使用Github Pages和Hexo构建个人博客
Github Pages可以创建免费的静态站点,支持自带主题、支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理。 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主机或者云服务器搭建站点,静态博客管理和使用简洁,使用Github Pages搭建博客不失为一个好选择。
使用Github很快就可以搭建一个站点,可以分为以下几步:
在Github创建对应仓库
配置Jekyll或者Hexo环境
设置主题,安装评论等插件
一、使用Github创建站点
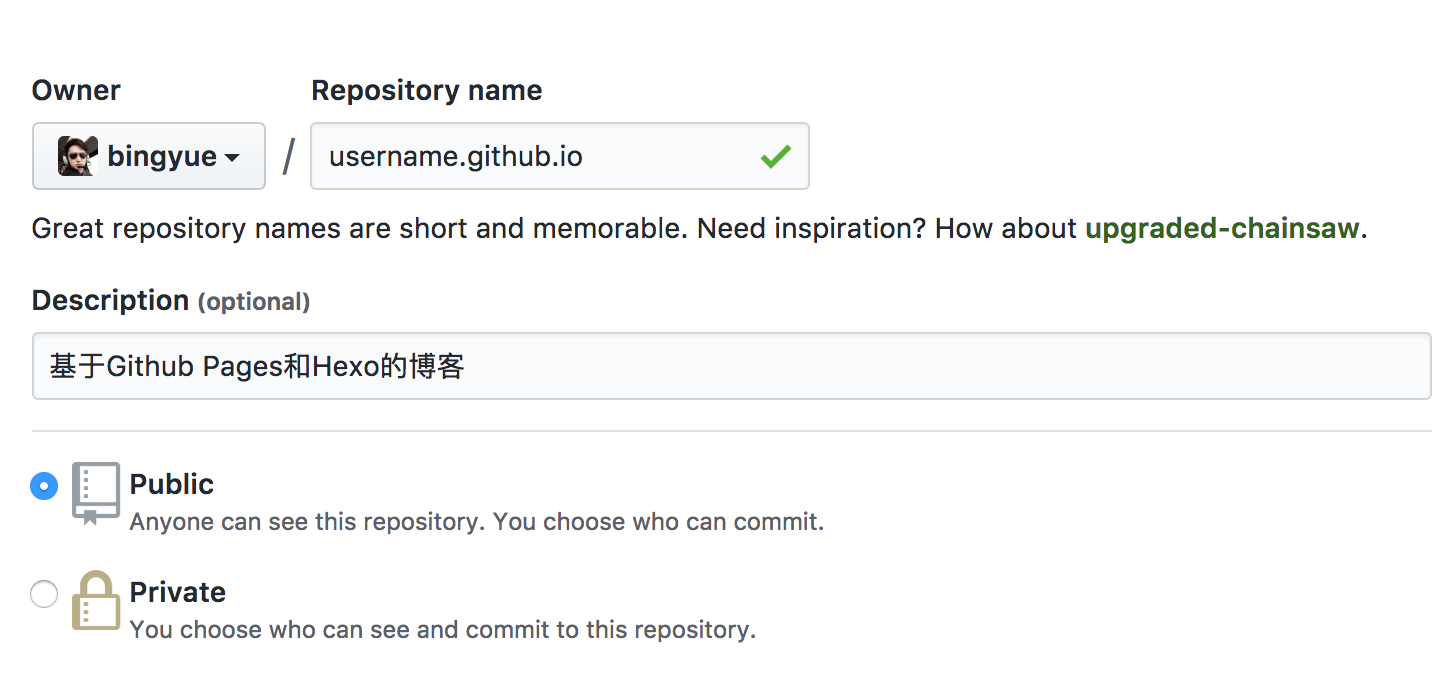
1.创建一个新的仓库
创建Github Pages比较简单,只要在Github创建一个仓库就可以,这个仓库命名需要遵循一定规则,其格式必须为:yourusername.github.io。

现在新建一个repository,名称设置为bingyue.github.io。
2.添加一个页面
Github Pages支持使用master分支或者gh-pages分支,如果是某个仓库的wiki页面,需要设置文档到gh-pages 分支中,个人站点使用默认的master分支就可以。
把工程Clone 到本地,在根目录创建一个index.html
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>
3.发布并预览站点
提交新建的页面,push到远程仓库,然后访问你的站点地址就可以预览了。
4.设置默认主题等
在Repository的设置页面,可以配置域名,更改默认的主题等。

二、使用静态博客框架管理站点
Gitpages支持使用Jekyll或者Hexo等静态博客框架进行管理,与github pages绑定,可以编辑博文,生成静态博客等。
1.选择jekyll还是hexo
目前主流的静态博客框架是Jekyll和Hexo, Jekyll基于Ruby实现,安装Jekyll需要搭建Ruby环境,Hexo基于Node.Js实现。 这两个静态程序功能基本类似,两个程序都有博文预览功能,可以在本地启动服务,默认都使用Markdown语法,另外Jekyll是Github推荐的管理程序。
实际应用中,我第一次安装的是Jekyll,在Mac环境下配置中发现Ruby安装繁琐,配置Jekyll主题等需要对Ruby的基本应用有些了解,比如Gemfile/Rails等的作用,看了一下论坛的吐槽,如果是Windows环境可能会更加棘手。相比之下,Node.Js在类Uinx系统和Windows系统下的安装和应用都比较简单,开发同学也会比较熟悉JavaScript 。
除非对Ruby比较熟悉,推荐大家使用Hexo进行站点管理。
2.安装Hexo环境
这里跳过了安装Node环境的步骤。
使用下面的命令安装Hexo:
sudo npm install -g hexo-cli
查看是否安装:
hexo version
初始化工程目录:
hexo init <yourFolder>
一些常用命令:
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help #查看帮助
3.发表一篇文章
hexo new "第一篇文章"
会提示相应的输出:
INFO Created: ~/Work/bingyue.github.io/source/_posts/第一篇文章.md
接下来编辑这篇文章:
---
title: 第一篇文章
date: 2017-03-08 11:28:45
tags:
--- 欢迎来到我的博客!
然后发布博客,进行本地预览:
hexo server
4.配置你的Hexo
Hexo默认会读取根目录的config.yml获得站点信息,另外在themes/landscape中也有一份config.yml文件,配置的是站点的主题和一些个人设置。
新建一个_config.yml,更改Title等站点信息,可以参考这份说明:
# Site
title: 邴越的博客 #标题
subtitle: 纸上得来终觉浅 #副标题
description: 邴越 博客 架构 写作 #描述
author: 邴越 #作者
language: zh-CN #语言
timezone: Asia/Shanghai #时区 # URL
url: https://bingyue.github.io/ #网址
root: / #网站根目录
permalink: :year/:month/:day/:title/ #文章的永久链接格式
permalink_defaults: #永久链接中各部分的默认值 # Directory
source_dir: source #源文件,存放内容
public_dir: public #公共文件夹,存放生成的站点文件
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code
i18n_dir: :lang #国际化
skip_render: # Writing
new_post_name: :title.md #新文章标题
