node(基础)_node.js中的http服务以及模板引擎的渲染
一、前言
本节的内容主要涉及:
1、node.js中http服务
2、node.js中fs服务
3、node.js中模板引擎的渲染
4、利用上面几点模拟apache服务器
二、知识
1、node.js构建服务器的源代码
- var template = require('art-template');
- var fs = require('fs');
- //加载服务器模块
- var http = require('http');
- var server = http.createServer();
- var wwwDir='E:/s/www';
- server.on('request', function (req, res){
- //获取访问的url地址
- var url = req.url;
- //读取文件
- fs.readFile('./template-apache.html', function (err, data){
- if(err){
- return res.end('can not find');
- }
- //获取网站下的目录,可以自己console.log输出的为数组
- fs.readdir(wwwDir, function (err, files){
- if(err){
- res.end('can not find www dir');
- }
- var tmpStr = template.render(data.toString(),{
- title: '哈哈',
- files: files
- });
- res.end(tmpStr);
- })
- })
- });
- server.listen(300,function(){
- console.log('server is running')
- })
node-http.js
2、渲染模板源代码
- <html dir="ltr" lang="zh" i18n-processed="">
- <head>
- <meta charset="utf-8">
- <meta name="google" value="notranslate">
- <style>
- h1 {
- border-bottom: 1px solid #c0c0c0;
- margin-bottom: 10px;
- padding-bottom: 10px;
- white-space: nowrap;
- }
- table {
- border-collapse: collapse;
- }
- th {
- cursor: pointer;
- }
- td.detailsColumn {
- -webkit-padding-start: 2em;
- text-align: end;
- white-space: nowrap;
- }
- a.icon {
- -webkit-padding-start: 1.5em;
- text-decoration: none;
- }
- a.icon:hover {
- text-decoration: underline;
- }
- a.file {
- background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAABnRSTlMAAAAAAABupgeRAAABHUlEQVR42o2RMW7DIBiF3498iHRJD5JKHurL+CRVBp+i2T16tTynF2gO0KSb5ZrBBl4HHDBuK/WXACH4eO9/CAAAbdvijzLGNE1TVZXfZuHg6XCAQESAZXbOKaXO57eiKG6ft9PrKQIkCQqFoIiQFBGlFIB5nvM8t9aOX2Nd18oDzjnPgCDpn/BH4zh2XZdlWVmWiUK4IgCBoFMUz9eP6zRN75cLgEQhcmTQIbl72O0f9865qLAAsURAAgKBJKEtgLXWvyjLuFsThCSstb8rBCaAQhDYWgIZ7myM+TUBjDHrHlZcbMYYk34cN0YSLcgS+wL0fe9TXDMbY33fR2AYBvyQ8L0Gk8MwREBrTfKe4TpTzwhArXWi8HI84h/1DfwI5mhxJamFAAAAAElFTkSuQmCC ") left top no-repeat;
- }
- a.dir {
- background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII= ") left top no-repeat;
- }
- a.up {
- background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAmlJREFUeNpsU0toU0EUPfPysx/tTxuDH9SCWhUDooIbd7oRUUTMouqi2iIoCO6lceHWhegy4EJFinWjrlQUpVm0IIoFpVDEIthm0dpikpf3ZuZ6Z94nrXhhMjM3c8895977BBHB2PznK8WPtDgyWH5q77cPH8PpdXuhpQT4ifR9u5sfJb1bmw6VivahATDrxcRZ2njfoaMv+2j7mLDn93MPiNRMvGbL18L9IpF8h9/TN+EYkMffSiOXJ5+hkD+PdqcLpICWHOHc2CC+LEyA/K+cKQMnlQHJX8wqYG3MAJy88Wa4OLDvEqAEOpJd0LxHIMdHBziowSwVlF8D6QaicK01krw/JynwcKoEwZczewroTvZirlKJs5CqQ5CG8pb57FnJUA0LYCXMX5fibd+p8LWDDemcPZbzQyjvH+Ki1TlIciElA7ghwLKV4kRZstt2sANWRjYTAGzuP2hXZFpJ/GsxgGJ0ox1aoFWsDXyyxqCs26+ydmagFN/rRjymJ1898bzGzmQE0HCZpmk5A0RFIv8Pn0WYPsiu6t/Rsj6PauVTwffTSzGAGZhUG2F06hEc9ibS7OPMNp6ErYFlKavo7MkhmTqCxZ/jwzGA9Hx82H2BZSw1NTN9Gx8ycHkajU/7M+jInsDC7DiaEmo1bNl1AMr9ASFgqVu9MCTIzoGUimXVAnnaN0PdBBDCCYbEtMk6wkpQwIG0sn0PQIUF4GsTwLSIFKNqF6DVrQq+IWVrQDxAYQC/1SsYOI4pOxKZrfifiUSbDUisif7XlpGIPufXd/uvdvZm760M0no1FZcnrzUdjw7au3vu/BVgAFLXeuTxhTXVAAAAAElFTkSuQmCC ") left top no-repeat;
