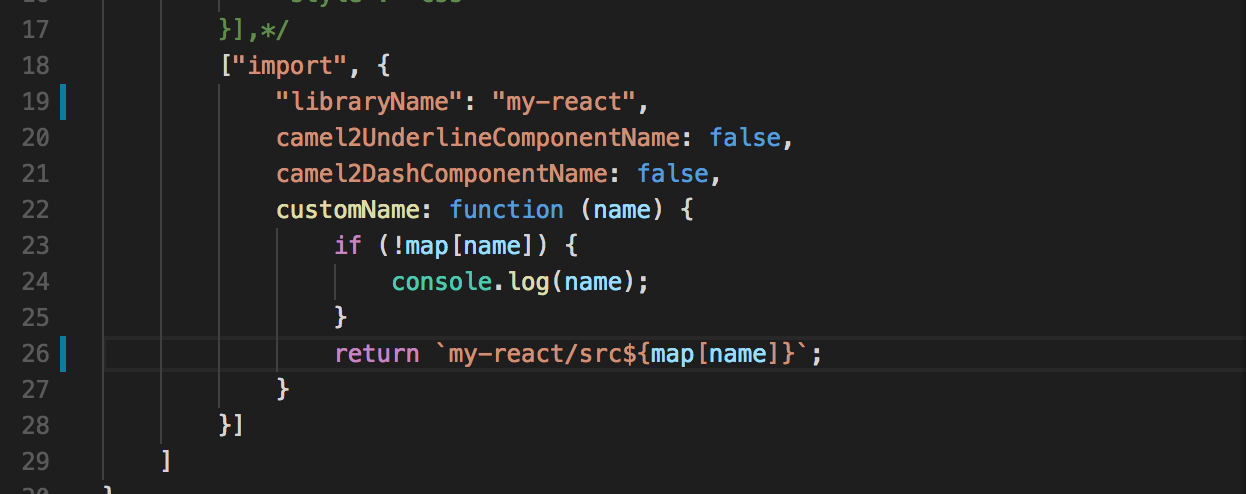
原来.babelrc的配置挪到.babelrc.js中,自己处理下map的对应关系

module.exports = {
"presets": ["react", "es2015", "stage-0"],
"plugins": [
"transform-runtime",
"lodash",
"transform-decorators-legacy",
"jsx-control-statements",
["transform-react-remove-prop-types", {
"removeImport": true,
"mode": "remove"
}],
["import", {
"libraryName": "my-react",
camel2UnderlineComponentName: false,
camel2DashComponentName: false,
customName: function (name) {
if (!map[name]) {
console.log(name);
}
return `my-react/src${map[name]}`;
}
}]
]
}

这边就简单介绍下怎么实现按需打包吧。其实底层功能是通过babel插件实现的,技术难点是在怎么实现这个插件,这方面没涉及到过,也没办法给大家介绍下。大家可以自己看看文档,主要还是语法树层面的东西。
https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md
[转] 组件库按需加载 借助babel-plugin-import实现的更多相关文章
- 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.对于公司内部的组件库,所有内容 ...
- antd图标库按需加载的插件实现
前景概要 antd是阿里出品的一款基于antd的UI组件库,使用简单,功能丰富,被广泛应用在中台项目开发中,虽然也出现了彩蛋事故,但不能否认antd本身的优秀,而我们公司在实际工作中也大量使用antd ...
- 基于create-react-app脚手架,按需加载antd组件以及less样式
摘要 为了更好的书写css样式,在react中引入less,在网上查询了许多关于react引入less样式文件的资料,大多数都是需要在react项目中npm run eject暴露出底层文件,然后在底 ...
- vue-cli按需加载,懒加载组件
vue来做一个单页面应用,当我们的项目越来越大,组件越来越多的时候,首次启动项目户特别慢,就算做一个加载框,蒙层之类的,体验也不会好,这个时候就需要按需加载 1.什么叫按需加载 所谓按需加载,顾名思义 ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- react-router配合webpack实现按需加载
很久没有写博客了.一直感觉没有什么要写的,但是这个东西确实有必要的.使用react开发,不可能一直打包到一个文件.小项目肯定没有问题,但是变大一旦到几兆,这个问题就很严重.现在又Commonjs,AM ...
- webpack:代码分割与按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中. 代码中总有些东西我们希望拆分开来,比如: 使用概率较低的模块,希望后期使用的时候异步加载 框架代码,希望能利用浏 ...
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
随机推荐
- Centos 6.x/7.x yum安装php5.6.X(最新版)
鉴于Centos 默认yum源的php版本太低了,手动编译安装又有点一些麻烦,那么如何采用Yum安装的方案安装最新版呢.那么,今天我们就来学习下如何用yum安装php最新版. 1.检查当前安装的PHP ...
- Unity3D之通过C#使用Advanced CSharp Messenger
Advanced CSharp Messenger 属于C#事件的一种. 维基百科中由详细的说明http://wiki.unity3d.com/index.php?title=Advanced_CSh ...
- 请求头缺少 'Access-Control-Allow-Origin'
报错: 火狐上运行,出现报错信息.已拦截跨源请求:同源策略禁止读取位于 https://xxxxxxx 的远程资源.(原因:CORS 头缺少 'Access-Control-Allow-Origin' ...
- malloc(0)
malloc的内存分配之 malloc(0)的内存分配情况 #include<iostream> using namespace std; int main() { char *p; if ...
- WINDOWS资源编译器出错信息
ACCELERATORS语句的type域应包含ASCⅡ值或VIRTKEY值. BEGIN expected in table BEGIN关键字应紧跟在ACCELERATOR ...
- Vue-cli 搭建web服务介绍
Node.js 之 npm 包管理 - Node.js 官网地址:点我前往官网 - Node.js 中文镜像官网: 点我前往```` Node.js 是一个基于 Chrome V8 引擎的 JavaS ...
- 【原创】Linux基础之命令行浏览器links
有时服务器环境受限,比如在内网环境不能暴露端口从外网访问,用curl看html代码比较累,这时可以使用命令行浏览器来查看相关页面 links 官方:http://links.twibright.com ...
- [PHP]flock文件IO锁的使用
一.flock概述 bool flock ( resource $handle , int $operation [, int &$wouldblock ] ) 参数 handle 文 ...
- Webapi 跨域 解决解决错误No 'Access-Control-Allow-Origin' header is present on the requested resource 问题
首先是web端(http://localhost:53784) 请求 api(http://localhost:81/api/)时出现错误信息: 查看控制台会发现错误:XMLHttpRequest c ...
- 洛谷P5072 [Ynoi2015]盼君勿忘 [莫队]
传送门 辣鸡卡常题目浪费我一下午-- 思路 显然是一道莫队. 假设区间长度为\(len\),\(x\)的出现次数为\(k\),那么\(x\)的贡献就是\(x(2^{len-k}(2^k-1))\),即 ...