default_layout: post #默认模板(post page photo draft)
titlecase: false #标题转换成大写
external_link: true #新标签页里打开连接
filename_case: #把文件名称转换为 () 小写或 () 大写
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight: #语法高亮
enable: true
line_number: true #显示行号
auto_detect: true
tab_replace: # Category & Tag
default_category: uncategorized #默认分类
category_map:
tag_map: # Date / Time format
date_format: YYYY-MM-DD
time_format: HH:mm:ss # Pagination
per_page: #每页文章数, 设置成 禁用分页
pagination_dir: page #分页目录
具体的配置可以查看这个说明:https://hexo.io/zh-cn/docs/configuration.html
截止目前,我们所做的修改都是在本地,并没有推送到远程仓库,接下来怎么让其他人看到我们发布的博客呢?
5.关联Hexo与Github
(1)安装扩展
需要安装hexo-deployer-git扩展:
npm install hexo-deployer-git --save
(2)修改_config.yml文件
添加类似如下的部署配置:
deploy:
type: git
repo: git@github.com:bingyue/bingyue.github.io.git
branch: master
执行
hexo clean
hexo gegerate
hexo deploy
这时候你再查看,会发现相关的文件已经被push到对应的git分支上。
重新访问https://bingyue.github.io,会发现已经更新为新的主题。

三、更改博客主题,设置评论插件等
1.选择主题
以安装Next主题为例, 从Next的Gihub仓库中获取最新版本:
cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next
打开_config.yml做如下修改:
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: next
2.配置评论插件
Hexo默认使用的评论插件是Disqus,Disqus在国内可能不太稳定,这里配置使用多说的评论框,具体参考多说文档。
在_config.yml中添加多说的配置:
duoshuo_shortname: 站点的short_name
这里的short_name可能会让人困惑,这是你注册多说账户时的二级域名,多说二级域名是指你注册多说时,填写的abc.duoshuo.com中的abc部分。
多说作为一个社会化评论系统,是有自己管理后台的,需要进行开发者注册,点进这个注册页面你就知道了:http://duoshuo.com/create-site/
接下来修改themes\landscape\layout_partial\article.ejs模板,替换下面的文件
<% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread">
<noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</div>
</section>
<% } %>
改为
<% if (!index && post.comments && config.duoshuo_shortname){ %>
<section id="comments">
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="<%= post.layout %>-<%= post.slug %>" data-title="<%= post.title %>" data-url="<%= page.permalink %>"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:'<%= config.duoshuo_shortname %>'};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
</section>
<% } %>
重新发布站点,点开一篇文章会看到评论框已经加载出来了。
使用Github Pages和Hexo构建个人博客的更多相关文章
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- Github Pages 搭建HEXO主题个人博客
跌跌撞撞,总算是建立起来了.回首走过的这么多坑,也真的是蛮不容易的.那么就写点东西,记录我是怎么搭建的吧. 准备工作 安装Node.js: 用于生成静态页面,我们需要到官网上去下载即可.http:// ...