- }
- html[dir=rtl] a {
- background-position-x: right;
- }
- #parentDirLinkBox {
- margin-bottom: 10px;
- padding-bottom: 10px;
- }
- #listingParsingErrorBox {
- border: 1px solid black;
- background: #fae691;
- padding: 10px;
- display: none;
- }
- </style>
- <title id="title">{{ title }}</title>
- </head>
- <body>
- <div id="listingParsingErrorBox">糟糕!Google Chrome无法解读服务器所发送的数据。请<a href="http://code.google.com/p/chromium/issues/entry">报告错误</a>,并附上<a href="LOCATION">原始列表</a>。</div>
- <h1 id="header">D:\Movie\www\ 的索引</h1>
- <div id="parentDirLinkBox" style="display:none">
- <a id="parentDirLink" class="icon up">
- <span id="parentDirText">[上级目录]</span>
- </a>
- </div>
- <table>
- <thead>
- <tr class="header" id="theader">
- <th onclick="javascript:sortTable(0);">名称</th>
- <th class="detailsColumn" onclick="javascript:sortTable(1);">
- 大小
- </th>
- <th class="detailsColumn" onclick="javascript:sortTable(2);">
- 修改日期
- </th>
- </tr>
- </thead>
- <tbody id="tbody">
- {{each files}}
- <tr>
- <td data-value="apple/"><a class="icon dir" href="/D:/Movie/www/apple/">{{$value}}/</a></td>
- <td class="detailsColumn" data-value="0"></td>
- <td class="detailsColumn" data-value="1509589967">2017/11/2 上午10:32:47</td>
- </tr>
- {{/each}}
- </tbody>
- </table>
- </body>
- </html>
template-apache.html
3、具体实现模拟一个apache服务器
(1)apache的功能:apache服务器有一个www目录,当我们再浏览器中请求的时候输入:localhost就是在请求这个www目录
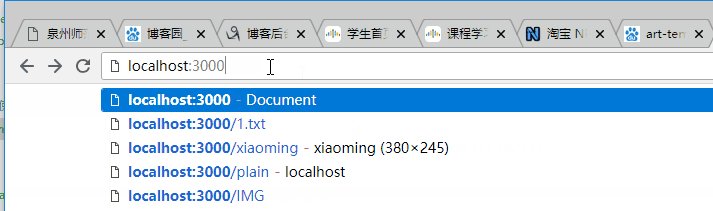
如果我们直接输入localhost:8080/ 如果这个目录下面有index.html服务器会自动返回给客户端index.html的内容,如果没有找到我们请求的路径,那么浏览器会 自动呈现出www下的目录结构
(2)在你的电脑上新建个www目录
让浏览器通过访问不同的路径可以通过获取url 来做判断比如像下面这样:一直做if else判断
- var http = require('http')
- var fs = require('fs')
- // 1. 创建 Server
- var server = http.createServer()
- var wwwDir = 'D:/Movie/www'
- server.on('request', function (req, res) {
- var url = req.url
- if (url === '/') {
- fs.readFile(wwwDir + '/index.html', function (err, data) {
- if (err) {
- // return 有两个作用:
- // 1. 方法返回值
- // 2. 阻止代码继续往后执行
- return res.end('404 Not Found.')
- }
- res.end(data)
- })
- } else if (url === '/a.txt') {
- fs.readFile(wwwDir + '/a.txt', function (err, data) {
- if (err) {
- return res.end('404 Not Found.')
- }
- res.end(data)
- })
- } else if (url === '/index.html') {
- fs.readFile(wwwDir + '/index.html', function (err, data) {
- if (err) {
- return res.end('404 Not Found.')