- 利用GitHub Pages和Hexo搭建个人博客
本文首发地址: 非生异也 本项目源码托管在GitHub上 Why 阮一峰曾经说过:喜欢写Blog的人,会经历3个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现 ...
- 使用github pages, hexo搭建个人博客教程
具体的原理性的东西就不说了直接上教程,怕等下自己忘了. 一. github 阶段 申请一个github 账号并成功登录进去. 创建一个名字为xxx.github.io的空项目. 二. hexo 阶段 ...
- 使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题.支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理. 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主 ...
- 我是如何利用Github Pages搭建起我的博客,细数一路的坑
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 使用 github Pages 服务建立个人独立博客全过程
你是否有这样子的需求,只是想简单的写写文章,记录下自己的学习心得.成长经历等,都是些文字内容,不需要配置使用数据库.不想购买服务器自己搭建站点,只是想安安静静的用比较舒服的方式来写篇文章. 静态博客就 ...
- github page 和 hexo 搭建在线博客
目录: 安装node.js与git 常用git命令 安装hexo 配置hexo hexo发布到github 1.安装node.js和git工具 https://nodejs.org/en/ 直接下载安 ...
- Mac搭建github Page的Hexo免费个人博客
1.基础准备 github账号 安装git 安装node.js.npm 2.创建repo 3.配置SSH key 这一步并不重要,配置SSH key与否,并不影响博客的搭建和使用,只是配置了之后,更新 ...
随机推荐
- 题解-PKUWC2018 随机游走
Problem loj2542 题意:一棵 \(n\) 个结点的树,从点 \(x\) 出发,每次等概率随机选择一条与所在点相邻的边走过去,询问走完一个集合 \(S\)的期望时间,多组询问 \(n\le ...
- 遇到一个json解码失败的问题
今日批量导入游戏, 从别人接口拉去的字符串json_decode总是失败, 但是把log里面记录的解码失败的字符串copy出来单独解析,却可以成功. 排除了是字符编码的问题后, 还是不行, 百思不得其 ...
- 子元素position:absolute定位之后脱离文档流,怎么使子元素撑开父元素
纯粹的CSS无法实现.因为position:absolute就是脱离文档流,怎么能让父元素不塌陷呢? 目前想到的只能用js和jquery来实现了,用js获取子元素的高度,赋值给父元素. <!DO ...
- Qt5.10.1 在windows下vs2017静态编译
1.在计算机上安装python库和perl库(因为后续的静态编译需要用到这两种语言),可以在命令行敲击“python”和“perl -v”检查是否安装成功. 2.修改msvc-desktop.conf ...
- Vue 实战项目开发流程
一 基础配备 ## 一.环境搭建 #### 1.安装node - 去[官网](https://nodejs.org/zh-cn/)下载node安装包 - 傻瓜式安装 - 万一安装后终端没有node环境 ...
- 使用lld自动发现监控多实例redis
zabbix 可以通过常见的手段监控到各种服务,通过编写脚本来获取返回值并将获取到的值通过图形来展现出来,包括(系统.服务.业务)层面.可是有些时候在一些不固定的场合监控一些不固定的服务就比较麻烦.例 ...
- 【原创】大叔问题定位分享(31)hive metastore报错
hive metastore在建表时报错 [pool-5-thread-2]: MetaException(message:Got exception: java.net.ConnectExcepti ...
- ID过滤靓号写法(PHP和Nodejs版本)
1 前言 例如某APP的用户ID,需要按照一定规则把靓号先存取来,然后慢慢按要求释放靓号 2 代码 PHP版本如下: function genUserId(){ $id = ""; ...
- xampp 搭建好本地服务器以后手机无法访问
转载地址:https://blog.csdn.net/weixin_35773751/article/details/80076492 解决办法: 1.将网络连接修改为工作网络,然后关闭工作局域网的防 ...
- iOS 去除百度地图下方的 logo
UIView *mView = _mapView.subviews.firstObject; for (id logoView in mView.subviews) { if ([logoView ...