- }
- res.end(data)
- })
- } else if (url === '/apple/login.html') {
- fs.readFile(wwwDir + '/apple/login.html', function (err, data) {
- if (err) {
- return res.end('404 Not Found.')
- }
- res.end(data)
- })
- }
- })
- // 3. 绑定端口号,启动服务
- server.listen(3000, function () {
- console.log('running...')
- })
现在用一种更简单的方式实现上面的需求
- var http = require('http')
- var fs = require('fs')
- var server = http.createServer()
- var wwwDir = 'E:/s/www'
- server.on('request', function (req, res) {
- var url = req.url
- var filePath = '/index.html'
- if (url !== '/') { //如果我们获取到的路径不是默认的/,就把路径保存下来
- filePath = url
- }
- //下面读取的时候,读取路径就是我们输入的路径了
- fs.readFile(wwwDir + filePath, function (err, data) {
- if (err) {
- return res.end('404 Not Found.')
- }
- res.end(data)
- })
- })
- // 3. 绑定端口号,启动服务
- server.listen(3000, function () {
- console.log('running...')
- })
显示如下:

(3)用node.js进行模板渲染
为了像apache那样显示目录结构,需要理解这几个问题
- // 1. 如何得到 wwwDir 目录列表中的文件名和目录名
- // fs.readdir
- // 2. 如何将得到的文件名和目录名替换到 template.html 中
- // 2.1 在 template.html 中需要替换的位置预留一个特殊的标记(就像以前使用模板引擎的标记一样)
- // 2.2 根据 files 生成需要的 HTML 内容
- // 只要你做了这两件事儿,那这个问题就解决了
- 接下来使用模板引擎
第一步:在我们的项目结构中 使用 npm install art-template –save 安装好之后项目下会多出一个node_moudules

第二步:引用模板引擎,同样是用require的方式
- //模板引擎的引用
- var template = require('art-template')
第三步:查找art-template官方文档,node.js中用template.render()函数
- fs.readFile('./template-apache.html', function (err, data) {
- if (err) {
- return res.end('404 Not Found.')
- }
- fs.readdir(wwwDir, function (err, files) {
- if (err) {
- return res.end('Can not find www dir.')
- }
- // 这里只需要使用模板引擎解析替换 data 中的模板字符串就可以了
- // 数据就是 files
- // 然后去你的 template.html 文件中编写你的模板语法就可以了
- var htmlStr = template.render(data.toString(), {
- files: files
- })
- // 3. 发送解析替换过后的响应数据
- res.end(htmlStr)
- })
- })
第四步:template-apache.html中渲染模板
- {{each files}}
- <tr>
- <td data-value="apple/"><a class="icon dir" href="/D:/Movie/www/apple/">{{$value}}/</a></td>
- <td class="detailsColumn" data-value="0"></td>
- <td class="detailsColumn" data-value="1509589967">2017/11/2 上午10:32:47</td>
- </tr>
- {{/each}}
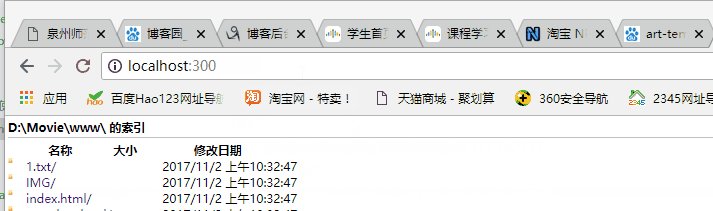
测试如下:

三、总结
由于时间问题总结的比较粗糙,下一篇会对单独的node.js以及模板渲染做一个总结
1. 模板引擎不关心内容,只关心自己认识的语法标记
2.在处理数据的时候,有时候我们对data进行了toString(), 有时候没有,需要操作data的时候才toString(), 不需要操作的时候直接返回
node(基础)_node.js中的http服务以及模板引擎的渲染的更多相关文章
- (二)SpringBoot基础篇- 静态资源的访问及Thymeleaf模板引擎的使用
一.描述 在应用系统开发的过程中,不可避免的需要使用静态资源(浏览器看的懂,他可以有变量,例:HTML页面,css样式文件,文本,属性文件,图片等): 并且SpringBoot内置了Thymeleaf ...
- (二)SpringBoot2.0基础篇- 静态资源的访问及Thymeleaf模板引擎的使用
一.描述 在应用系统开发的过程中,不可避免的需要使用静态资源(浏览器看的懂,他可以有变量,例:HTML页面,css样式文件,文本,属性文件,图片等): 并且SpringBoot内置了Thymeleaf ...
- node(基础)_node中的javascript
一.前言 ...
- JavaScript面向对象(一)——JS OOP基础与JS 中This指向详解
前 言 JRedu 学过程序语言的都知道,我们的程序语言进化是从"面向机器".到"面向过程".再到"面向对象"一步步的发展而来.类似于 ...
- Node学习之(第三章:art-template模板引擎的使用)
前言 大家之前都有使用过浏览器中js模板引擎,其实在Node.js中也可以使用模板引擎,最早使用模板引擎的概念是在服务端新起的. art-template art-template是一款高性能的Jav ...
- Angular.js中的$injector服务
一 .angular中的依赖注入 angular的一个很重要的特性就是依赖注入,可以分开理解这4个字. 1.依赖: angular里面的依赖,有angular默认提供的,也有我们自己添加的.默认提供的 ...
- 【重温基础】JS中的常用高阶函数介绍
Ps. 晚上加班到快十点,回来赶紧整理整理这篇文章,今天老大给我推荐了一篇文章,我从写技术博客中收获到了什么?- J_Knight_,感受也是很多,自己也需要慢慢养成记录博客的习惯,即使起步艰难,难以 ...
- JavaScript基础&实战 JS中正则表达式的使用
文章目录 1.正则表达式 1.1 代码 1.2 测试结果 2.splict | search 2.1 代码 2.2 测试结果 1.正则表达式 1.1 代码 <!DOCTYPE html> ...
- HTML基础之JS中的字符转义--转义中文或特殊字符
1.在标准的url的规范中是不允许出现中文字符或某些特殊字符的,所以要进行转义 2.& 代表参数的链接,如果就是想传& 给后端那么必须转义 decodeURI(url) URl中未转义 ...
随机推荐
- PHPStorm 配置命名空间
文件-设置-Directories 选中:application 点击顶部:Sources,右侧会出现 Source Floders 配置项 点击:p进行设置 输入app\
- Nginx tcp限制并发、IP、记日志
L:114 Syntax: limit_conn_zone key zone=name:size;//类似http limit_conn 需要开个共享内存 zone=name(共享内存名称):siz ...
- CodeForces 589B-Layer Cake-暴力模拟
刚看到这个题的想法是建图搜路,写出来了才发现这个做法不行,不能把每一个矩形看成不可分的点,因为最终的矩形可能两条边出现在不同矩形里. 后来看了题解才明白直接暴力就行.关键是明白最终的矩形两条边都在所给 ...
- Linux CAT与ECHO命令详解
Linux CAT与ECHO命令详解 cat命令是Linux下的一个文本输出命令,通常是用于观看某个文件的内容的: cat主要有三大功能: 1.一次显示整个文件. $ cat filename 2.从 ...
- quartus prime 16.0 报警告 inferring latch
前言 当写always组合逻辑块时,可能会写出 poor code.综合时软件会推断出锁存器.例如下面代码: always @* begin 'b1) begin w = (a & b) ^ ...
- 【XSY2523】神社闭店之日 莫比乌斯反演
题目大意 给你\(a_1\ldots a_n,l,c\)每次给你\(x,y\),求有多少个序列满足:长度\(\leq l\),每个元素是\([1,c]\),循环右移\(a_j(x\leq j\leq ...
- 【模板】可持久化文艺平衡树-可持久化treap
题目链接 题意 对于各个以往的历史版本实现以下操作: 在第 p 个数后插入数 x . 删除第 p 个数. 翻转区间 [l,r],例如原序列是 \(\{5,4,3,2,1\}\),翻转区间 [2,4] ...
- 09 Zabbix4.0系统clone、mass update使用
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 09 Zabbix4.0系统clone.mass update使用 1. clone使用: clo ...
- 纯CSS画的基本图形(圆形、三角形、多边形、爱心、八卦等)
1.圆形 .circle { width: 100px; height: 100px; background: red; border-radius: 50px; } 2.椭圆 .oval { wid ...
- 【nginx】nginx配置文件结构,内置变量及参数调优
Nginx的配置文件是一个纯文本文件,它一般位于Nginx安装目录的conf目录下,整个配置文件是以block的形式组织的.每个block一般以一个大括号“{”来表示.block 可以分为几个层次,整 ...
